
1. 드디어 PS
안녕하세요.
오랜만에 글을 적는 것 같습니다.
저는 어제부로 드디어 PS를 시작했습니다.
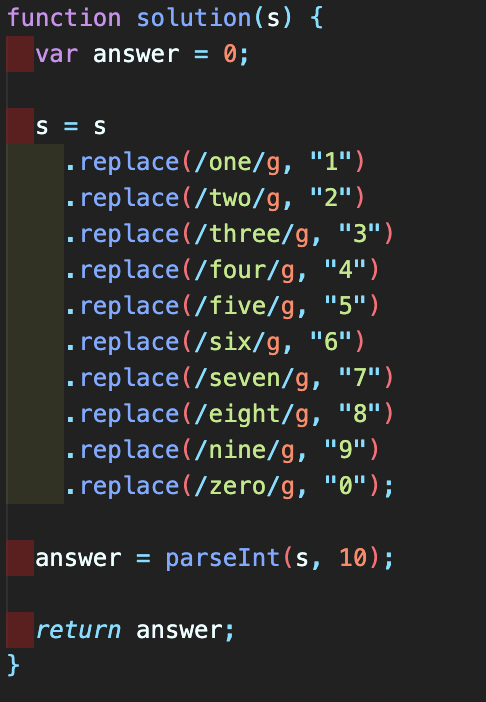
알고리즘 이론도 없고, 가진건 JS 메소드 몇개와 얼마전 합류한 정규표현식 친구 외엔 없습니다.
그럼에도 프로그래머스의 문제를 열심히 풀고, 남들의 풀이를 이해해보려 합니다.
현재 이틀동안 3개의 문제를 풀었고, Repo로 풀이를 관리하는 방법을 선택했습니다.
앞으로 열심히 레포를 채워넣을 예정입니다.
현재는 level1 수준이지만, 이번달 목표는 level2 진입 정도로 생각하고 있습니다.
바빠도 오전에는 꼭 문제를 하나 이상 풀겠습니다.
2. 공부
매일 조금씩 그동안 사용했던 기술스택과 CS를 조금씩 녹여낼 예정입니다.
React 후기
이번 챕터는 React 개념과 후기를 적어보도록 하겠습니다.
먼저, 기본적인 사고방식을 복습하고 넘어가겠습니다.
선언형과 상태
React는 선언형 라이브러리입니다.
선언의 이전에 React에는 State, 상태라고 하는 특별한 개념이 존재합니다.
상태는 특정 컴포넌트가 갖는 유니크한 형질로 볼 수 있습니다.
예를 들어, 지구 어딘가에 임의의 김동우가 있다면 김동우의 상태는 여러가지가 있습니다.
키가 크거나, 작거나, 덩치가 크거나, 작을 수도 있겠죠.
우리는 덩치가 큰(State) 김동우(Component)를 생각하고 해당 상태에 맞는 코드로 컴포넌트를 그려내기만 하면 됩니다.
그리고 덩치가 큰 상태의 반대인 작은 상태의 김동우를 코드에 녹여낼 수도 있습니다.
덩치가 큰 김동우를 만들기 위해 필요한 일련의 프로세스, 밥을 잘 먹이거나, 운동을 더 열심히 시키거나 하는 과정을 배제한 상태로 말이죠.
덩치가 작은 상태라면? (조건부 렌더링) -> 이런 모습이어야 해. (view 변경)
라는 사고방식으로 말이죠.
그냥 사고하고, 작성하면 React는 View를 조작합니다.
바닐라로 DOM의 상태를 변경하기 위해 특정 DOM 노드를 지정하고, 값을 넣어주고, 스타일을 변경하기 위해 JS 내부에서 함수로 변경하던 과정은 React에 존재하지 않습니다.
그냥 덩치가 크다면 이렇게 생겼어.
그런데 덩치가 작다면 이렇게도 생겼어.
특정 컴포넌트의 View를 State에 따라 변경하는 것이 바로 React입니다.
그렇다면 React는 어떻게 View를 HTML, CSS 없이 변경할 수 있는걸까요?
단순합니다.
그냥 Javascript 코드 내부에서 HTML을 조작하면 됩니다.
 !!!..
!!!..
React는 JSX를 활용해서 상태에 따라 바뀌는 HTML elements를 생성합니다.
render() 메소드, 혹은 특정 함수형 컴포넌트의 반환값이 바로 HTML elements입니다.
아무것도 몰라도 됩니다.
실제로 존재하지 않는 Tag를 <>로 감싸기만 해도 React는 잘 그려줍니다.
이렇게 HTML elements를 그려내는 하나의 함수, 혹은 클래스를 우리는 컴포넌트라고 부릅니다.
제가 만드는 대부분의 React App은 컴포넌트들의 조합입니다.
그리고 모든 React App이 컴포넌트들의 조합이죠.
그러나 막 만든 컴포넌트와 대충 조합된 구조는 분명 문제를 야기합니다.
예를 들어, depth가 무척 깊은 컴포넌트라면
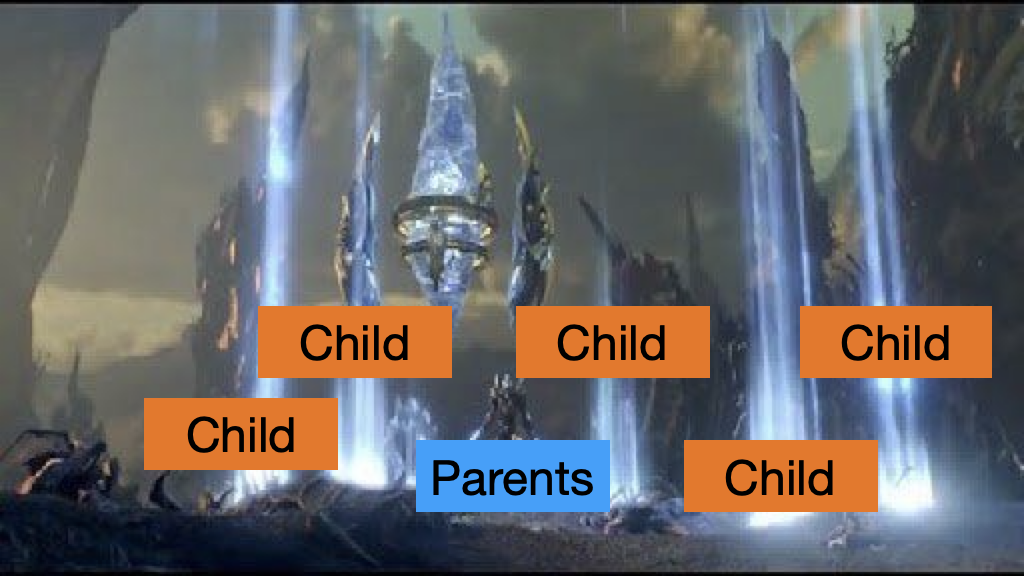
Prop Drilling
이 발생할 수 있습니다.

Props는 분명 어딘가에서 오는 State입니다.
대부분 상위 컴포넌트(Parents)에서 State를 관리하고, 자식 컴포넌트(Child) View와 연결된 State를 Props로 물려받는 것이 React에서는 올바른 방향이라고 얘기합니다.
문제는 wrapping된 컴포넌트의 depth가 깊을 때, 불필요한 렌더링이 발생하거나, 혹은 사용하지도 않는 State를 Props로 전달받고, 다시 Props로 하위 컴포넌트에 전달해주어야 하는 안티패턴이 나타난다는 점입니다.
이를 Prop drilling이라고 합니다.
React가 제시하는 방향성은 언제나 State의 위치는 어지간하면 상위 컴포넌트인데, 이러한 상황에서는 해당 방향이 올바른가? 하는 의구심을 품게 됩니다.
저는 해당 라이브러리를 사용할만큼 큰 프로젝트를 다뤄본 적은 없기에, 나름대로 React의 방향성을 지키며 어떻게 프로젝트를 구성할 수 있을지 생각해보는 시간을 가졌습니다.
-
상태관리 라이브러리
-
적절하게 분포된 State
-
넓이로 확장
세 가지 방법 정도가 있지 않을까 생각을 했는데, 확실히 2번은 타협에 가까워 팀 단위 개발에서 주관이 부딪힐 문제가 있다고 생각합니다.
그 외 3번은 조삼모사의 느낌이 드는 것 같습니다.
결과적으로 3번은 React의 State 설계 방향성을 완벽히 어기기도 합니다.
과정에서 Redux를 하나의 HOC로 바라보고, 상태관리 라이브러리를 선택하는 것이 React 개발 방향성과 일치하는 것이 아닐까 하는 결론에 도달할 수 있었습니다.
이 과정에서 Context API, 컴포넌트 합성 등에 대해서도 고민했습니다.
그러나, 대부분 상황에서 Redux는 해답이 될 수 있지만, Context API와 합성은 제약이 발생할 수 있다는 점에서 극히 일부에 적용될 수 있다는 생각을 했습니다.
Context API는 쉽게 생각하면 styled component의 Theme Provider와 같은 HOC 개념입니다.
컴포넌트 합성과 Context API의 경우 결국 하나의 컴포넌트에서 wrapping하는 패턴이 동일하다고 판단되어 Redux와 비교가 어려운 것 같습니다.
상황에 따라, 명확한 목적에 따라 방법을 구분할 수 있는 개발자가 되어야겠습니다.
3.
이것저것 적다 보니 글이 장황한 것 같습니다.
내일은 좀 더 깊은 이야기와 개념, 문제풀이로 뵙겠습니다.
밤이 늦었네요.
그럼 전 이만 물러가도록 하겠습니다.
