
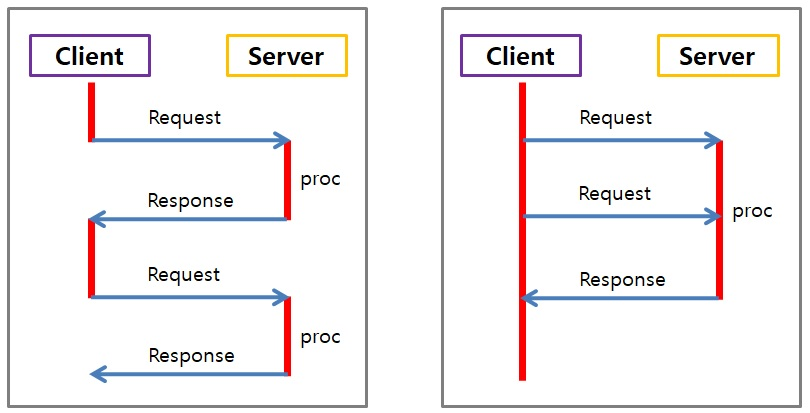
동기, 비동기?
동기 방식 (Synchronous)요청을 보낸 후 응답결과를 받은 후에 다음 동작이 이루어지는 방식.어떤 프로세스를 처리할 동안 다른 프로세스는 정지한다.분할 처리와는 다른 방식, 직렬처리.비동기 방식 (Asynchronous)요청을 보낸 후 응답결과와 상관없이 다음
컴파일 * 빌드 * 배포 ?
컴파일 - 코더가 작성한 코드를 컴퓨터가 이해할 수 있는 언어로 번역하는 일빌드 - 컴파일된 코드를 실행할 수 있는 상태로 만드는 일 배포 - 빌드가 완료된 실행파일을 사용자가 접근할 수 있는 환경에 배치하는 일🖍 위에서 컴파일을 포함하여 war, jar 등 실행파일
패키지 매니저( Pakage Manager ) 란?
🗃 패키지 매니저란? 패키지 매니저(Pakage Manager) 는 패키지를 관리하는 작업을 자동화, 안전처리 하기 위해 사용되는 도구 패키지 관리란? 패키지를 설치, 업데이트, 수정, 삭제 하는 작업 패키지란? 코드의 배포를 위해서 사용되는 코드의 묶음 패키

[Javascript] 2 기본문법 & 데이터타입-IMBETPY
🎱 기본문법 ① 변수 변수는 값을 저장하고 참조하기 위해 사용한다. let 은 ES6 에서 추가된 변수 선언자 이다. let 을 사용하면 Mutable type 변수로 지정된다. (변수의 값이 변경 가능하다) var 는 이제 사용하지 않는 변수지정자이다. (

[Javascript] 왜 배워야해? -IMBETPY
💉 사전 열 Check Javascript 를 처음 공부하는 사람이라면, 새로운 언어에 대해 '이게뭐지? 어떻게 학습해야하나? 그냥해!' 등 혼란함에서 나오는 스트레스 (열) 가 발생할 수 있다. 그러니 언어를 배우기 전 "이 언어는 왜 만들어졌나?", "배우면 어
API , SDK 란?
Application Programming Interface 의 약자이다.일상의 상황을 통해서 API 를 이해할 수 있는데,우리가 레스토랑에서 주문을 하는 상황을 예로 들어보면 점원(API) 는 손님(프로그램) 이 주문할 수 있는 메뉴(명령 목록) 를 정리하고, 주문(

[Javascript] 1 Hello World! async & defer -IMBETPY
🎢 개발환경 editor : visual studio code plugin : Live Server 🥊 Hello World main.js 콘솔에 Hello World! 를 출력하는 스크립트를 작성한다. index.html 페이지를 작성하여 main.

[HTML5] 7 레이아웃 Tag? 소개-IMBETPY
🎃 레이아웃 Tag 웹페이지의 레이아웃을 구성하기 위해서 공간을 분할할 필요가 있다. 공간을 분할할 수 있는 태그는 div, span, table 등이 있는데, 과거에는 table 태그를 사용하여 레이아웃을 구성하기도 하였다. 모던 웹에서는 주로 div를 사용

[HTML5] 6 멀티미디어 & 폼 Tag? 소개-IMBETPY
🎨 이미지 웹페이지에 이미지를 삽입하는 경우, img tag를 사용한다. src 이미지 파일 경로 alt 이미지 파일이 없을 경우 표시되는 문장 width 이미지의 너비 (CSS에서 지정하는 것이 일반적) height 이미지의 높이 (CSS에서 지정하는 것이

[HTML5] 5 List & Table Tag? 소개-IMBETPY
🧣 List ① 순서없는 목록 (Unordered List) 기본 순서없는 목록 ② 순서있는 목록 (Ordered List) 기본 순서있는 목록 type 어트리뷰트 를 사용하여 순서를 나타내는 문자를 지정할 수 있다. start 어트리뷰트 로 리스트의 시작값

[HTML5] 4 Hyperlink Tag? 소개-IMBETPY
🧨 HyperText HyperText 의 Hyper 는 텍스트 정보가 다중으로 연결되어 있는 상태를 의미한다. HTML 의 특징인 link 개념과 연결되는데 문서의 선형성, 고정성에서 벗어나 사용자가 원하는 순서대로 원하는 정보를 취득할 수 있도록 한다. 한

[HTML5] 3 HTML Text Tag? 소개-IMBETPY
🎫 제목 (Headings) 태그 Heading태그 는 제목을 나타낼 때 사용하며 h1에서 h6까지의 태그가 있다. h1 태그는 가장 크기가 크며, 제목을 나타낸다. 검색엔진은 제목 태그를 중요한 의미로 받아들일 가능성이 크다. 🀄 글자 형태 (Text Form

[HTML5] 2 Semantic Web? 소개-IMBETPY
🪁 Semantic Web 이란? 시맨틱웹(Semantic Web) 이란 웹에 존재하는 페이지들에 메타데이터를 부여하여, 전에는 잡다하게 늘어졌던 정보들에 의미 와 관련성을 갖게하는 개념이다. 검색엔진은 로봇(Robot) 프로그램을 이용해 매일 웹사이트 정보를 수

[HTML5] 1 HTML? 소개 기본문법 기초태그-IMBETPY
🎈 HTML5 란 HTML (HyperText Markup Language) 은 웹페이지에 자원을 나타내기 위한 언어이며, HTML 태그를 통해 정보를 구조화 한다. HTML5 는 2014년 10월 확정된 웹 표준으로 아래와 같은 기능들이 추가되었다. 멀티미디어

[Internet] 브라우저? 개념정리 동작원리-IMBETPY
🌌 브라우저? > web browser 또는 browser 는 웹 서버에서 이동하며, 쌍방향으로 통신하고, HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어이다. 🚩 브라우저의 핵심기능 브라우저의 주요 기능은 웹 자원을 브라우저 화

[Internet] 호스팅? 개념정리-IMBETPY
🎈 사전지식 웹은 클라이언트 프로그램과 서버 프로그램을 통해서 작동한다. 유저가 웹페이지에서 명령을 내리면, 클라이언트 프로르갬이 서버 프로그램에 명령에 대한 값을 요청을 한다. 이 과정에서 서버컴퓨터는 데이터베이스에서 값을 찾아 클라이언트 컴퓨터에 전달하고,

[Internet] DNS? 작동원리-IMBETPY
📱 DNS 란? > 도메인 네임 시스템 (Domain Name System, DNS) 은 호스트의 도메인네임 (www.example.com)을 네트워크주소(192.168.1.0)로 변환하거나, 그 반대의 역학을 수행하는 시스템이다. DNS 시스템은 이름과 숫자

[Internet] Domain Name? 개념잡기-IMBETPY
🏡 도메인네임(Domain Name) 이란? Domain Name 은 웹사이트의 주소, 즉 웹사이트를 찾기위한 고유한 문자형 주소체계 를 말한다. https://www.naver.com , http 는 통신방식(규칙)을 말하며 www 는 호스트(host) 이며