UIButton
https://developer.apple.com/documentation/uikit/uibutton
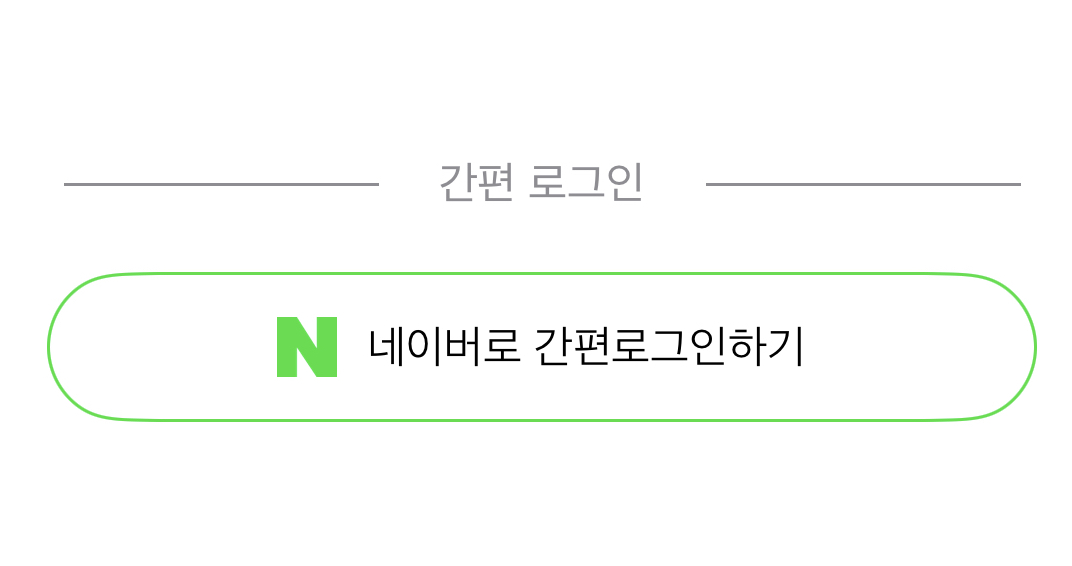
[ UIButton에 사진 넣고 모양, 테두리 custom 하기 ]
let naverBtn : UIButton = {
let btn = UIButton()
//글씨 설정
var title = AttributedString("네이버로 간편로그인하기")
title.font = UIFont.systemFont(ofSize: 15, weight: .light)
var config = UIButton.Configuration.plain()
config.attributedTitle = title
//테두리 설정
config.background.strokeColor = #colorLiteral(red: 0.131085664, green: 0.8754685521, blue: 0.2015054226, alpha: 1)
//글씨 색 설정
config.baseForegroundColor = .black
//capsule 모양으로 모서리 설정
config.cornerStyle = .capsule
//image 크기 재설정 한 후 이미지 추가, 패딩 추가
let naverimage = UIImage(named: "naverIcon")!.resizeImageTo(size: CGSize(width: 20, height: 20))
config.image = naverimage
config.imagePadding = 10
btn.configuration = config
return btn
}()
참고 함수
- [UIImage 사이즈 재조정하기]
func resizeImageTo(size: CGSize) -> UIImage? {
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
// 비트맵 그래픽 배경에 이미지 다시 그리기
self.draw(in: CGRect(origin: CGPoint.zero, size: size))
// 현재 비트맵 그래픽 배경에서 이미지 가져오기
guard let resizedImage = UIGraphicsGetImageFromCurrentImageContext() else {
return nil
}
// 비트맵 환경 제거
UIGraphicsEndImageContext()
return resizedImage
}