💡 npm, yarn, package.json을 공부해보자!

⭐️ 유튜브 참고
이 유튜브를 참고해서 공부했다.
Sass를 배우고 싶었는데 초반에는 아무리 영상을 봐도 이해하지 못했다. 하지만 시간이 지나고 다시보니 유튜브 쌤이 말씀해주시는 package.json도 이해가 되고, sass 파일 변환하는 방법도 이제 이해가된다.
먼저 package.json 생성하는 방법 부터 공부해보자!
🙄 package.json이란?
- package.json은 프로젝트 정보와 의존성(dependencies)을 관리하는 문서
- 우리가 어떤 패키지(오픈소스)를 사용하는지, 어떤 버전을 사용하는지 등을 기록함으로써 어느 곳에서도 동일한 개발 환경을 구축할 수 있게 해줍니다.
🔴 Node.js

- 나는 최신 버전을 다운받아줬다.
- yarn과 npm을 사용하기 위해서는 무조건 node.js가 필요하다.

🟠 NPM
- npm (노드 패키지 매니저/Node Package Manager)은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다.
- 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다.
- npm을 왜 사용하나 궁금했는데 npm은 회사 넷상에서 외부 사이트 접속이 안돼는 곳이 있는데 그런 곳에서 npm을 사용해 패키지들을 다운 받을 수 있는 것이다.
- 자바스크립트 모듈을 설치하기 위해 npm을 대신할만한 오픈 소스 대안들이 많이 있으며 여기에는 ied, pnpm, npmd, Yarn이 포함되어 있다고 한다.
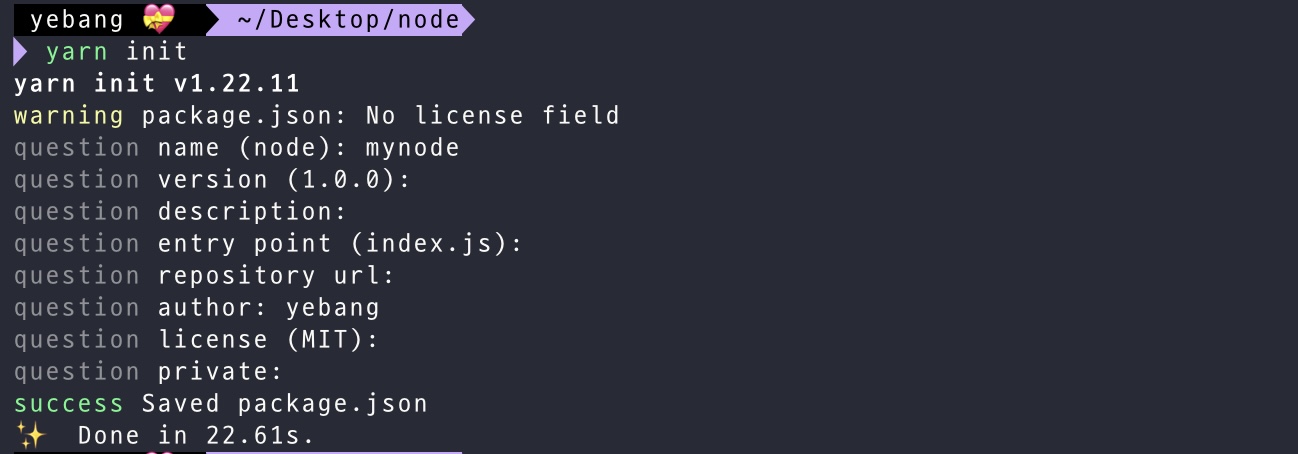
🟤 package.json 파일 만드는 방법
📌 명령어
- npm init : package.json 생성
- npm install : package.json 파일 및 해당 종속성에 나열된 모든 모듈을 설치
- npm install package_name@버전 : 특정 패키지의 특정 버전 설치
- npm install 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치합니다.
- npm install package_name -g : 옵션. 글로벌로 설치. 로컬의 다른 프로젝트도 이 패키지를 사용 가능하게 됩니다.
- npm uninstall : 패키지 삭제 명령어입니다.
- npm update : 설치한 패키지들을 업데이트해줍니다.
- npm dedupe : 중복 설치된 패키지들을 정리해주는 명령어입니다.
🟡 Yarn
npm install -g yarn
- name : 이름
- version, description, entry point, repository url(깃 주소) 다 엔터해준다.
- author : 내 이름
- license, private(공개, 비공개 여부) 엔터해준다.

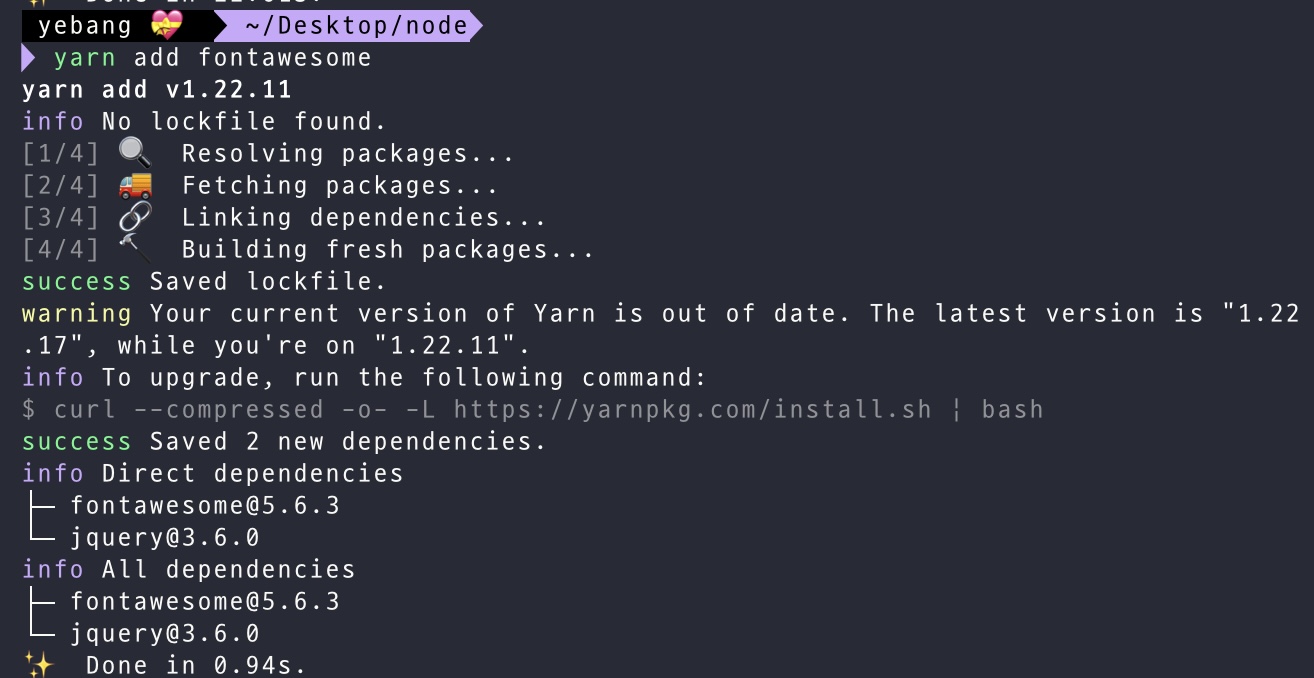
yarn add명령어를 통해 라이브러리를 추가해줄 수 있다.- 버전도 같이 쓰면 해당 버전을 추가해줌

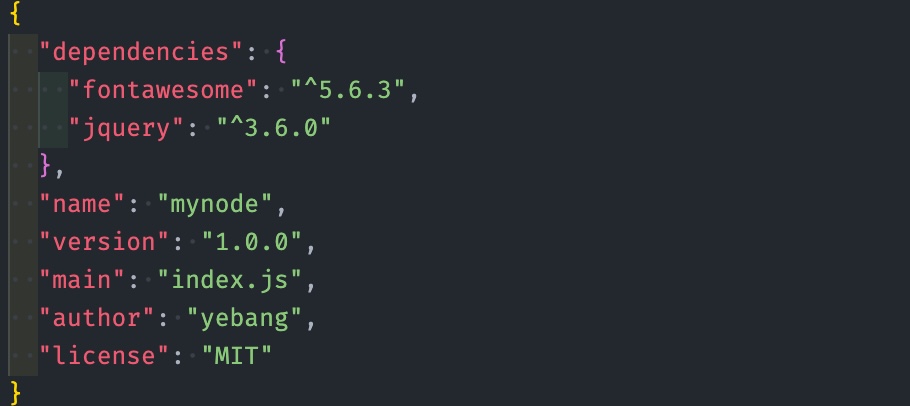
- 이런식으로 패키지에 추가됨

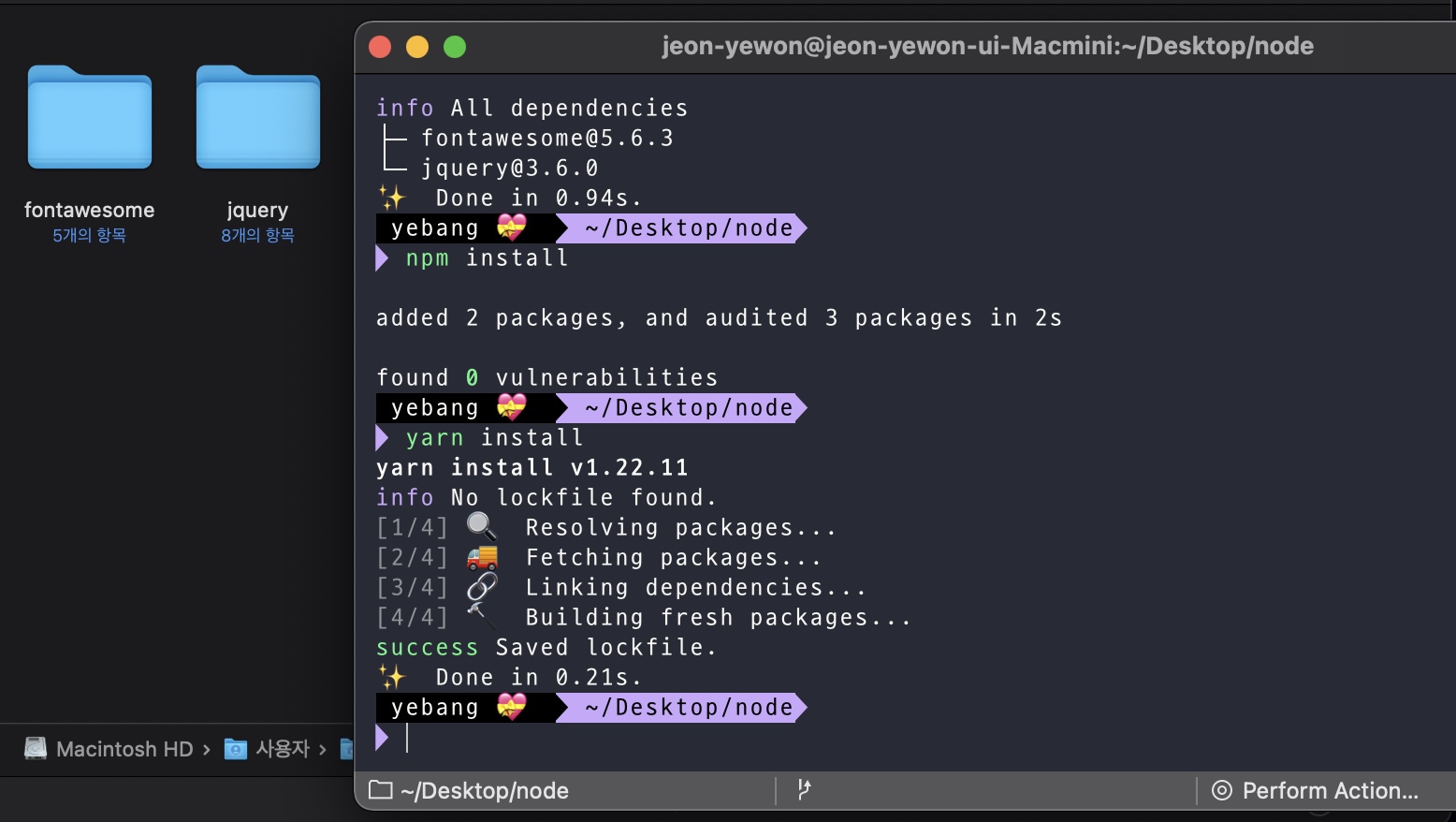
package.json파일만 있는 상태에서yarn install하면 파일이 자동적으로 다운받아진다.
📌 명령어
- yarn init : package.json 생성
- yarn or yarn install : package.json 파일 및 해당 종속성에 나열된 모든 모듈을 설치
- yarn add package_name@버전 : 특정 패키지의 특정 버전 설치
- yarn add 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치합니다.
- yarn global add package_name : 옵션. 글로벌로 설치. 로컬의 다른 프로젝트도 이 패키지를 사용 가능하게 됩니다.
- yarn remove : 패키지 삭제 명령어입니다.
- yarn upgrade : 설치한 패키지들을 업데이트해줍니다.
- npm dedupe : 중복 설치된 패키지들을 정리해주는 명령어입니다.
