npm 과 yarn
어떤 프로젝트를 처음 시작하든, 유튜브로 강의 영상을 보든 제일 먼저 실행되는 명령어는 대체로 npm install 혹은 yarn install일 것이다.
무언가를 관리해주는 애들이구나하고 모호하게만 알고 있었는데 이 참에 관련 글들을 찾아보고 정리해보기로 한다.
npm 기반으로 된 프로젝트를 yarn으로 옮기는 경우도 많이 보아서 왜 그런지도 알아보자.
원문 링크 : NPM vs. Yarn: Which Package Manager Should You Choose?
개발자들은 다른 사람과 패키지를 빌드, 관리, 공유하는데 있어 어떤 패키지 매니저를 선택할 지 딜레마에 자주 빠집니다.
자바스크립트 개발자에게 가장 유명한 2가지 패키지 매니저는 바로 npm과 Yarn 입니다. 서로 유사한 점이 많아 보이지만, Yarn은 npm으로부터 영감을 받아 만들어졌으며, 이제는 npm이 Yarn으로부터 영감을 받는 것처럼 보입니다. 그러나, 둘 사이에는 미묘한 차이가 존재하며 이 차이가 둘 중 하나를 선호하는 이유가 됩니다.
우리는 이 두가지를 하나하나 비교해서 당신의 프로젝트에서 올바른 결정을 내릴 수 있도록 하려고 합니다.
비교해보기 전, npm과 Yarn이 무엇인지 조금의 배경 지식을 탐구하는 시간을 갖도록 합시다.
npm이란?
npm(Node Package Manager)는 2010년에 처음 출시되었으며, 자바스크립트 개발자들에게 있어 매우 인기있는 패키지 매니저입니다. Node.js를 설치하면 자동으로 설치되는 기본 패키지입니다.
npm은 3개의 컴포넌트로 구성되어있습니다. 당신의 npm 경험의 다양한 측면을 관리하는 웹사이트, terminal로 npm을 동작시킬 수 있는 CLI, 그리고 자바스크립트 소프트웨어의 광범위한 공용 데이터베이스에 접근할 수 있는 registry입니다.
Yarn이란?
Yarn은 2016년에 페이스북이 출시하였으며, 역시 자바스크립트 언어를 위한 유명한 패키지 매니저입니다. Yarn의 기획 의도에는 npm으로 작업할 때 약간의 성능 및 보안 문제 보완이 포함됩니다.
그 이후로, npm은 비효율성을 해결하기 위해 몇가지 성능 개선을 겪어왔습니다. 결과적으로, 이 글에서 소개하겠지만 npm과 Yarn은 패키지 매니저 시장에서 치열한 각축전을 벌이고 있습니다.
Yarn을 한 단계 더 높이기 위해서, 개발팀은 2020년 1월에 Yarn 2를 출시했습니다. Yarn2 는 몇 가지 개선사항을 제시했지만, 개발자 커뮤니티에서는 비판의 목소리가 높았고, 페이스북 개발자들조차도 사용하지 않게 되었습니다.
그래서 이어질 내용들은 Yarn 1에 관한 내용이며, 이를 Yarn이라고 지칭하겠습니다.
npm과 Yarn의 유사성과 차이점을 비교해봅시다.
1.인기도
이미 널리 채택되고 있는 기술을 선택하는 것은 특정 과제의 실행에 있어 좀 더 빠른 도움을 받는데 있어 도움이 될 것입니다. Yarn은 npm보다 최근에 출시되었지만, 인기도는 점점 따라잡고 있습니다.
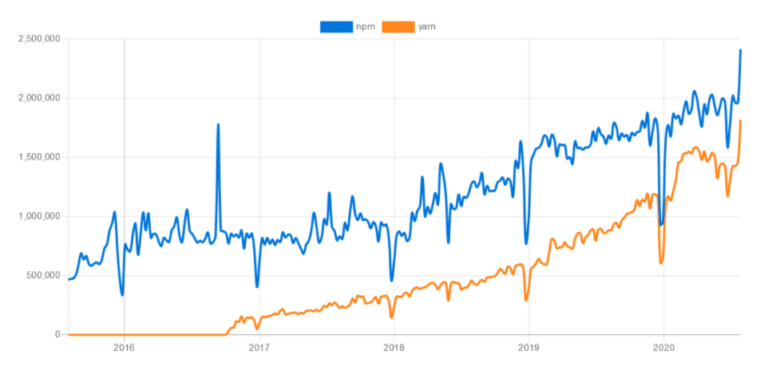
예를 들어, 지난 5년간 npm과 Yarn 다운로드 횟수를 비교하자면 npm은 확실히 우위를 가져갑니다.

그러나, 두 도구의 깃허브를 살펴보면 정 반대의 상황이 발생합니다.
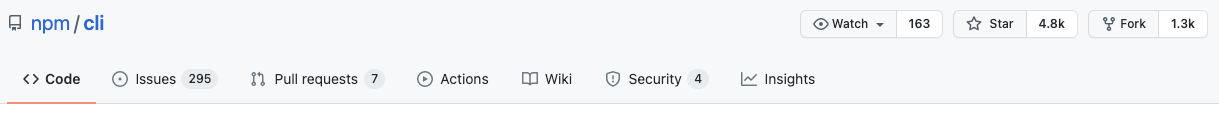
npm의 경우

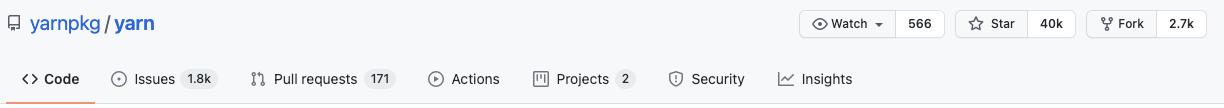
Yarn의 경우

위에서 볼 수 있듯, 현재 기준 (2021년 8월 25일 21:42) Yarn이 압도하는 것을 알 수 있습니다.
2.설치
Node.js를 설치하면 npm은 자동으로 설치되기 때문에 따로 설치할 필요가 없습니다.
Yarn은 npm 패키지로 이용 가능합니다. 따라서, Yarn을 설치하려면 다음과 같은 명령어를 입력해야 합니다.
npm install yarn3.의존성 관리 (Managing dependencies)
Yarn 개발팀은 npm을 통해 설치하는 것을 권장하지 않습니다. 당신의 시스템 요구사항에 따라, 다음의 설치 옵션들을 선택할 수 있습니다.
npm과 Yarn은 의존성을 관리하는 방식에 있어 매우 유사합니다. 둘 다 프로젝트 디렉토리의 최상단에 존재하는 package.json파일을 제공합니다. 이 파일은 프로젝트와 관련된 모든 메타데이터를 보관합니다. 이 파일은 프로젝트의 의존성 버전, 스크립트 등을 관리하는 데 도움을 줍니다.
두 패키지 매니저 모두 node_modules 폴더에 의존성 파일을 보관합니다. 그러나 Yarn 2에서는 이 폴더는 더 이상 지원되지 않습니다.
게다가, npm과 Yarn 모두 프로젝트에 사용되는 의존성의 정확한 버전이 선언된 lock file을 제공합니다.
Yarn에서는 yarn.lock이라 불리며, npm에서는 package-lock.json이라고 불립니다. 이름에서도 알 수 있듯, package.json 파일에 버전 매개 변수를 설정한 후 설치 과정 중에 지정된 버전의 종속성을 잠급니다. (매끄럽지 못하다. 재고 필요)
의존성을 설치할 때, lock file은 모든 환경에 있어 node_modules와 동일한 파일 구조를 가질 수 있도록 해줍니다. 이로 하여금 다른 개발자와 협업이 가능하며, 새롭거나 호환이 되지 않는 의존성을 설치할 때 코드의 고장을 방지해줍니다.
Yarn은 첫번째 버전에서 lock file 기능을 포함한 반면, npm은 이 문제를 극복하고자 했으며 버전 5에서 이를 공개합니다 (2017년 5월)
npm과 Yarn은 유사한 의존성 관리 스타일을 가지지만, 기본 설치와 다른 레지스트리를 가리키지 않는 한 함께 사용하지 않는 것이 좋습니다. 만약 혼용 시, 일치하지 않는 lock file로 인해 충돌이 발생할 수 있습니다.
그럼에도 불구하고, Yarn은 최근 두 패키지 관리자 사이의 인식을 높이고 개발자들로 하여금 npm으로부터 Yarn으로 유연하게 이전할 수 있는 새로운 기능을 출시했습니다.
이 기능은 개발자들이 npm의 package-lock.json 파일을 import하고 설치할 수 있게 해줍니다. 이는 npm과 yarn이 혼재된 환경에서 일하거나 프로젝트를 yarn으로 이전하려는 개발자들에게 매우 유용한 기능입니다.
이 기능을 사용하려면 package-lock.json파일을 가진 레포지토리에서 yarn import를 실행하면 됩니다. Yarn은 package-lock.json파일에 해결 파라미터(resolution parameter)를 적용해 이에 대응하는 yarn.lock 파일을 생성합니다.
이와 유사하게, npm은 개발자들이 Yarn과 더 멋지게 일할 수 있게 하는데 몰두하는 중입니다. 버전 7에서는 npm은 package-lock.json파일이 yarn.lock파일을 다룰 수 있도록 업데이트를 출시할 예정입니다. 이는 npm과 Yarn 사이를 전환할 때 자주 발생하는 마찰을 줄일 수 있을 것입니다.
4.성능
패키지 매니저의 성능은 다수의 패키지를 관리하는 데 있어 중요한 고려사항입니다. 개발은 고된 일이기에, 여러분을 힘들지 않게 할 도구가 필요합니다.
앞서 언급했듯, Yarn이 개발된 주된 이유중 하나가 npm의 성능 문제를 극복하기 위한 것이었습니다. 따라서 초기에는 성능 면에 있어 Yarn이 확실한 승자였습니다.
그러나 최근 들어, 특히 버전 5,6에서 npm은 Yarn과의 그 간극을 많이 좁히는데 성공했습니다. 아직 Yarn이 대부분의 경우에 있어 더 빠르지만, npm이 그 뒤를 바짝 뒤쫓고 있습니다.
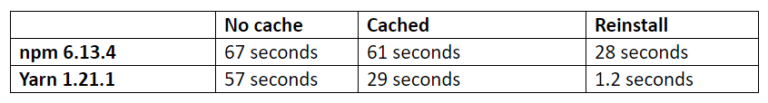
두 기술을 비교하기 위해 벤치마크 테스트가 수행되었습니다. 예를 들어, 다음은 다른 조건 하에 몇몇 의존성을 설치하는 속도를 테스트한 결과의 요약을 나타낸 표입니다.

위에서도 볼 수 있듯이, Yarn은 수행 속도 면에 있어서 npm을 압도적으로 앞섭니다. 설치 프로세스 중에, Yarn은 여러 패키지를 한번에 설치하는 반면 npm은 한번에 하나씩만 설치합니다.
재설치 역시 Yarn이 훨씬 빨랐습니다. Yarn의 이전에 다운로드한 패키지를 빠르게 다운로드할 수 있게해주는 캐싱 매커니즘을 사용하는 오프라인 모드 기능 때문입니다. npm 역시 캐시 기능을 제공하지만, Yarn이 훨씬 나아 보입니다.
5.보안
보안 역시 npm과 Yarn을 비교할 때 나타나는 분쟁 중 하나입니다. 초기에는 Yarn이 더 안전한 것으로 여겨졌지만, npm 개발팀이 현저한 보안 개선 기능을 도입했습니다.
npm 버전 6은 보안이 내장 되어있습니다. 만약 보안 취약성이 있는 코드를 설치하려고 하면, npm은 즉시 경고를 발생시킵니다. 또한, 새로운 명령어인 npm audit이 당신으로 하여금 이상(anomalies)을 잡아내는 데에 있어 도움을 줄 것입니다.
반면에, Yarn의 보안 기능 중에는 모든 패키지의 무결성을 체크하는 것과 설치된 패키지의 라이센스를 체크하는 기능들을 포함되어 있습니다.
6.업데이트
최신 패키지 버전으로 업데이트하는 것은 CLI 명령어에 있어 조금 차이가 있을 뿐 거의 유사합니다.
yarn update
yarn upgrade [package-name]npm update
npm update [package-name]두가지 모두, 패키지 이름을 지정해주지 않으면 프로젝트의 모든 의존성이 최신 버전으로 업데이트됩니다. 이 과정은 package.json 파일에 정의된 버전 범위에 기반합니다. 또한, package-lock.json 파일과 yarn.lock 파일 또한 당신이 사용하는 도구에 기반하여 변경됩니다.
반면에, 패키지 이름을 지정해주면 지정된 패키지만 업데이트됩니다.
7.CLI 명령어
개발자들은 터미널 안에서 거의 살다시피하며 많은 명령어를 입력합니다.
따라서, CLI 또한 매우 중요한 비교 대상입니다.
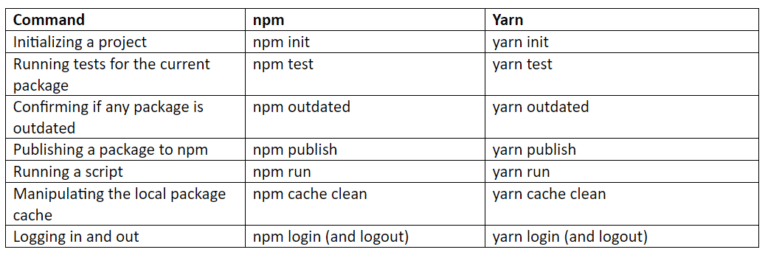
다음의 몇 가지 명령어를 살펴봅시다.

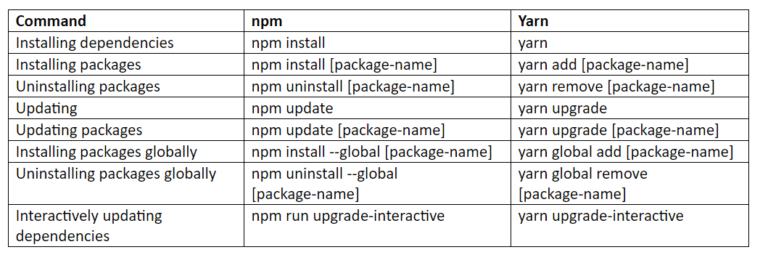
다음 명령어는 서로 조금씩 차이가 있습니다.

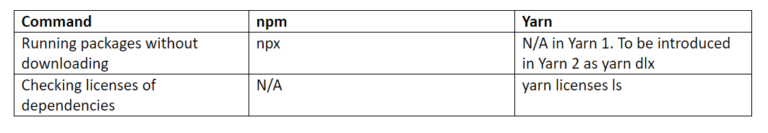
한 쪽에는 존재하지만 다른 쪽에는 존재하지 않는 명령어를 살펴봅시다.

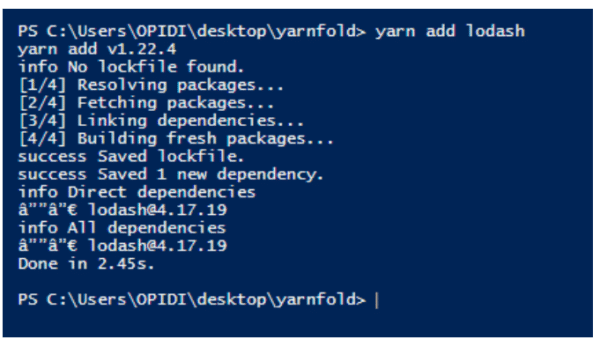
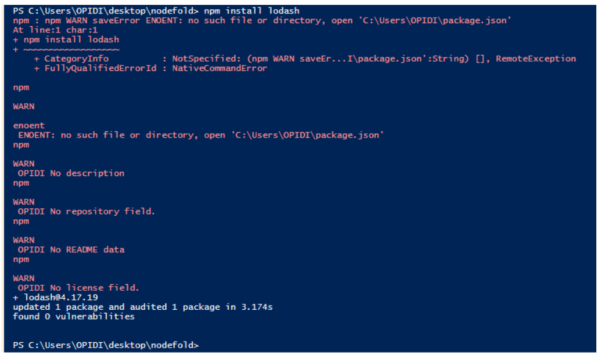
CLI 명령어의 실행 결과에 있어서는 Yarn이 좀 더 명확한 결과를 보여줍니다. (윈도우가 아니라면 이모티콘도 같이 나옵니다)
다음은 간단한 설치 명령어를 입력한 예시입니다.
yarn

npm

위에서 볼 수 있듯이, npm은 기본적으로 수많은 노이즈를 발생시킵니다. 반면에 Yarn의 출력 결과는 훨씬 깔끔하고 군더더기 없습니다.
결론
Yarn과 npm 모두 여러분의 프로젝트의 의존성을 통제할 수 있는 유용한 도구입니다. npm이 먼저 출시되었지만 Yarn은 매우 빠르게 자바스크립트 생태계를 차지해가고 있습니다.
Yarn은 특히 개발자들이 좋아할 패키지 관리 솔루션을 만들기 위해 npm에서 많은 영감을 받았습니다. 유사하게, npm의 개발 팀도 개발자들의 요구를 충족시키기 위해 수많은 기능들을 출시하고 있습니다.
최근에는 두 패키지 매니저가 기능 면에 있어 거의 유사할 정도로 서로 근접해진 것을 볼 수 있습니다. 그럼에도 불구하고, 각자를 선택할 이유 또한 분명히 존재합니다.
결과적으로 npm과 Yarn 중 무엇을 고를지는 온전히 당신의 취향에 달려있습니다.
해피 코딩!!
양질의 글이었다. 하지만 뭔가 핵심적인 정보가 부족한 느낌..?
정확히는 npm이 왜 무겁다고 하는지에 대한 의문이 아직 해결되지 않았다. 이 부분은 나중에 제대로 찾아봐야지.
그래도 왜 개발자들이 yarn을 선호하고 npm으로부터 탈출하려는지 알 것 같다!