💡 SCSS를 공부해보자
⭐️ Sass? SCSS?
- 여러가지 문법의 차이가 있지만 SCSS가 더 넓은 범용성과 CSS의 호환성 등의 장점으로 SCSS를 사용하기를 권장하고 있다.
- 공식문법도 SCSS를 기준으로 나와있다고 함
- 따라서 SASS는 통상적으로 SCSS라고 부르기도 하는 것 같다.
둘의 차이에 대한 상세한 내용은 다음 링크에서 확인이 가능하다. - 이제 '싸쓰'라고 부르는 것은 SCSS를 부른다고 봐야할 것 같다!!
🔴 Sass는 전처리기
- Sass는 CSS 전처리기(Preprocessor) 라고함
- 왜??
CSS가 만들어지기 전에 이런저런 일들을 먼저 처리해 주기 때문이다.
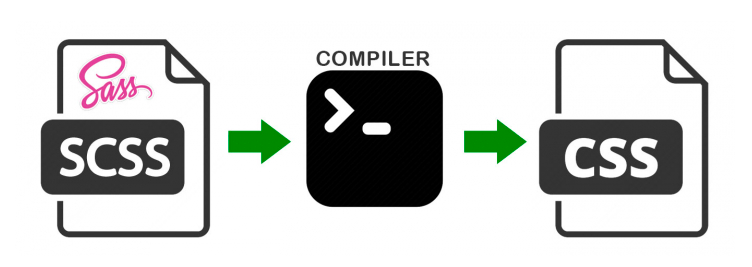
🟠 scss -> css로 컴파일하기

.scss파일은.css로 컴파일해야지 컴퓨터가 비로소 읽을 수 있다.- sass를 글로벌하게 저장하는 것이다.
- 글로벌하게? 전체 파일에서 sass를 컴파일 할 수 있게 하는 것이다.
-g를 빼고 설치하면 해당 폴더에서만 쓸 수 있다.
npm install sass -g- sass 버전을 확인해보자
npm show sass version.sass파일이 있는 폴더로 들어가서
sass <변환할 scss 파일명> <변환될 css 파일명>- 끝
🟡 SASS watch 옵션
--watch라는 플래그를 넣어 Sass가 해당 파일을 감시하게 만들 수 있다.- style.scss에 변화가 생기면 알아서 컴파일한다.
sass --watch style.scss style.css🟢 참고 사이트
- https://nykim.work/97
- https://poiemaweb.com/sass-basics
- https://heropy.blog/2018/01/31/sass/
- https://velopert.com/1712
- https://velog.io/@psm8873/SCSS
- https://www.mugo.ca/Blog/7-benefits-of-using-SASS-over-conventional-CSS
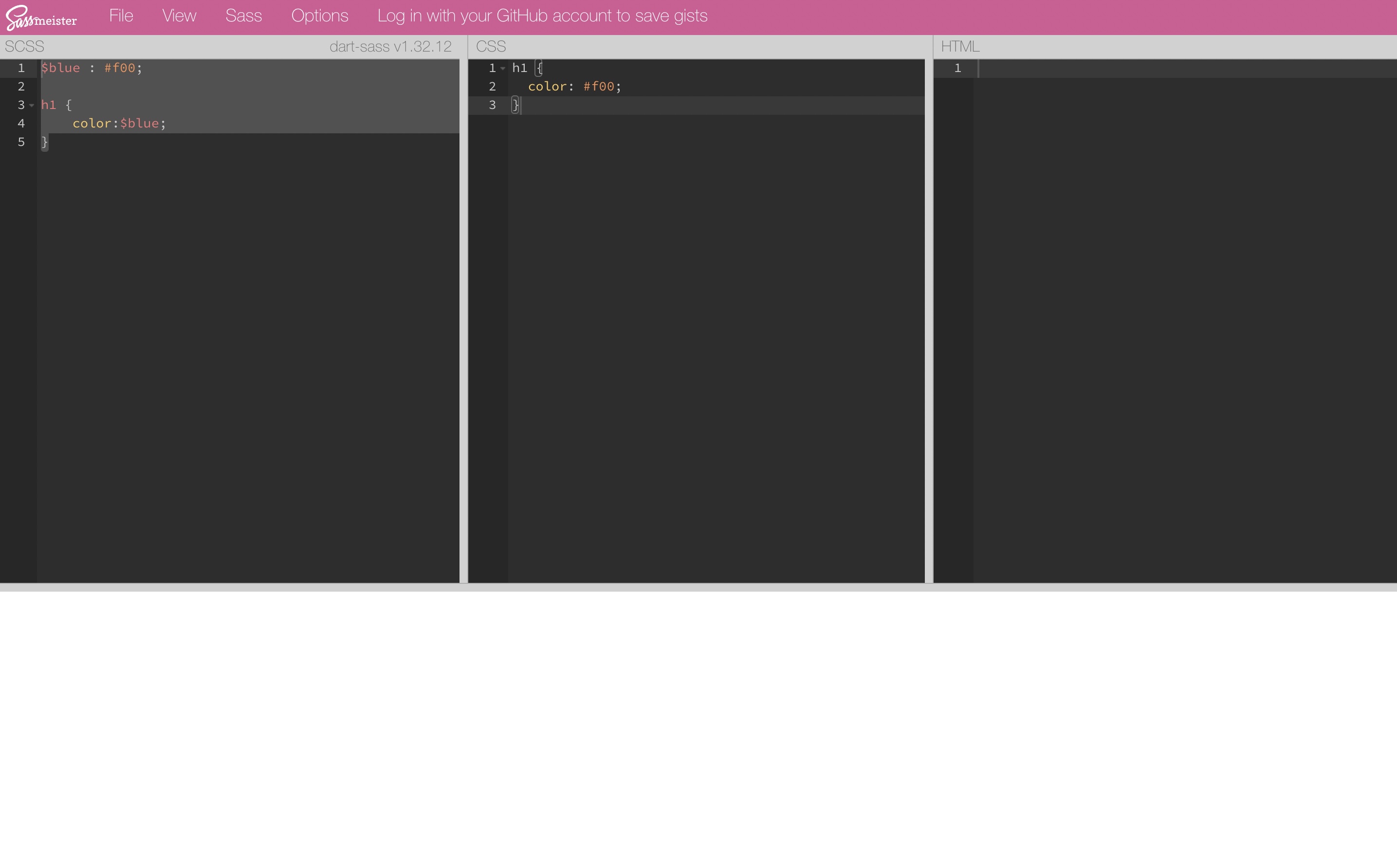
🔵 sass playground