💡 CSS를 하다보면 내 예상과 틀리게 움직이는 것들이 많았다. 아마도 나의 기본 개념기가 부족했던 것 같다. 그래서 인강을 들으면서 정리를 해보았다.
🔴 가상 선택자
-
nth-child(n)
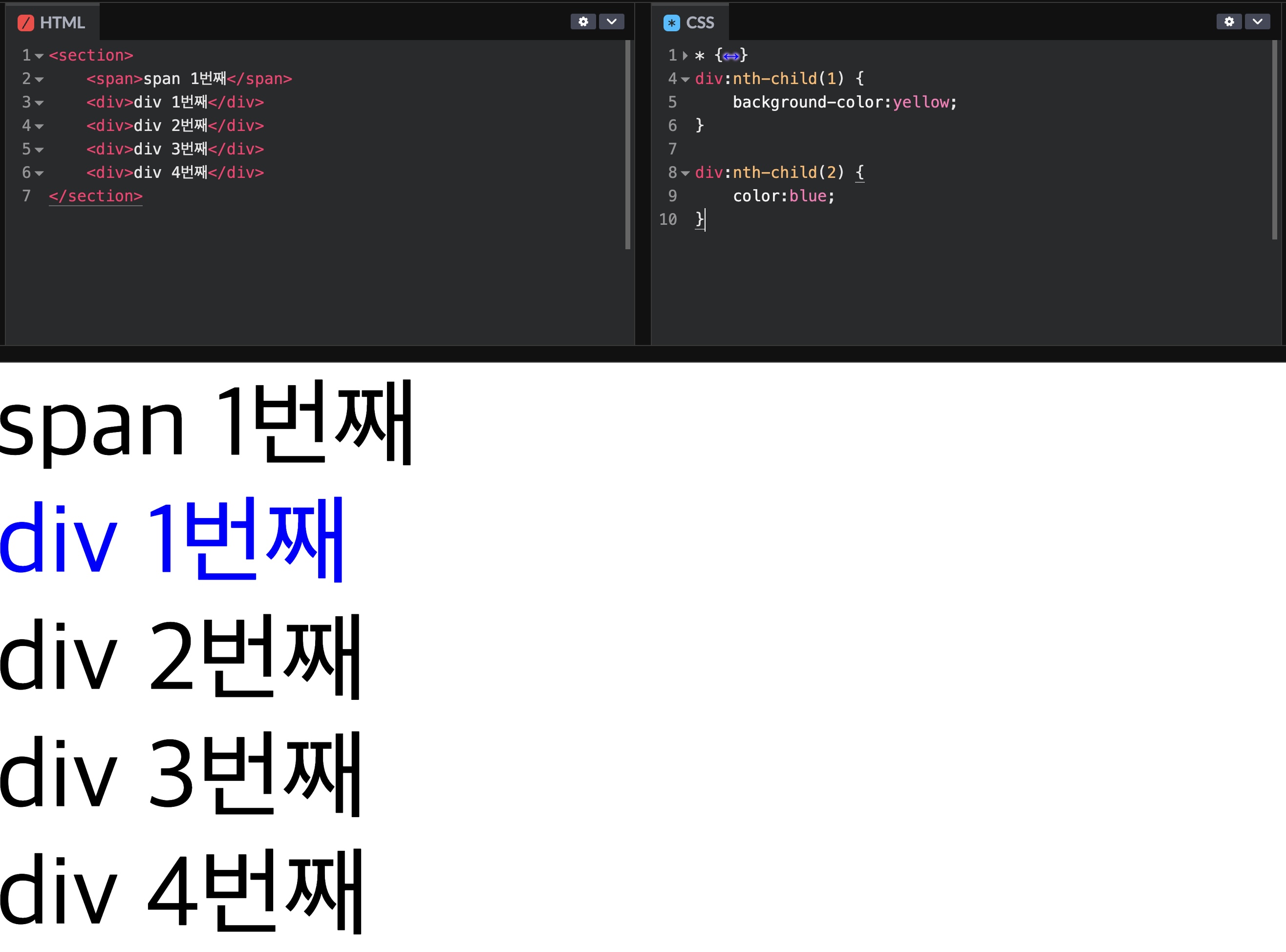
:div:nth-child(n)의 뜻은 div이면서 n번째 child(자식)인 것을 선택해라!

-
div:nth-child(1)은 없다.span태그 때문에 div 1번째가 두번째 자식이 되어버렸다. -
div:nth-child(2)를 해야지 div 1번째에 color가 적용이된다. -
first-child,last-child도 있음 -
nth-last-child(n): 뒤에서부터~ -
nth-of-type(n)
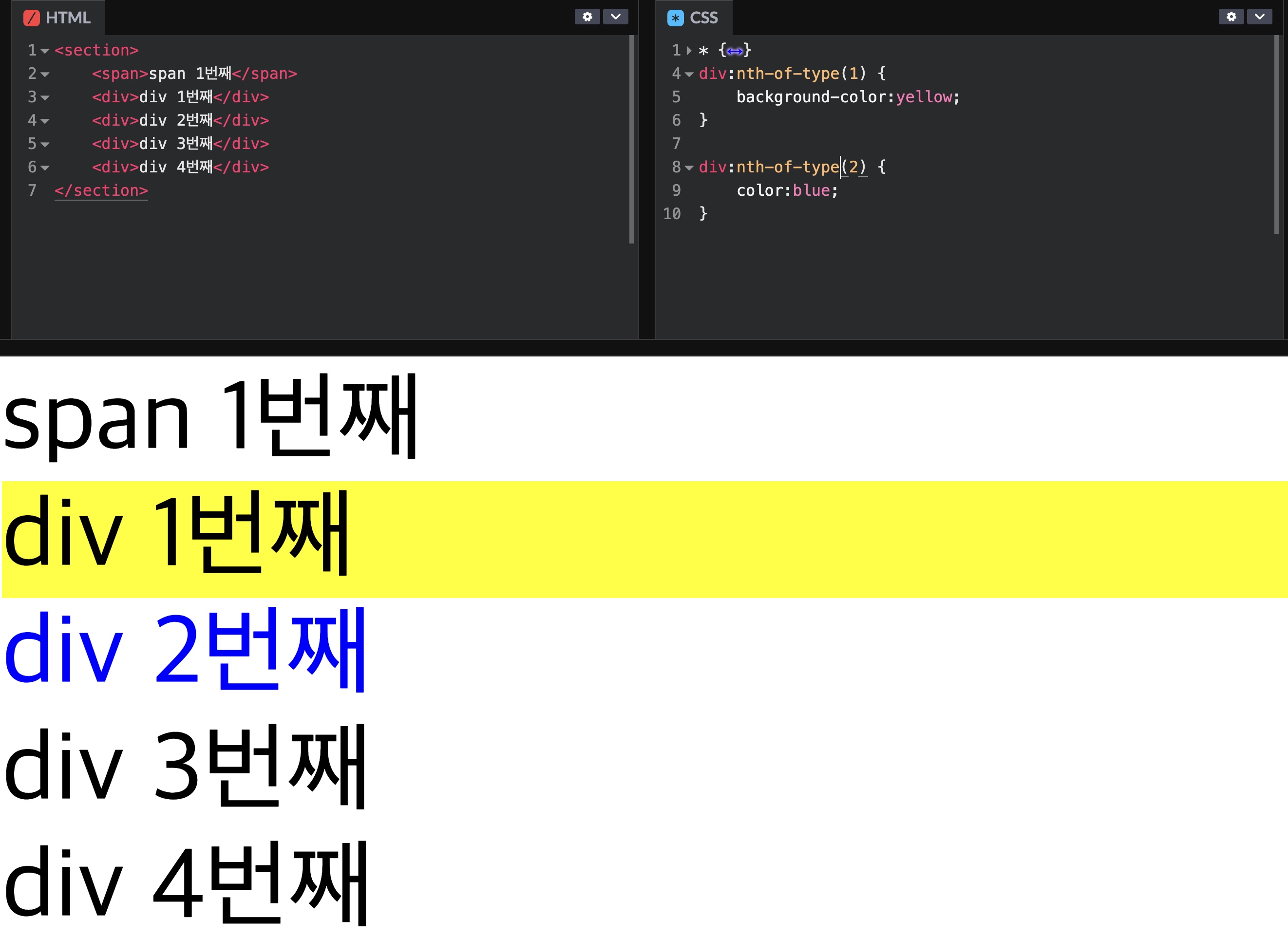
:div:nth-of-type(n): div 중에서 n번째를 선택해라!

-
div 태그에서만 순서를 정한다.
-
nth-last-of-child: 뒤에서부터~
🟠 inherit (상속)
: 자식 요소에서 특별히 속성을 지정하지 않은 경우, 부모의 속성 받아오는 것
🟤 inherit 되는 속성 ⭕️
- color ( a태그는 제외 )
- display
- font size
- font-weight
- text-align : 이 속성을 가진 태그의 자식한테 영향을 주는 속성임!!
🟤 inherit 되지 않는 속성 ❌
- border
🟡 display
- inline-block, block, none
이 3가지 속성값만 제대로 알아도 된다.
🟤 inline-block
block이기를 포기함- 글자화! 줄바꿈, 띄어쓰기 다 영향 받음
⭐️
display:inline-block속성을 가진 태그한테text-align적용하면 안됨!
display속성을 가진 태그의 부모 태그에text-align적용해야함!!
🟤 block
-
내가 한줄 다 차지함
-
레고블럭 처럼 딱딱 맞음. block요소 끼리는 여백이 따로 없음.

-
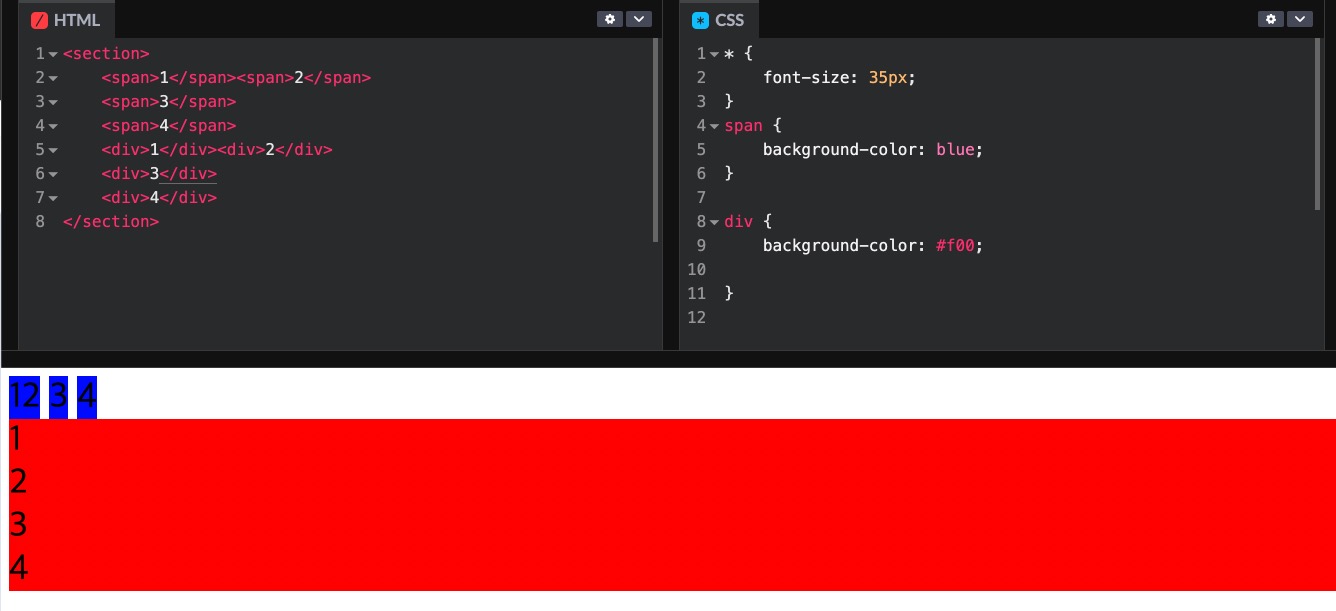
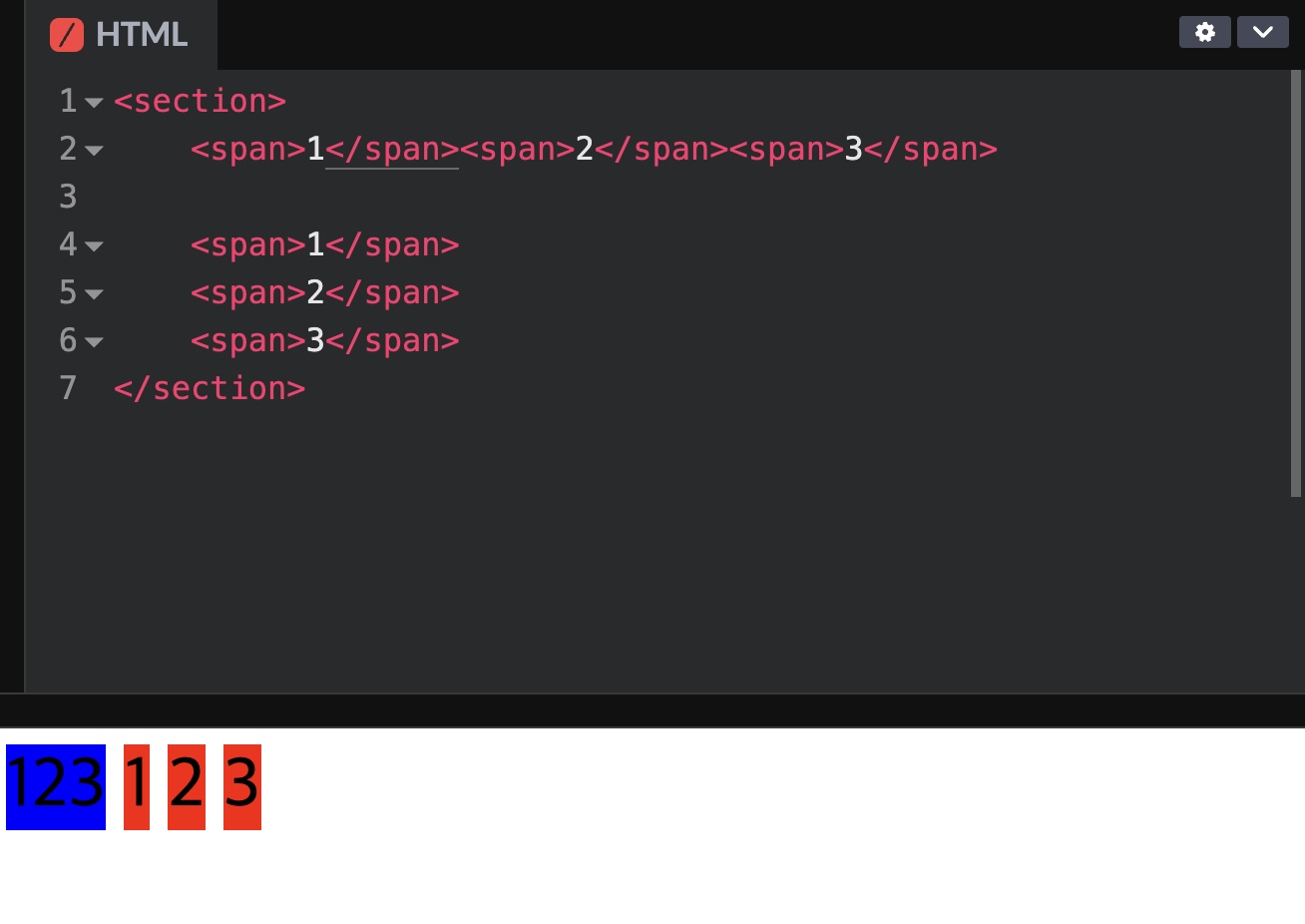
<span>태그는 띄어쓰기에 영향을 받고 그러지만,<div>태그는 영향이 없다는 것을 볼 수 있다.
🟤 none
display속성이 없게 해주는 것이 아니라, 완전히 안보이게 해주는 것임
🟢 Position
🟤 static
position의 기본값
🟤 absolute
- 유령화 시킨다고 생각하면 쉽다.
- 유령이 되어서 아무렇게나 움직일 수 있다.
- 유령이 되어서 좌표값으로만 움직인다. (
top, left, bottom, right) 같은 속성으로만
🟤 relative
- 유령의 집이라고 생가하면 쉽다.
- 유령에게 집을 만들어줘서 유령이 그 집 안에 기준으로 좌표값으로 움직인다.
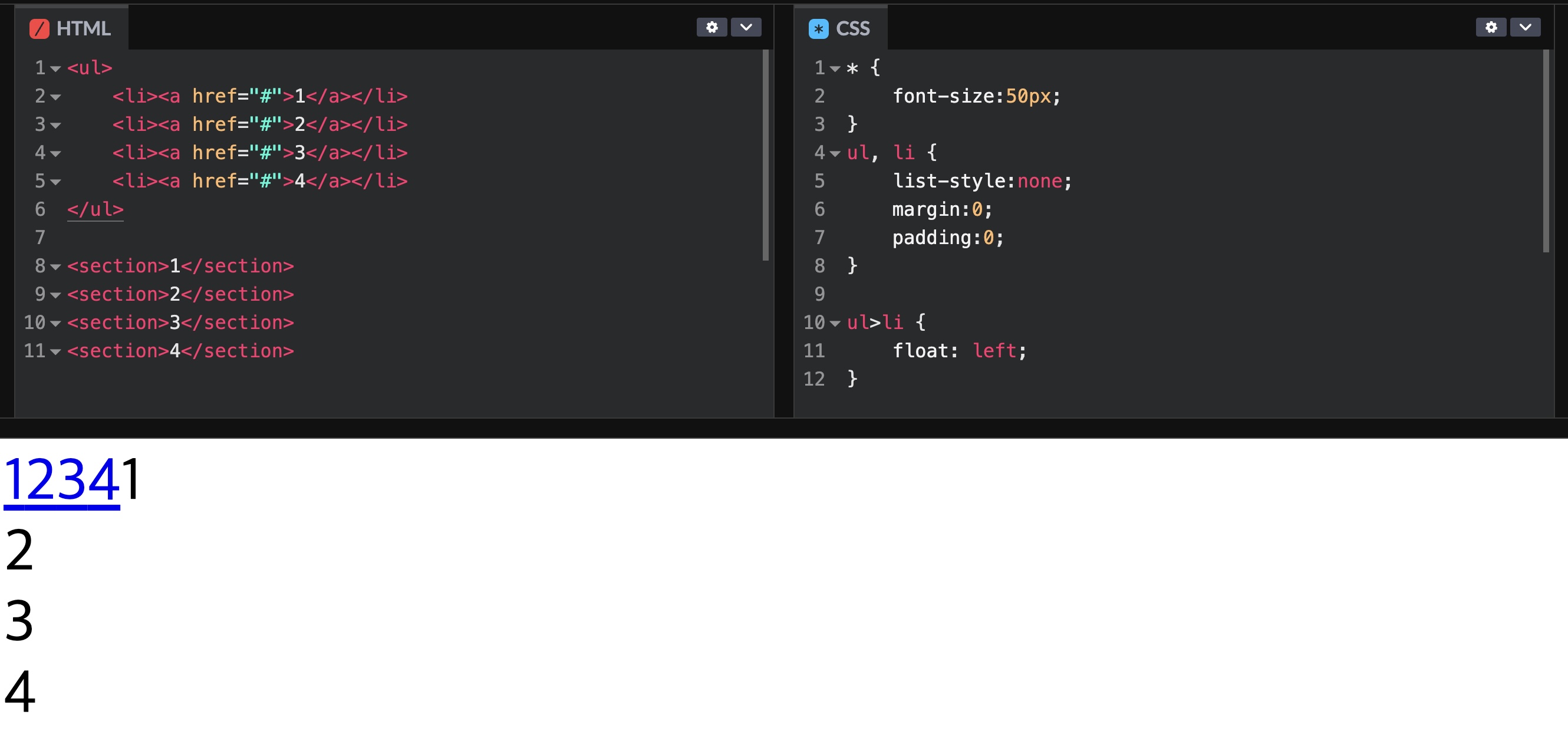
🔵 float
- 최대한 너비 다이어트를 해서 위로 올라갈 수 있으면 올라간다.
- 이렇게 보면
display:inline-block이랑 뭐가 다르지? 하고 생각할 수 있다. display:inline-block과 다른 점은 inline-block은 block이기를 포기한 것, 글자화된 것, 즉 코드 안에 띄어쓰기, 엔터를 하면 다 영향이 끼친다.- 여백이 없는 것을 원할 수 있는데 inline-block하면 ↓↓ 요래 다 붙이면서 코딩해야함...

- 그래서 float를 쓰는 것!
🟣 float 부작용
-
모든 태그의
width, heith값은auto이다. -
auto라는 뜻은 상황에 따라 자동적으로 정해진다는 뜻, 즉 나한테 얼만큼의 공간이 있나? 내가 가지고 있는 CSS 속성이 무엇인가? 이런 상황에 따라 자동적으로 정해진다.
예를 들어보자!!
◽️display:block일 때width:auto는 너비가 100%처럼 작용한다
◽️display:inline-block일 때width:auto는 최대한 줄일 수 있는만큼 줄인게 너비가 된다. -
그럼
height는 어떻게 작용할까?
: 내가 포함하고 있는 자식을 감쌀 수 있을 만큼 늘어난다.
그런데 자식태그한테float속성을 주면 자식의 높이가 '0'이 되어버려서 부모의 높이도 '0'이 되어버림!!

이렇게 밑에 있는 것까지 딸려올라옴! -
해결방법
ul::after {
content:"";
display:block;
clear:both;
}content:는display:inline이라서 블럭 요소로 바꿔준 것</ul>앞에""공백을 주고, 그 공백을 블럭처리해서clear:both해주면li의 부모 태그인<ul>이 공백 때문에 높이가 생긴다.
⚫️ white-space
white-space:nowrap: 절대 줄바꿈 하지 마시오.
⚫️ <a>태그는 inline 속성
<a>태그는 inline 속성을 가진 태그이다.- 즉 내 상황만큼의 공간을 가진다. 그래서 block으로 바꿔줘서 가득 채워줘야한다.
- ui 혼란이 올 수 있음
