
💡 3D transform에 대해서 공부하기
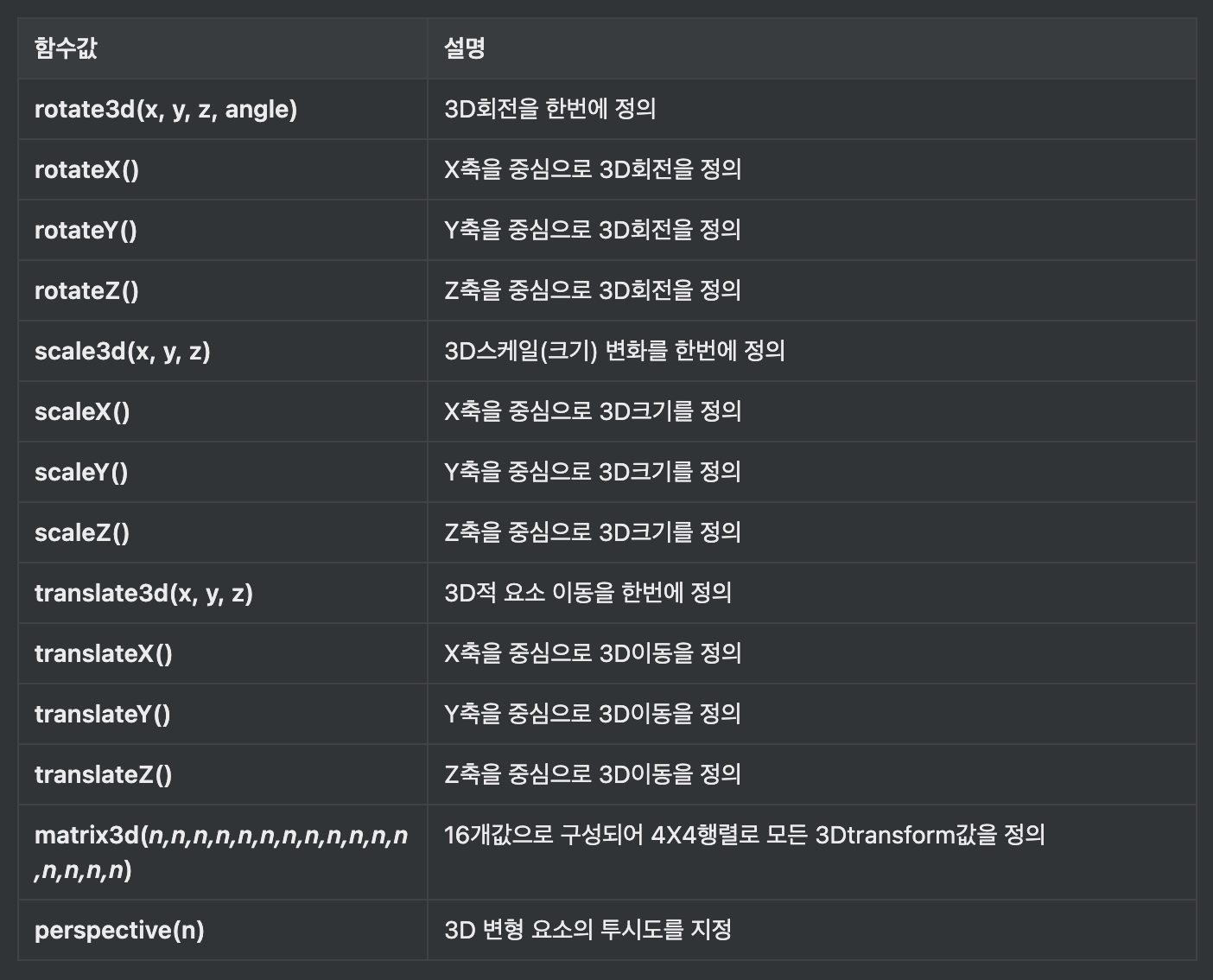
🔴 3D transform의 함수값

🟠 3D transform과 함께 사용되는 속성
- transform-origin
: 요소에 변형(transform)을 적용하는 변환 중심을 설정함 - transform-style
: 3D공간에서 그 속성을 하위요소에 전달할지의 여부를 지정한다.
preserve-3d: 하위요소에 3D속성을 그대로 전달
기본값은flat으로 3D속성을 하위요소에게 전달하지 않도록 처리 - perspective
: 3D 공간에서 요소와의 거리감을 지정 - 속성값이 작을수록 가깝고 클수록 멀게보임 - perspective-origin
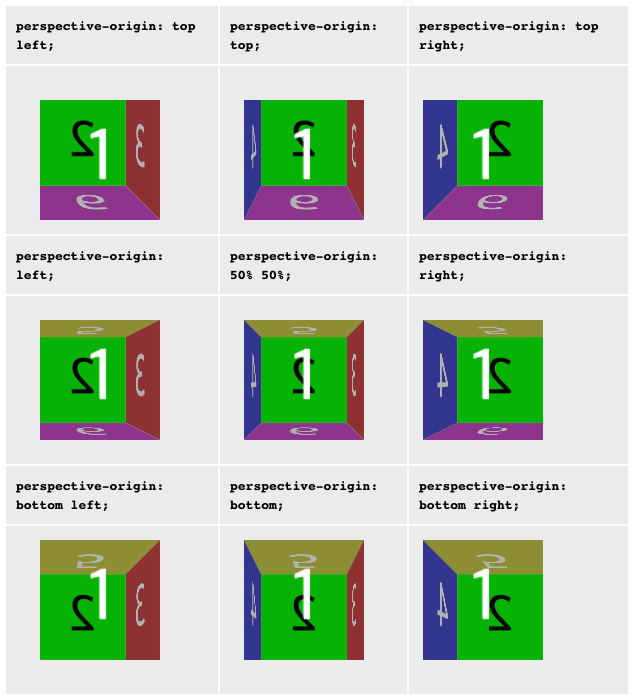
: 원근감에 대한 중심축변화perspective-origin: x y;
ex)perspective-origin: 50% 50%;

- backface-visibility
: 회전시 뒷면 표기유무
ex)backface-visibility: visible;,backface-visibility: hidden;-> 카드 뒤집기
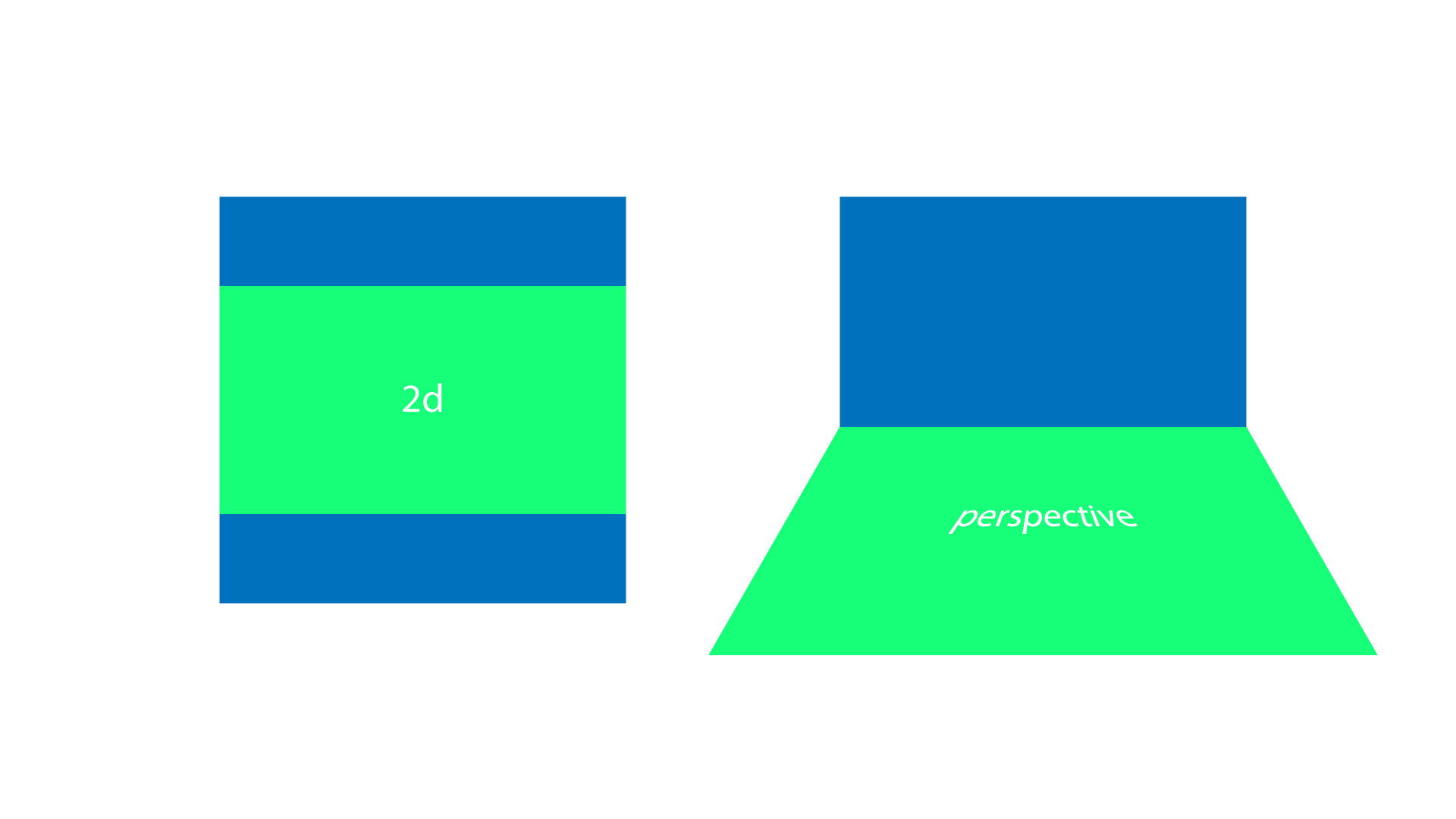
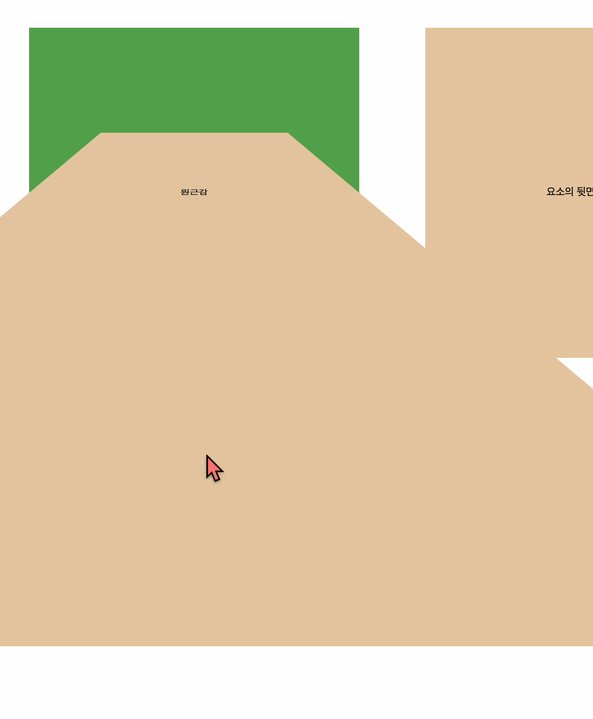
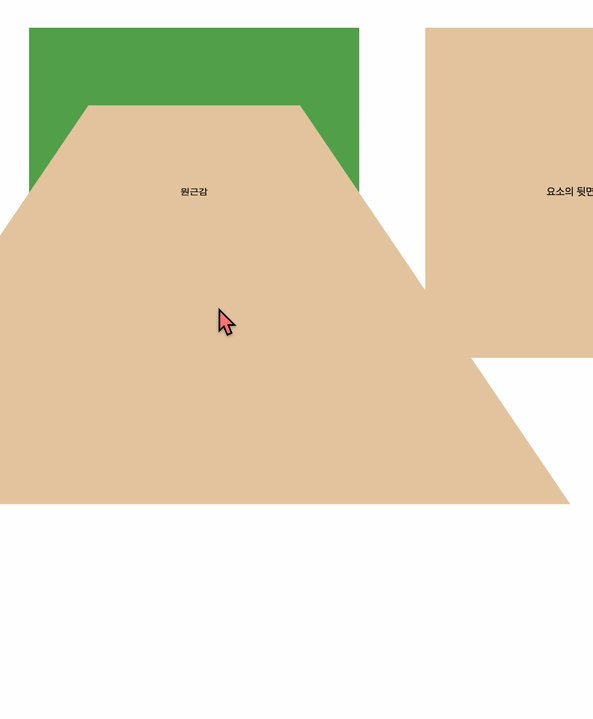
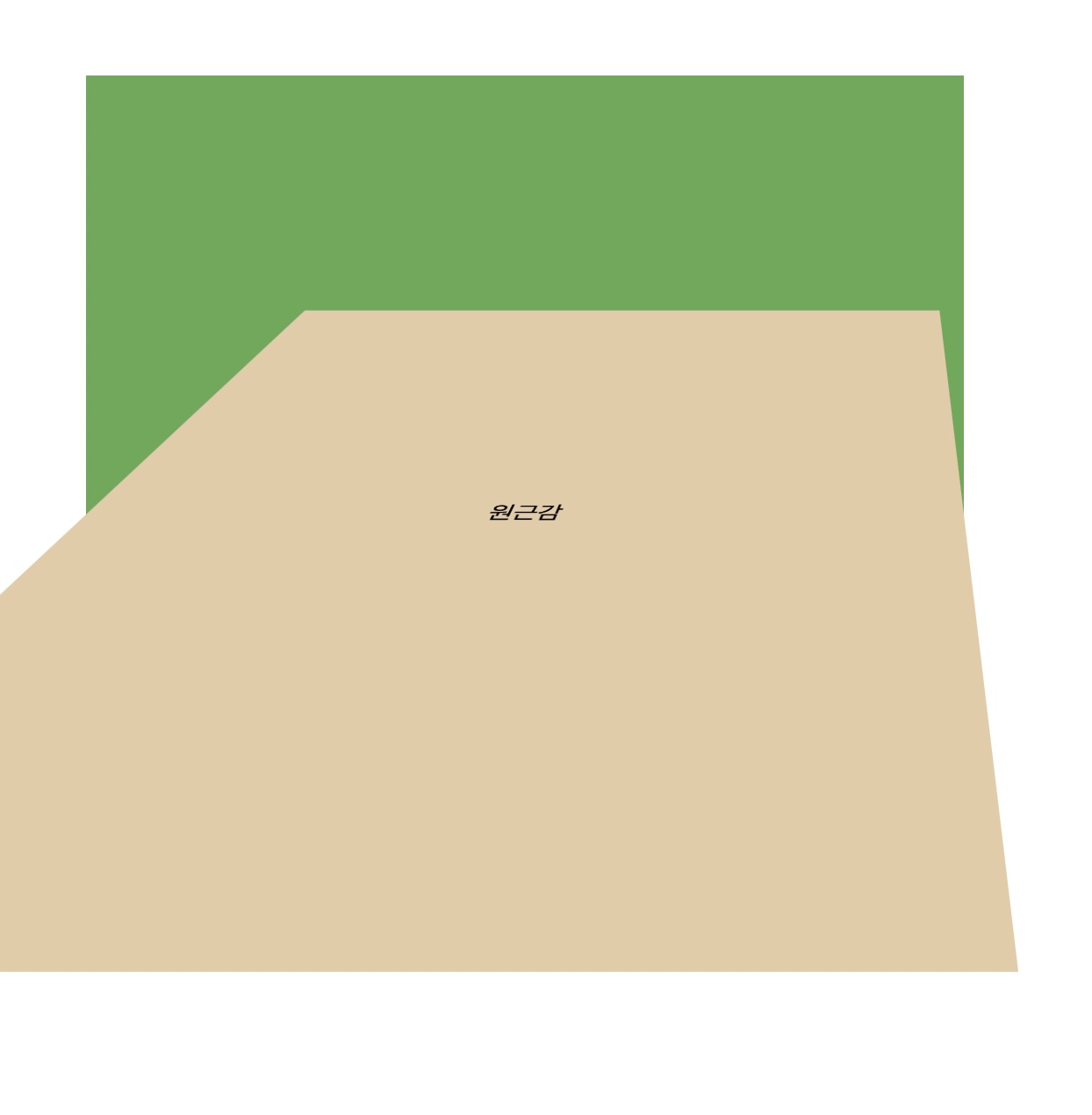
🟡 3D 원근감
⚫️ html
<div id="pre">
<p class="test">원근감</p>
</div>⚫️ css

* {padding: 0; margin: 0;}
/* pre */
#pre {
width: 500px;
height: 500px;
background-color: #5eaa54;
margin: 50px;
float: left;
perspective: 500px; /* 3D 공간에서 요소와의 거리감을 지정 - 속성값이 작을수록 가깝고 클수록 멀게보임 */
/* perspective-origin: 100% 100%; */
/* 원근감에 대한 중심축변화 x y(50% 50%) */
}
#pre .test {
width: 500px;
height: 500px;
background-color: #e6cba7;
text-align: center;
line-height: 500px;
transition: all 0.5s;
}
#pre:hover .test {
transform: rotateX(50deg);
}perspective: 250px;으로 바꿨을 때

perspective: 500px;,perspective-origin: 90% 50%;적용했을 때

🟢 뒷면 표기 유무
⚫️ html
<div id="back">
<p class="test">요소의 뒷면 표기유무</p>
</div>⚫️ css
- 기본값

/* back */
#back {
width: 500px;
height: 500px;
background-color: #5eaa54;
margin: 50px;
float: left;
}
#back .test {
width: 500px;
height: 500px;
background-color: #e6cba7;
text-align: center;
line-height: 500px;
transition: all 0.5s;
backface-visibility: visible; /* 회전시 뒷면 표기유무 - 뒷면표시 */
}
#back:hover .test {
transform: rotateY(180deg);
}- Card Flip

/* back */
#back {
width: 500px;
height: 500px;
background-color: #5eaa54;
margin: 50px;
float: left;
}
#back .test {
width: 500px;
height: 500px;
background-color: #e6cba7;
text-align: center;
line-height: 500px;
transition: all 0.5s;
backface-visibility: hidden; /* 회전시 뒷면 표기유무 - 뒷면제거 */
}
#back:hover .test {
transform: rotateY(180deg);
}🔵 Card Flip 응용

⚫️ html
<div class="container">
<img class="front" src="images/EX1.jpg" alt="">
<img class="back" src="images/EX2.jpg" alt="">
</div>⚫️ css
* {padding: 0; margin: 0;}
.container {
width: 500px;
height: 500px;
margin: 50px auto;
position: relative;
}
.front {
width: 500px;
height: 500px;
/* 카드의 뒷면을 안보이게 처리 - 카드가 뒤집히면 뒷면이 안보임 */
backface-visibility: hidden;
transition: 1s;
position: absolute;
transform: rotateY(0deg);
z-index: 1;
}
.back {
width: 500px;
height: 500px;
transition: 1s;
position: absolute;
transform: rotateY(-180deg);
}
.container:hover .front{
transform: rotateY(180deg);
}
.container:hover .back {
transform: rotateY(0deg);
}div.container를hover해줘야한다.- 뒤에 사진은 반전해놔야한다. 왜냐하면 뒤집을 때 같이 뒤집혀야해서
.front에backface-visibility: hidden;해줘야지 뒷면이 안보인다.
