💡 CSS 애니메이션을 응용해보자!
🔴 떠오르는 애니메이션
- 내 깃헙의 animaiton/ani.html 참고

⚫️ html
<div id="main">
<h1>CSS animaiton</h1>
<p>animaiton-test</p>
<div class="object"></div>
</div>⚫️ css (애니메이션 적용 전)
#main {
width: 100%;
height: 800px;
background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%);
overflow: hidden;
color: #50468b;
position: relative; /* 부모기준 - 자식요소의 위치값을 위해 */
}
h1 {
position: absolute;
top: 40%;
left: 18%;
font-size: 80px;
}
p {
position: absolute;
top: 53%;
left: 28%;
font-size: 30px;
}
.object {
width: 700px;
height: 700px;
border-radius: 50%;
background: linear-gradient(135deg, #6e98d8 0%, #9895b6 100%);
position: absolute;
right: 0;
bottom: 0;
transform: translateY(800px) scale(0.5);
}⚫️ css (애니메이션 적용 후)
h1 {
animation-name: text1;
animation-duration: 1s;
animation-delay: 0.5s;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); /* 수치변형함수 */
animation-fill-mode: both;
}
p {
animation-name: text2;
animation-duration: 1s;
animation-delay: 0.6s;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
animation-fill-mode: both;
}
.object {
animation-name: obj;
animation-duration: 1s;
animation-delay: 0.6s;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
animation-fill-mode: both;
}
@keyframes text1 {
0%{ opacity: 0; transform: translateY(0);}
100%{opacity: 1; transform: translateY(-50px);}
}
@keyframes text2 {
0%{ opacity: 0; transform: translateY(0);}
100%{opacity: 1; transform: translateY(-50px);}
}
@keyframes obj {
0%{ opacity: 0; transform: translateY(800px) scale(0.5);}
100%{opacity: 1; transform: translateY(280px) scale(1);}
}- css에 애니메이션 속성들을 추가해준다.
🔵 스크롤 애니메이션
- 내 깃헙의 animaiton/scroll_ani.html 참고

⚫️ html
<div>
<a href="#">
<span></span>
<span></span>
<span></span>
Scroll
</a>
</div>- span을 총 3개를 준다.
⚫️ css1 외형 만들기

* {padding: 0; margin: 0;}
body {background-color: #000;}
div {
position: absolute;
width: 80%;
margin: 100px auto;
bottom: 50px;
left: 50%;
margin-left: -40%;
}
a {
padding-top: 60px;
text-align: center;
display: block;
color: #fff;
text-decoration: none;
}
a span { /* 동그라미 모양 */
position: absolute;
top: 0;
left: calc(50% - 23px);
width: 46px;
height: 46px;
border: 1px solid #fff;
border-radius: 50%;
box-sizing: border-box;
}
a span::after { /* 화살표 모양 만들기 위한 CSS */
content: '';
position: absolute;
top: calc(50% - 12px);
left: calc(50% - 8px);
width: 16px;
height: 16px;
border-left: 1px solid #fff;
border-bottom: 1px solid #fff;
transform: rotate(-45deg);
box-sizing: border-box;
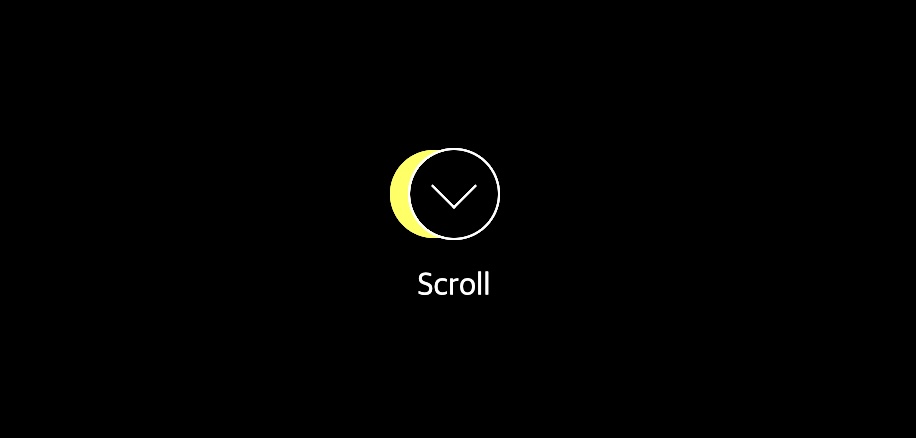
} ⚫️ css2 애니메이션 만들기

- 동그라미 뒤에 그림자를 줄 것이다.
- 그림자를 딱 맞게 줘서 애니매이션으로 번지는 스타일의 애니메이션을 만들 것임
a span::before { /* 번지는 애니메이션 만들기 위한 CSS */
position: absolute;
top: 0;
left: 0;
z-index: -1;
content: '';
width: 44px;
height: 44px;
box-shadow: 0 0 0 0 rgba(255, 255, 255, .1);
border-radius: 50%;
opacity: 1;
animation: sdb 3s infinite;
box-sizing: border-box;
}box-shadow: 0 0 0 0 rgba(255, 255, 255, .1);박스 섀도우가 뒤에 감춰져서 보이지 않는다.
⚫️ css3 keyframe 주기
@keyframes sdb {
0% {
opacity: 0;
}
30% {
opacity: 1;
}
60% {
box-shadow: 0 0 0 60px rgba(255, 255, 255, .1);
}
100% {
opacity: 0;
}
} 