💡 Selector-Attribute에 대해 공부해보자!
🟤 Attribute : 선택자[속성 기호= "값"]
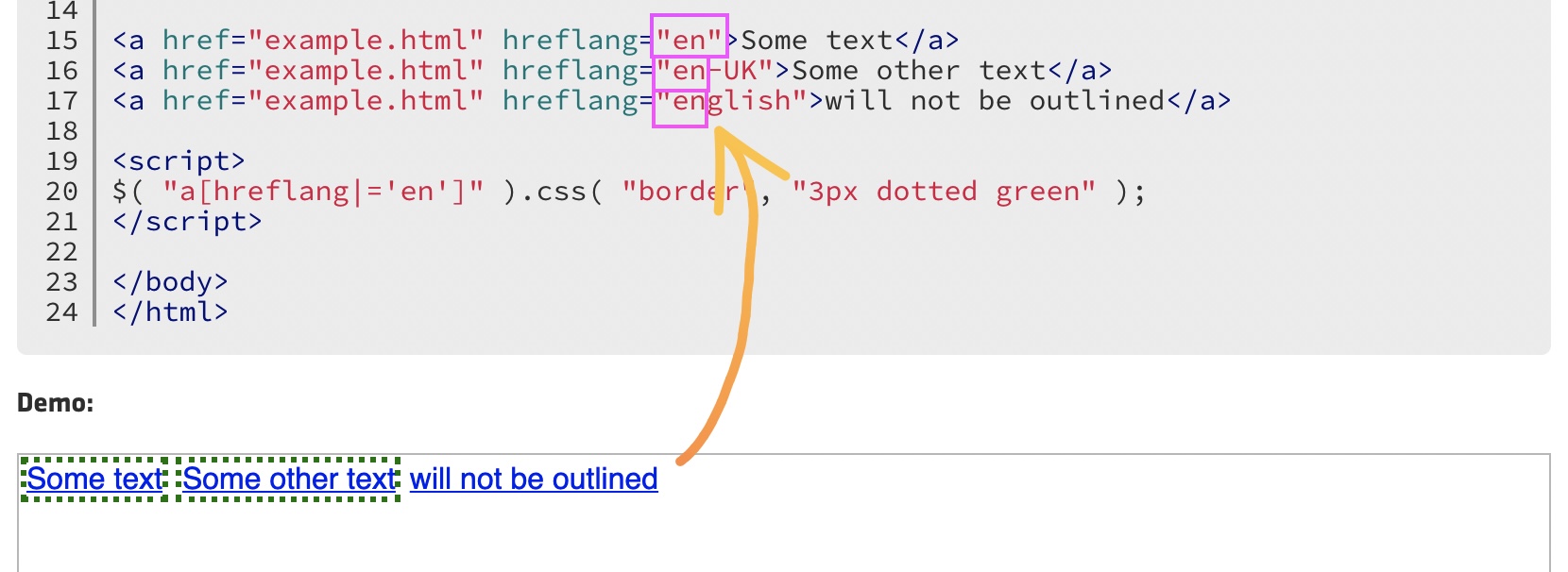
- Selector[name |= "value"]
- 값이 주어진 문자열과 같거나 해당 문자열로 시작하여 하이픈(-)으로 연결된 속성이 있는 요소를 선택

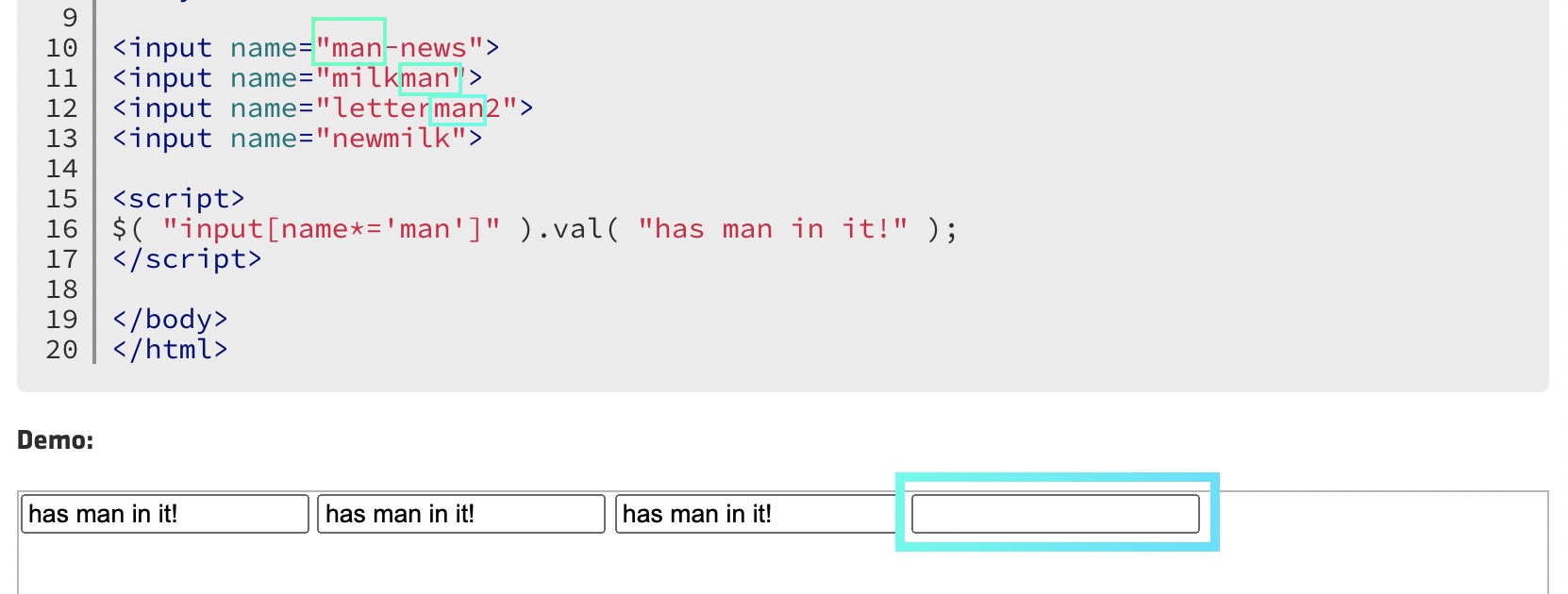
- Selector[name *= "value"]
- 지정된 부분 문자열을 포함하는 값으로 된 속성이 있는 요소를 선택

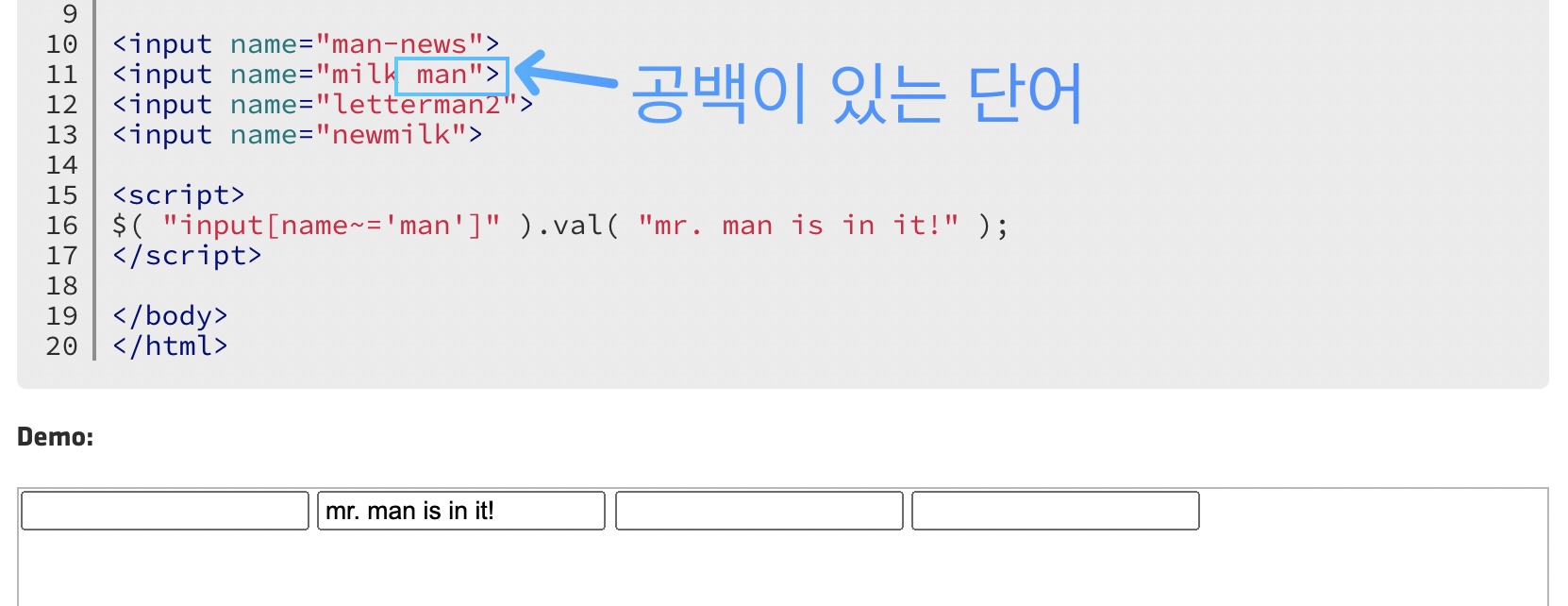
- Selector[name ~= "value"]
- 공백으로 구분된 주어진 단어를 포함하는 값으로 된 속성이 있는 요소를 선택

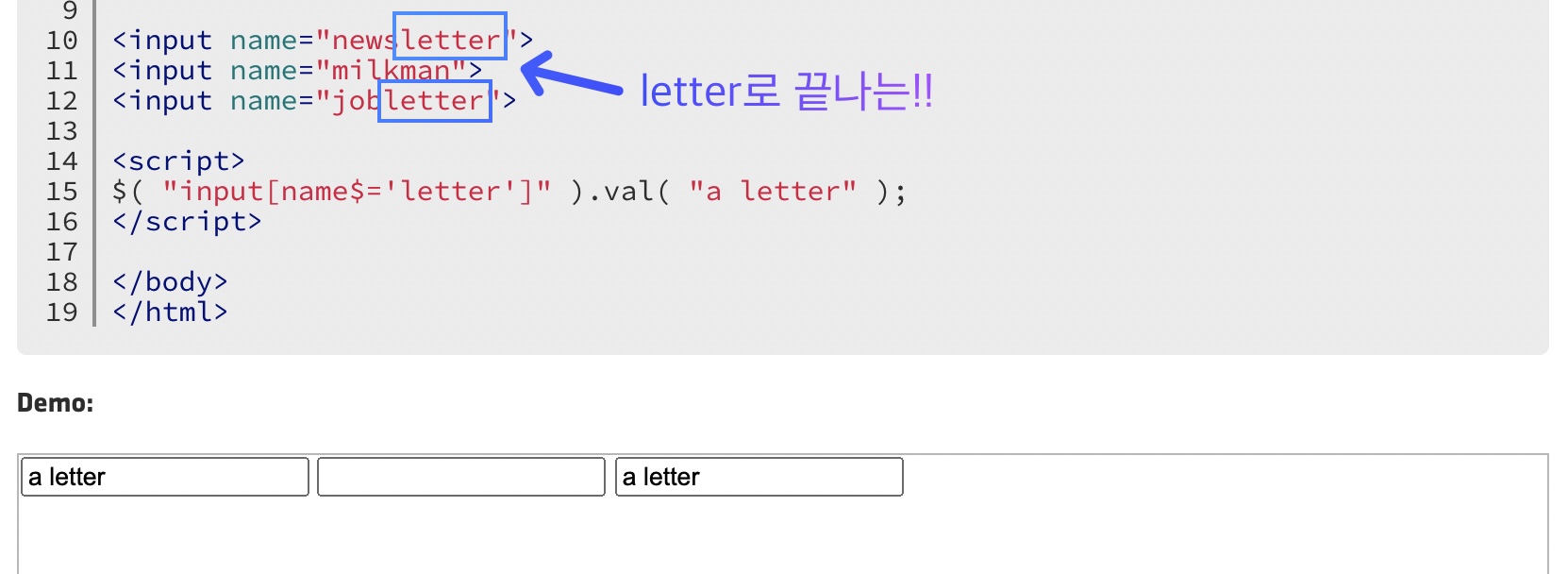
- Selector[name &= "value"]
- 주어진 문자열로 정확히 끝나는 값으로 된 속성이 있는 요소를 선택
- 대소문자를 구분

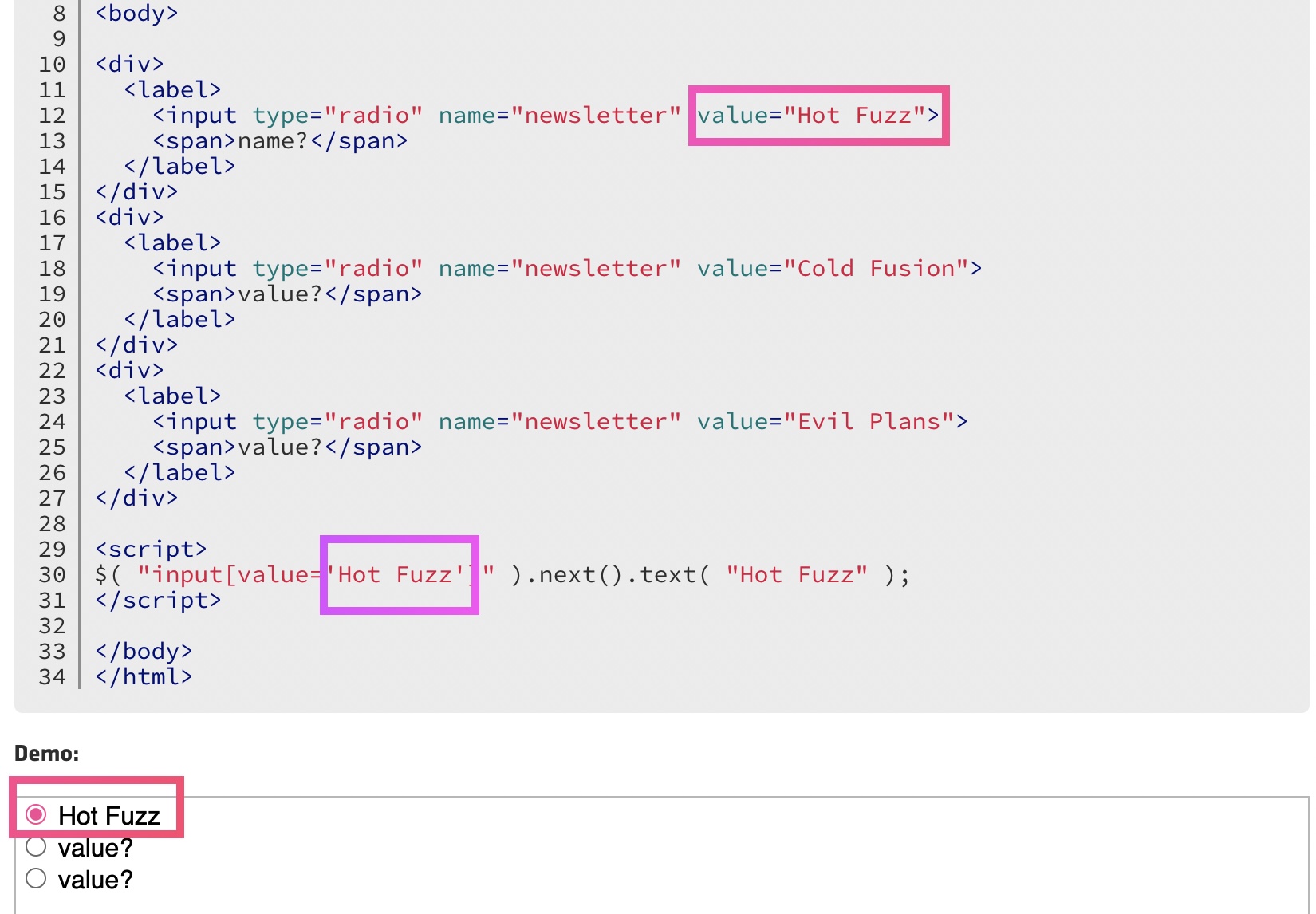
- Selector[name = "value"]
- 특정 값과 정확히 동일한 값으로 된 속성이 있는 요소를 선택

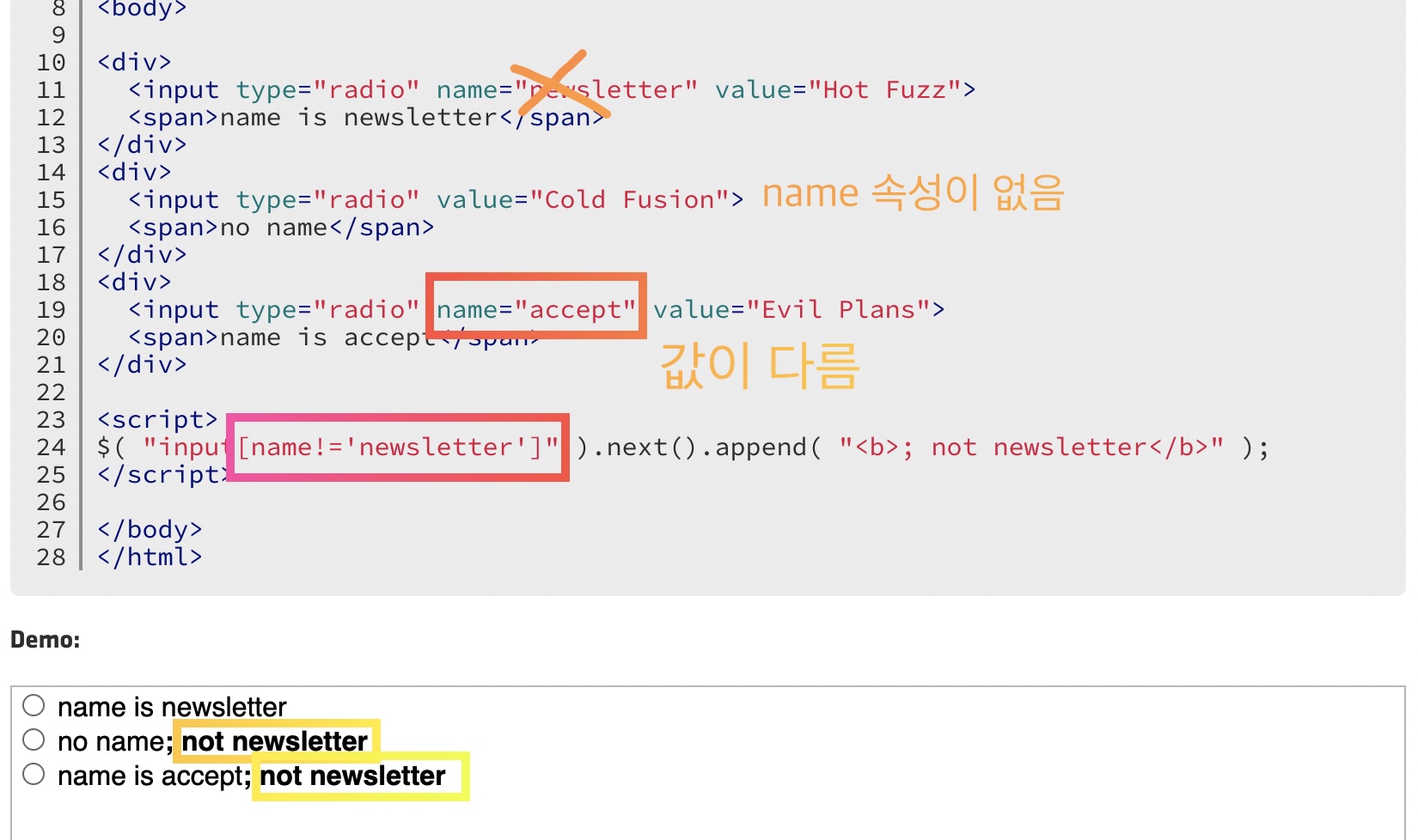
- Selector[name != "value"]
- 지정된 속성이 없거나, 지정된 속성이 있지만 특정 값이 없는 요소를 선택

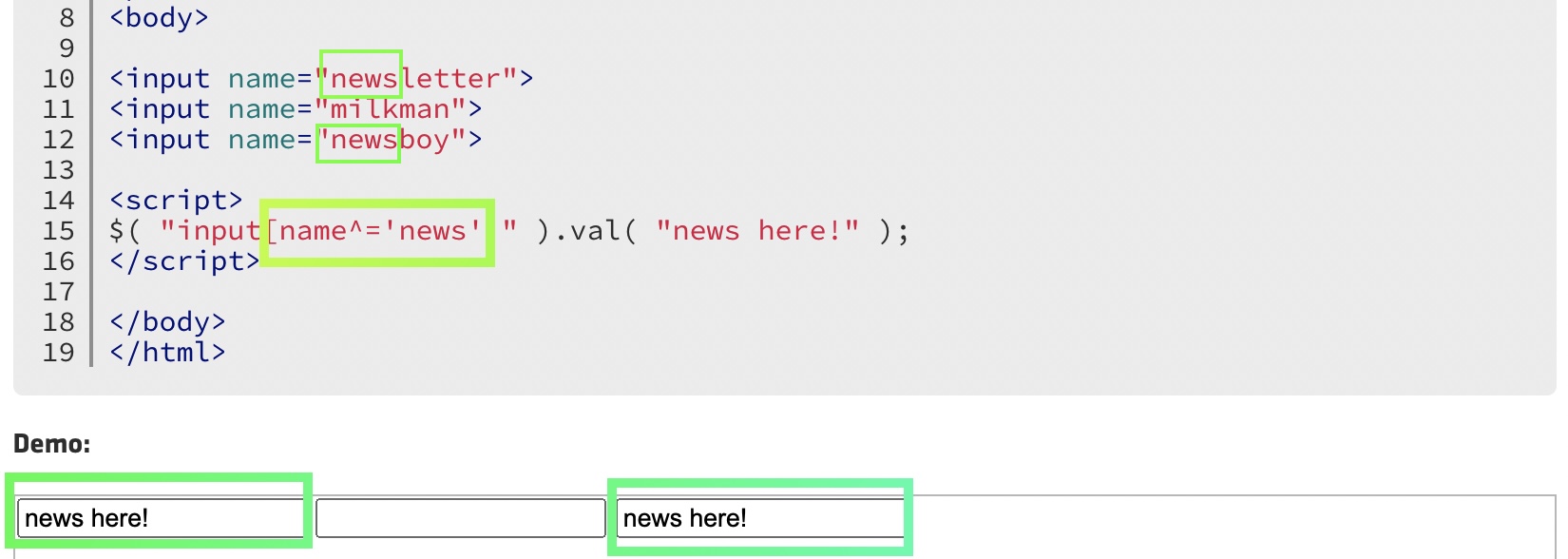
- Selector[name ^= "value"]
- 지정된 문자열로 정확히 시작하는 값으로 된 속성이 있는 요소를 선택

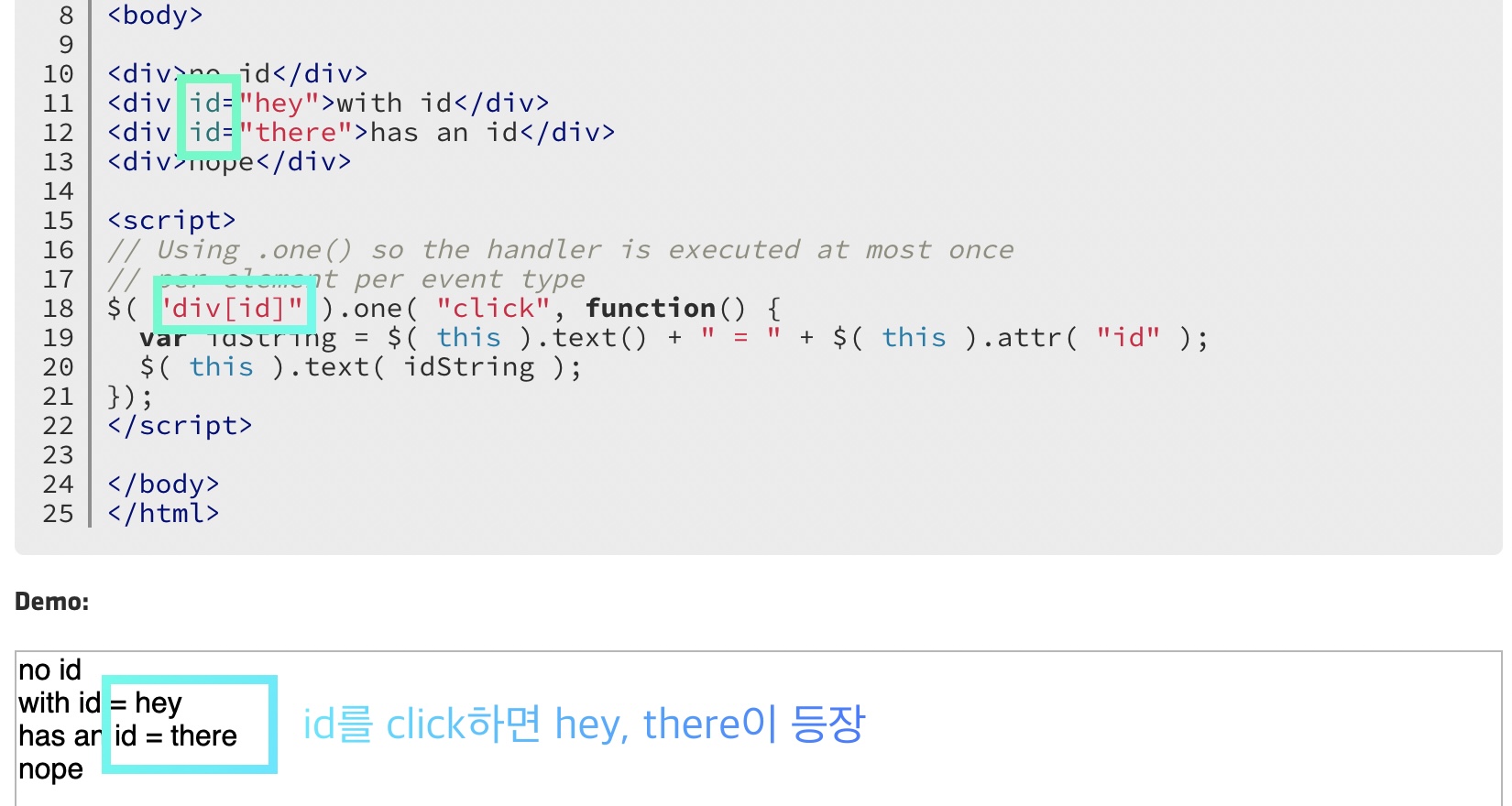
- Selector[name]
- 지정된 속성이 있는 요소를 선택

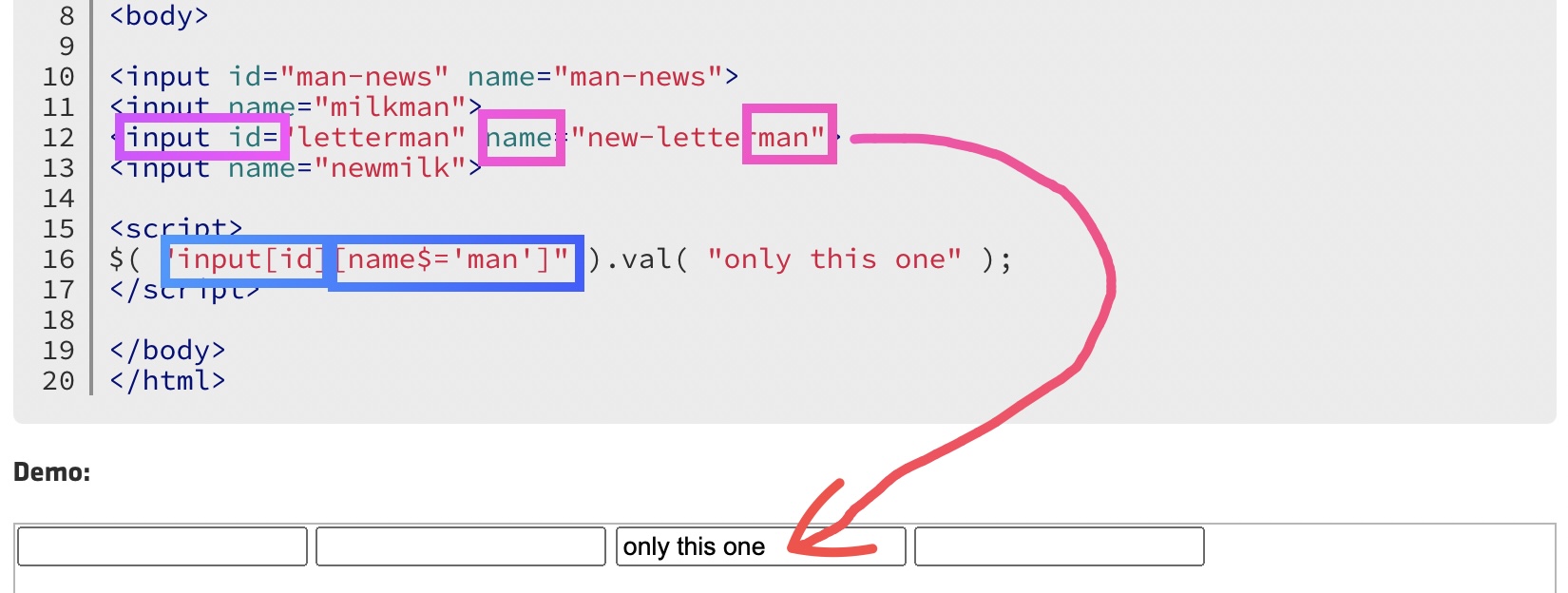
- Selector[name = "value"][name2 = "value2"]
- 지정된 모든 속성 필터와 일치하는 요소를 선택