
💡 form 태그와 input 태그, select 박스에 스타일링을 더해 심플한 페이지를 만들어보자
⭐️ 자료는 내 깃헙에 올려 놓았다! "ch08폴더" 참조
🔴 html 코드 작성
<form>
<input type="search" name="sh">
</form>
<footer>
<select name="" id="">
<option value="">패밀리사이트</option>
<option value="">패밀리사이트2</option>
<option value="">패밀리사이트3</option>
</select>
</footer>🟠 CSS 적용1 - 기본
* {
padding: 0;
margin: 0;
}
form {
width: 60%;
height: 50px;
margin: 150px auto;
text-align: center;/* input의 글자 성격을 중앙정렬 하기 위해 */
}
form::before {
content: 'WONGLE';
font-size: 80px;
font-weight: 900;
}
input[type="search"] {
height: 50px;
width: 70%;
border: 1px solid #e0e0e0;
padding: 30px;/* 내용물 작성했을 때 여백감 */
border-radius: 50px;/* 굴곡 주면 padding 값도 그에 상응하게 적용하는 것이 좋음 */
}🟡 CSS 적용2
- 화면을 늘렸을 때 한 줄로 배열되는 것을 막기위해
input태그를block요소로 바꿔준다.
input[type="search"] {
height: 50px;
width: 70%;
border: 1px solid #e0e0e0;
padding: 30px;/* 내용물 작성했을 때 여백감 */
border-radius: 50px;/* 굴곡 주면 padding 값도 그에 상응하게 적용하는 것이 좋음 */
/* 여기부터 추가 */
display: block;
margin: auto;
}🟢 CSS 적용3 - 서식에 배경이미지 표현
- input태그 안에 돋보기 모양의 배경이미지를 넣어준다.
input[type="search"] {
height: 50px;
width: 70%;
border: 1px solid #e0e0e0;
padding: 30px;/* 내용물 작성했을 때 여백감 */
border-radius: 50px;/* 굴곡 주면 padding 값도 그에 상응하게 적용하는 것이 좋음 */
display: block;
margin: auto;
/* 여기부터 추가 */
/* 서식에 배경이미지 표현 */
background: url(images/search-solid.png) 4% no-repeat;
background-size: 20px;
padding-left: 50px; /* 글자 써지는 위치 */
}🔵 CSS 적용4 - input:focus
- input타입에 커서, 즉 활성화 할 때 스타일링
- 각 태그에 속성을 추가해준다. (새로 적는게 아니라 추가!!!)
* {
transition: all ease-in 0.5s; /* input 효과 부드럽게~~ */
}
input[type="search"] {
outline: none; /* 가장 바깥부분을 둘러싸고 있는 아웃라인 부분의 스타일을 설정 */
}
/* 서식의 활성화 경우 : focus */
input:focus {
/* background-color: azure; */
/* border: 3px solid rgb(230, 139, 139); */
/* box-shadow: 0px 0px 5px #4643f496; */
width: 100%;
background: none;
background-position: 2%;
}focus했을 때input내부 색상 바뀌게 해주는게background-colorborder굵기도 바꿔줄 수도 있음box-shadow효과랑input에 연한border를 주면 좀 세련된 디자인의 스타일링을 할 수 있음


width값을 주면 focus 할 때 넓이가 변함 (*전체 선택자의transition과 같이 줘야 더 좋음)
🟣 CSS 적용4
footer {
width: 100%;
background: #000;
position: absolute;
padding: 50px 0;
overflow: hidden;
bottom: 0;
}
select {
background: linear-gradient(to top, #000, #999);
color: #fff;
position: absolute;
right: 30px;
top: 30px;
border: none;
padding: 10px 7px;
}
footer를position을 이용해 바닥에 위치시킨다.select박스에도 그라디언트 줄 수 있음
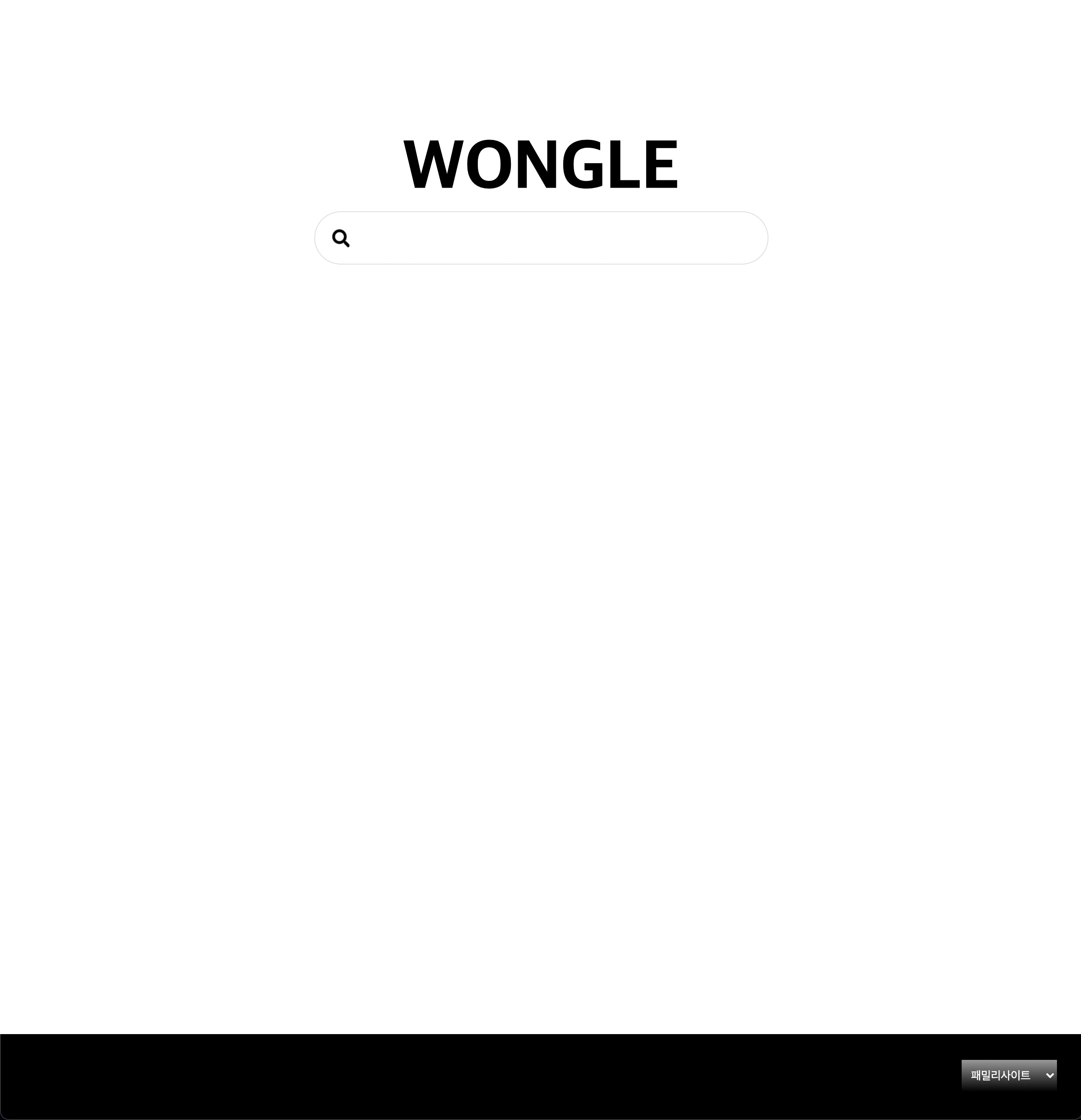
⭐️ 완성 이미지