💡 위치속성들을 활용해서 세련된 레이아웃을 만들어보자
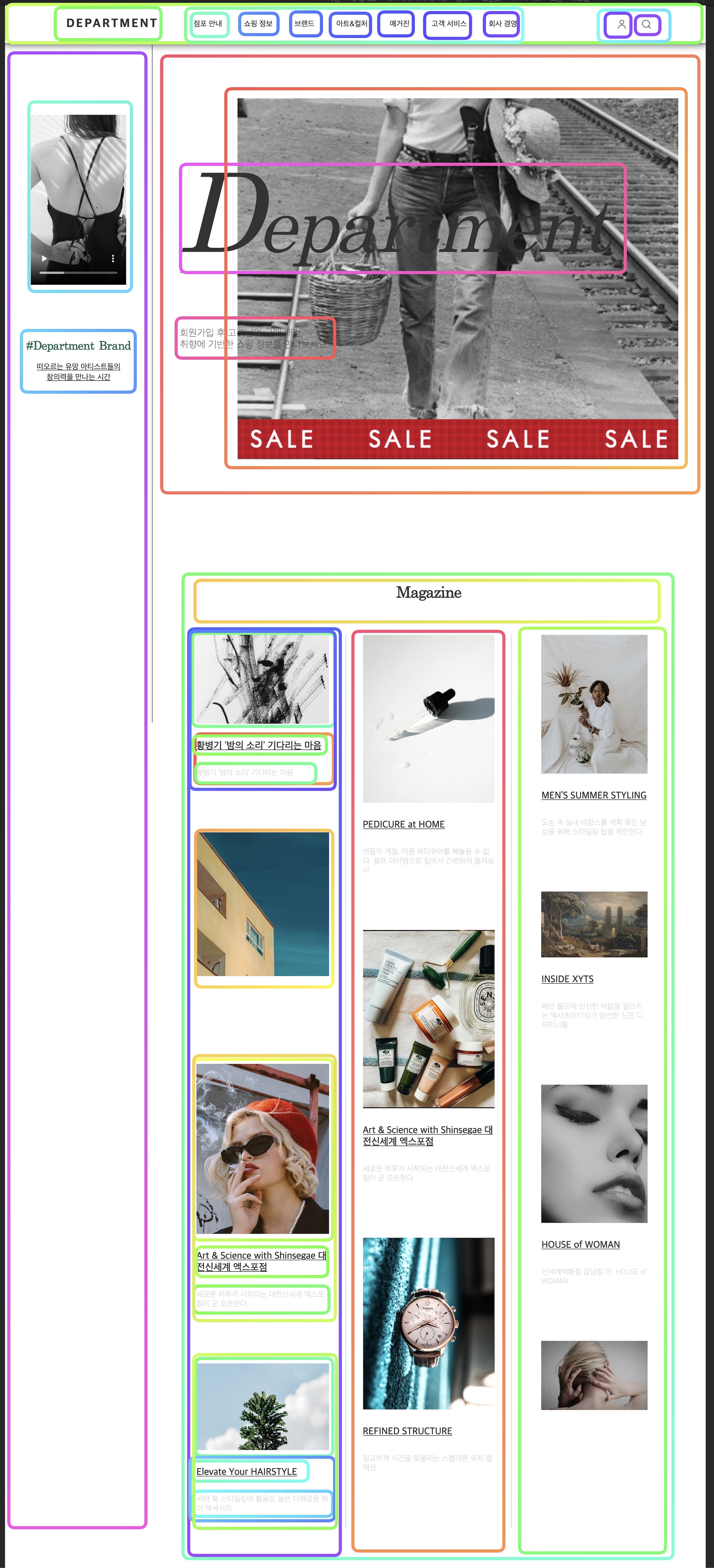
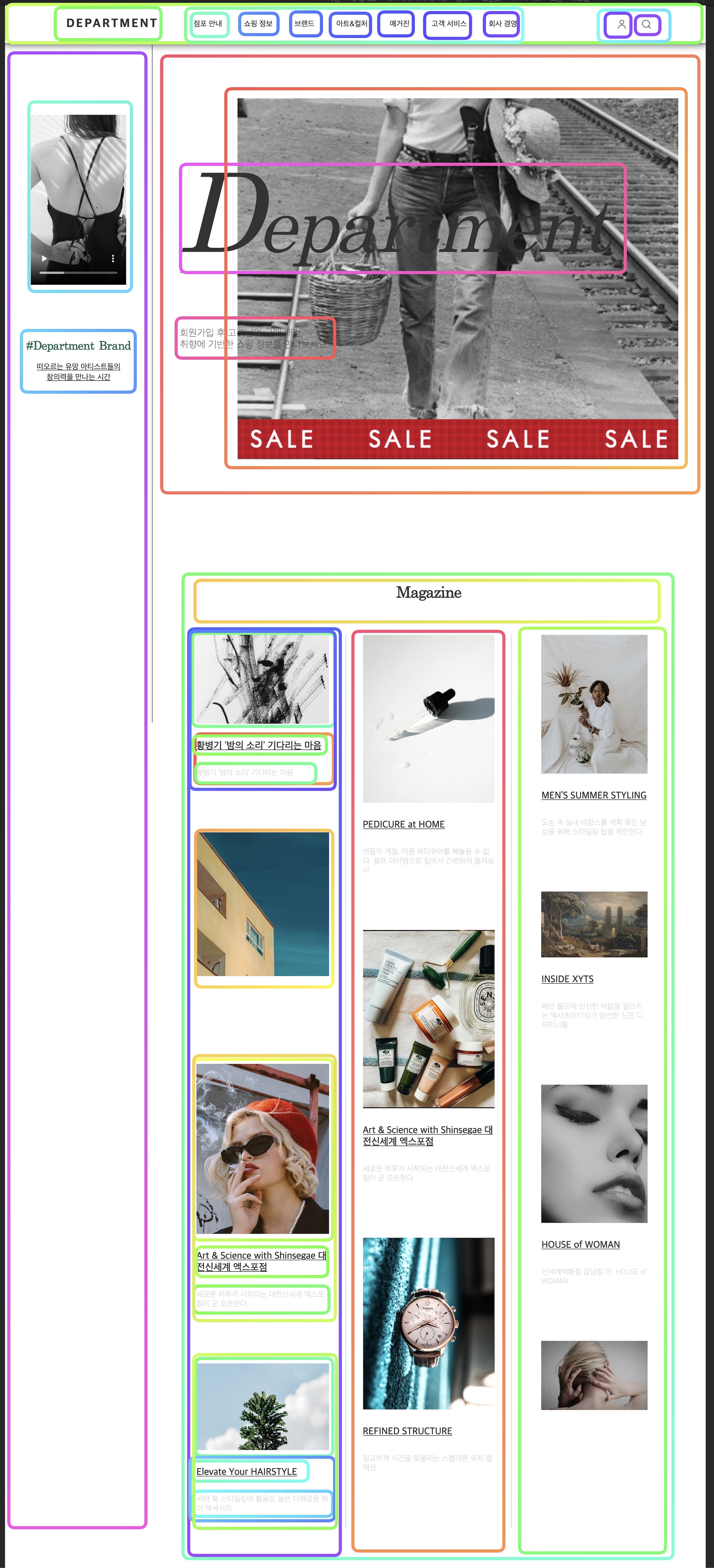
⭐️ 완성샷

- html을 구성하기 쉽게 내가 임의대로 나눠보았다.
🔴 Reset CSS + Font
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100; 300; 400; 500; 700; 900&family=Playfair+Display:wght@400; 500; 600; 700; 800; 900&display=swap');
* { padding: 0; margin: 0; }
a { text-decoration: none; color: #333; font-size: 14px; }
body { color: #333; font-size: 14px; }
img {
display: block;
max-width: 100%;
}
ul, ol { list-style: none;}
img태그 안에 있는 max-width속성은 magazine 안에 있는 이미지의 css이다.
🟠 HTML, CSS

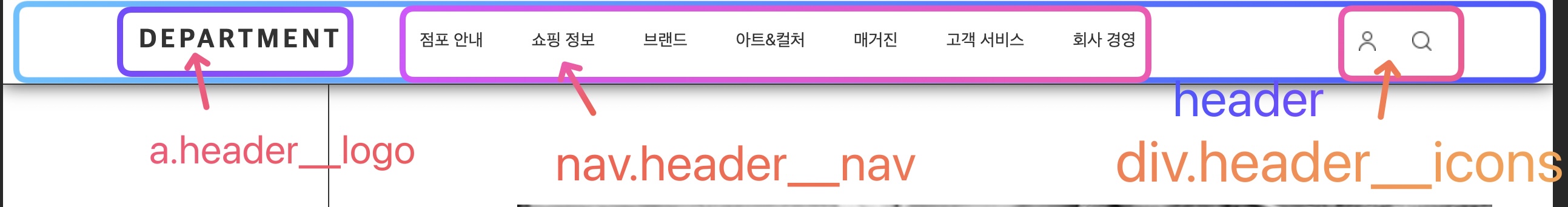
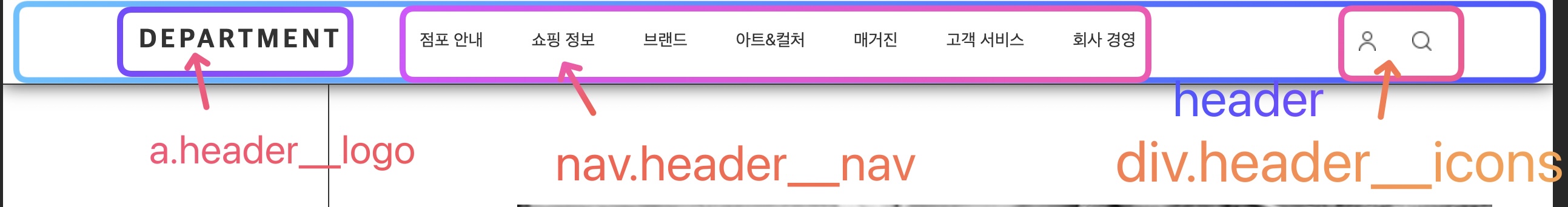
<header>
<a href="#" class="header__logo">DEPARTMENT</a>
<nav class="header__nav">
<ul>
<li><a href="#">점포 안내</a></li>
<li><a href="#">쇼핑 정보</a></li>
<li><a href="#">브랜드</a></li>
<li><a href="#">아트&컬처</a></li>
<li><a href="#">매거진</a></li>
<li><a href="#">고객 서비스</a></li>
<li><a href="#">회사 경영</a></li>
</ul>
</nav>
<div class="header__icons">
<a href="#"><img src="images/gnb_ico_login.png" alt=""></a>
<a href="#"><img src="images/gnb_ico_search.png" alt=""></a>
</div>
</header>
header {
width: 100%;
height: 70px;
background-color: #fff;
border-bottom: 1px solid #333;
box-shadow: 0 0 15px #333;
overflow: hidden;
position: fixed;
z-index: 999;
text-align: center;
}
.header__logo {
width: 15%;
display: block;
line-height: 70px;
position: absolute;
left: 100px;
font-size: 22px;
font-weight: 800;
letter-spacing: 3px;
}
.header__nav ul {
display: inline-block;
}
.header__nav li {
float: left;
margin: 0 20px;
line-height: 70px;
}
.header__icons {
height: 16px;
position: absolute;
right: 100px;
top: 50%;
margin-top: -8px;
}
.header__icons a {
float: left;
margin-left: 30px;
}
⚫️ fixbn

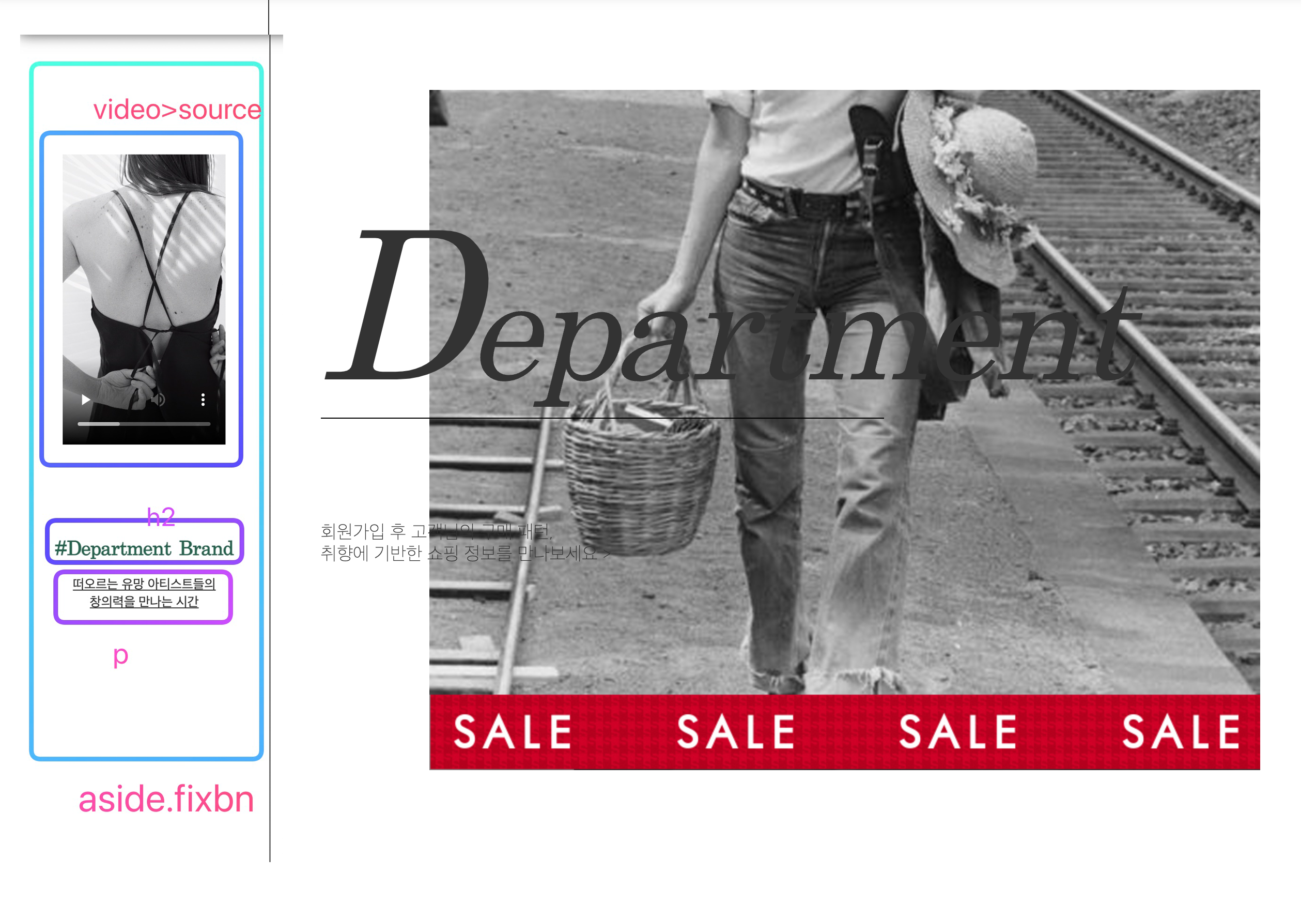
<aside class="fixbn">
<video controls>
<source src="images/mv.mp4" type="video/mp4">
</video>
<h2>#Department Brand</h2>
<p>떠오르는 유망 아티스트들의<br>
창의력을 만나는 시간</p>
</aside>
.fixbn {
width: 21%;
height: 100%;
position: fixed;
border-right: 1px solid #333;
text-align: center;
left: 0;
top: 0;
background: #fff;
}
.fixbn video {
display: block;
width: 65%;
margin: 200px auto 100px;
}
.fixbn h2 {
font-family: 'Playfair Display', serif;
color: #29624f;
}
.fixbn p {
margin-top: 15px;
text-decoration: underline;
line-height: 19px;
}
positon:fixed를 적용해줬다.- 멀티미디어 태그들은 거의 다 글자와 같은 성격(inline)을 가지고 있음 ->
display:block해줘야하는 경우가 많음
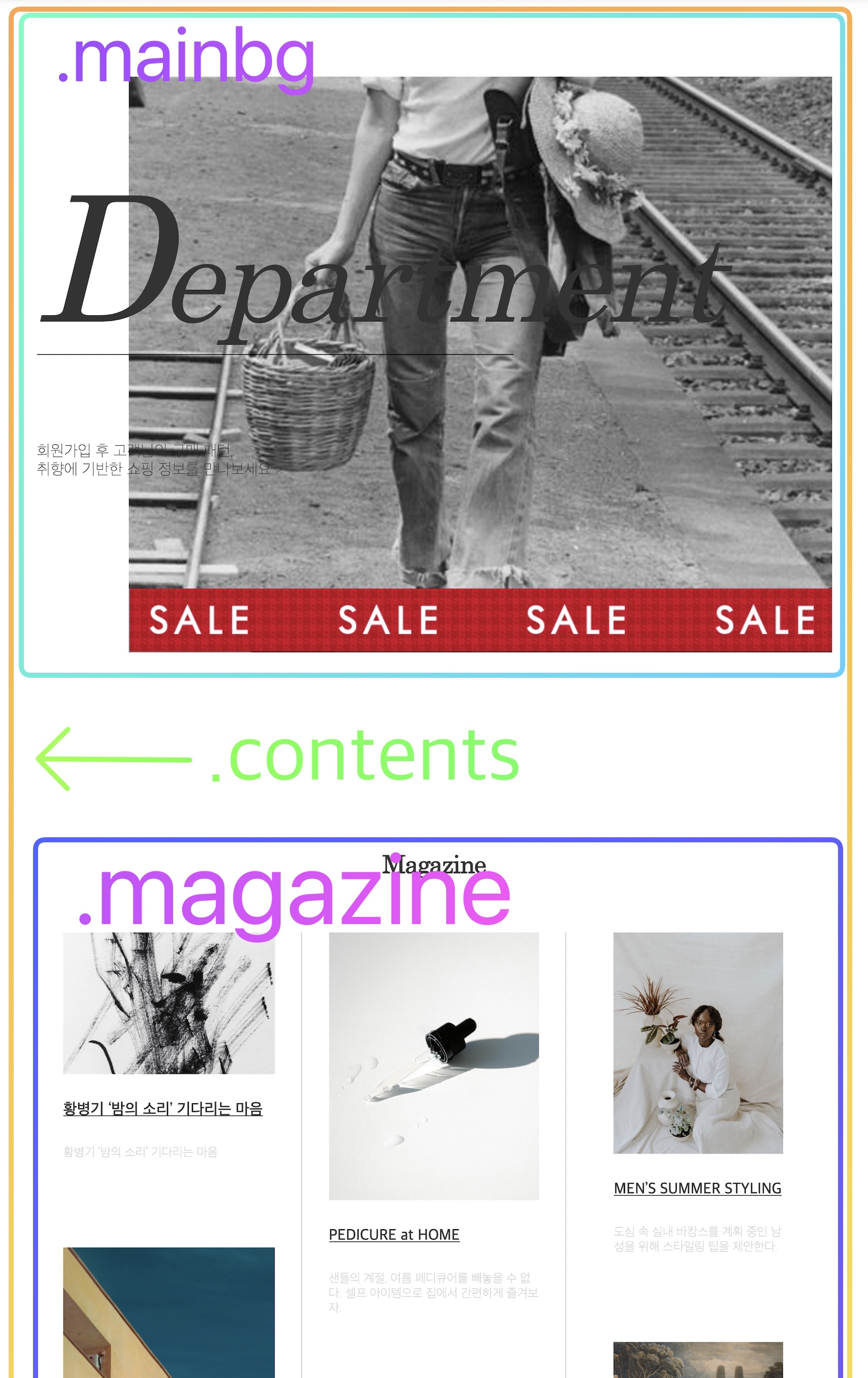
⚪️ contents

.contents>.mainbg+.magazine
.contents {
width: 79%;
height: 100%;
overflow: hidden;
position: relative;
float: right;
}
.contents css에
float: right;
margin-left:21%;
left:21%;
이 세개 중 한개는 꼭 줘야한다.
❓WHY❓ : fixed는 뜨는 성질이 있어서, fixbn안으로 contents가 밀고 들어가서 겹치는 현상을 막기 위해서
⚫️ contents > mainbg

<div class="mainbg">
<div class="text">
<p>Department</p>
<a href="#">회원가입 후 고객님의 구매 패턴, <br>
취향에 기반한 쇼핑 정보를 만나보세요 ></a>
</div>
<img src="images/bg.jpg" alt="">
</div>
.mainbg {
width: 90%;
margin: auto;
margin-top: 170px;
position: relative;
overflow: hidden;
}
.mainbg img {
float: right;
}
.mainbg .text {
width: 60%;
position: absolute;
top: 150px;
left: 0;
}
.text p {
font-size: 140px;
font-family: 'Playfair Display', serif;
border-bottom: 1px solid #000;
font-style: italic;
line-height: 150px;
}
.text p::first-letter {
font-size: 200px;
}
.text a {
font-size: 18px;
font-weight: 200;
margin-top: 100px;
display: block;
}
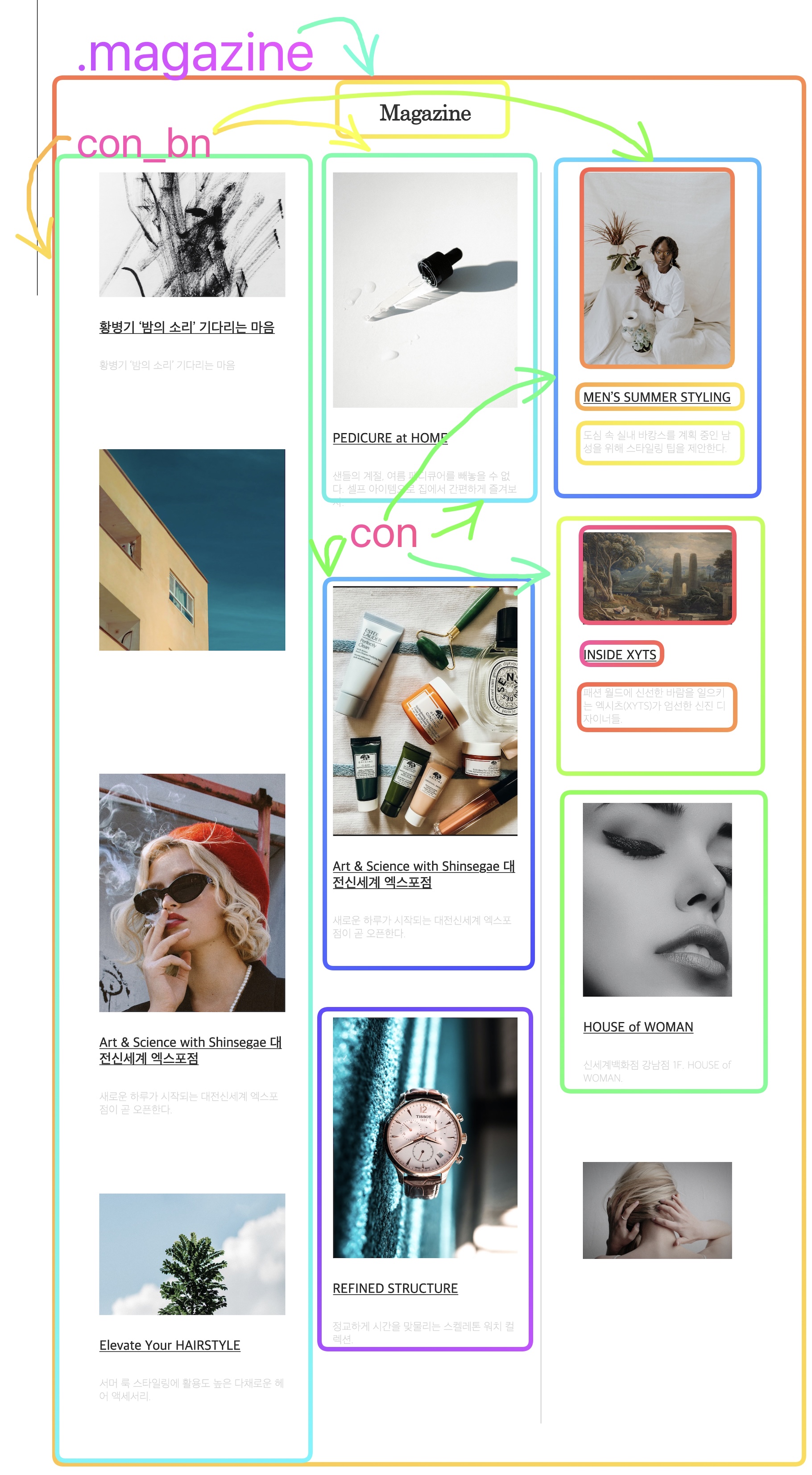
⚪️ contents > magazine

<div class="magazine">
<div class="con_bn">
<div class="con">
<img src="images/con1.jpg" alt="">
<a href="#">황병기 ‘밤의 소리’ 기다리는 마음</a>
<p>황병기 ‘밤의 소리’ 기다리는 마음</p>
</div>
<div class="con">
<img src="images/con1_2.jpg" alt="">
<a href="#"></a>
<p></p>
</div>
<div class="con">
<img src="images/con1_3.jpg" alt="">
<a href="#">Art & Science with Shinsegae 대전신세계 엑스포점</a>
<p>새로운 하루가 시작되는 대전신세계 엑스포점이 곧 오픈한다.</p>
</div>
<div class="con">
<img src="images/con1_4.jpg" alt="">
<a href="#">Elevate Your HAIRSTYLE</a>
<p>서머 룩 스타일링에 활용도 높은 다채로운 헤어 액세서리.</p>
</div>
</div>
<div class="con_bn">
<div class="con">
<img src="images/con2.jpg" alt="">
<a href="#">PEDICURE at HOME</a>
<p>샌들의 계절, 여름 페디큐어를 빼놓을 수 없다. 셀프 아이템으로 집에서 간편하게 즐겨보자.</p>
</div>
<div class="con">
<img src="images/con2_2.jpg" alt="">
<a href="#">Art & Science with Shinsegae 대전신세계 엑스포점</a>
<p>새로운 하루가 시작되는 대전신세계 엑스포점이 곧 오픈한다.</p>
</div>
<div class="con">
<img src="images/con2_3.jpg" alt="">
<a href="#">REFINED STRUCTURE</a>
<p>정교하게 시간을 맞물리는 스켈레톤 워치 컬렉션.</p>
</div>
</div>
<div class="con_bn">
<div class="con">
<div class="con">
<img src="images/con3.jpg" alt="">
<a href="#">MEN’S SUMMER STYLING</a>
<p>도심 속 실내 바캉스를 계획 중인 남성을 위해 스타일링 팁을 제안한다.</p>
</div>
<div class="con">
<img src="images/con3_2.jpg" alt="">
<a href="#">INSIDE XYTS</a>
<p>패션 월드에 신선한 바람을 일으키는 엑시츠(XYTS)가 엄선한 신진 디자이너들.</p>
</div>
<div class="con">
<img src="images/con3_3.jpg" alt="">
<a href="#">HOUSE of WOMAN</a>
<p>신세계백화점 강남점 1F. HOUSE of WOMAN.</p>
</div>
<div class="con">
<img src="images/con3_4.jpg" alt="">
</div>
</div>
</div>
</div>
</div>
.magazine {
width: 90%;
margin: auto;
margin-top: 170px;
overflow: hidden;
}
.magazine::before {
content: 'Magazine';
display: block;
text-align: center;
line-height: 150px;
font-family: 'Playfair Display', serif;
font-size: 28px;
font-weight: 800;
}
.con_bn {
width: 33.3%;
float: left;
overflow: hidden;
}
.con_bn:nth-child(2) {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
box-sizing: border-box;
}
.con {
width: 80%;
margin: auto;
margin-bottom: 100px;
overflow: hidden;
font-size: 14px;
color: #ccc;
font-weight: 200;
}
.con a {
font-size: 18px;
color: #333;
font-weight: 500;
text-decoration: underline;
display: block;
padding: 30px 0;
}
div.magazine태그에 ::before선택자로 글을 써준다.con_bn은 총 3컬럼이니 100/3=33.3%로 넓이 값을 잡아준다.con_bn 사이에 얇은 border가 2개 들어가 있다. con_bn:nth-child(2)로 가운데 것을 선택해 양옆에 보더를 준다.