👻 자바스크립트를 배우기 전이라서 html, css만 이용해서 드롭다운 메뉴바를 만들어보았다.
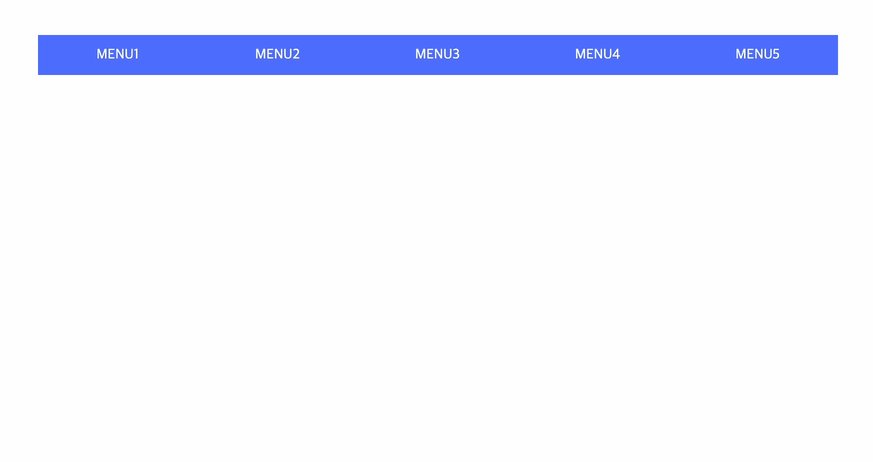
🔴 가로모양 드롭다운 메뉴바

🟠 HTML
가로와 세로 둘 다 HTML 구성은 동일하다.
ul.menu>(li>a{MENU$}+ul.submenu>(li>a{submenu0$})*5)*5 body에 작성해준다. emmet으로 작성해보았다.
<body>
<ul class="menu">
<li>
<a href="#">MENU1</a>
<ul class="submenu">
<li><a href="#">submenu01</a></li>
<li><a href="#">submenu02</a></li>
<li><a href="#">submenu03</a></li>
<li><a href="#">submenu04</a></li>
<li><a href="#">submenu05</a></li>
</ul>
</li>
<li>
<a href="#">MENU2</a>
<ul class="submenu">
<li><a href="#">submenu01</a></li>
<li><a href="#">submenu02</a></li>
<li><a href="#">submenu03</a></li>
<li><a href="#">submenu04</a></li>
<li><a href="#">submenu05</a></li>
</ul>
</li>
<li>
<a href="#">MENU3</a>
<ul class="submenu">
<li><a href="#">submenu01</a></li>
<li><a href="#">submenu02</a></li>
<li><a href="#">submenu03</a></li>
<li><a href="#">submenu04</a></li>
<li><a href="#">submenu05</a></li>
</ul>
</li>
<li>
<a href="#">MENU4</a>
<ul class="submenu">
<li><a href="#">submenu01</a></li>
<li><a href="#">submenu02</a></li>
<li><a href="#">submenu03</a></li>
<li><a href="#">submenu04</a></li>
<li><a href="#">submenu05</a></li>
</ul>
</li>
<li>
<a href="#">MENU5</a>
<ul class="submenu">
<li><a href="#">submenu01</a></li>
<li><a href="#">submenu02</a></li>
<li><a href="#">submenu03</a></li>
<li><a href="#">submenu04</a></li>
<li><a href="#">submenu05</a></li>
</ul>
</li>
</ul>
</body>🟡 CSS
▪️ reset CSS 부분
그냥 간단하게 작성했다.
*{padding:0;margin:0}
li{list-style:none}
a{text-decoration:none;font-size:14px}▪️ 메뉴바 부분 작성
.menu {
width: 800px;
overflow: hidden;
margin: 150px auto;
}
.menu > li {
width: 20%; /*20*5=100%*/
float: left;
text-align: center;
line-height: 40px;
background-color: #5778ff;
}
.menu a {
color: #fff;
}
.submenu > li {
line-height: 50px;
background-color: #94a9ff;
}
.submenu {
height: 0; /*ul의 높이를 안보이게 처리*/
overflow: hidden;
}dropdown 할 메뉴목록에 높이를 0처리하고, overflow:hidden을 적용해 안보이게 처리해준다.
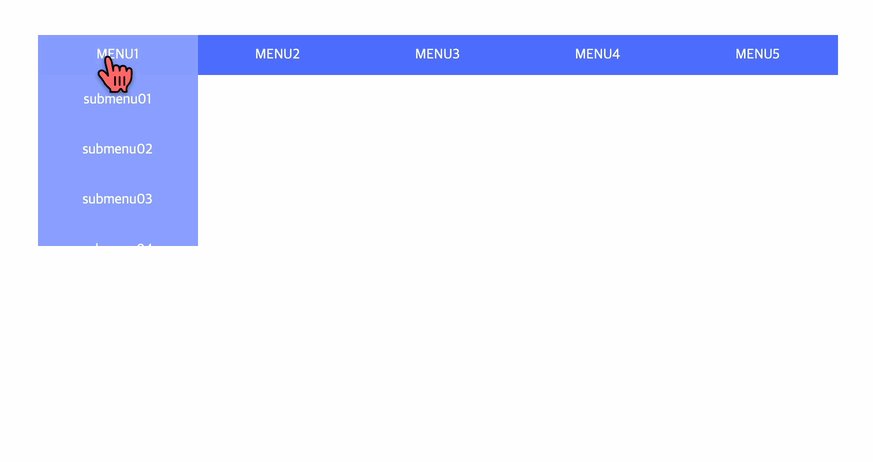
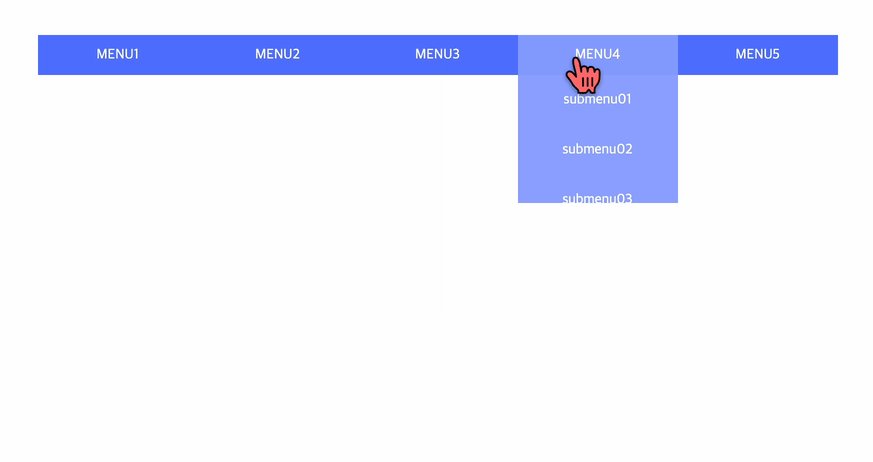
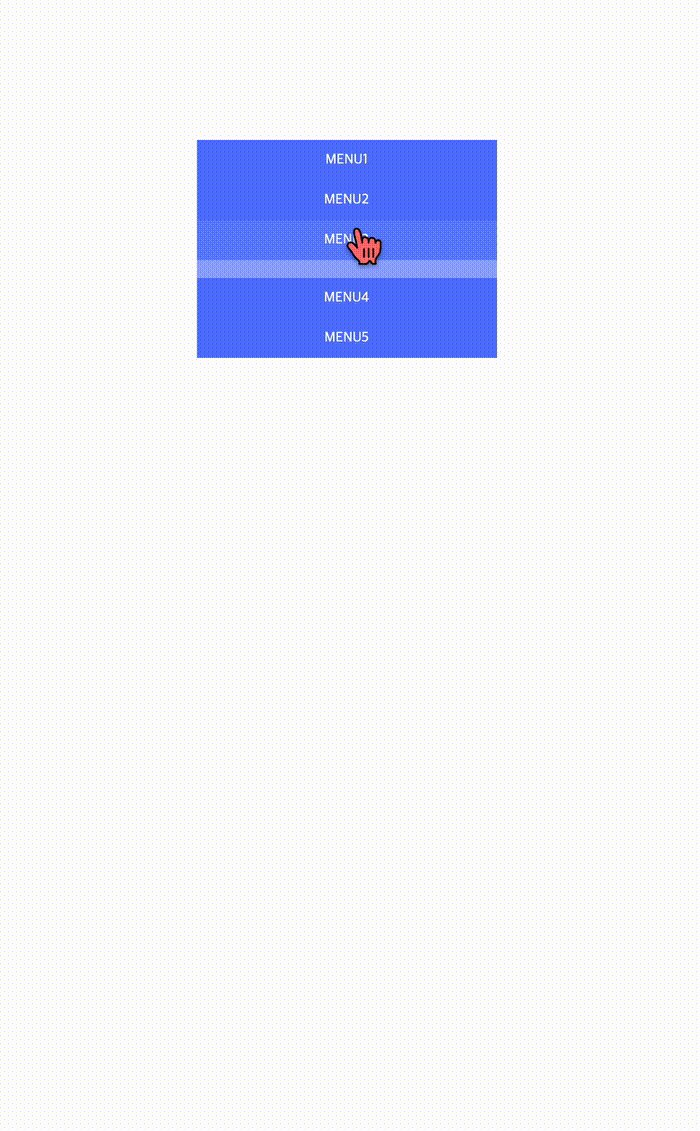
▪️ :hover 했을 때
.menu > li:hover {
background-color: #94a9ff;
transition-duration: 0.5s;
}
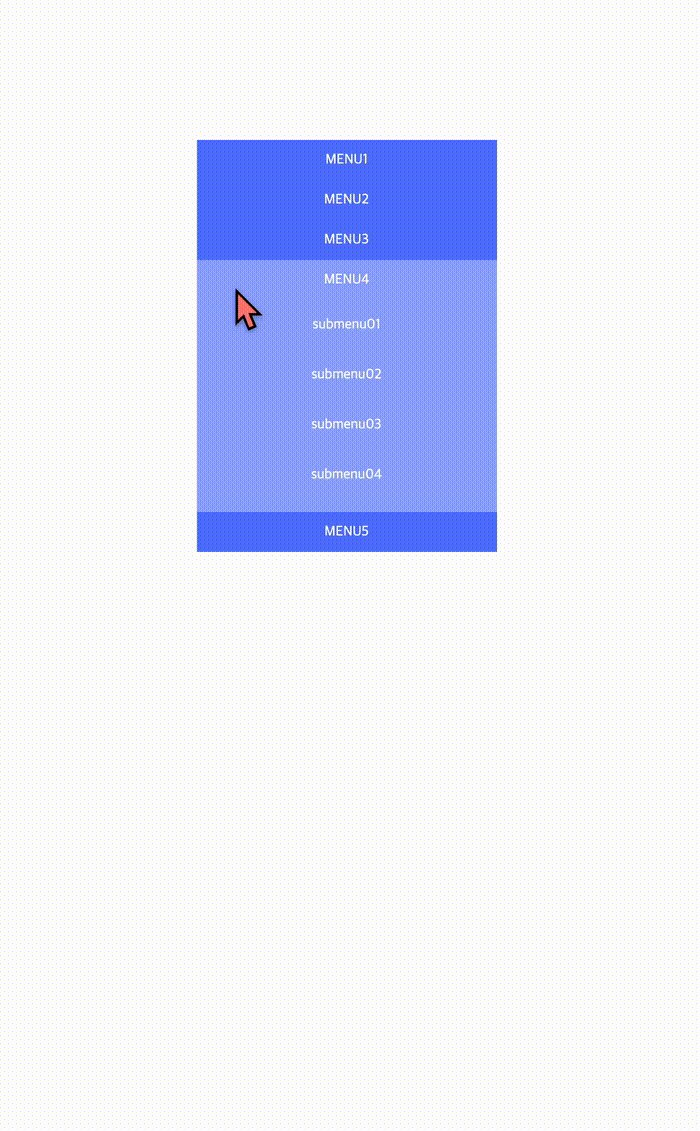
.menu > li:hover .submenu {
height: 250px; /*서브메뉴 li한개의 높이 50*5*/
transition-duration: 1s;.menu li에 마우스를 올렸을 때 색상이 변하면서 .submenu에 높이값을 줘서 서브메뉴가 보이게 해준다.
🟢 세로모양 드롭다운 메뉴바

🔵 CSS
가로모양과 거의 동일하다. 나머지 코드는 다 동일하고, .menu와 .menu > li 부분만 수정해주자!
.menu {
width: 300px;
overflow: hidden;
margin: 150px auto;
}
.menu > li {
width: 100%;
text-align: center;
line-height: 40px;
background-color: #5778ff;
}가로에서 세로로 바뀌여서 폭이 좁아졌으니 width값을 수정해주고, li를 float:left할 필요가 없어졌으니 삭제해주자!
그럼 완성!!
4개의 댓글
Your data and analysis is great. It can help my job. I appreciate your information.
So, why don't you join geometry dash scratch
답글 달기



대박대박 감사합니다 개발자님