💡 Position
- 움직이는 방법
- 위치 속성과 함께 사용
🖍 position은 방법을 설명하는 것
🖍 움직이게 하는 것은 top/left/right/bottom이 하는 것
🔴 위치속성
top/left/right/bottom- position 속성이 없는 경우 이동 불가
(값이static인 경우 제외) - right, bottom은 position값이
absolute,fixed,sticky인 경우만 사용 가능 - 기준의 속성명 위치에서 대상의 속성명 위치까지의 거리
🟠 static
- 기본값
- 지정된 요소를 일반 요소 (p, h 등)처럼 사용
- 위치, 레이어 변경 불가
- 태그가 작성된 순서대로 배치
margin : auto사용 가능
🟡 absolute
- 위치 독립적 -> 다른 요소의 영향 받지 않음
- 동일한 기준 안에서는 모든 요소가 동일한 기준점 사용
margin : auto사용 ❌- 위치, 레이어 이동 가능
📌
float과 마찬가지로 뜨는성격을 가지고 있음
float/position:absolute/position:fixed는 같은 성질 가지고 있음
📌 가운데 정렬은 할 수 있음 (margin : auto가 안되는거)
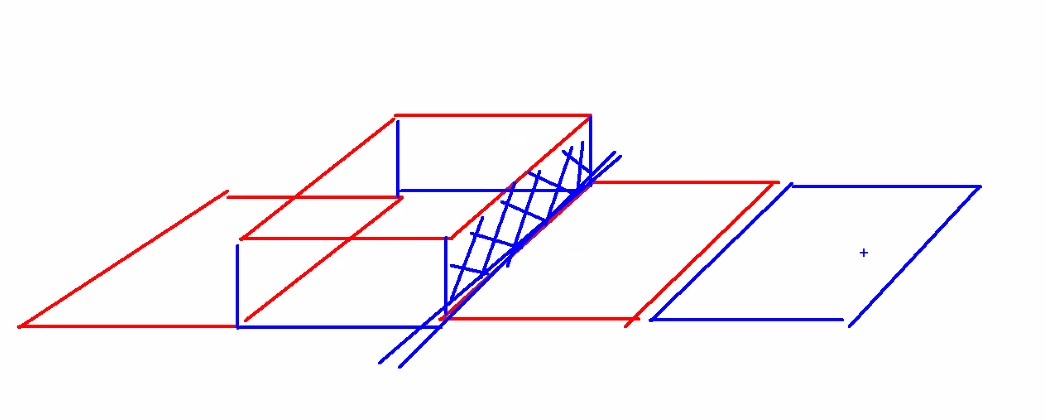
🟢 레이어
- 요소들간의 층 (앞/뒤)
z-index속성 사용 (z-index속성 있는게 앞, 없는게 뒤)- 1부터 시작하는 정수 사용
- 순서와 무관하며 높은 숫자가 앞
- 속성을 지정하지 않는 경우 나중에 작성된 요소가 앞
- 임의로 생성된 값은 실제 값보다 무조건 뒤
z-index는 꼭 position 속성이랑 같이 써야함- position 있고 없으면 있는 게 젤 위에 위치함
- box가 다 positon이 있다 하면 나중에 작성된게 젤 위
- 다 z-index가 있으면 형제요소들끼리는 숫자가 높은게 위, 서로 다른 부모의 하위 요소의 순서를 바꾸꼬 싶으면 비교 가능한 상위 요소를 바꿔야함 (부모를 바꿔야함)

🔵 relative
- 요소가 작성된 순서대로 배치
- 위치, 레이어 변경 가능
- 모든 요소가 독립된 중심점 사용
margin : auto사용 가능- 다른 요소의 영향 있음

- pink :
position:relative->left:100px은 부모 기준인 orange부터 100px 떨어진 것 - pink :
position:absolute-> pink를 감싸는 부모나 조상이 position이 없으면 body기준으로 100px임, 만약 blue가 position이 있으면 blue부터 100px임, 나를 감싸는 상위 요소 중 포지션이 있는 가장 가까운 곳에서 기준
- pink :
📌 기준 정의
1. 움직이는 대상의 position이 relative인 경우
- 부모요소가 기준
2. 움직이는 대상의 position이 absolute인 경우
- position 속성은 position 속성을 가지는 상위 요소가 기준
- 상위 요소 중 position 속성을 가지는 요소가 없는 경우
document가 기준
🟣 fixed
- 스크린 기중으로 지정된 위치에 고정
- 바디 기준으로 움직이는데
fixed는 스크린 기준parallax scrolling - 스크롤 시에도 처음 고정된 위치에서 보여지는 속성값
margin : auto사용 ❌- 레이어 사용 가능