
요소레벨(Element Level) : 태그가 어떻게 보여지는가?에 대한 구분
🟣 블록 레벨 (Block Level)
- 독립된 행을 갖는 요소 집합
- 크기 지정, 위치 조정 가능(*)
- 다른 블록 레벨 요소와 인라인 요소 포함 가능
p, h1~h6, ul, ol, li, div, table등p, h, dt, address같은 일부 요소는 다른 블록 포함 불가
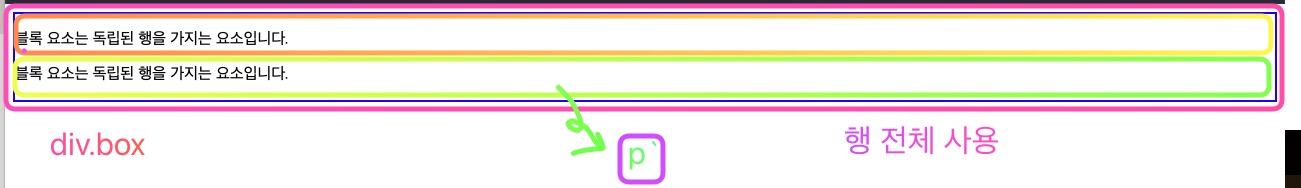
1. 독립된 행
.box {
border: 2px solid #00f;
} <div class="box">
<p>블록 요소는 독립된 행을 가지는 요소입니다.</p>
<p>블록 요소는 독립된 행을 가지는 요소입니다.</p>
</div>
- 행 전체 사용
width기본값auto->100%라고 생각하기
height기본값auto->0이라고 생각하기
줄 전부 다 블록요소 것 어떤 요소도 그 행에 끼어둘 수 없음 - width가 100%라서
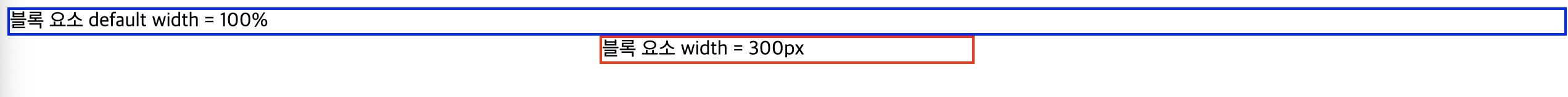
margin: auto;를 줘도 중앙에 오지 않음 -> 그럼 어떻게 중앙에 오게 할까? width 값을 지정해주면 됨!
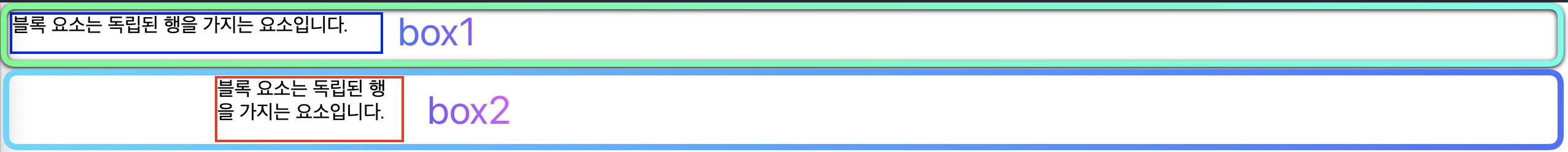
.box1 {
border: 2px solid #00f;
margin: auto;
}
.box2 {
border: 2px solid #f00;
width: 300px;
margin: auto;
}<div class="box1">블록 요소 default width = 100%</div>
<div class="box2">블록 요소 width = 300px</div>
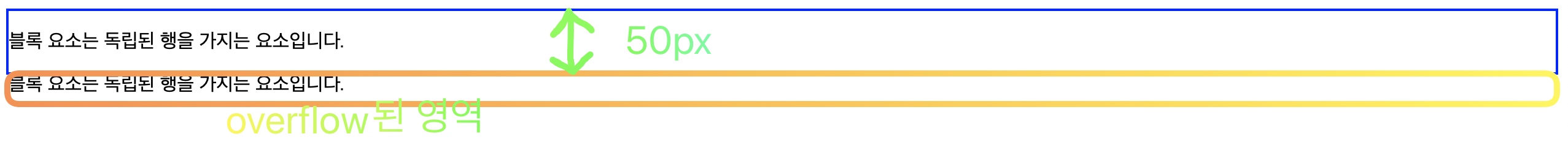
- height에 높이 값을 주면 고정되어 버림 -> 넘치는 overflow 영역이 생길 수 있음 -> 컨텐트의 높이 만큼 가지게 하려면 height값을 지정하면 안됨
.box {
border: 2px solid #00f;
height: 50px;
}
2. 크기 지정, 위치 조정 가능
.box1 {
border: 2px solid #00f;
height: 30px;
width: 300px;
}
.box2 {
border: 2px solid #f00;
height: 50px;
width: 150px;
position: absolute;
top: 60px;
left: 175px;
}
3. 다른 블록 레벨 요소와 인라인 요소 포함 가능
<!-- 옳은 내용 -->
<p>
<a href="#">블록 레벨 요소는 포함할 수 없고 인라인 요소만 포함 가능</a>
</p>
<!-- 틀린 내용 -->
<a href="#">
<p>블록 레벨 요소는 포함할 수 없고 인라인 요소만 포함 가능</p>
</a>- 블록 요소 안에 인라인 요소 포함 가능 (당연히 블록요소 안에 블요소 포함 가능)
인라인 요소 안에 블록 요소 포함 불가능
<예외> HTML5부터는 a태그에 block요소 포함 가능하지만 이렇게 쓰지 말기!!
또한<span>태그 같은 인라인 태그를display:block의 속성을 줬다고 해서<span>태그 안에 블럭 요소인<div>태그를 포함할 수 있는게 아님
4~5. 블록 태그 종류
p, h1~h6, ul, ol, li, div, table등이 대표적- block은 block 요소를 포함할 수 있다고 했지만 <예외>가 존재 ->
p, h, dt, address같은 일부 요소는 다른 블록에 포함 불가
<!-- 옳은 내용 -->
<div>
<p>블럭 요소는 블럭 요소와 인라인 요소를 포함할 수 있다</p>
</div>
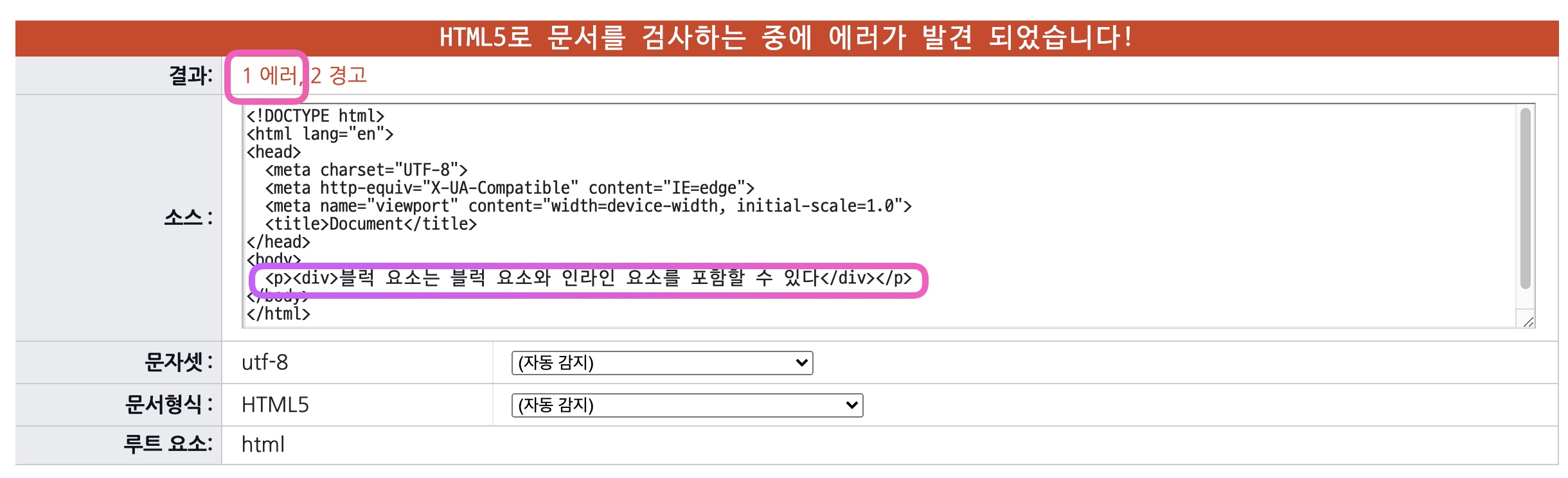
<!-- 틀린 내용 -->
<p>
<div>블럭 요소는 블럭 요소와 인라인 요소를 포함할 수 있다</div>
</p> 
웹표준 검사를 하면 에러가 나는 것을 확인해 볼 수 있다.
🟣 인라인 레벨 (Inline Level)
- 범위 표시 요소의 집합
- 크기(예외:
img), 위치 조정 불가- 블록 레벨 요소는 포함할 수 없고, 인라인 요소만 포함 가능
- 높이 속성 사용 불가
p, em, strong, img, span등
1. 범위 표시 요소
- 간단하게 여기서부터 여기까지 범위를 나타내는 태그라고 생각하기
<p>인라인 요소는 <a href="#">위치와 크기를</a> 지정할 수 없습니다.</p>
2. 크기(예외:img), 위치 조정 불가
img태그는 크기 조절 가능position속성을 주게 되면a태그의 속성이block요소 강제로 바뀜!!
a {
width: 200px;
height: 200px;
border: 2px solid #f00;
position: absolute;
left: 200px;
top: 600px;
}
🟣 인라인 블록 레벨 (Inline-Block Level)
inline처럼 한 줄 배치에block요소의margin, padding, width, height값을 지정할 수 있게됨
사소한 Tip
- 이탤릭체는 15도 기울어짐
- 속성 기본값은 반응형 웹사이트 만들 때 중요함 -> 기본값도 같이 공부하자!!
- 요소레벨은 레이아웃 공부할 때 매우 중요한 기본지식
- Element Level을 공부하면서 같이
display, overflow, flaot, box-sizing에 대해서 공부하기
