레이아웃 : 각각의 요소들을 필요한 자리에 위치하기
✏️ 레이아웃 기본구조

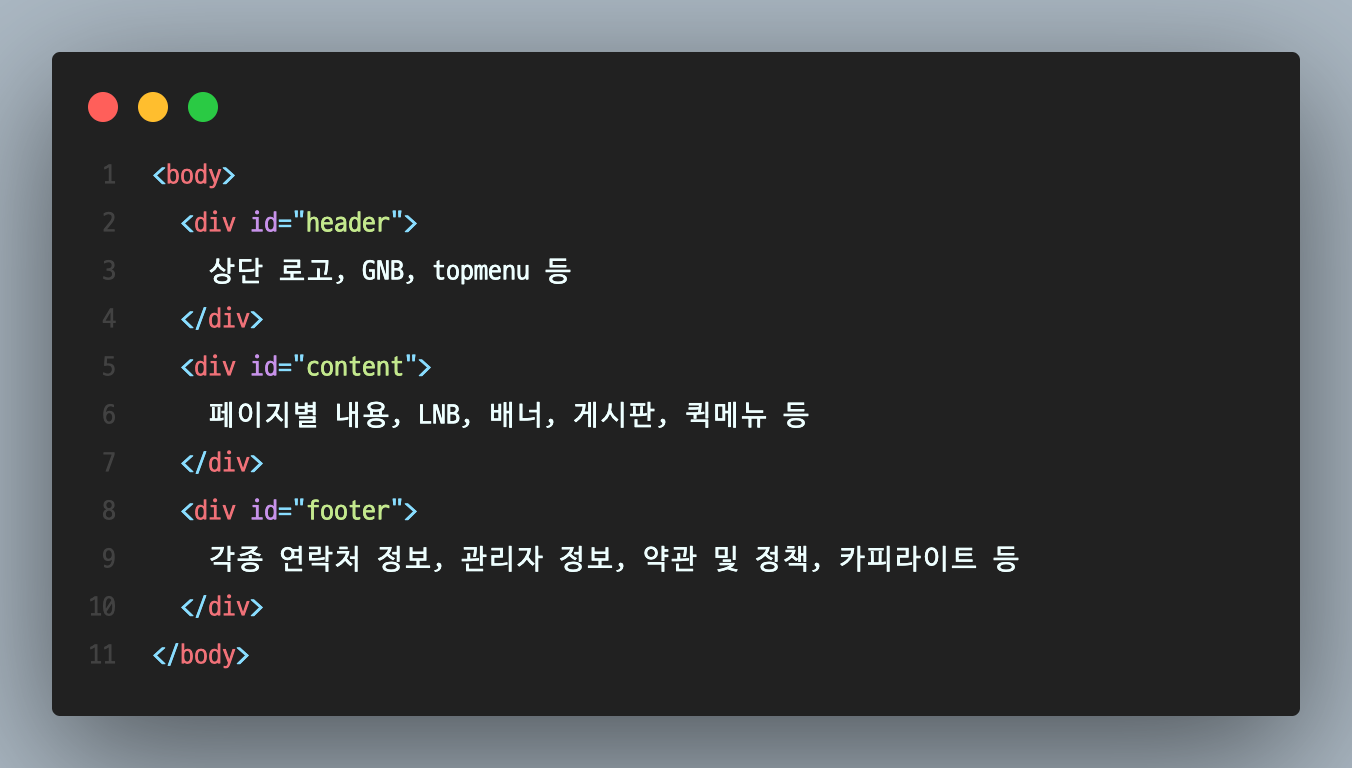
header
- 상단로고, GNB, Topmenu 등
- 주로 페이지 안내(이동)에 관한 요소 포함
- 홈페이지 모든 페이지에 노출
- GNB : Global Navigation Bar(메뉴바)
Content(Main)
- 페이지별 내용, LNB, 배너, 게시판, 퀵메뉴 등
- 페이지별 하나의 주제만 가지고 있어야함
- LNB: Local Navigation Bar(사이드 메뉴)
메인메뉴(대메뉴)에 포함된 하위메뉴(소메뉴)의 집합
Footer
- 회사나 사이트에 내한 정보
- 각종 연락처 정보, 관리자 정보, 약관 및 정책 ← 소비자 보호
카피라이트 등 ← 개발자, 회사 보호 받기 위해 꼭 명시해야함
(법적 문제와 관련있음!)
기타 요소 (SNS, 검색, 관련 사이트 등)는 필요한 위치에 추가
