트윗 폼 생성
Home 컴포넌트에 트윗을 작성하는 폼을 만든다
Home.js
const Home = () => {
return(
<div>
<form>
<input
type="text"
placeholder="What's on your mind?"
maxLength={120}
/>
<input type="submit" value="Nweet" />
</form>
</div>
);
};트윗의 내용은 DB에 저장되야 하므로 변수에 저장한다.
useState를 이용하여 nweet 변수를 생성하고 onChange를 만들어 nweet의 값을 변경한다
(폼이 submit하지 않도록 해놓는다)
const Home = () => {
const[nweet, setNweet] = useState("");
const onSubmit = (event) => {
event.preventDefault();
};
const onChange = (event) => {
const { target: {value} } = event;
setNweet(value);
};
return(
<div>
<form onSubmit={onSubmit}>
<input
value={nweet}
type="text"
placeholder="What's on your mind?"
maxLength={120}
onChange={onChange}
/>
<input type="submit" value="Nweet" />
</form>
</div>
);
};폼이 생성되었고 value가 설정되어 있지만 onChange덕에 잘 작성된다

Cloud Firestore 생성
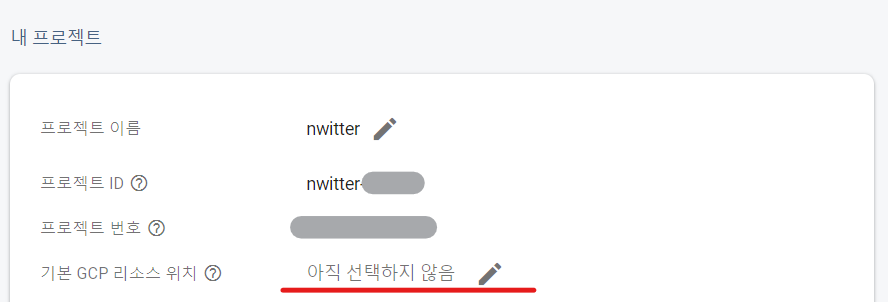
먼저 프로젝트의 위치를 설정한다



firebase에서 Cloud Firestore를 선택하고 데이터베이스를 생성한다
공부용이기 때문에 테스트 모드 선택

지역은 서울로 생성한다

DB 생성 완료!

firebase의 DB는 NoSQL이다
NoSQL
: 비관계형 DB, 실시간 웹 애플리케이션 및 빅 데이터 등에 사용
- collection(폴더), document(문서) 용어 사용
- document는 키-값 형태로 저장된다
페이지에서 gui로 컬렉션을 생성할 수 있지만, 코드로 생성한다
fireStore를 사용하기 위해
fBase.js 에서 getFirestore()를 한 값을 export한다
fBase.js 를 다음과 같이 수정한다
import { getFirestore } from "firebase/firestore";
...
const app = initializeApp(firebaseConfig);
export const authService = getAuth();
export const dbService = getFirestore(app);Home.js에서 하나의 트윗을 submit할 때 document를 생성하여 저장한다.
firebase에 입력한 이름과 같은 collection이 없다면 생성한다.
키와 값이 같으면 생략가능
import { dbService } from "fBase";
import { addDoc, collection } from "firebase/firestore";
...
const onSubmit = async (event) => {
event.preventDefault();
try {
const docRef = await addDoc(collection(dbService, "nweets"), {
nweet,
createdAt: Date.now(),
});
setNweet("");
console.log("Document written with ID: ", docRef.id);
} catch (error) {
console.error("Error adding document: ", error);
}
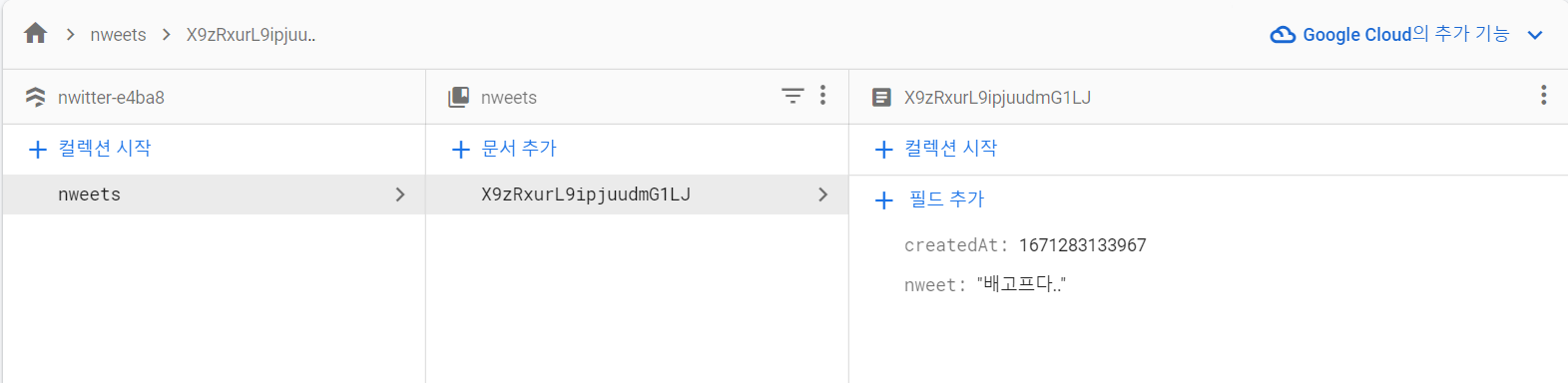
};트윗을 추가하면

firestore에 doc가 생성된 것을 확인 할 수 있다