
웹표준 검사로 유명한 'Unicorn - W3C 통합 검사기'
https://validator.w3.org/unicorn/

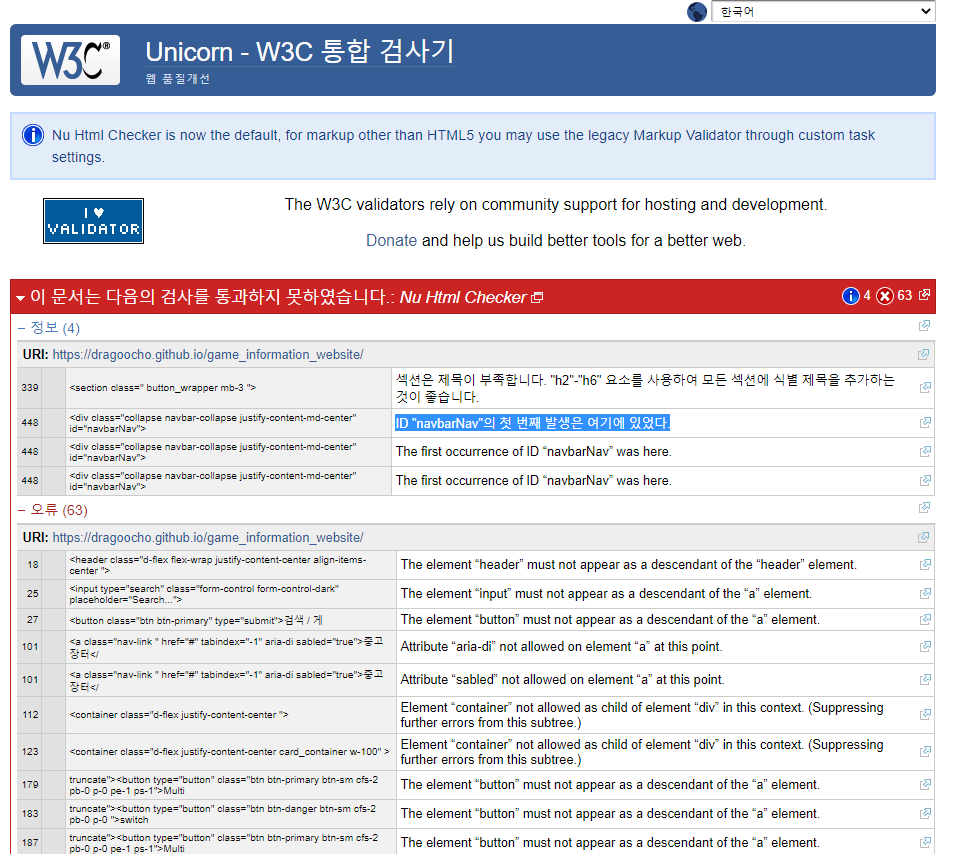
생각보다 많은 오류들이 검출되었다. 일단 html파일 339줄부터 시작해 보았다.
밑의 코드는 지적 받은것 중에 하나인 html section 테그 구역이다.
<section class=" button_wrapper mb-3 ">
<div class="row justify-content-center" >
<button type="button" class="btn btn-outline-secondary col-4 cfs-3 m-1 "><a>유머</a></button>
<button type="button" class="btn btn-outline-secondary col-4 cfs-3 m-1 "><a>피규어</a></button>
<button type="button" class="btn btn-outline-secondary col-4 cfs-3 m-1 "><a>애니</a></button>
</div>
<div class="row justify-content-center">
<button type="button" class="btn btn-outline-secondary col-4 cfs-3 m-1 "><a>만화</a></button>
<button type="button" class="btn btn-outline-secondary col-4 cfs-3 m-1 "><a>프라</a></button>
<button type="button" class="btn btn-outline-secondary col-4 cfs-3 m-1 "><a>고전기종</a></button>
</div>
</section>https://developer.mozilla.org/ko/docs/Web/HTML/Element/section
MDN 출처에 따르면
- 각각의
section을 식별할 수단이 필요하기에 주로 제목 테그(h1-h6) 를 section의 자식으로 포함하는 방법을 사용한다. - 요소의 콘텐츠를 따로 구분해야 할 필요가 있으면
article요소를 고려한다. section요소를 일반 컨테이너로 사용 금지. 특히 단순한 스타일링이 목적이라면div요소를 사용.
이 이론을 바탕으로 제목 테그 변화에 따른 폰트사이즈 조절,
불필요한 부트스트랩 코드들을 지워나갔다.
<section class="button_wrapper mb-3">
<div class="row justify-content-center" >
<button type="button" class="btn btn-outline-secondary col-4"><h6>유머</h6></button>
<button type="button" class="btn btn-outline-secondary col-4"><h6>피규어</h6></button>
<button type="button" class="btn btn-outline-secondary col-4"><h6>애니</h6></button>
</div>
<div class="row justify-content-center">
<button type="button" class="btn btn-outline-secondary col-4"><h6>만화</h6></button>
<button type="button" class="btn btn-outline-secondary col-4"><h6>프라</h6></button>
<button type="button" class="btn btn-outline-secondary col-4"><h6>고전기종</h6></button>
</div>
</section>
h6 같은 제목 테그를 쓰게되면 부트스트랩의 (fc-1, fc-2폰트 같은) 클래스네임이 무용지물이 된다. 따라서 같은 이유로 cfs(커스텀 폰트 사이즈) 클래스네임도 필요 없어져 삭제.
버튼의 텍스트가 중앙 위치로 잡기 위해 바닥에 깔린 margin을 scss 파일에서 직접 명시해 삭제.
// _style.scss
.main_main_aside {
background-color: #f8f8f8;
section {
button {
h6 {
font-size: 12px;
margin: 0;
}
}
}
}부트스트랩의 cfs가 무용지물이 됬으므로
직접 scss에 스타일링해야만 폰트사이즈 조절을 할 수가 있다.

서버를 세로고침 후 버튼 텍스트들의 위치와 폰트사이즈 모두 잘 구현되었음을 확인했다.
