
썸네일 이미지가 있는 노드들에게 transition 효과로
홈페이지에 좀 더 유동적인 느낌을 주려고한다. 앞으로 더 추가 할 수도 있다.
.명시한 클래스의 이미지 {
transform: scale(0.9);
transition: all 0.2s;
}커피 판매 사이트에서 참고한 css 코드 유형.
커피 이미지에 마우스오버하면 이미지가 부드럽게 커지고
내려놓으면 본래 상태로 부드럽게 돌아온다.
.mouseHoverEffect {
transition: all 0.2s ease-in-out;
}
.mouseHoverEffect:hover {
transform: scale(1.2);
}그것을 응용한 코드인데 주의해야 할 것은:hover가 안 붙는 순수 클래스에 transition을 젹용해야 마우스를 내려 놓을 때도 부드럽게 크기가 되돌아 올 수가 있다.

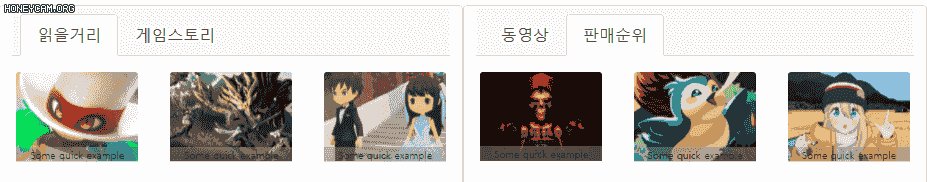
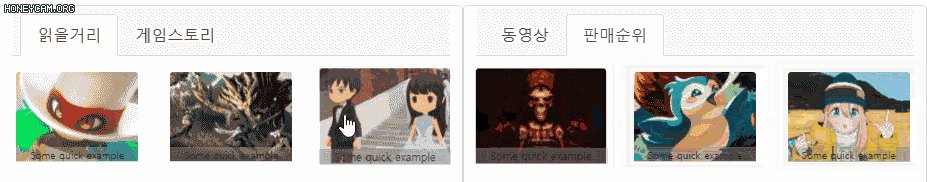
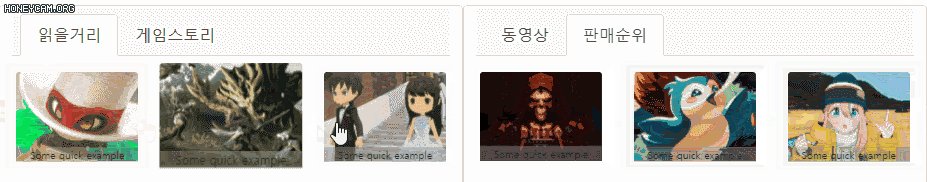
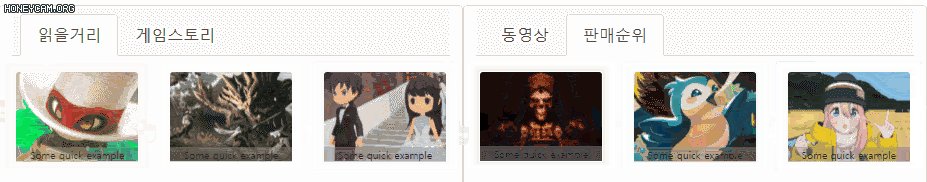
바꾼 코드를 저장하고 실행!!! 잘 젹용되는 걸 확인했다.
이미지호버컨테이너에도 마찬가지로 적용했다.
.cardAside_card,
.cardAside_card2 {
transition: all 0.5s ease-in-out;
}
.cardAside_card:hover,
.cardAside_card2:hover {
border: solid 5px $nuriweb_color;
}윗 코드는 썸네일이미지에 마우스를 올리면 썸네일을 감싸는 border의 색상이 부드럽게 바뀌는 효과를 준다.
.main_card {
//
//
//
transition: all 0.5s ease-in-out;
//
//
//
}
위의 코드는 썸네일이미지에 마우스를 올리면
메인이미지 공간에 페이드 인 내릴 때 페이드 아웃 효과가 나온다.
메인 이미지가 바뀌는 동작원리는 이미 JS파일에서 끝냈기에 본래 클래스에만 transition 을 작용한 것이다.

실행해보면 색상변화와 메인이미지 페이드 인 아웃이 부드럽게 작동했다는 걸 알 수있다.
