부트스트랩5 웹사이트 구현
1.부트스트랩5 템플릿 구축

IE와 Jquery를 버린 부트스트랩5이 링크의 영상에서 학습한 내용을 정리해 쓴 글입니다.혹시나 잘못된 내용이 있다면 따끔한 지적 환영합니다.IE와 제이쿼리를 버림부스트트랩의 자체 아이콘 탑재utilities의 커스터마인징 (Sass가 기본탑재 되 있어 사용가능)컬러
2.부트스트랩5 커스텀 & Breakpoint

유저 고유의 속성을 가진 유틸리티를 만들기 위해 별도의 파일을 만든다.정확하게 입력했다면 잘 적용 됬다는 걸 알 수있다.부트스트랩의 장치 또는 뷰포트 크기에 따라 응답하는 레이아웃이 작동하는 방식을 결정하는 사용자 지정 가능한 너비기본적으로 col이 가지고있는 가로전
3.부트스트랩5 예제 구현

부트스트랩에서 css의 flex, font size등등 기본적인 스타일링은 class="" 의 문자열에 작성하는것으로 간편하게 구현할 수 있다. 이전과 비슷한 방식으로 폰트 사이즈도 커스텀이 가능구현이 됬으나 텍스트의 속성이라 그런지 언더라인이 생겼다아래의 파일이 언
4.본격적인 1차 웹사이트 구현

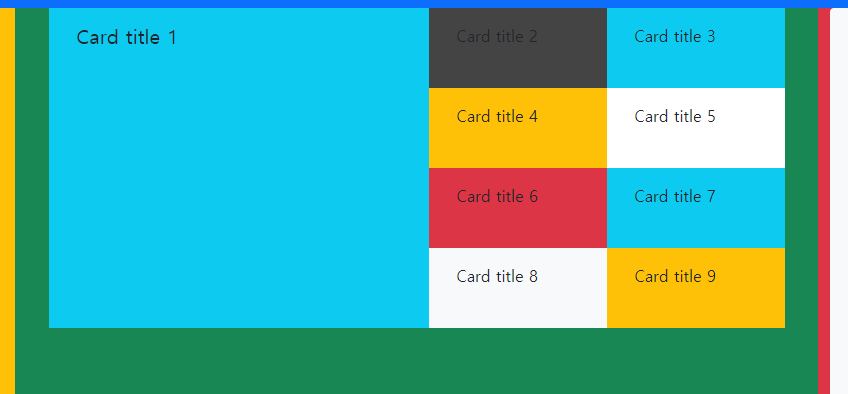
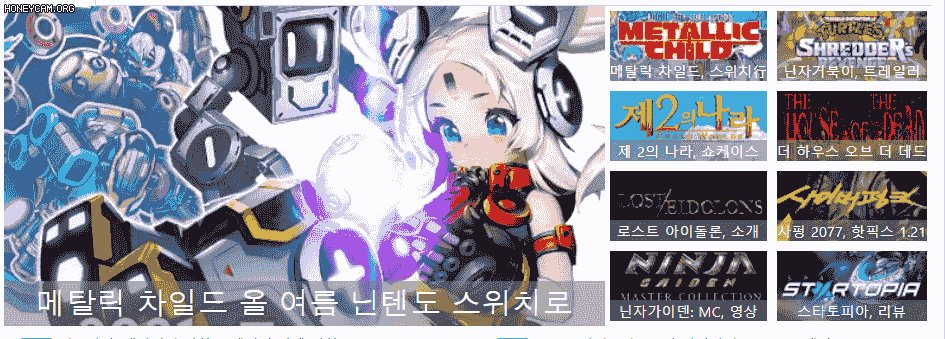
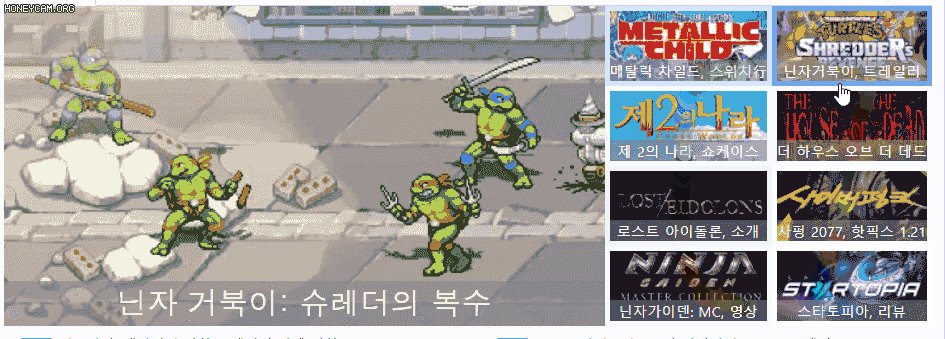
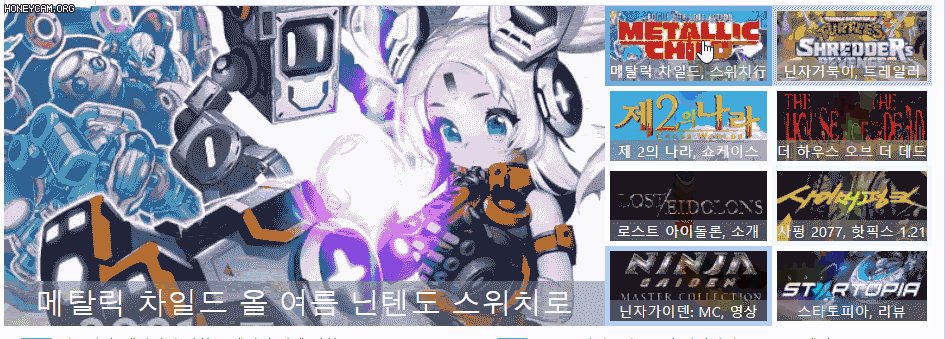
양 끝점의 aside 구역을 빈 박스로 구현할지 아님 css로 center로 지정할지 고민했는데 나중에 광고 또는 비슷한 내용을 추가하기 좋고 반응형을 구현하기 수월하게 진행해야 할 걸 감안해서 빈박스를 (사진의 노란박스) 넣는걸로 결정부모노드에 justify-con
5.1차 배포용 브렌치 생성

'First_release' 이라는 이름으로 새로운 브랜치를 작성브랜치는 branch 란 명령어로 만들 수 있다.'First_release' 이라는 이름으로 브랜치를 만든다.옵션을 지정하지 않고 branch 명령어를 실행하면 브랜치 목록 전체를 확인할 수 있다. 앞 부
6.깃허브 홈페이지 생성 & 1차 배포

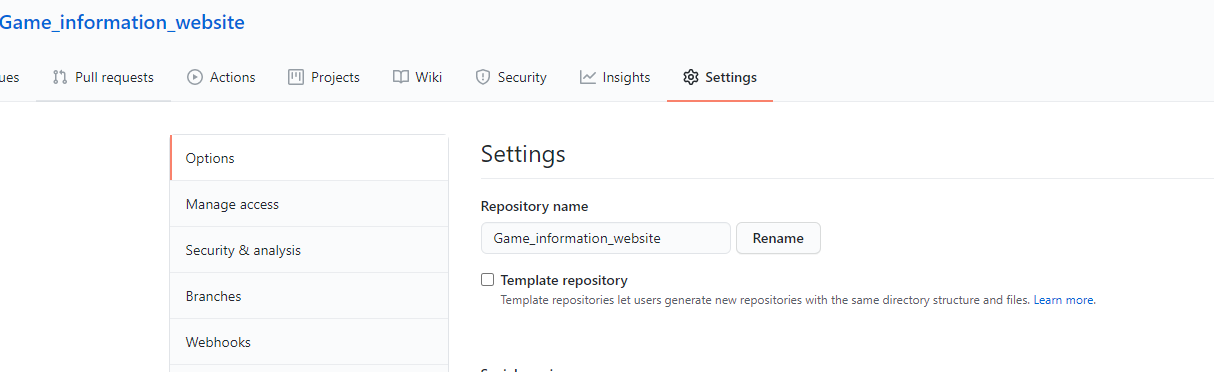
본인 깃허브 프로젝트 페이지의 Settings에 들어가서 스크롤다운 계속 하면GitHub Pages 항목이 나온다. Check it out here! 를 클릭Source 항목이 생성된다. None을 클릭딱히 브랜치를 교체하지 않았다면 이 화면대로 나온다. 다를게 없는
7.transition 효과 추가

썸네일 이미지가 있는 노드들에게 transition 효과로 홈페이지에 좀 더 유동적인 느낌을 주려고한다. 앞으로 더 추가 할 수도 있다.커피 판매 사이트에서 참고한 css 코드 유형.커피 이미지에 마우스오버하면 이미지가 부드럽게 커지고내려놓으면 본래 상태로 부드럽게 돌
8.<section>: 일반 구획 요소

웹표준 검사로 유명한 'Unicorn - W3C 통합 검사기'https://validator.w3.org/unicorn/생각보다 많은 오류들이 검출되었다. 일단 html파일 339줄부터 시작해 보았다.밑의 코드는 지적 받은것 중에 하나인 html section