홈페이지 생성을 위한 절차

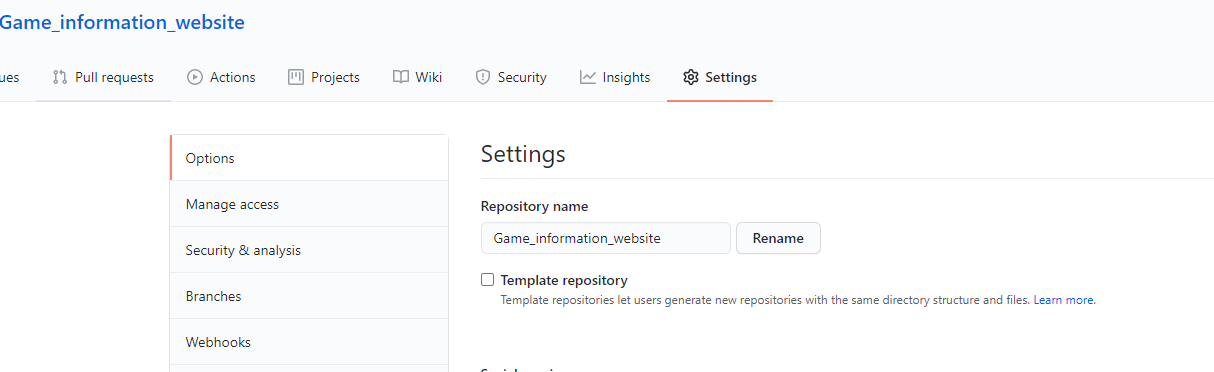
본인 깃허브 프로젝트 페이지의 Settings에 들어가서 스크롤다운 계속 하면

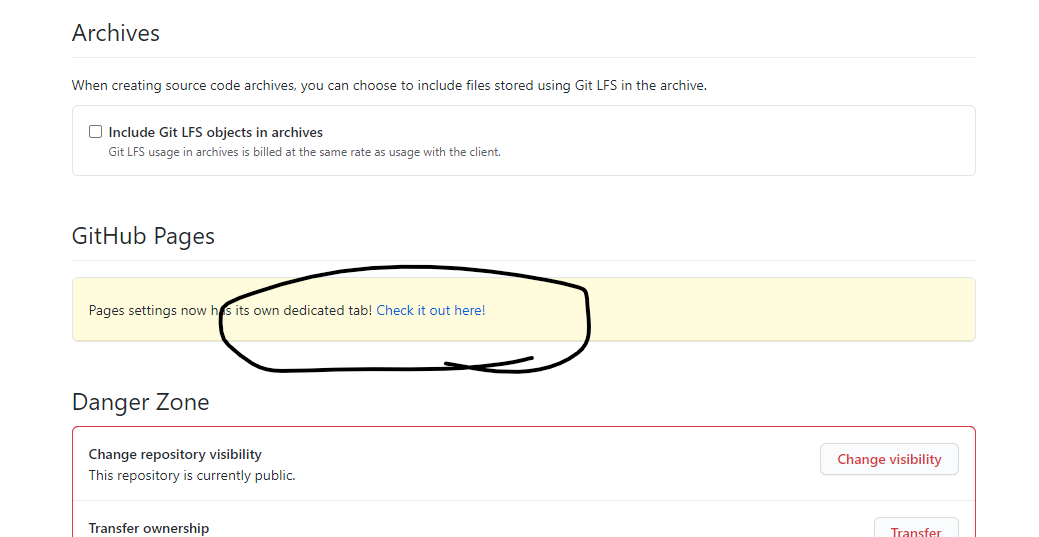
GitHub Pages 항목이 나온다. Check it out here! 를 클릭

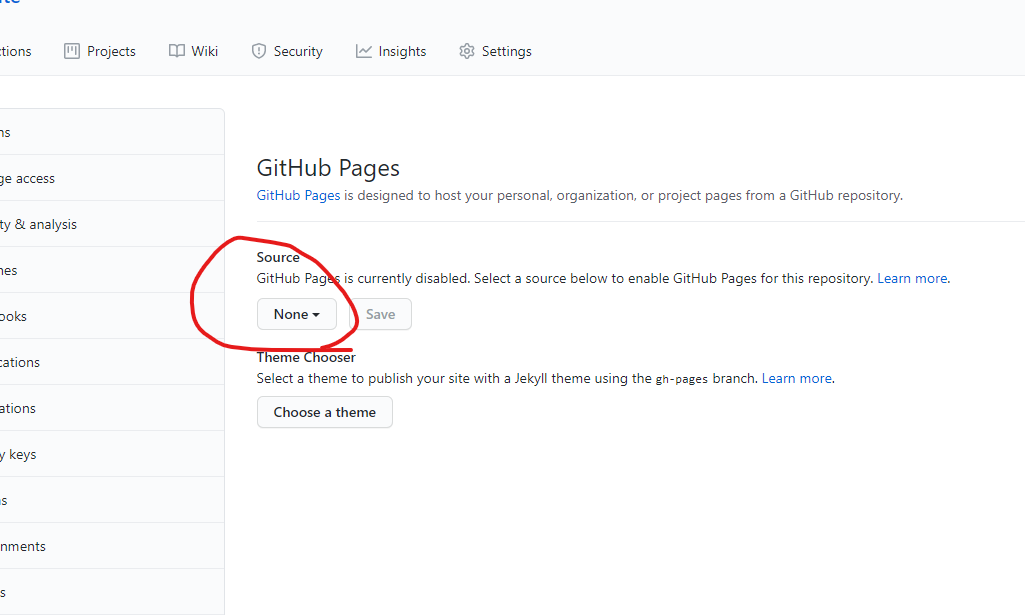
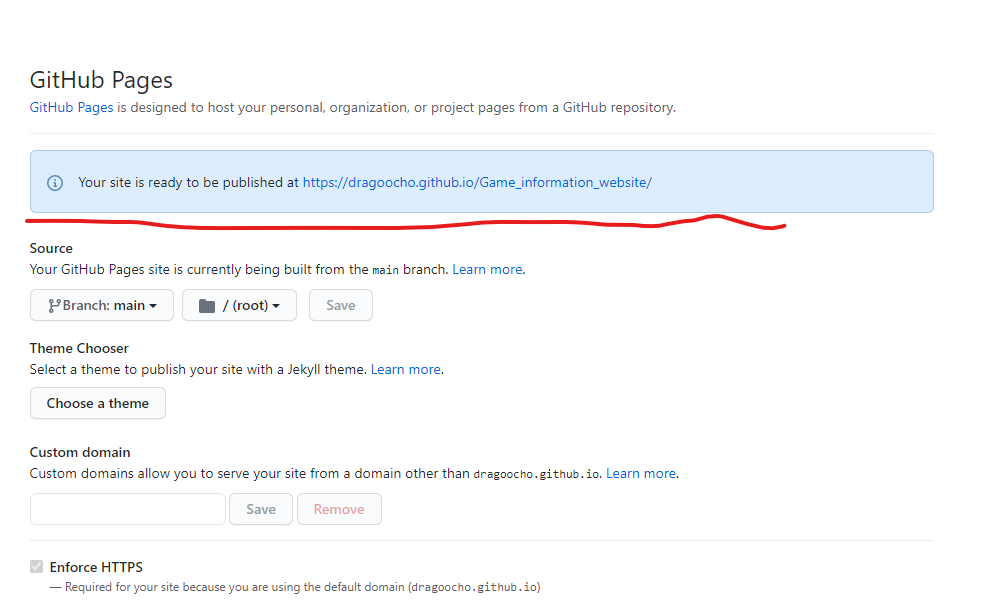
Source 항목이 생성된다. None을 클릭

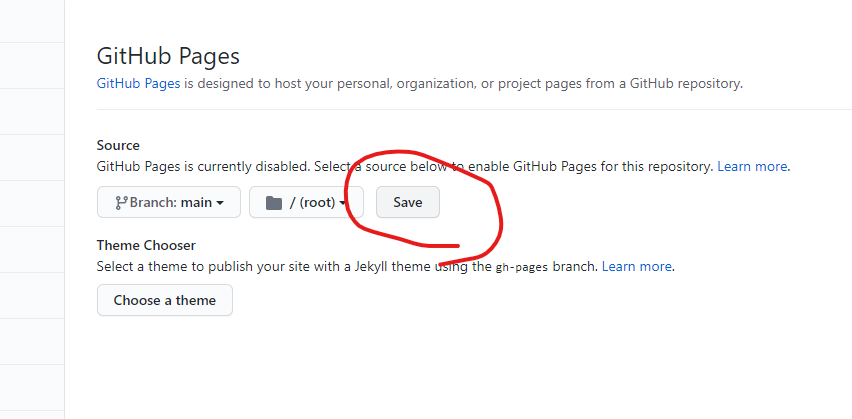
딱히 브랜치를 교체하지 않았다면 이 화면대로 나온다.
다를게 없는걸 확인했다면 Save 클릭

그러면 깃허브 페이지 생성되면서 해당 주소를 볼 수 있다.
깃허브 서버 상황에 따라 달라질 수도 있지만 보통 그대로
저 주소를 클릭하면 깃허브에 올려둔 코드대로 웹페이지가 열리고 바로 확인이 가능하다.
JS, 이미지 파일누락의 오류과 해결과정
하지만 문제가 생겼다.

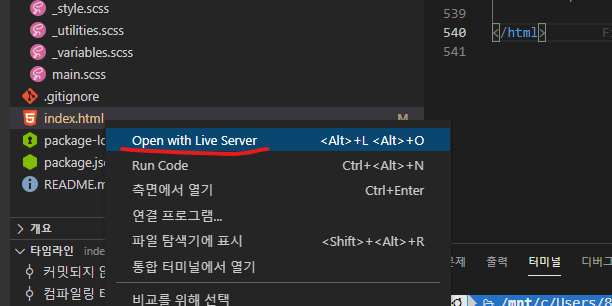
사진처럼 Open with Live Server로 실행하는게 아닌 깃허브에서 구현된 웹페이지에서 JS파일 작동불능에다 이미지 파일 표기누락까지 되었던 것이다.


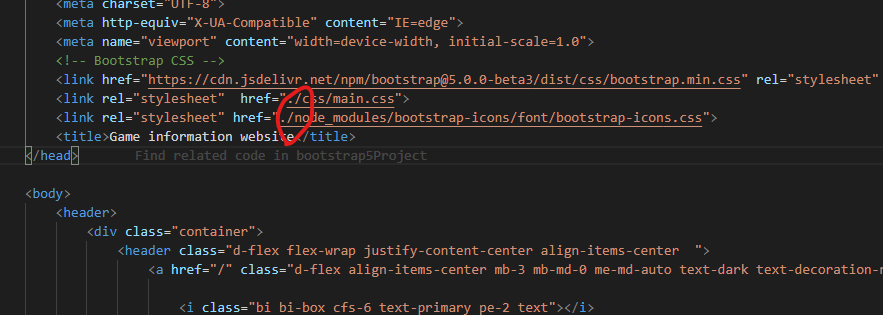
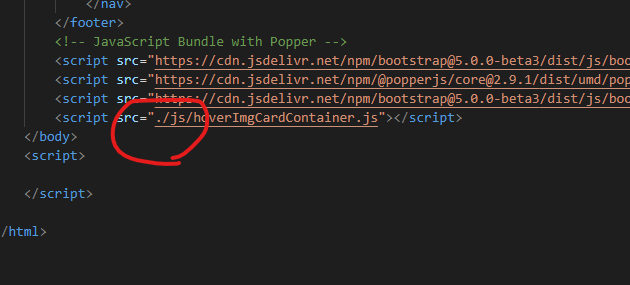
스택오버플로우에 검색한 결과 이미 완성된 로컬주소 앞에 ' ./ '를 앞에 덧붙이면 그런 오류가 사라진다고 한다.
정말로 작동은 잘됬다. 이번 뿐만이 아니라 앞으로도 로컬주소는 무조건 ' ./ '로 시작하는게 좋을 것 같다.
아이콘이 누락되는 버그와 해결

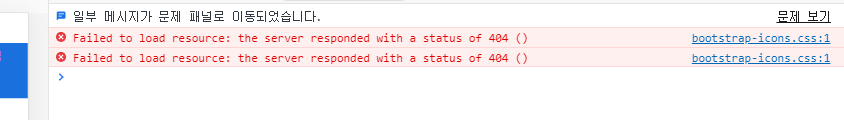
이런 오류메세지가 뜨면서
Failed to load resource: the server responded with a status of 404 ()

누리웹 임시로고가 안보이게 되었다
해결방법은 역시 별 거 없었다.....
항상 그랬다. 크게 대단한 코드나 알고리즘이 아니라...

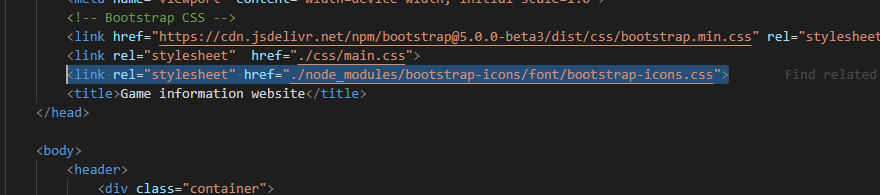
icon을 가져오는 link주소를 node_modules의 주소로 정의해 놔서
깃허브 홈페이지에는 나올 수가 없었던 것이다.
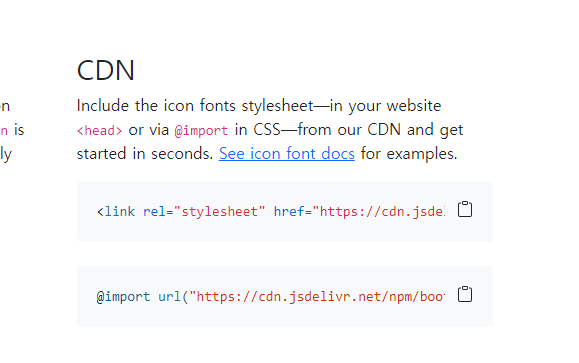
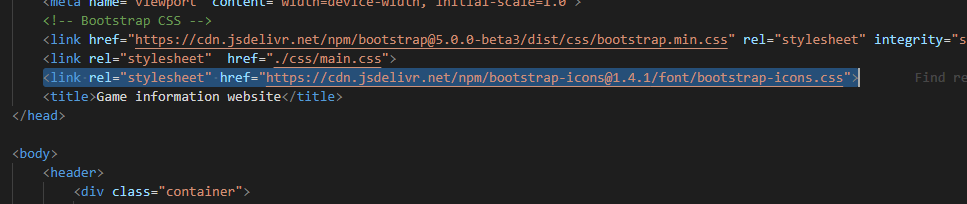
https://icons.getbootstrap.com/#install 공식 홈페이지에 들어가

이곳의 주소를 복사해 교체해주면 된다. 하나는 html 파일에 붙이는 코드,
또 하나는 CSS파일에 import하는 코드이다. 둘 중 한가지 골라쓰면 된다.

본인은 html 파일에 붙이는 코드로 바꿔주고 저장, 깃허브에 커밋하고 조금만 기다리면

임시로고 아이콘이 잘 나오는걸 확인 할 수 있다.
