-
이 링크의 영상에서 학습한 내용을 정리해 쓴 글입니다.
혹시나 잘못된 내용이 있다면 따끔한 지적 환영합니다.
bootstrap5의 달라진점
- IE와 제이쿼리를 버림
- 부스트트랩의 자체 아이콘 탑재
- utilities의 커스터마인징 (Sass가 기본탑재 되 있어 사용가능)
- 컬러 팔레트의 확장
템플릿 제작
-
우선 기본적인 index.html의 파일을 만들고 package.json의 템플릿 생성
$ npm init -y -
최신 부스트트랩과 아이콘을 다운로드를 할려 했으나 버전beta3이 node_module에 재대로 설치가 안되서 강의에 나온 beta1에 맞춰 내려 받았다.
$ npm install bootstrap@5.0.0-beta1 $ npm i bootstrap-icons@1.2.1 -
scss / main.scss 파일을 만들어 주고

// main.scss
h1 {
color: red;
font-size: 24px;
text-decoration: line-through;
} // index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game information website</title>
<link rel="stylesheet" href="scss/main.scss"> // <------
</head>
<body>
<h1 class="text-primary">Game information website</h1>
</body>
</html>- VScode를 쓰고 있다면 익스텐션 탭으로 가서 'Live Sass Compiler' 를 설치해보자.
저장하자마자 서버와 연결된 브라우저가 곧바로 반영해 보여준다.

잘 설치되면 잠시후 하단에 이렇게 보인다.

-
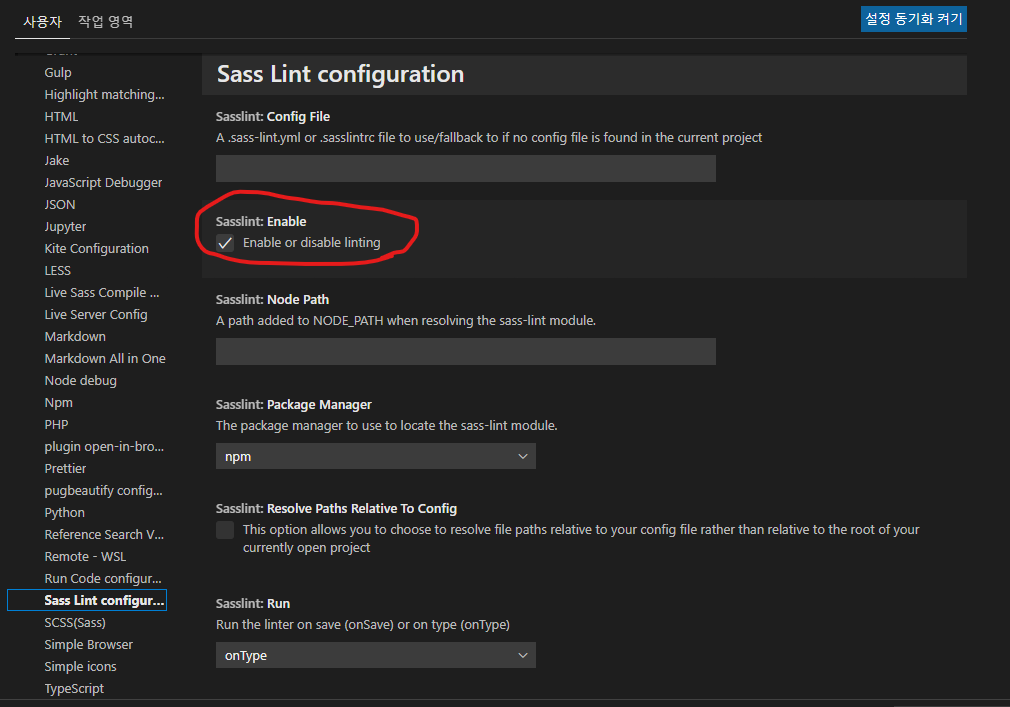
File > Preferences > Settings 혹은 단축키(Ctrl + ,)로 접근해 사용자 영역으로... 그리고 그림대로 체크

-
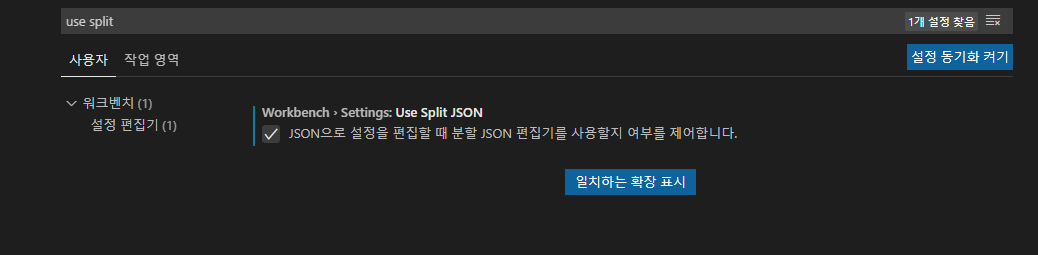
use split 로 접근해 체크

-
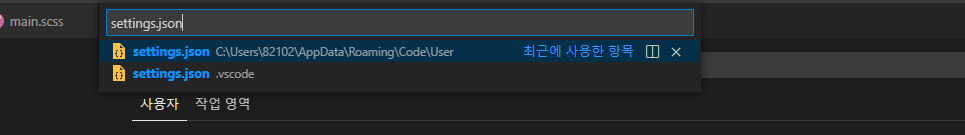
Ctrl + p 단축키 클릭 후 settings.json 검색 후 클릭


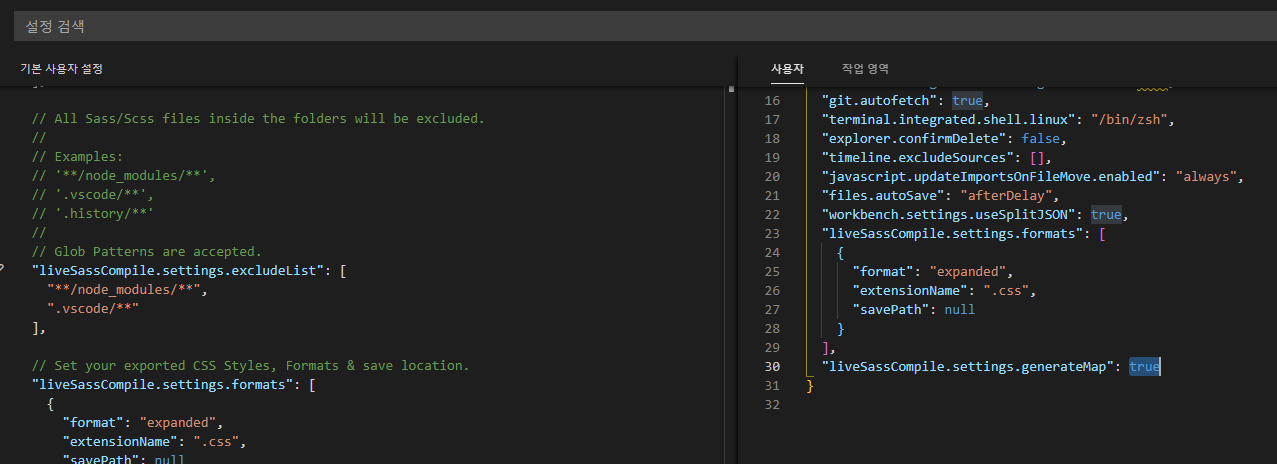
그러면 이렇게 나오는데 왼쪽에는 예시가 보일거고 오른쪽에는 내 settings.json 파일이 열릴것이다.
-
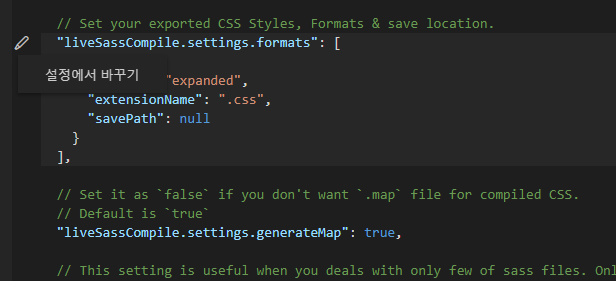
확인한 후 사용하고 싶은 세팅코드가 있다면 연필 아이콘 누른 후에 Copy to Settings 클릭
liveSassCompile.settings.formats 의 설정검색으로 단번에 찾을 수 있다.

-
이렇게 적용하면서 그림대로 세팅한다.
"liveSassCompile.settings.formats": [ { "format": "compressed", // 참조 문서에서 압축관련 확인 "extensionName": ".css", // output 파일 "savePath": "/css" // output 파일경로 } ], "liveSassCompile.settings.generateMap": false // map 생성 여부 -
json파일을 저장, main.scss 저장하고 Watch Sass를 클릭하고 바로 컨트롤+s로 저장하면 리스닝이 작동해 css 폴더와 main.css 이 생성된다.

- 이렇게 되면 세팅은 성공적이라 보면된다. 만약 이 세팅에 변화를 주고 싶으면 9번에 있는 json파일로 돌아가 바꿔주면 된다.
- 확인차 만든 main.scss로 가서 내용을 비우고 이렇게 작성한다.
@import "../node_modules/bootstrap/scss/bootstrap.scss";모든 부트스트랩의 기능이 css파일에 채워진다.

- index.html로 돌아가 이렇게 경로를 바꿔준다. 이렇게하면 scss 작업내용이 컴파일화해서 css로 적용되므로 scss에만 집중할 수있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game information website</title>
<link rel="stylesheet" href="css/main.css"> // 이렇게 css경로로 수정
</head>
<body>
<h1 class="text-primary">Game information website</h1>
// _variables.scss파일에서 확인 할수 있는 클래스색상을 적용
</body>
</html>
적용이 확인되었다.
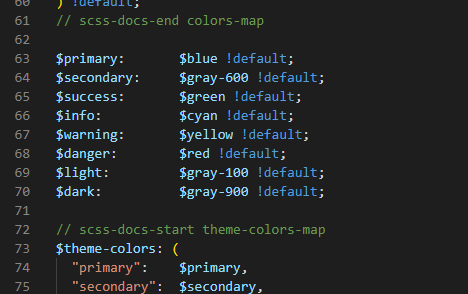
- _variables.scss 에서 각각의 클래스네임에 지정된 색상을 확인할 수 있으며 이 색상을 바꾸고 싶으면 변수를 지정해 (오버라이팅) 색을 바꿀 수 있다.
$primary: #20c997;
@import "../node_modules/bootstrap/scss/bootstrap.scss";결과

css파일로 컴파일링이 생각보다 빠르지 않다는걸 주의하자
또한 이렇게 기본변수명에 어떤 색상이 적용되는지 확인이 가능하다.

확장 프로그램 SCSS Everywhere도 설치하면 scss관련 작성할 때 편하다.

주의할 점은 빨간원이 가리키는 것 Watching... 상태여야 실시간으로 작업구현결과가 반영 한다는 점이다. Watch Sass라 되있으면 그 시점 이후의 scss 파일변경을 볼 수가 없다. 다만 작성할 때마다 변하는게 거슬리면 평소에 Watch Sass로 두고 변경을 확인할 때만 Watching...으로 전환하면 된다. (또는 자동저장을 헤제 시키면된다.)