나만의 속성을 만드는 커스텀 예시
유저 고유의 속성을 가진 유틸리티를 만들기 위해 별도의 파일을 만든다.
📦scss
┣ 📂dist
┃ ┣ 📜main.css
┃ ┗ 📜_utilities.css
┣ 📜main.scss <---
┗ 📜_utilities.scss
$primary: #5a5c79;
$border-radius: none;
@import "utilities"; // 언더스코어 적용했으면 scss파일속성 언급없이 이름만 적어야 작동된다.
@import "../node_modules/bootstrap/scss/bootstrap.scss";
📦scss
┣ 📂dist
┃ ┣ 📜main.css
┃ ┗ 📜_utilities.css
┣ 📜main.scss
┗ 📜_utilities.scss <---
// 커스텀 마이징의 예시
$utilities: () !default; // 기본속성을 바꾸기위해 디폴트 시키고
$utilities: map-merge((
"button-padding": ( // 이름을 커스텀
responsive: true,
property: padding,
class: bp, // 기본 클래스의 구분위해 커스텀
values: ( // 변수의 수치에 적용 할 스타일링 작성
0: 0,
1: 0.2rem,
2: 0.4rem,
3: 0.6rem,
4: 0.8rem,
5: 1rem
)
),
) , $utilities );
정확하게 입력했다면 잘 적용 됬다는 걸 알 수있다.
부트스트랩의 그리드 시스템 Breakpoints
Breakpoints
- 부트스트랩의 장치 또는 뷰포트 크기에 따라 응답하는 레이아웃이 작동하는 방식을 결정하는 사용자 지정 가능한 너비
기본적으로 col이 가지고있는 가로전체비율은 12이며 총합 12의 값을 유지해 비율을 정한다.
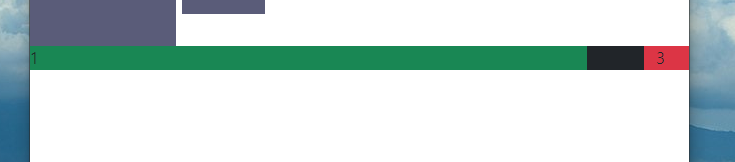
<div class="row">
<div class="col-10 bg-success">1</div>
<div class="col-1 bg-dark">2</div>
<div class="col-1 bg-danger">3</div>
</div>
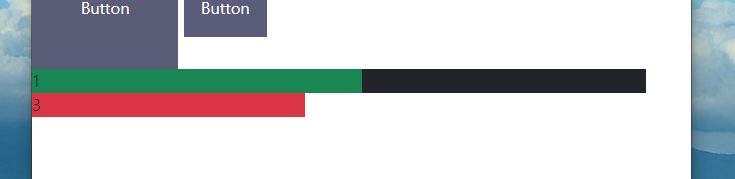
만약 총합이 12를 넘으면 12값을 넘은 노드를 시작으로 밑으로 내려간다
<div class="row">
<div class="col-6 bg-success">1</div>
<div class="col-5 bg-dark">2</div>
<div class="col-5 bg-danger">3</div>
</div>
사용 가능한 중단점
출처 https://getbootstrap.com/docs/5.0/layout/breakpoints/#available-breakpoints
부트스트랩에는 응답형 빌드를 위해 그리드 계층이라고도하는 6개의 기본 중단점이 포함되어 있습니다. 소스 Sass 파일을 사용하는 경우 이러한 중단점을 사용자 지정할 수 있습니다.
각 중단점은 폭이 12개인 컨테이너를 편안하게 보관하도록 선택되었습니다. 중단점은 일반적인 장치 크기와 뷰포트 차원의 하위 집합을 나타내며 모든 사용 사례 또는 장치를 구체적으로 대상으로 하지는 않습니다. 대신, 범위는 거의 모든 장치에 대해 구축 할 수있는 강력하고 일관된 기초를 제공합니다.
이러한 중단점은 Sass를 통해 사용자 정의 할 수 있습니다 - 당신은 우리의 스타일 시트에서 Sass지도에서 그들을 찾을 수 있습니다._variables.scss
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);Sass 맵 및 변수를 수정하는 방법에 대한 자세한 정보와 예제는 Grid 설명서의 Sass 섹션을 참조하십시오.
