오류발견
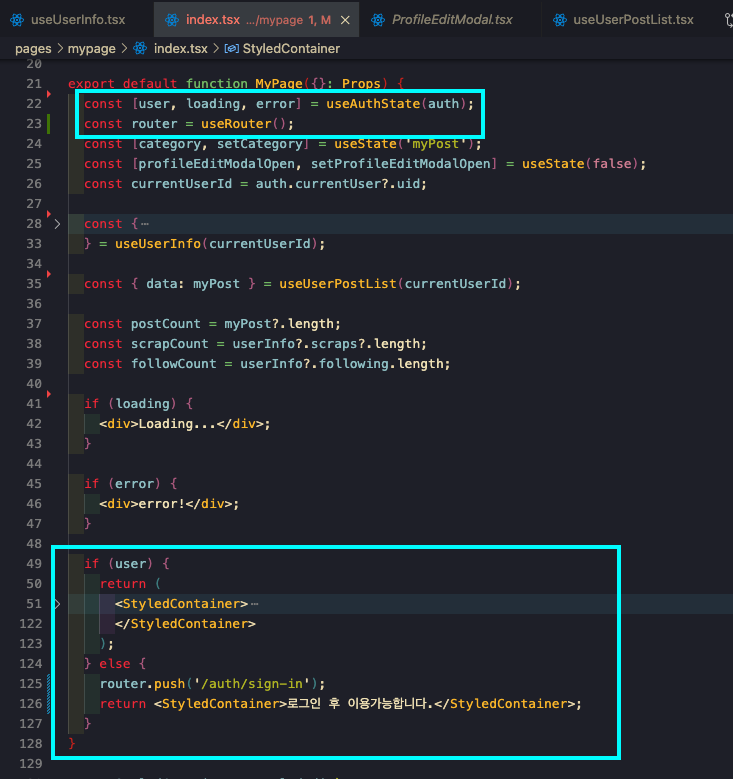
유저정보를 받아오는 useAuthState 를 사용해서,
로그인된 유저가 없을 때, 바로 로그인 페이지로 이동하게 하려고 했다.

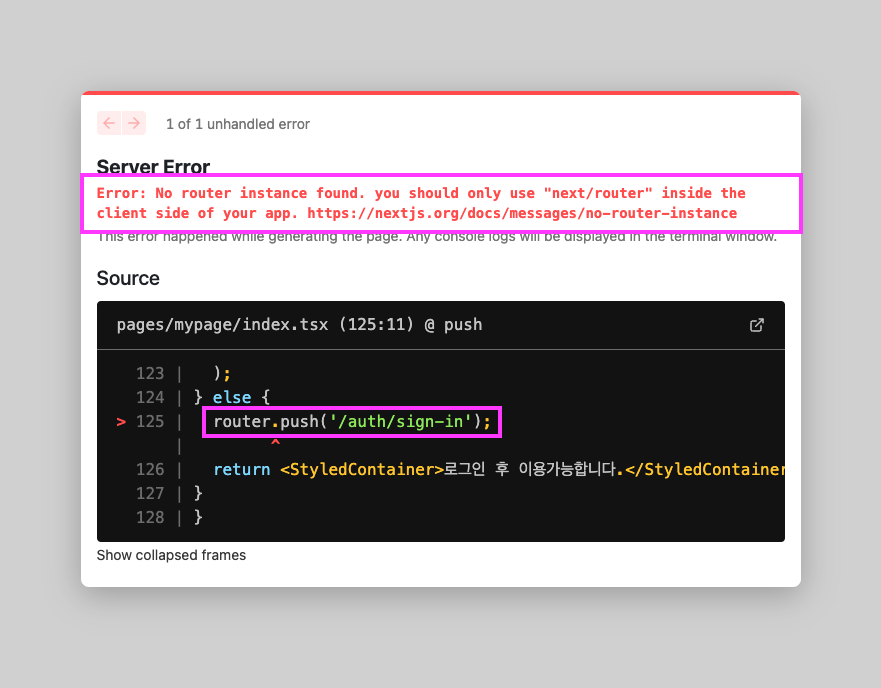
그런데 아래와 같은 에러가 떴다.

n 번째 시도 > 해결
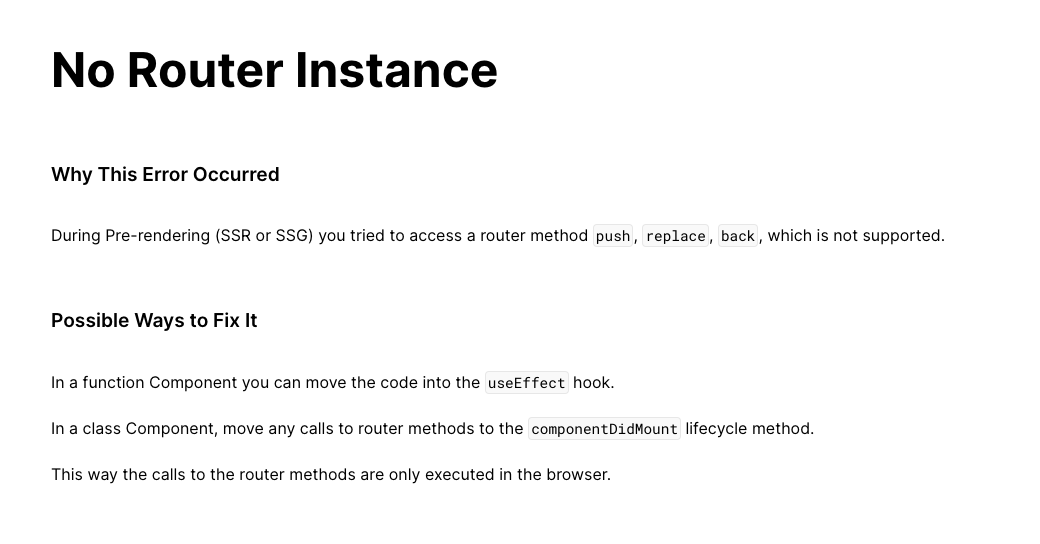
공식 페이지를 찾아보니 Next.js 에서는 SSR , 프리 렌더링이 일어나는데,
그 단계에서는 push, replace, back 같은 메소드를 지원하지 않는다고 한다.
마운팅이 한 번 끝난 componentDidMount 후에야 push 메소드를 사용가능하다.
한마디로 return 문까지 한번 다 돌고 나서야 쓸 수 있다는 소리.
그래서 방법으로는 useEffect 안에서 해당 메소드를 사용할 수 있다고 나와있다.
(useEffect 는 마운팅 이후 실행되도록 코드를 빼두는 거니까.)

(맨 아래에 다른 사람들이 스택오버플로우 등에서 질문과 답변을 한 내용을 참고자료로 달아두겠다.)
그런데 유저 정보를 불러오는데 시간이 걸리기 때문에
처음에는 로그인 된 유저도 undefined, 로그인 안 된 유저도 undefined 가 뜬다.
그래서 useEffect 로 로그인 유무를 걸러서 router.push 를 적용하려니까
로그인된 유저까지 로그인 페이지로 이동시켜버리는 문제가 발생했다.
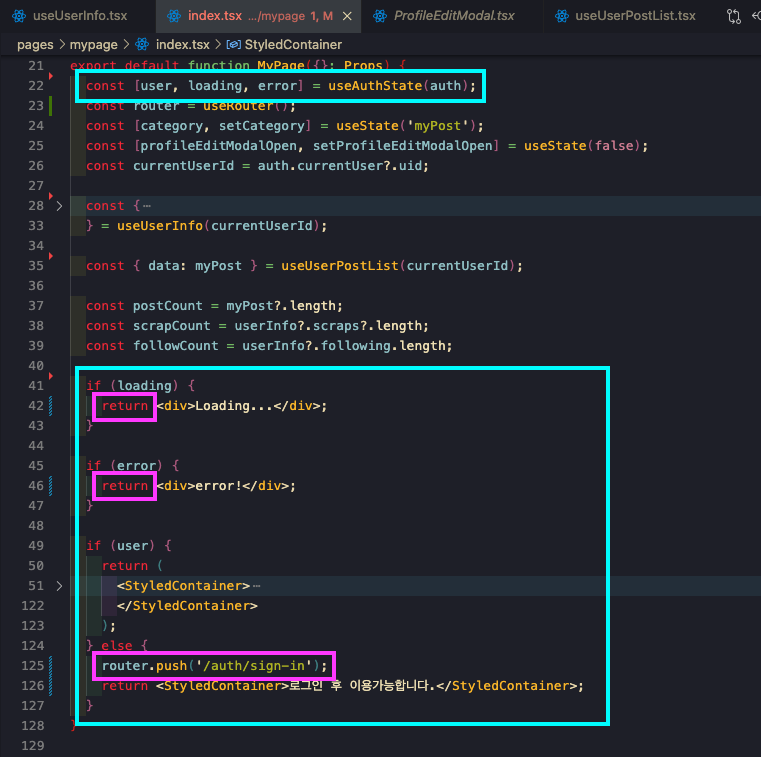
그래서 베스트 케이스는 아닌 것 같지만, 나름대로 해결을 본 내용이,
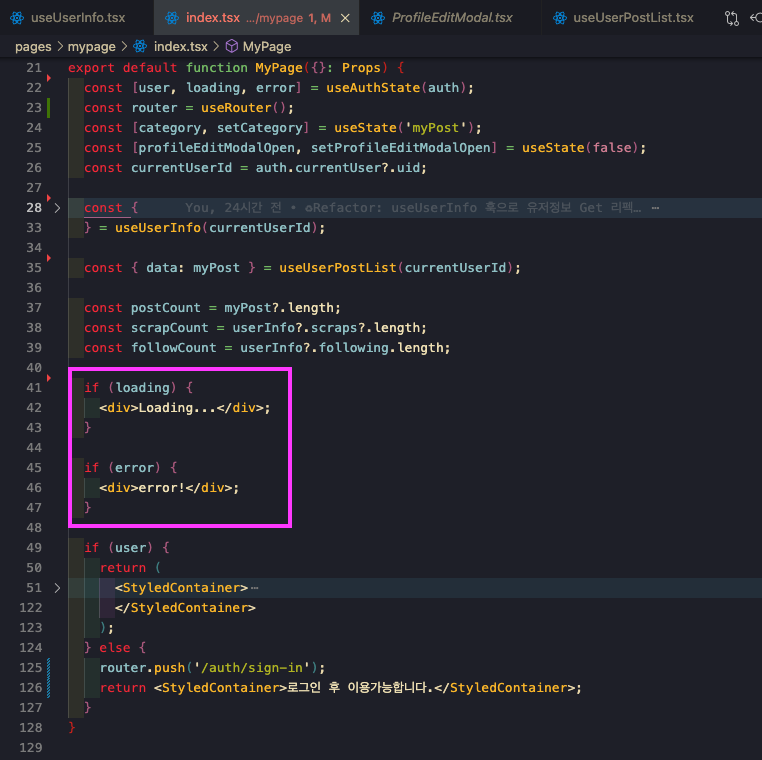
useAuthState 가 loading 상태를 지원해주기 때문에 로딩 상태일 때 리턴을 한 번 해주면,
한번은 componentDidMount 가 끝난 상태기 때문에 이후에 user 값이 들어올 때,
router.push 가 아래처럼 먹혀들어간다.

아래는 내가 리턴을 빼먹는 실수를 한 코드인데, 리턴값이 아래처럼 없으면,
componentDidMount 가 한번도 안된 상태로 바로 if(user) ~~ 로 넘어가서
똑같이 에러가 나는 것을 확인할 수 있었다.

어찌저찌 해결하기는 했는데, 일단 크게 알게 된 점!
SSR 프리렌더링이 있는 Next.js 에서는 componentDidMount 가 되기 전에는
router.push 를 사용할 수 없다는 것.
참고
Next.js 공식 홈페이지 - 관련 설명
해결 : No router instance found. you should only use "next/router" inside the client side of your app.
Uncaught (in promise) Error: No router instance found. You should only use "next/router" inside the client side of your app.
How to use router.replace inside the client side of your app?
