오류발견

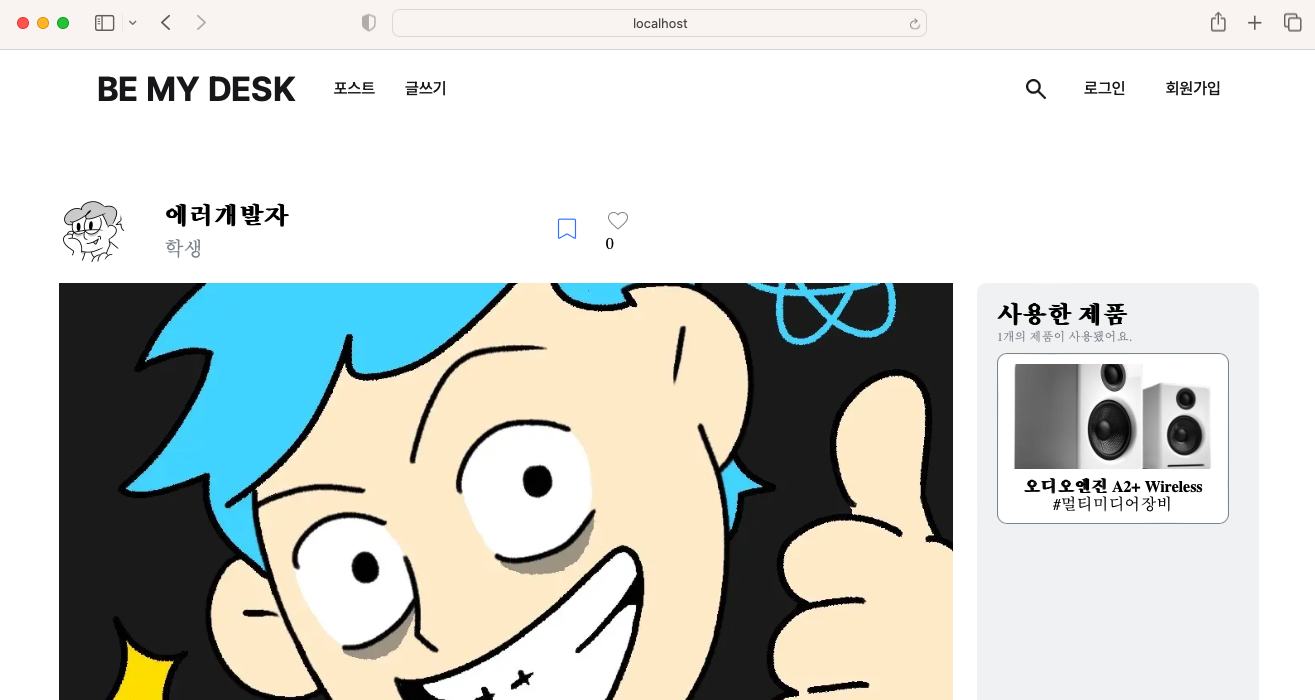
사파리로 접속하자 글로벌 폰트가 적용되지 않고 있다는 것을 발견했다.
위의 GNB 는 따로 font-family 를 지정해줬었고,
아래의 명조체로 깨지는 부분은 따로 font-family 를 지정하지 않았었다.
1 번째 시도 > 해결
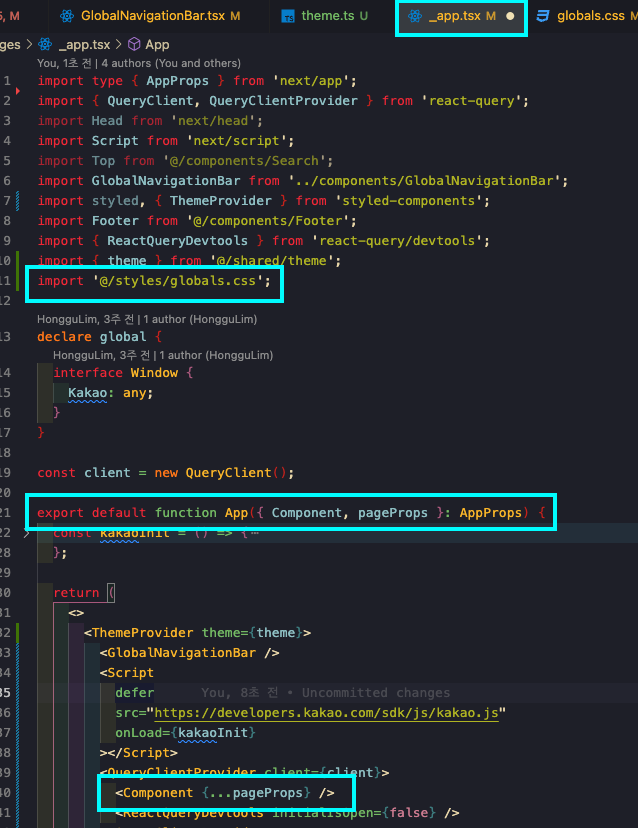
넥스트 공식 홈페이지에서 설명하는 것처럼 최상단의 _app.tsx 에 Global CSS 를 import 하고,
body 안에 font-family 도 지정해줬었다.

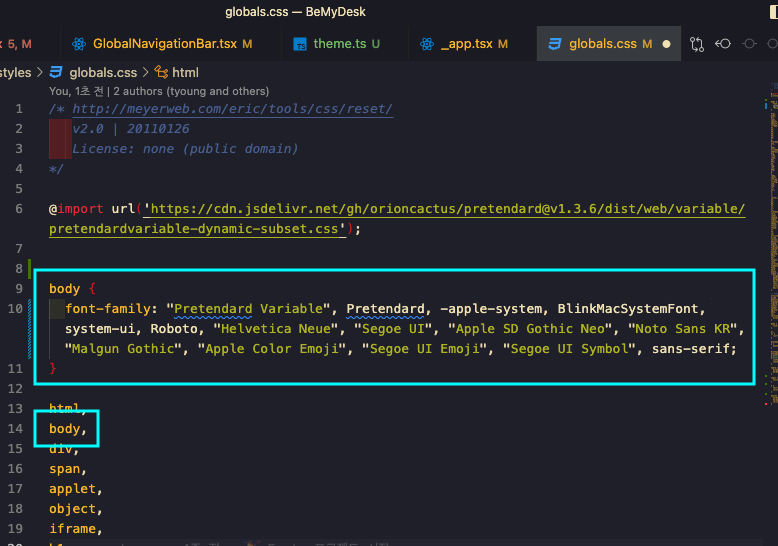
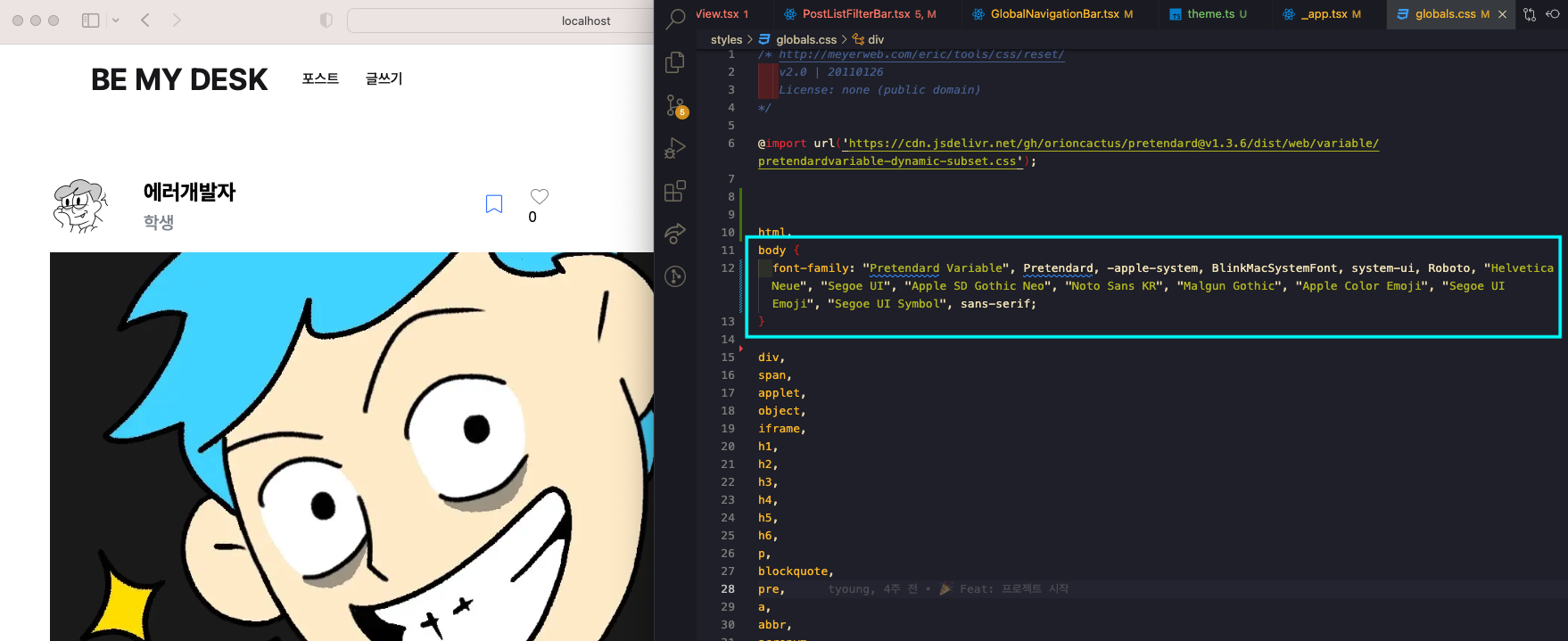
알고보니, css 파일 내에서 body 가 두번 선언돼있어서 적용되지 않았던 것이었다.

불필요한 body 를 지워주자 아래와 같이 잘 적용되는 것을 확인할 수 있다.

참고
Next.js 공식 홈페이지 - Global CSS Must Be in Your Custom "App"
Next.js 스타일링하기2 - 전역 스타일링/Global Styling
