오류발견

좋아요를 처음 눌렀을 때는 정상 작동 하다가, 두번째 누르면 카운팅 오류가 발생했다.
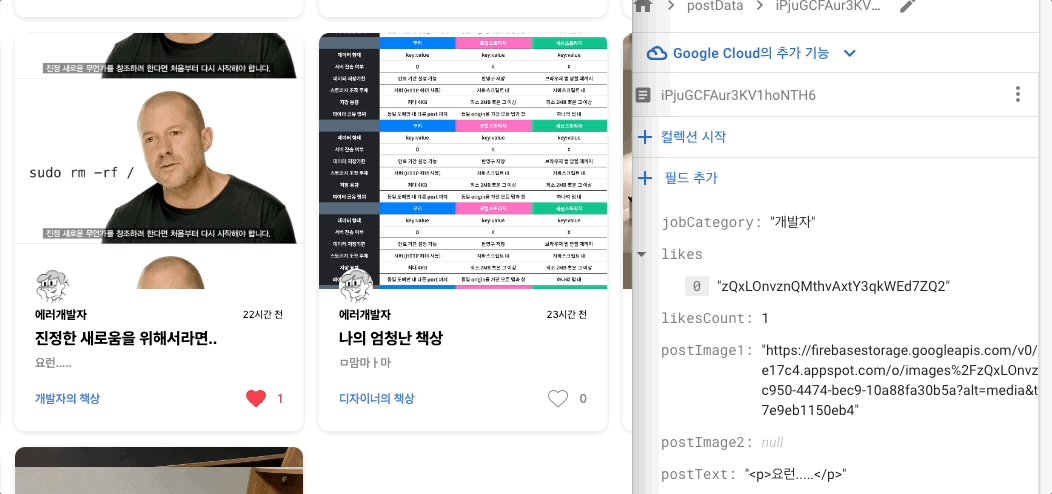
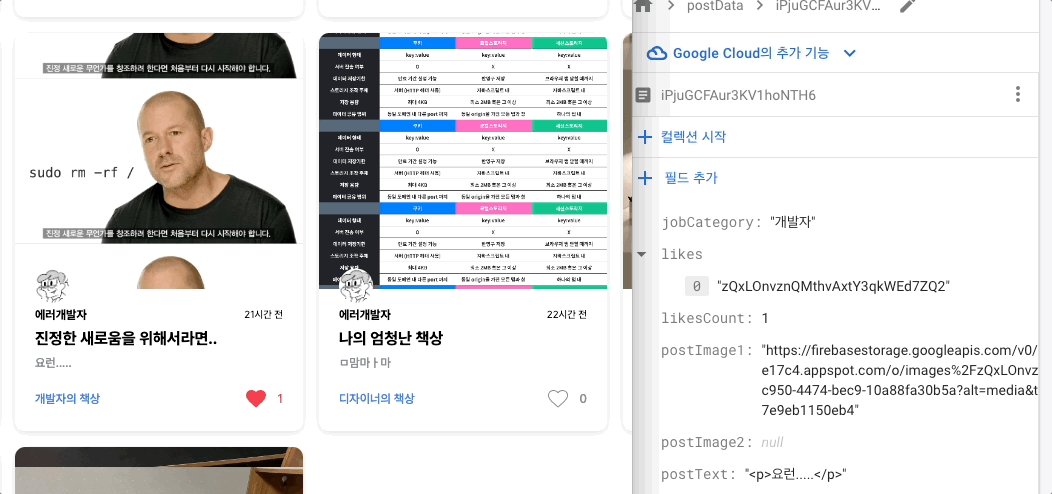
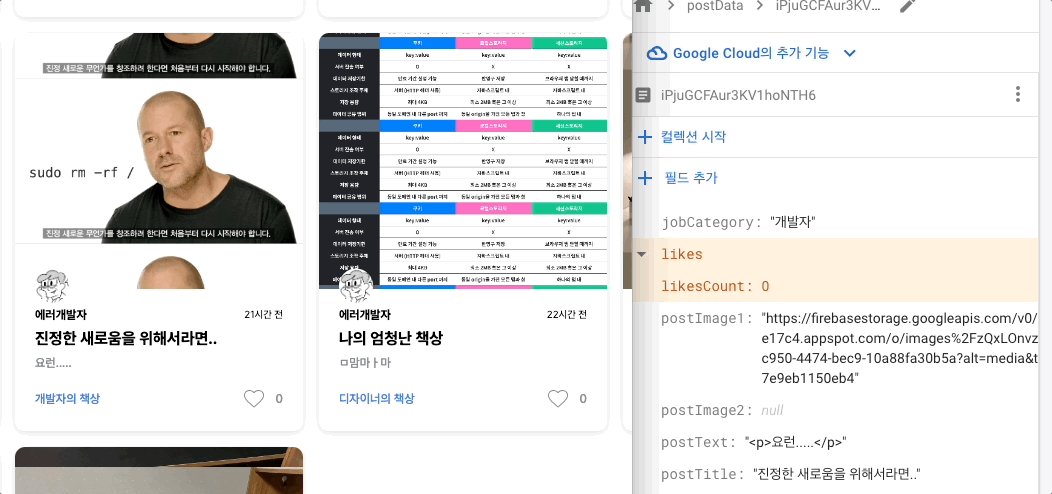
위 처럼 내가 안 누른 상태의 좋아요 0 에서 시작해,
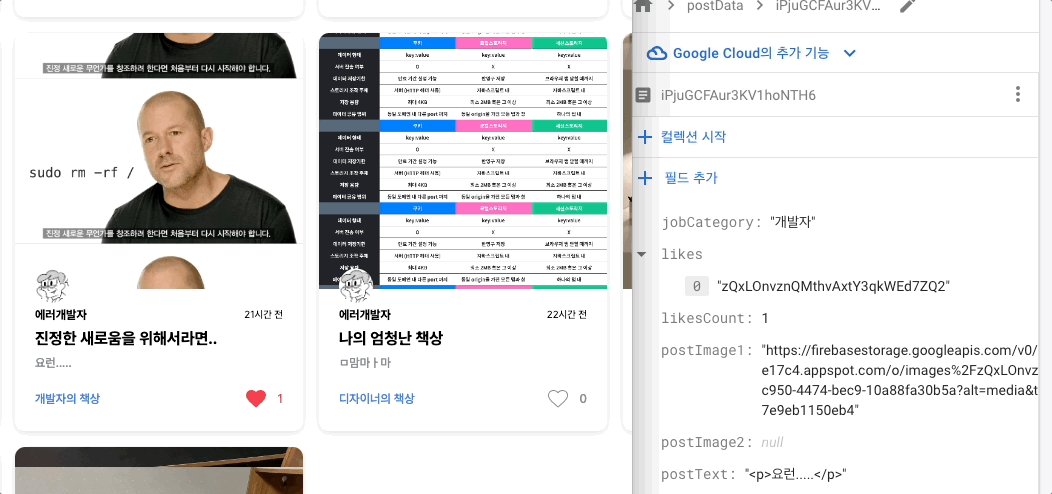
한번 눌렀을 때는 1이 되는데,
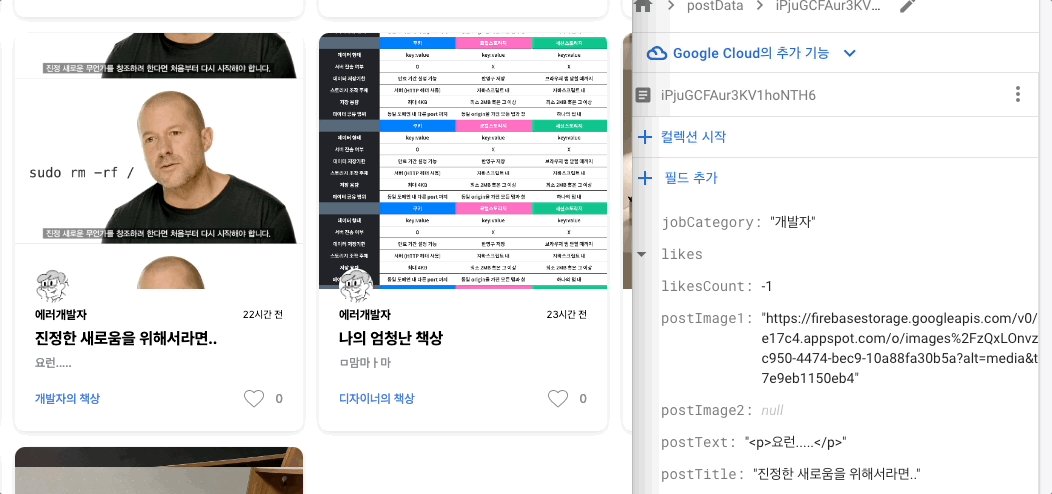
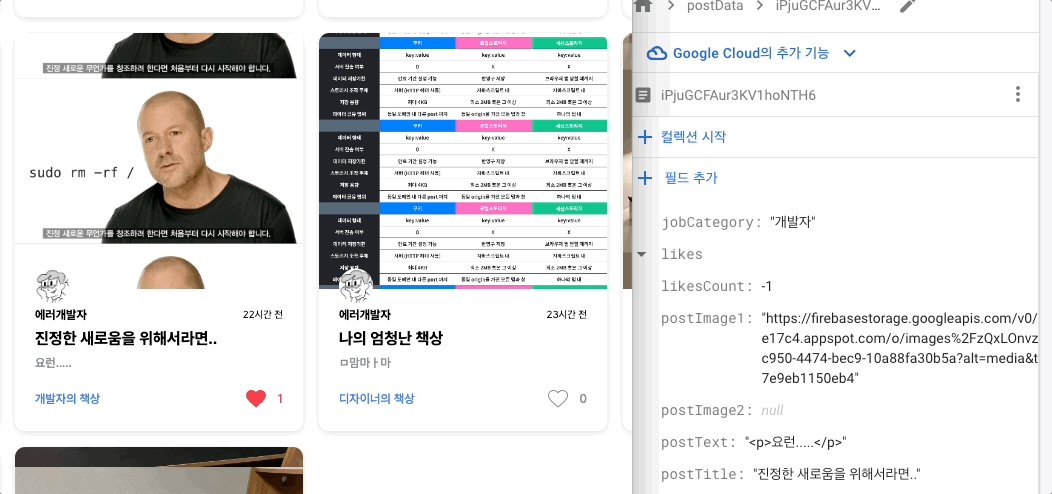
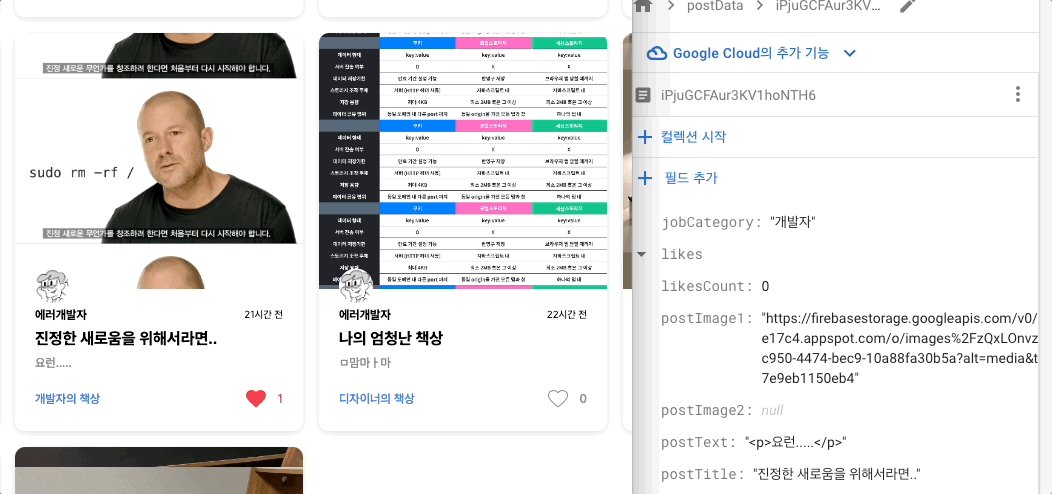
두번 눌렀을 때는 0 으로 다시 돌아가지 않고, 서버의 값이 -1 이 되는 것이었다.
한마디로, ui 는 제대로 업데이트 되는데, 서버의 값은 제대로 업데이트가 되지 않고 있었다.
1 번째 시도 > 해결
알고보니 서버와 UI를 업데이트하는 데이터값이 각각 달라서 발생한 문제였다.
먼저 좋아요 업데이트 로직에 대해서 설명해보자면,
1. React Query 의 Optimistic Updates 를 사용하고 있었다.
2. 좋아요 업데이트 이후 새로고침 하기 전까진 refetching 을 하지 못하게 만들어 두었다.
그 이유는, 각각의 포스트 카드가 전체 포스트 리스트를 map 돌려서 만들었기 때문에,
서버 데이터를 불러와서 UI를 업데이트 하려면, 해당 카드만 refetching 할 수 없고,
전체 포스트 리스트를 refetch 해야했다.따라서 좋아요 누를 때마다 불필요한 refetching 이 반복되는 것을 막기 위해서
좋아요를 클릭했을 때, UI 상으로만 서버 데이터를 refetching 한 것처럼 보여주고,
새로고침을 해야 실제 데이터를 불러오도록 했다.
이를 위해서 UI 상의 좋아요 갯수 (postLikesCount)는 훅 내부에서 useState로 관리했다.
const [postLikesCount, setPostLikesCount] = useState(post.likesCount);초기값만 서버에서 불러온 post 의 likesCount 값을 사용하고,
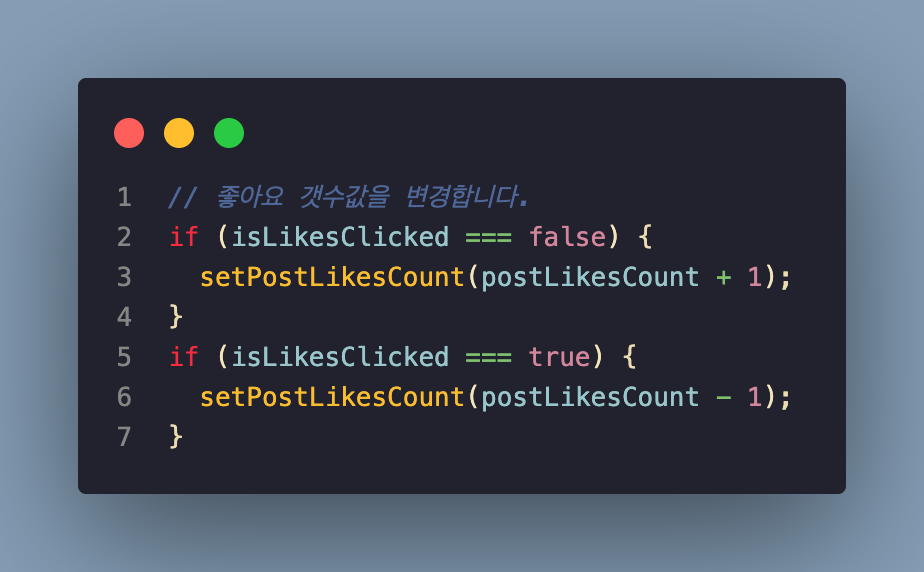
이후 좋아요가 발생했을 때는 그 값을 좋아요 상태값 (isLikesClicked) 에 따라, 아래와 같이 변경했다.
때문에 서버의 값을 다시 불러오지 않고도 값이 변경된 것처럼 보이게 되는 것!

그런데 문제가 서버를 업데이트 하는 함수에서 발생했었던 것을 알게됐다.
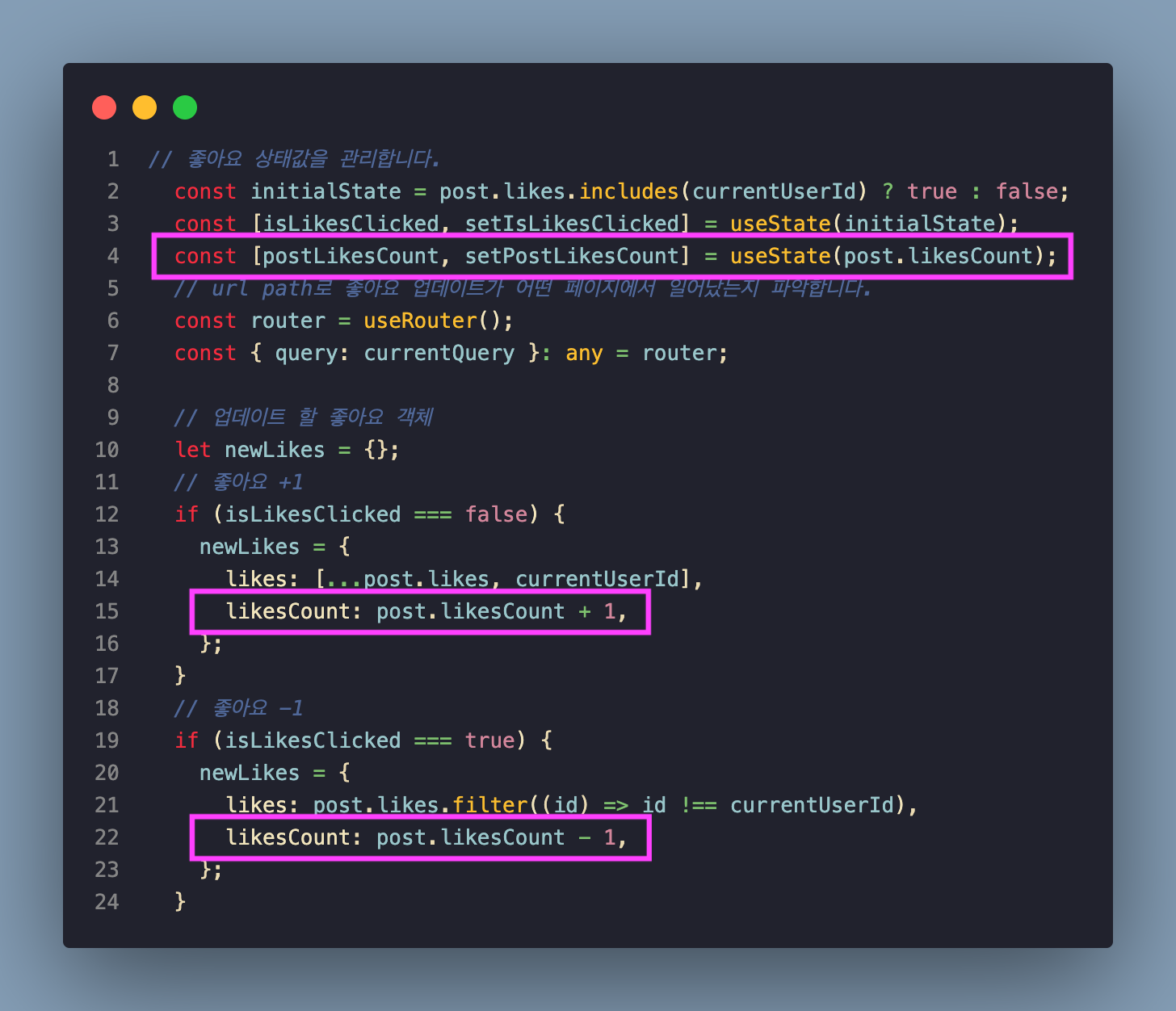
아래와 같이 서버에 업데이트 할 데이터는 post 의 likesCount 를 바탕으로 생성이 됐었는데,
좋아요 발생 이후에도 서버의 값을 refetching 못하게 해뒀기 때문에
post 값은 좋아요 발생 여부와 상관없이 똑같았던 것이 문제였다.

처음 좋아요를 0 → 1 로 변경할 때는, 서버 데이터가 초기값이기 때문에
postLikesCount 값과 서버에서 불러온 post 의 likesCount 값 모두 0 인데,
postLikesCount: 0 ---------> UI : 1
post.likesCount: 0 ---------> 서버 : 1
이후 좋아요를 1 → 0 으로 변경할 때는,
postLikesCount 값은 1 인데, 서버에서 불러온 post 의 likesCount 값은 여전히 0 이기 때문에
UI는 0 으로 바뀌는데, 서버 데이터는 0 에서 -1 이 된 -1 로 업데이트가 되는 것이었다.
postLikesCount: 1 ---------> UI : 0
post.likesCount: 0 ---------> 서버 : -1
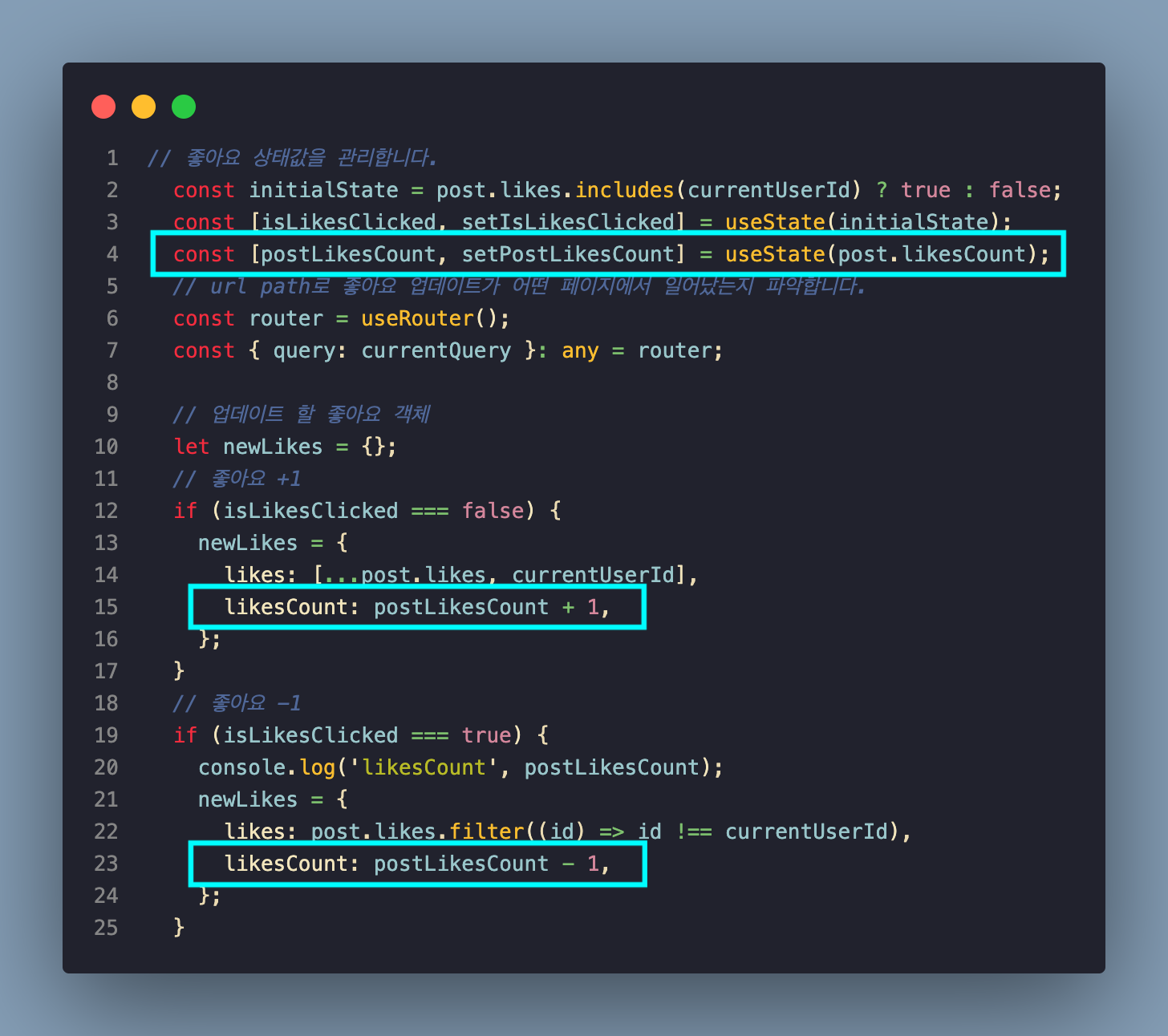
따라서 아래처럼 서버에 업데이트 할 데이터도 똑같이 postLikesCount 를 바탕으로 생성되게 고쳐줬다.

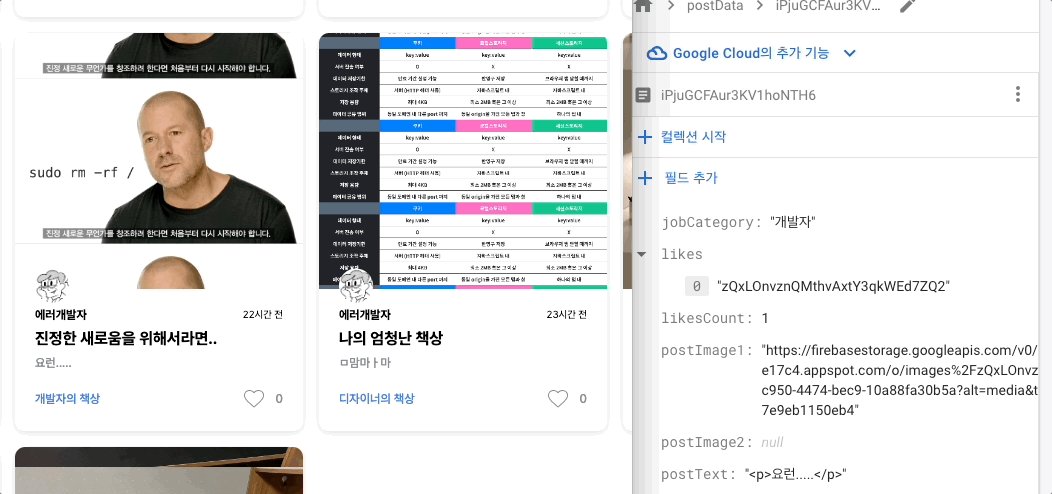
그랬더니 에러가 해결되고 정상적으로 작동되는 모습!
서버와 UI 의 정보가 통일 되면서도,
새로고침 전에는 데이터가 refetching 되지 않아서 렌더링도 줄일 수 있는 로직이 완성됐다.

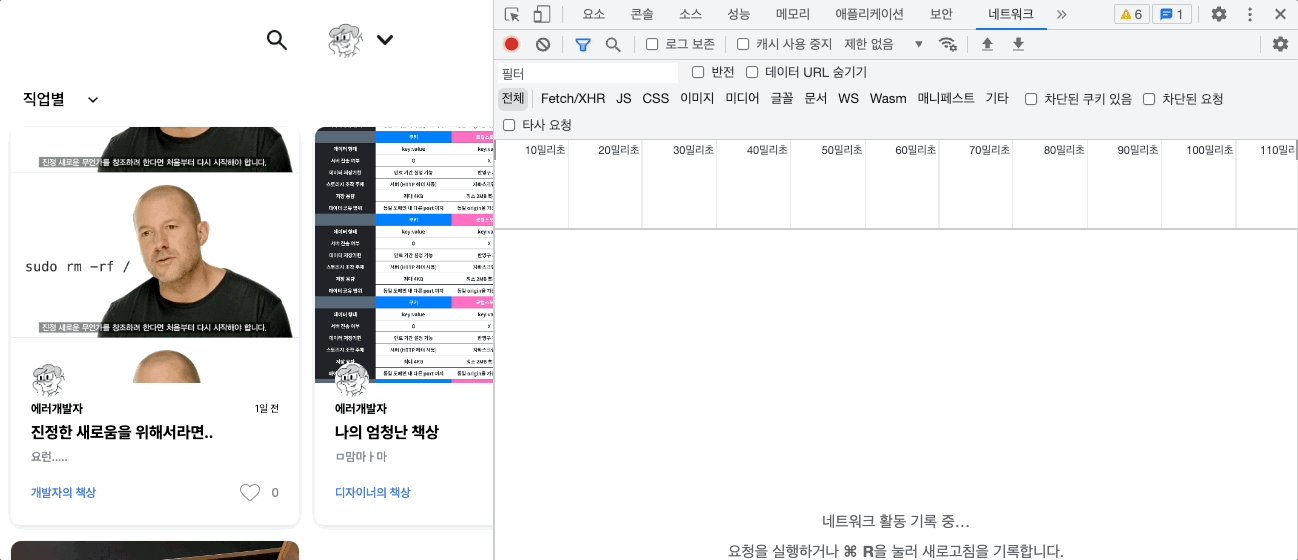
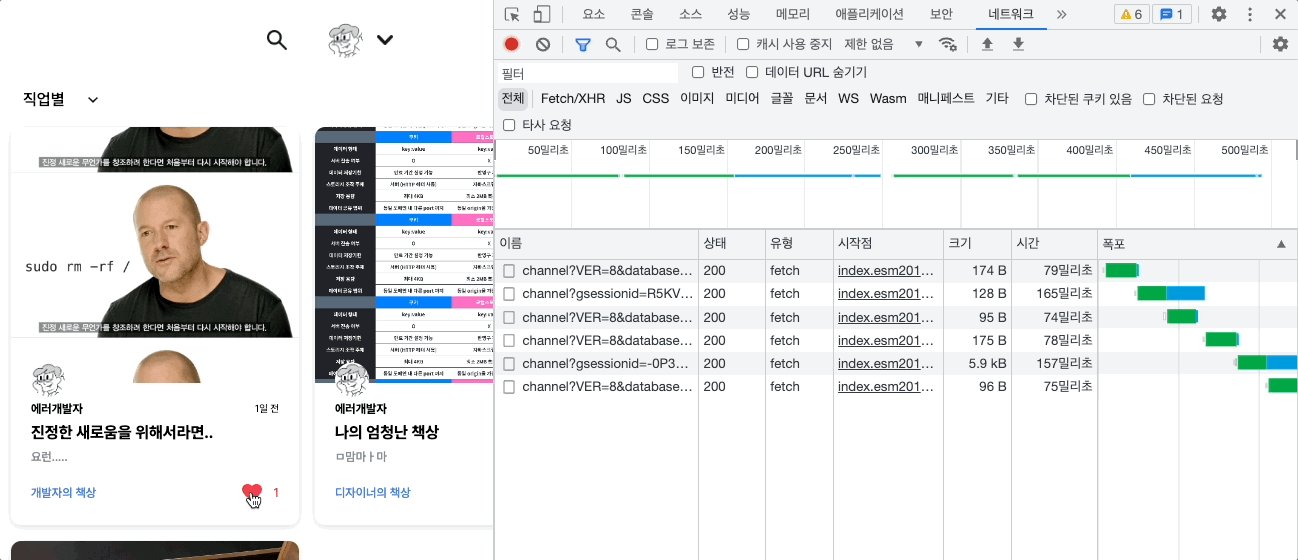
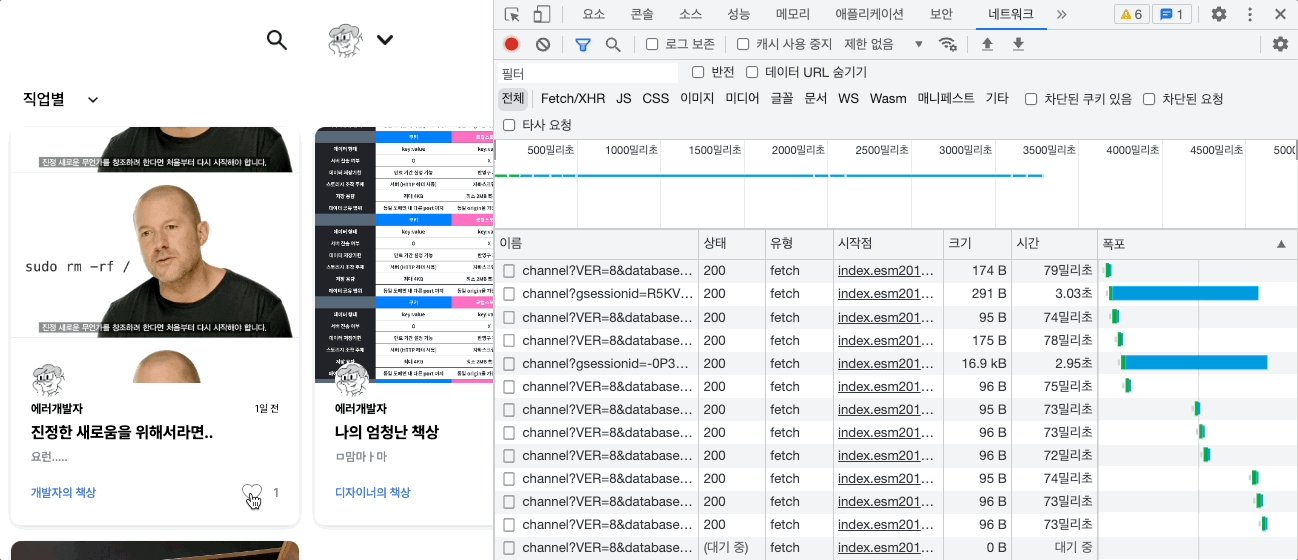
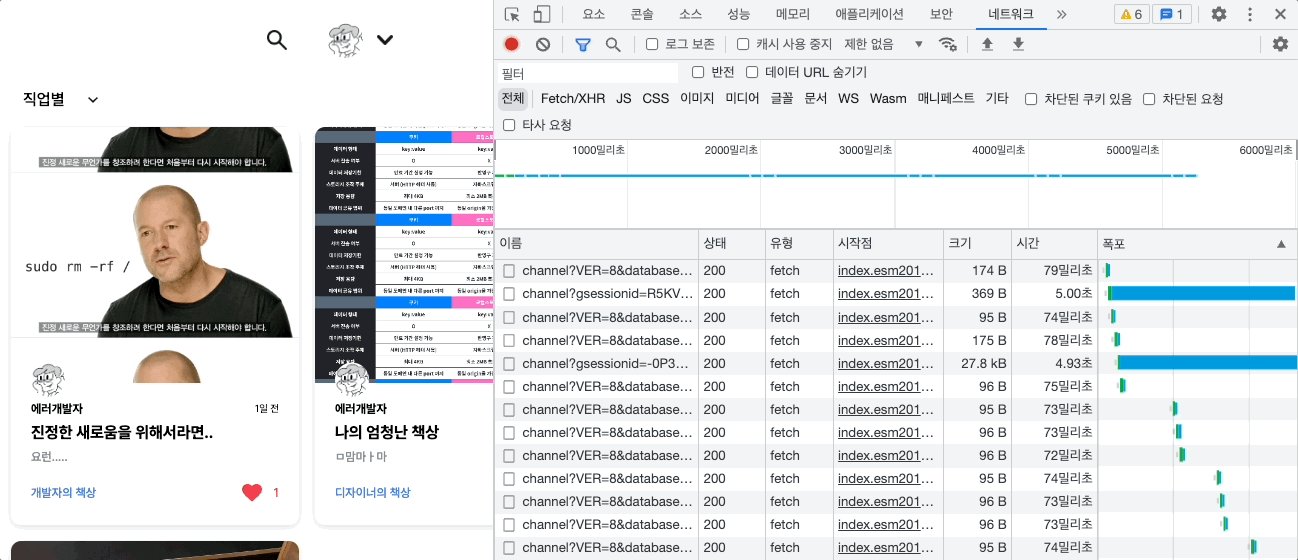
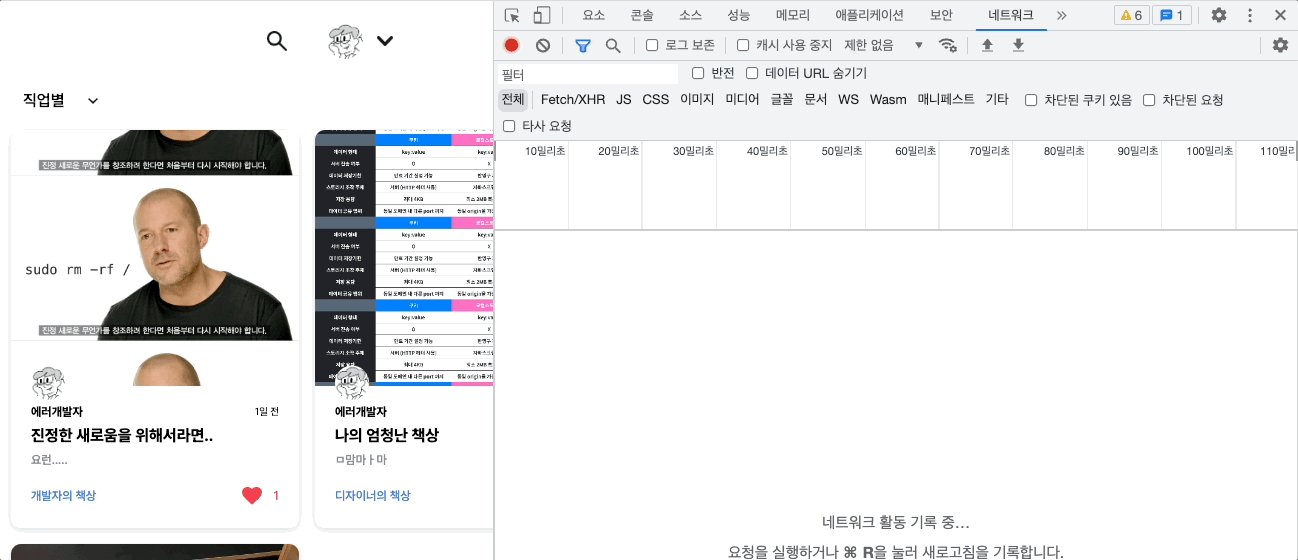
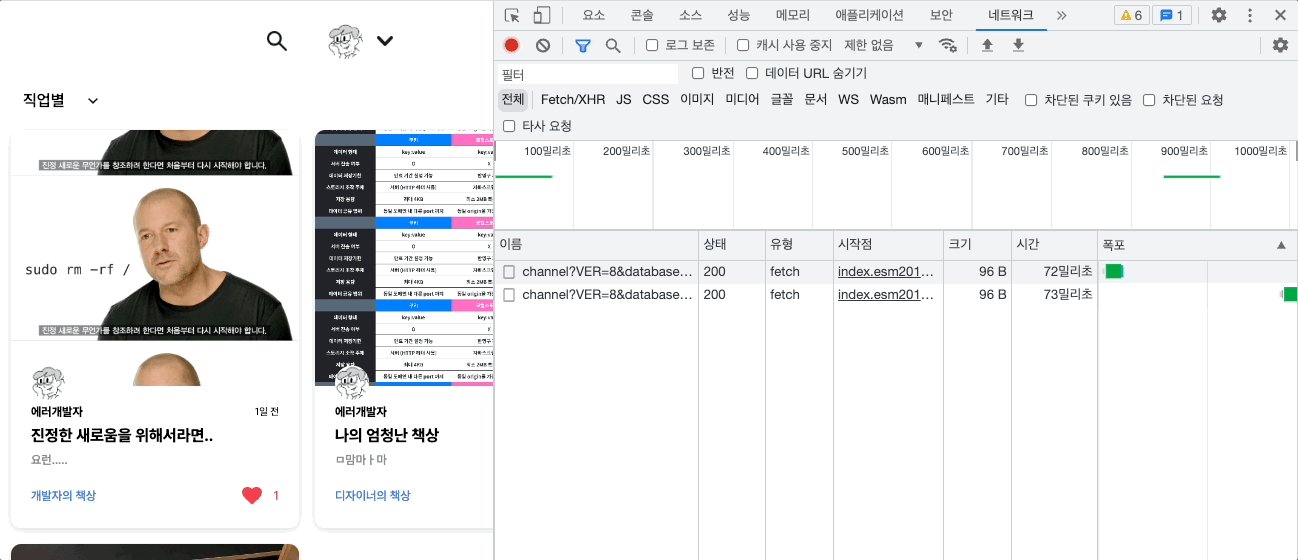
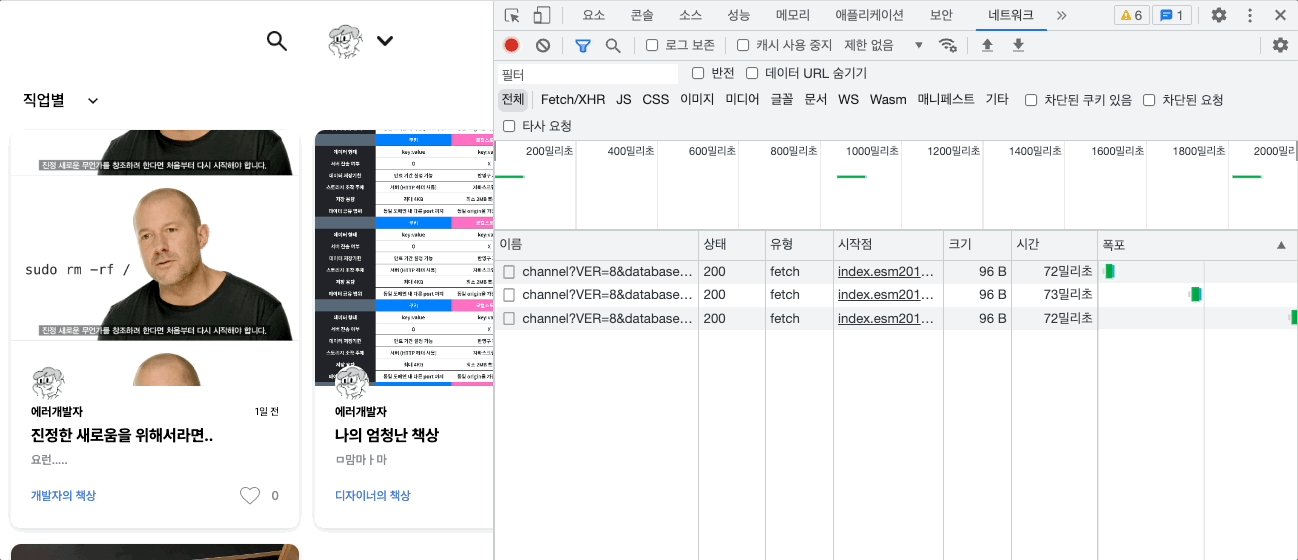
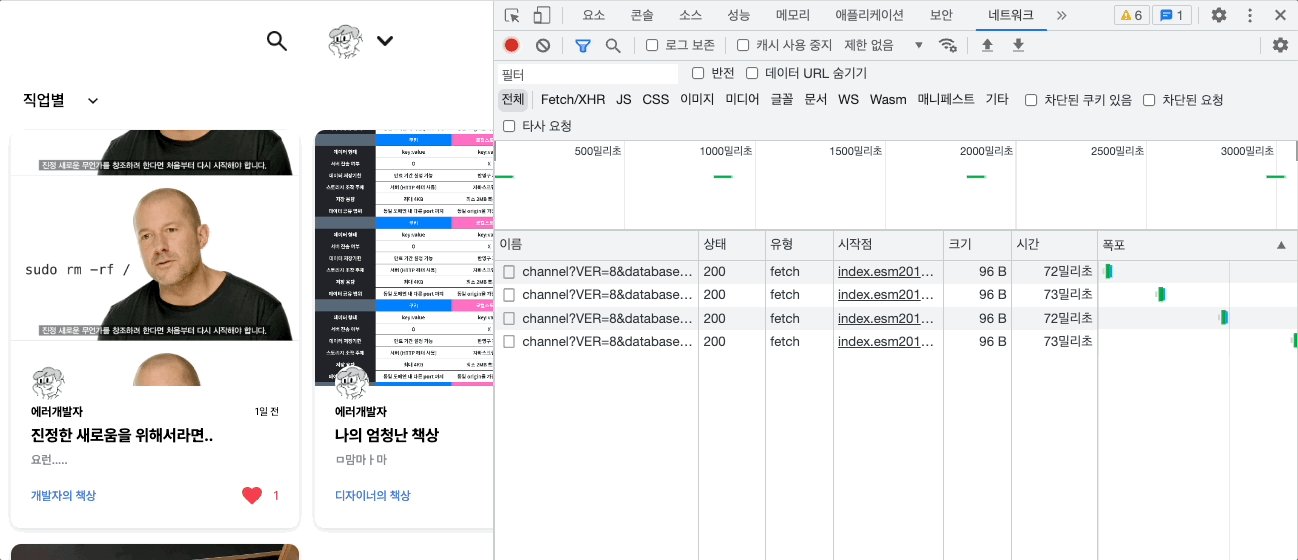
데이터 fetching 개선 비교 gif
이전

개선 이후

- 서버로 전송하는 fetch 작업만 보임
