오류발견
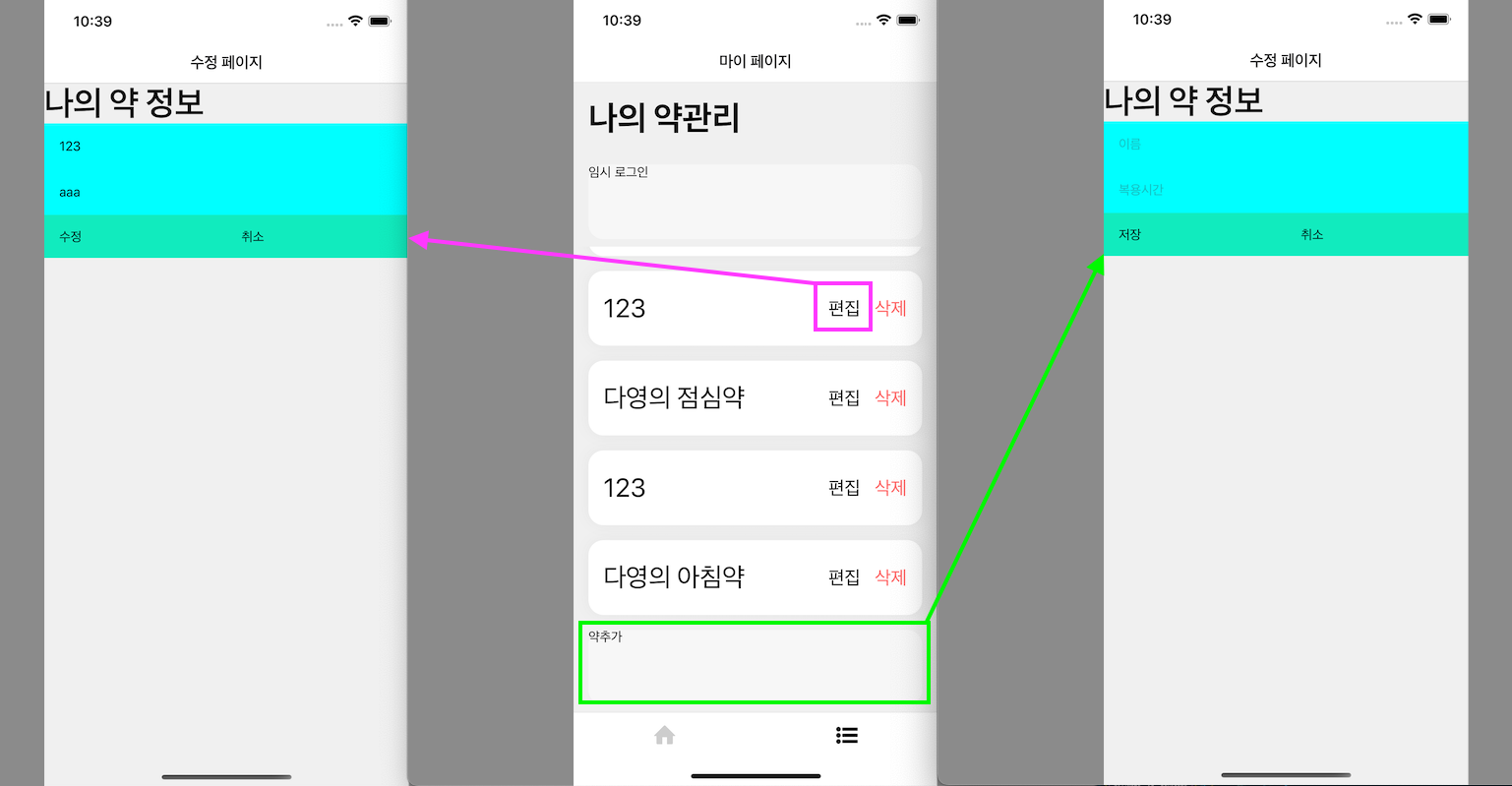
기능설명
편집 버튼을 누르면 기존의 약 정보를 편집할 수 있다.
약추가 버튼을 누르면 새로운 약을 저장할 수 있다.
(아래 그림은 오류 해결 이후의 화면이다)

페이지 레이아웃이 동일하기 때문에 같은 EditPage 를 사용하고
각각 props 를 다르게 내려줘서 다른 각각의 인풋과 버튼에 다른 값을 렌더링 하고 싶었다.
시도해본 로직
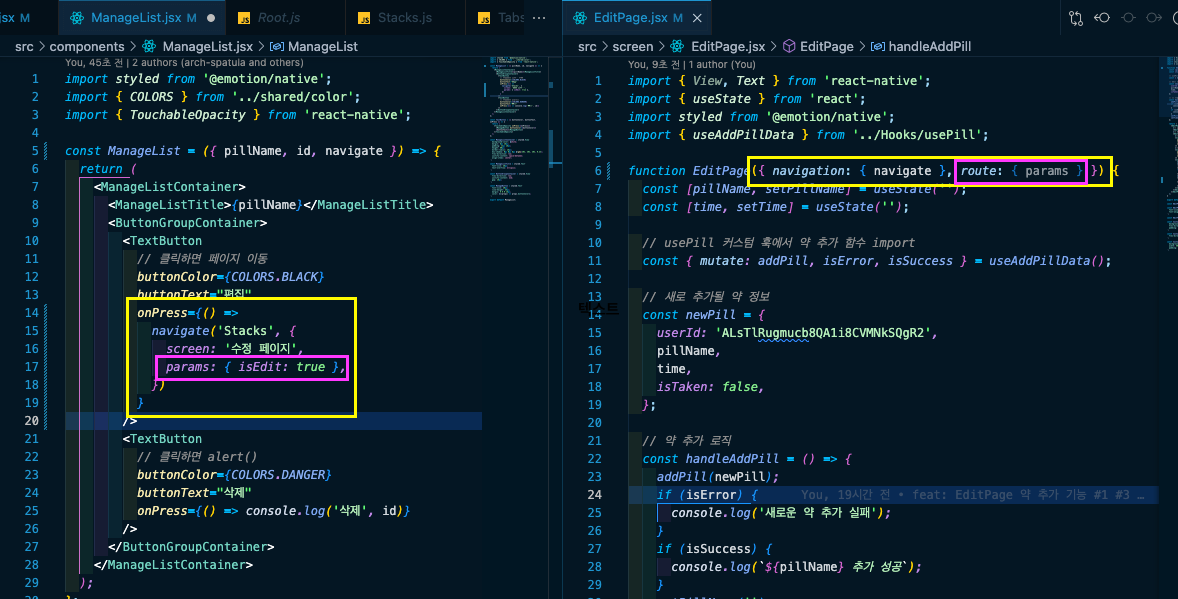
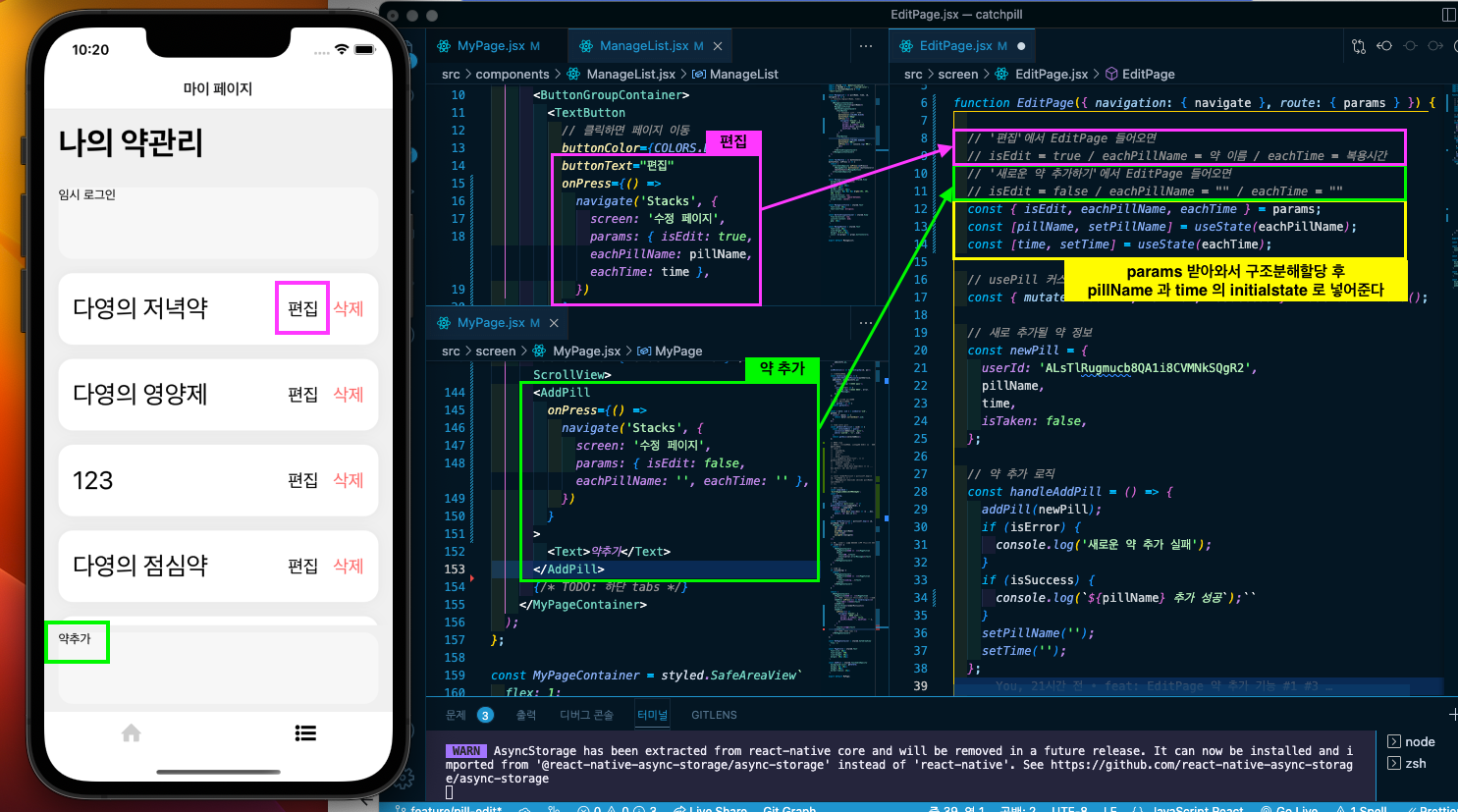
1. 페이지 이동하는 각각의 네비게이트에 다른 프롭스를 내려준다.
네비게이트에서 프롭스를 보내려면 params 로 보내주면 된다.
보내는 곳 문법 )
navigate('Stacks', {screen: '페이지이름',params: { key: value},})
받는 곳 문법 )
{ navigation: { navigate }, route: { params } }

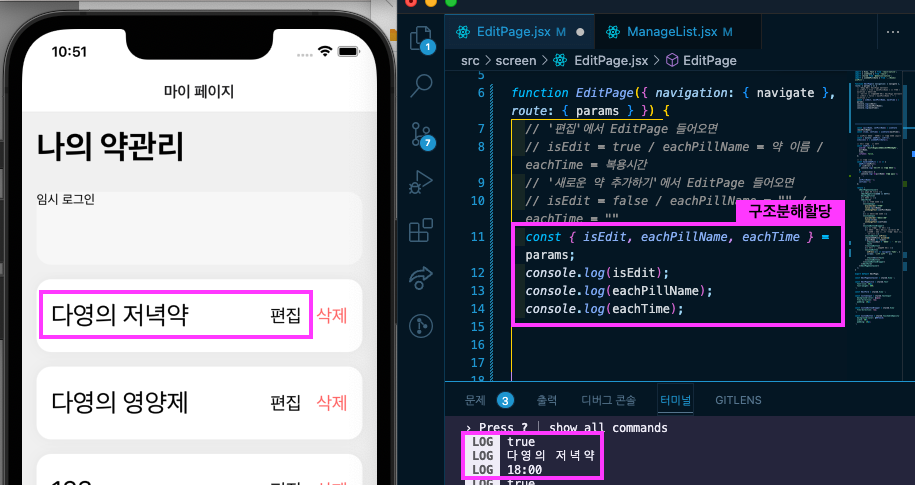
2. 받아온 params 를 구조분해할당으로 뽑아낸다.
콘솔을 찍어서 잘 받아와지는 것을 확인했다.

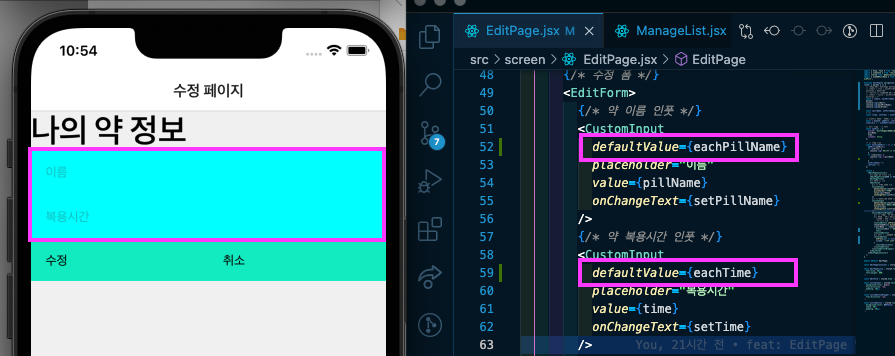
3. 뽑아온 값을 각각 defaultValue 로 설정해준다.
react native 가 defaultValue 값을 지원하는 것을 확인하고 작성한건데,
defaultValue 가 제대로 적용이 되지 않는 에러가 발생했다.

첫 번째 시도 > 해결
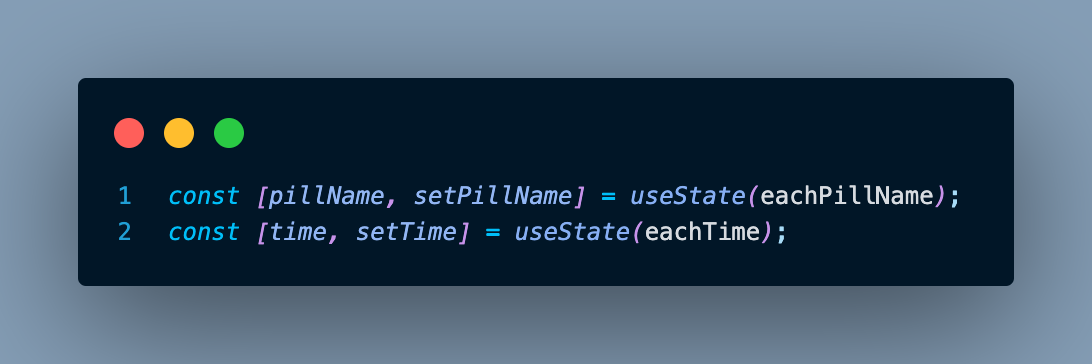
중간에 시도했던 부분 useState 의 initialstate 값에 뽑아온 값을 넣어주었더니 정상작동됐다.


두 번째 시도 > 해결
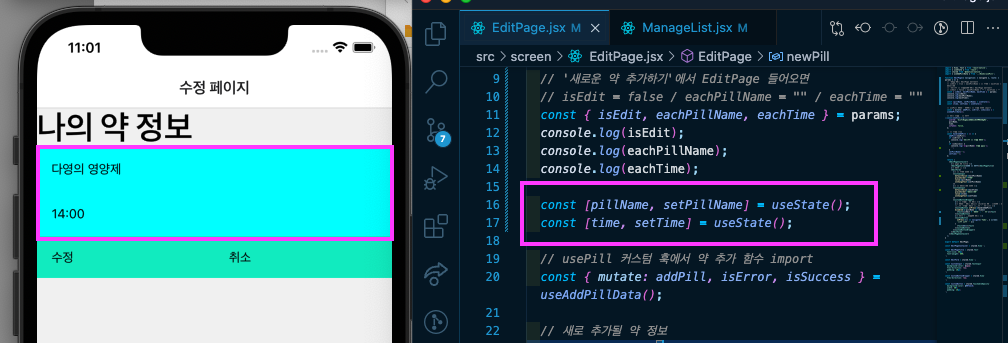
그런데 왜 defaultValue 가 작동하지 않는지에 대해 이해가 잘 가지 않았다.
그러던 중 이 TIL 을 쓰면서 하나하나 뜯어보던 중 문제를 발견했다.
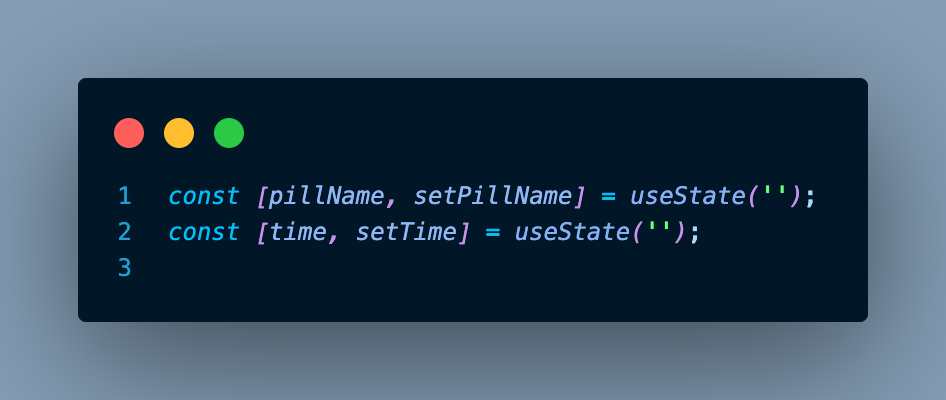
알고보니 각각의 useState 안에 initialstate 로 빈문자열이 할당돼있어서 그랬던 것.

initialstate 에 할당된 빈 문자열을 없애주자 잘 작동되는 모습.

initialstate 가 defaultValue 를 덮어쓰나보다.
더 상위의 개념인 것 같다.
