오류발견
기능설명
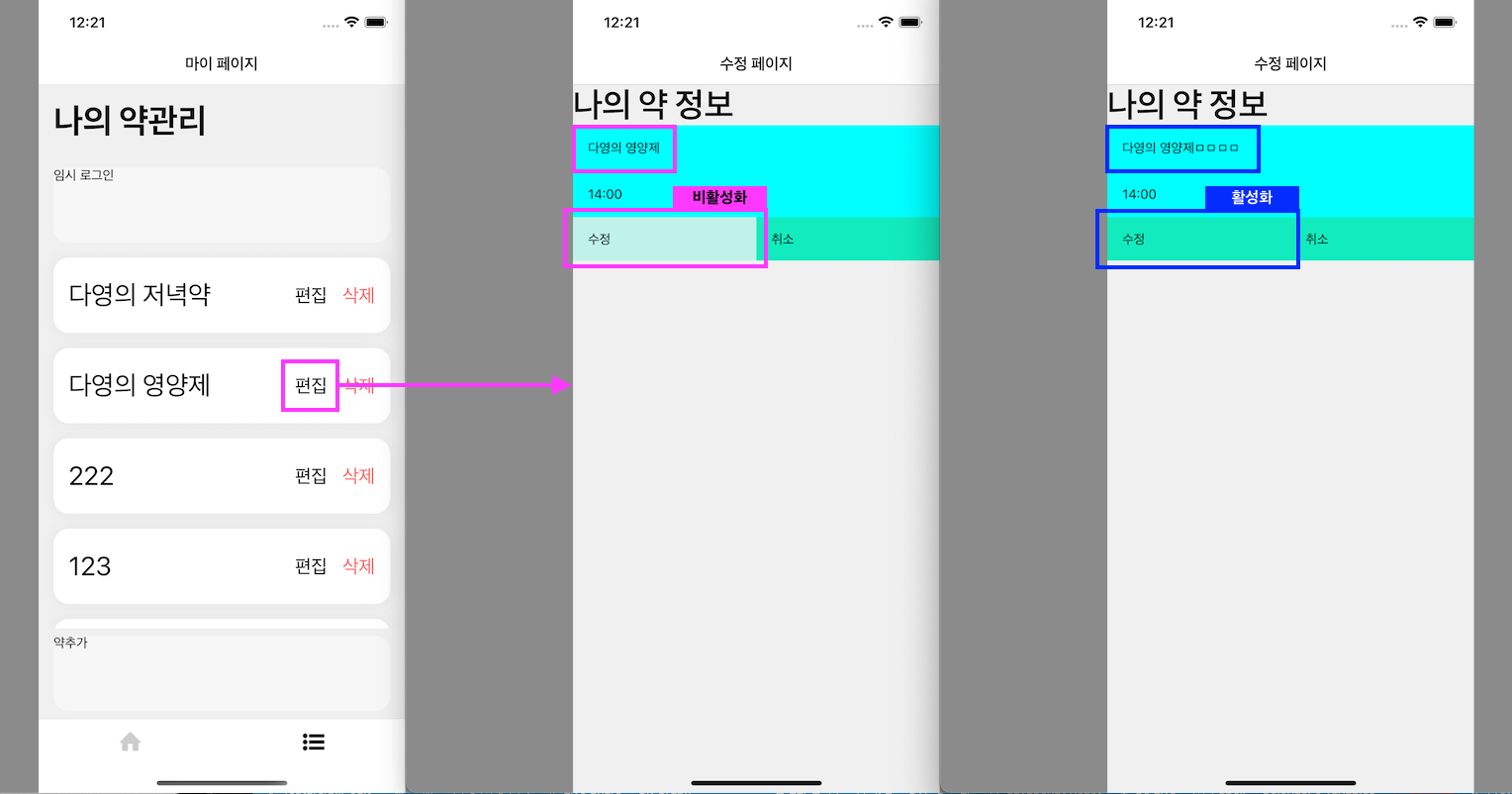
약 편집 화면에서는 기존의 정보값인 약 이름, 복용시간이 그대로 불러와진다.
아무 내용도 편집하지 않은 상태에서는 수정 버튼이 비활성화된다.
약 이름, 복용시간 중 하나라도 수정하면 수정 버튼이 활성화된다.

시도해본 로직
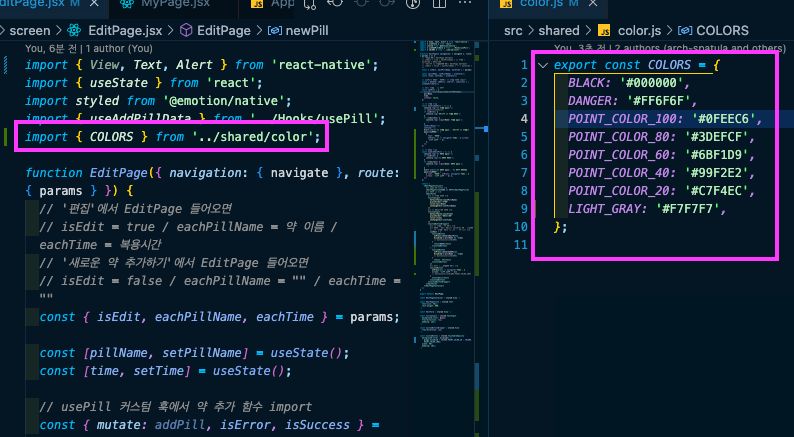
1. 상수선언된 컬러값을 따로 모아두고, 필요한 부분에서 import 한다.

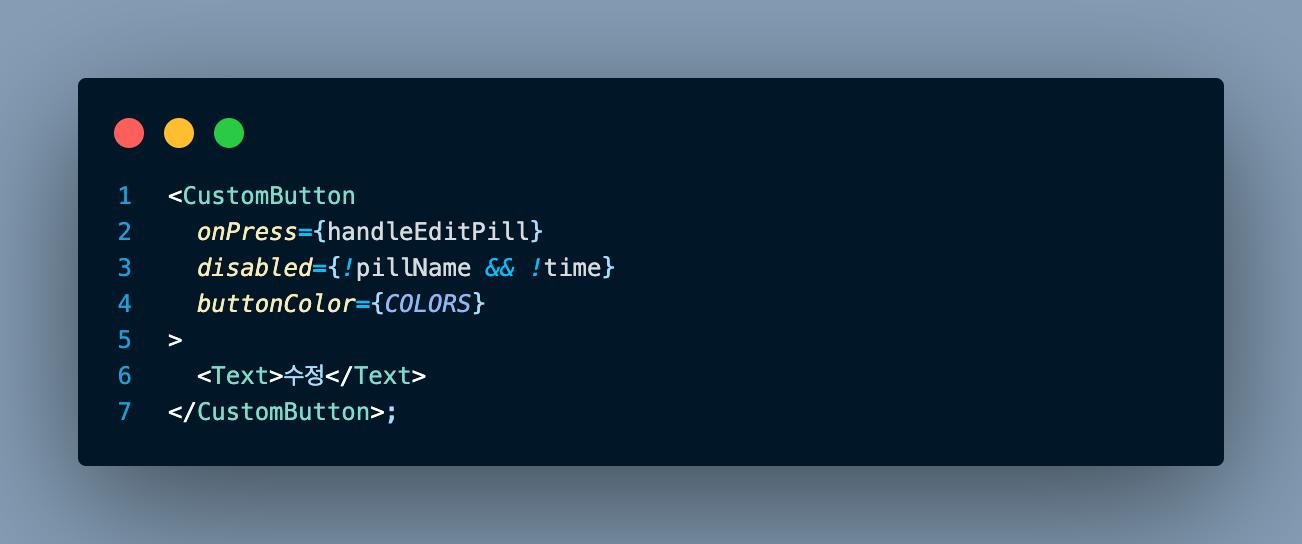
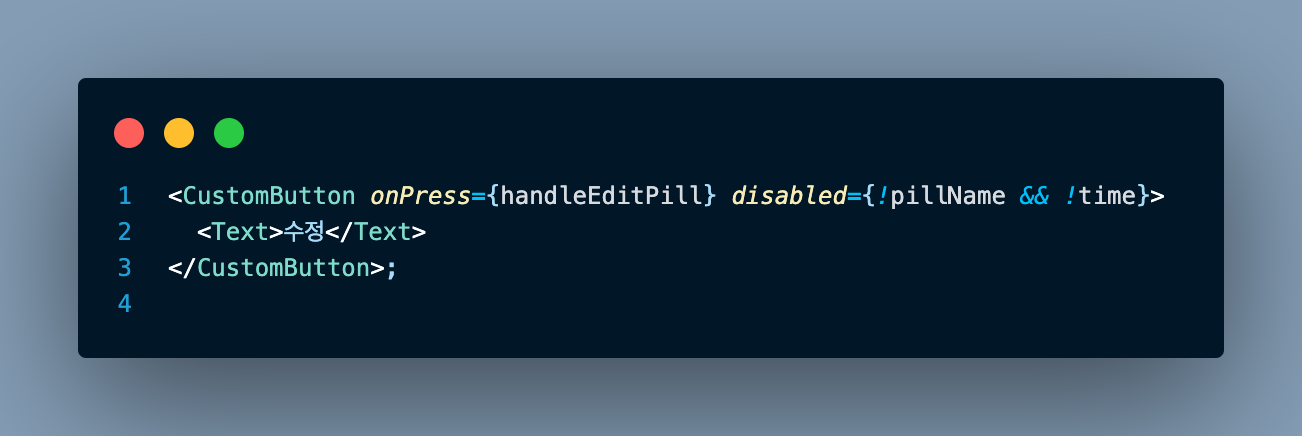
2. disabled 속성으로 약 이름과 복용시간 미수정 시 수정 버튼을 비활성화 처리한다.
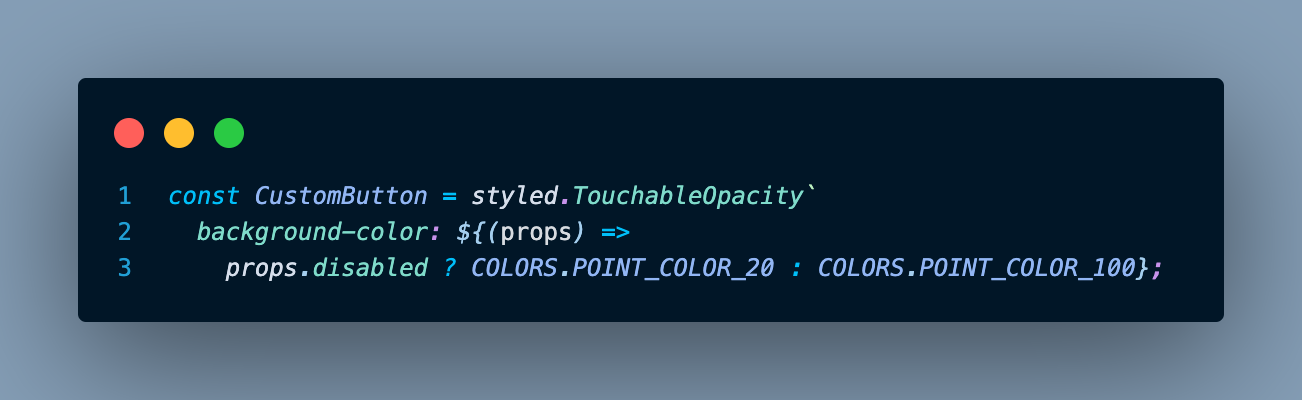
3. props 로 import 한 컬러값을 내려준다.

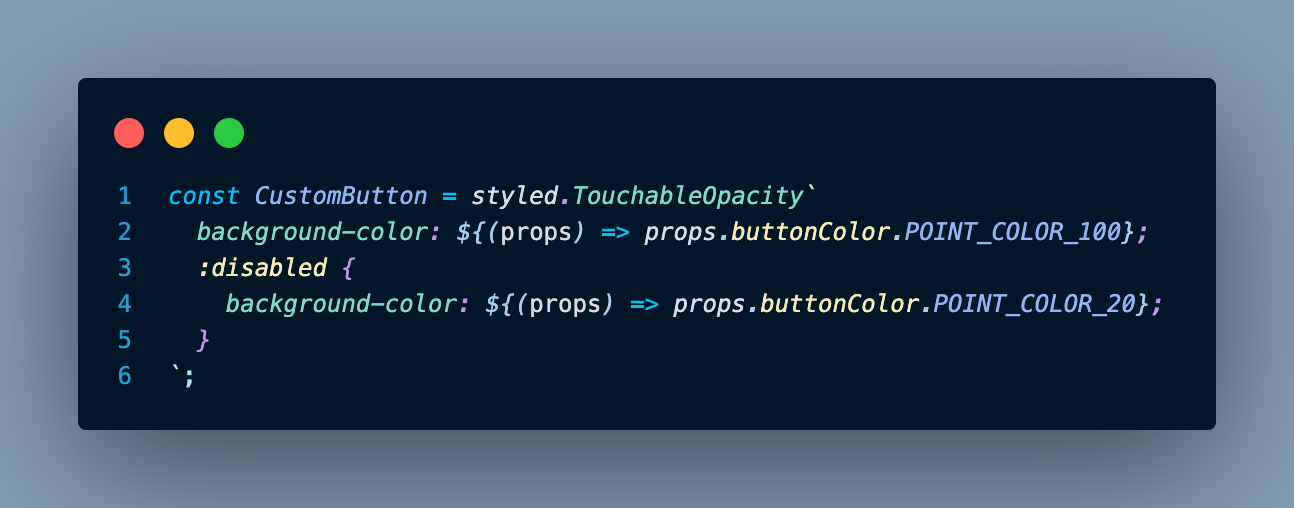
4. props 로 받은 컬러값을 사용해
styled component 에서 기본 배경색과 disabled시 배경색으로 각각 설정한다.

이렇게 처리했는데 아예 적용이 안됐다.
첫 번째 시도 > 해결
알고보니 컴포넌트에서 props 로 굳이 내려주지 않고,

삼항연산자를 사용해 disabled 속성에 따라
위에서 import 한 상수 컬러값을 각각 꺼내 배경색으로 지정해주면 되는 문제였다.

리액트에서는 styled component 에서 내부 속성으로
:disabled {} 와 같은 형식을 사용하는 것이 가능했었는데,
왜 리액트에서 안되는 것인지는 정확하게 모르겠다.
