아래 내용은 얄코강의를 듣고 나중에 빠르게 훑는 개인용도로 스크랩핑한 내용입니다.
출처 : 얄코 강의자료 링크
VScode 기준으로 작성되었습니다.
1. 플러그인 설치
여기 있는 플러그인들 엄청 유용...!!! 특히 rainbow 넘 좋구만... 아무래도 VScode 는 무료고 가벼워서 PyCharm 같은 IDE와 다르게 기본 기능들이 좀 부족한 감이 있었다. 근데 플러그인 엄청 많아서 그냥 그거 깔아서 쓰면 됨~~! 나도 일단은 VScode로 갈아타려 함..! 나중에 돈벌어서 파이참이든 웹스톰이든 깔아야쥐
 .
.
.
2. 시작하기
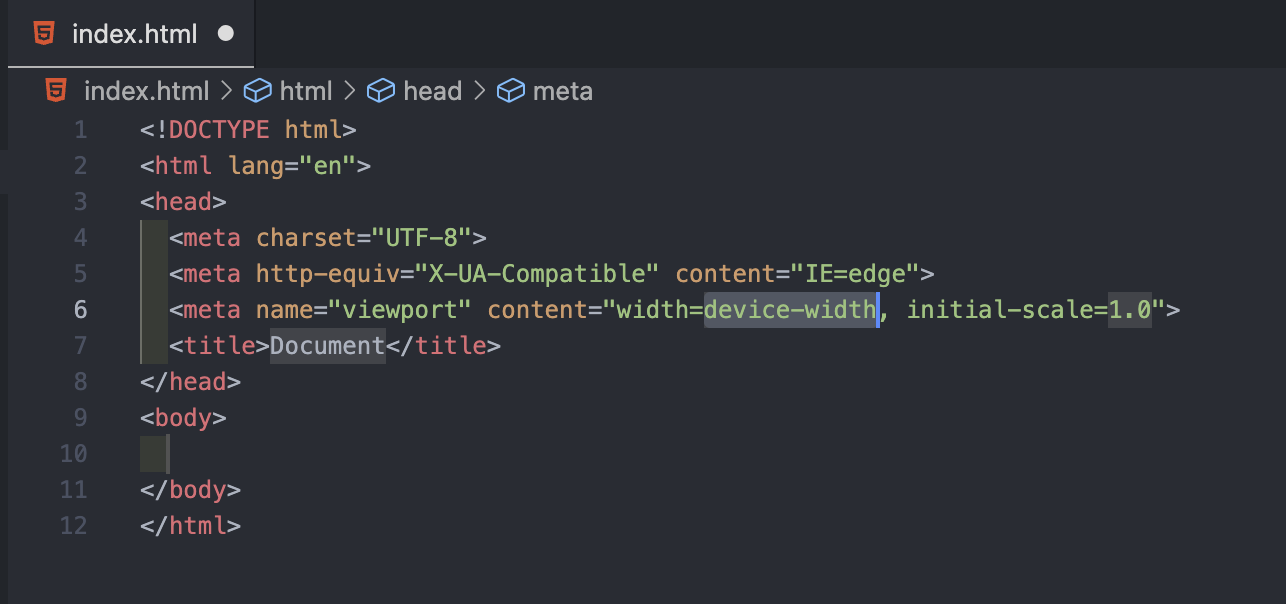
1) ! 엔터
: html 기본 구조를 자동 완성해줌 (첨부터 다 작성할 필요가 읎다~)
 2) 구조설명
2) 구조설명
다는 아니더라도 몇개 적어보자면,
<html lang-"en"> 문서의 언어를 지정하는 영역,
내 코드가 영어로 분석, 검색 되게 하고 싶으면 en,
한글로 하고 싶으면 ko 로 바꿔주면 된다!
<meta charset="UTF-8">그리고 head 안의 charset="UTF-8" 의 의미는
내가 따로 정리한 글이 있어서 첨부!
인코딩과 디코딩, charset, UTF-8, ASCII 기본개념
.
.
3. 기본 태그 & 주석
1) 기본태그

p*3 = <p></p> 묶음 3개 만들어주는 것
br*5 = <br> 을 5개 만들어주는 것
<b>글자를 굵게 만듦</b>
<strong>그 내용이 중요하다는 아주 위험표시!</strong>
<i>글자를 기울어지게 만듦<i>
<em>그 내용이 중요하다는 긍정적 강세!</em>
x<sup>3</sup> (x의 3승) = 위첨자 - 지수, 서수 등
H<sub>2</sub>O (H2O) = 아래첨자 - 각주, 변수, 화학식 등
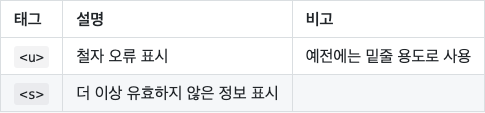
<u>밑줄을 긋는 용도</u>
<s>더 이상 유효하지 않은 정보 표시</s>2) 주석처리 단축키
: command + /

