[오늘의 실수]
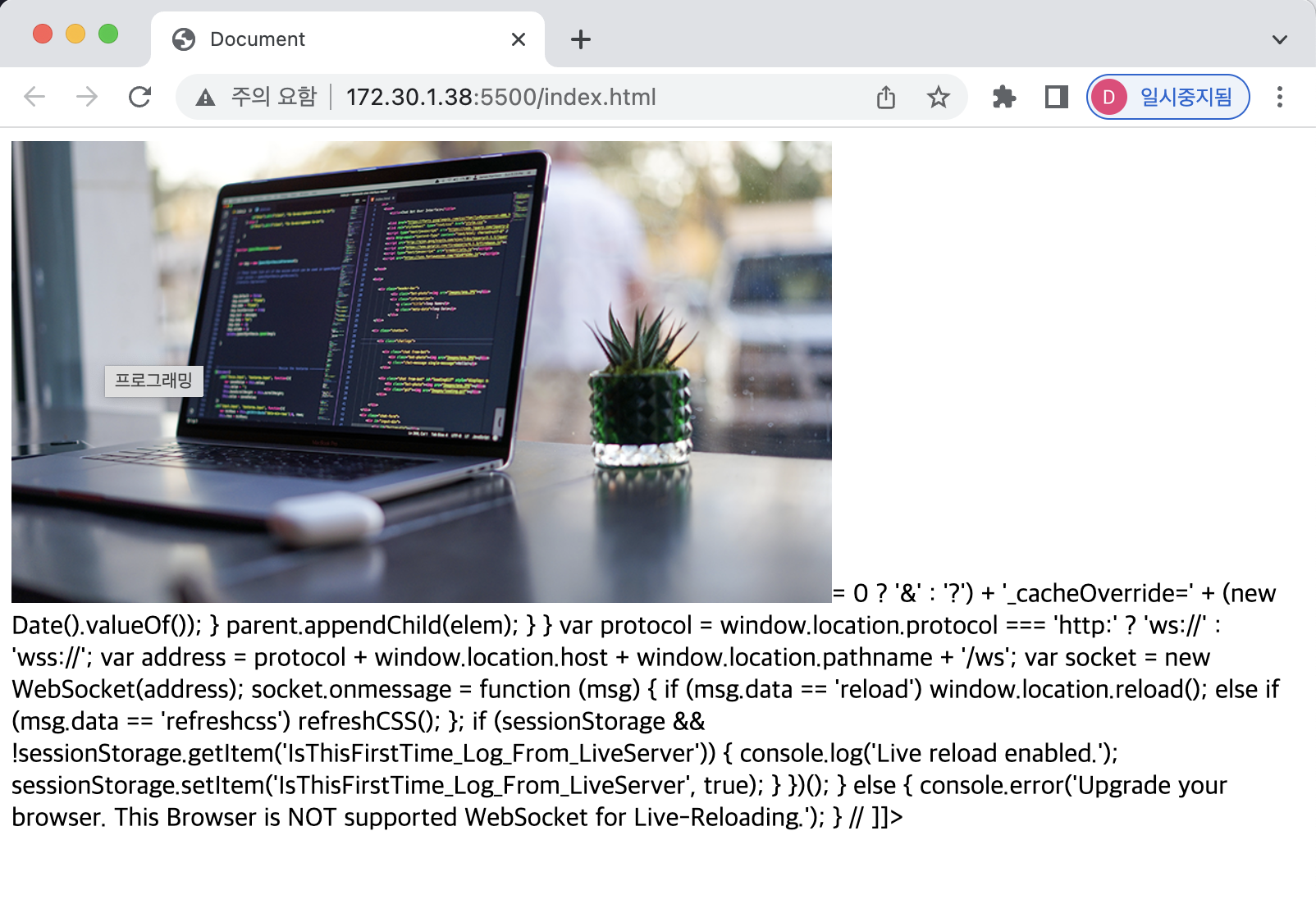
갑자기 이렇게 화면에 이상한 글자들이 나와서 라이브 서버 오류난줄 알았다.
그래서 설정값도 바꾸고, 기본 브라우저도 바꾸고, 다운그레이드도 해보고..
별 난리 난리를 치다가 도저히 안되겟어서 튜터님께 갔다.
아래 캡쳐가 웹브라우저 화면이고,
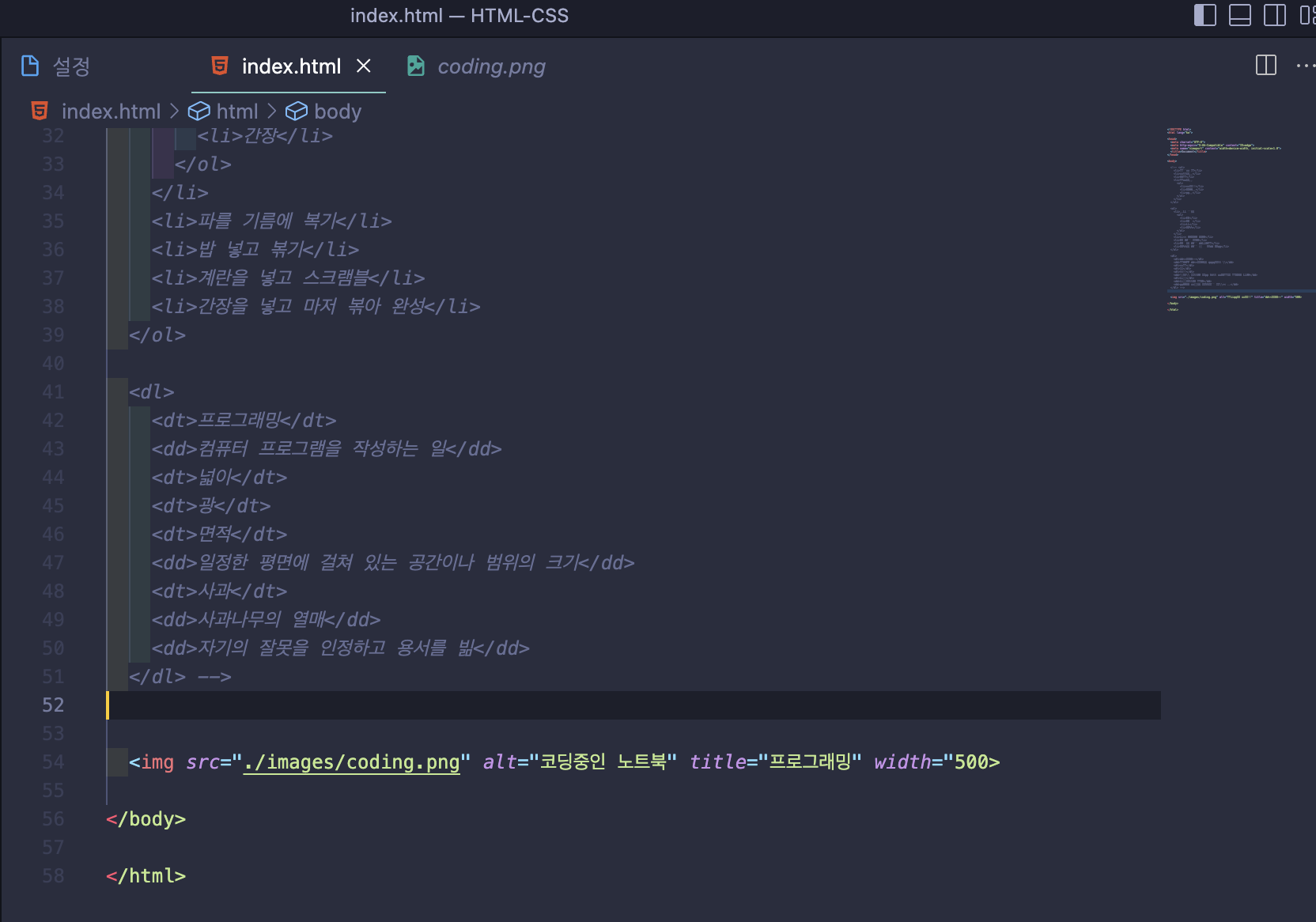
 이 캡쳐가 내 코드다. (틀린 그림 찾기~)
이 캡쳐가 내 코드다. (틀린 그림 찾기~)
서버오류? 아니었다~
또내잘~ 또 내가 잘못함~! 역시 컴퓨터는 정직해 ^^
문제의 코드..
<img src="./images/coding.png" alt="코딩중인 노트북" title="프로그래밍" width="500>바로바로~~~
width="500" 이라고 써야하는데 " 빠뜨려서 width="500 라고 썼던 것..
왜 이럴까 진짜? 맨날 ( ' , " , ` ) 이런거 안써서 오류남....
.
.
간 김에 튜터님께서 더 알려주신 것 두 가지
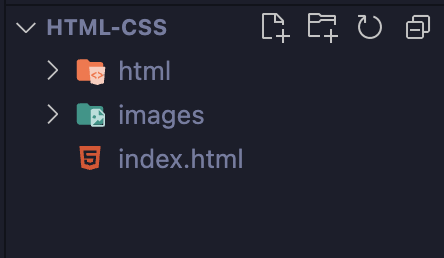
1. index.html은 무조건 루트 디렉토리에!

다른 컴포넌트와 관련된 html, css, javascript, image 파일들은
어떤 폴더에 담겨있어도 상관 없지만, 서버가 처음으로 제공하는 index.html은
무조건 최상위 공간인 루트 디렉토리에 있어야 한다.
2. 서버는 index.html에서 열지 말기
열 때는 index.html 이 아닌 다른 css, image 파일 등에서 열어야
http://~~~:5500/ 으로 끝나는 서버가 열린다.
index.html에서 열면 http://~~~:5500/index.html 이렇게 열리면서
새로고침했을 때 오류 뜰 수 있다.
오늘의 커버 일러스트는 지가 에러 내놓고 컴터 탓하는 개발자땜에 억울한 컴터를 그려봤습니다.




경험으로 깨달은건 잘 안잊더라구요 ㅎㅎ 좋은 경험하신것 같아요