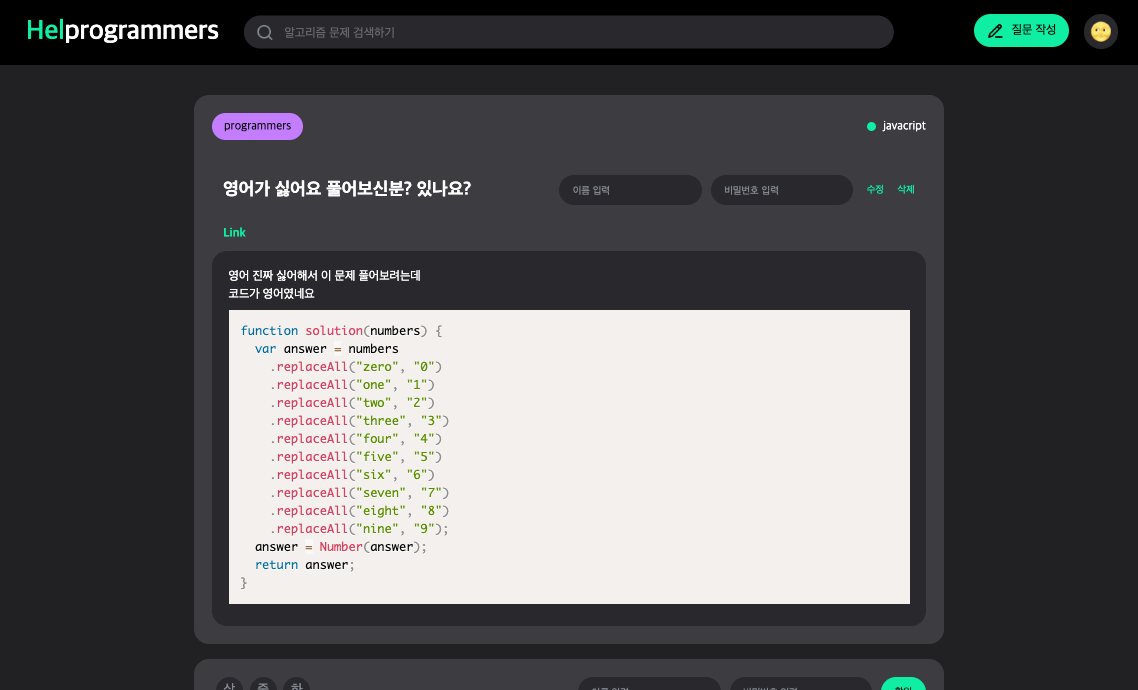
 Helprogrammers는 마크다운 에디터를 지원합니다.
Helprogrammers는 마크다운 에디터를 지원합니다.
마크다운 에디터를 통해 게시글 및 댓글 작성시 가독성있는 코드를 작성할 수 있습니다.
자, 어떻게 하는지 알아보러 가볼까요?
1. 설치
(react app 프로젝트 및 기본적인 사전 설치는 끝났다는 가정하에 적은 내용입니다.)
먼저 깔아줘야할 것들은 아래와 같습니다.
$ yarn add react-markdown react-syntax-highlighter
아래와 같은 의미
$ yarn add react-markdown
$ yarn add react-syntax-highlighter마크다운을 사용하게 해주는 패키지와 코드에 개발 언어별 하이라이터를 입혀주는 패키지 입니다.
2. 구조 세우기
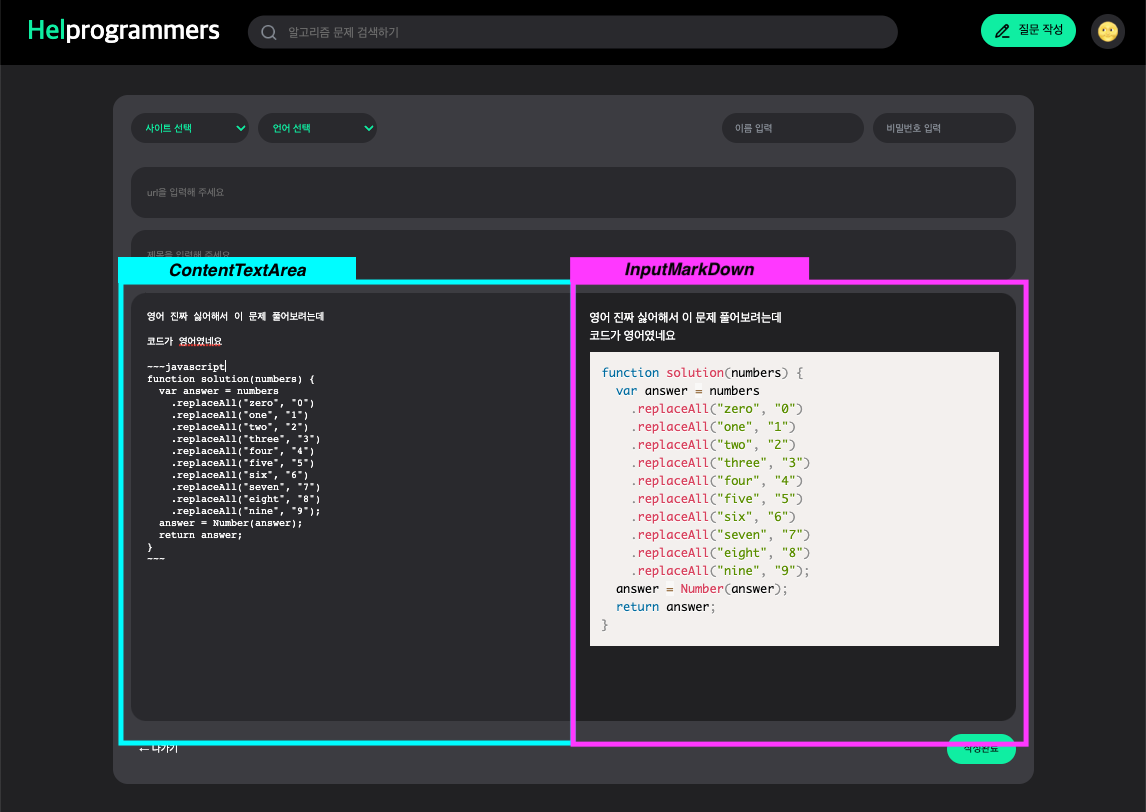
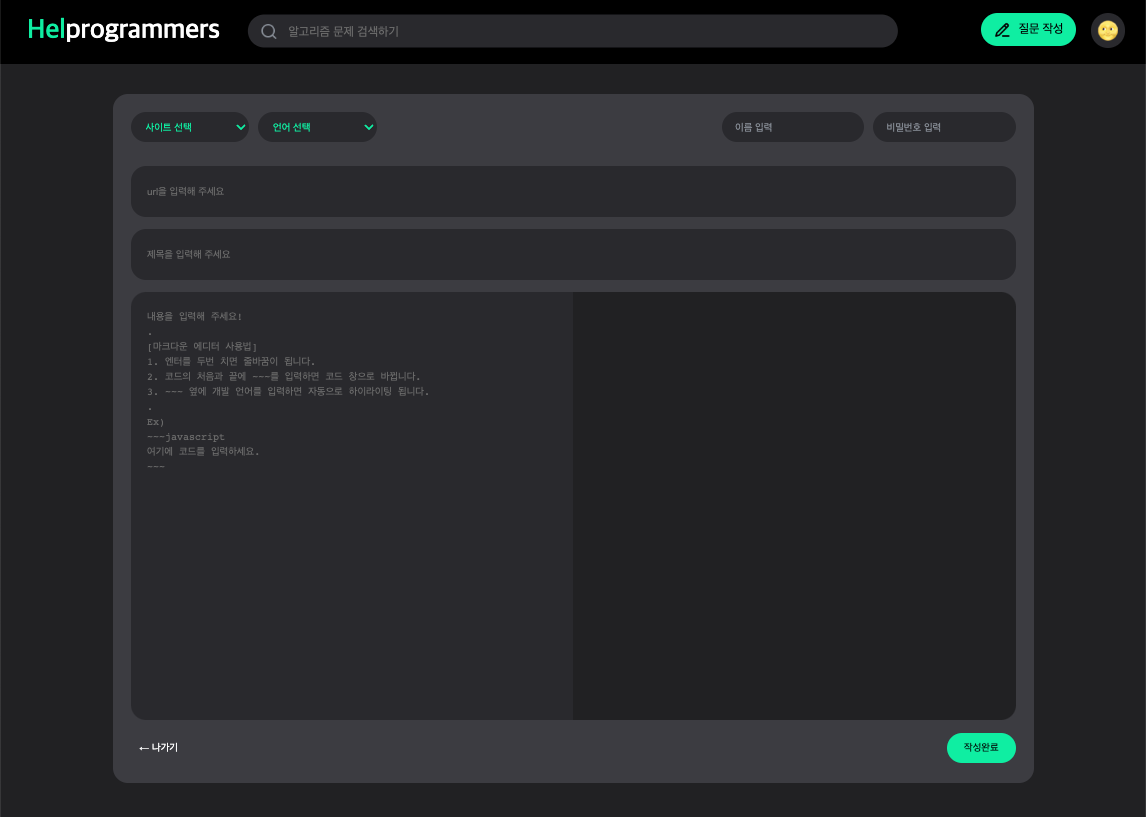
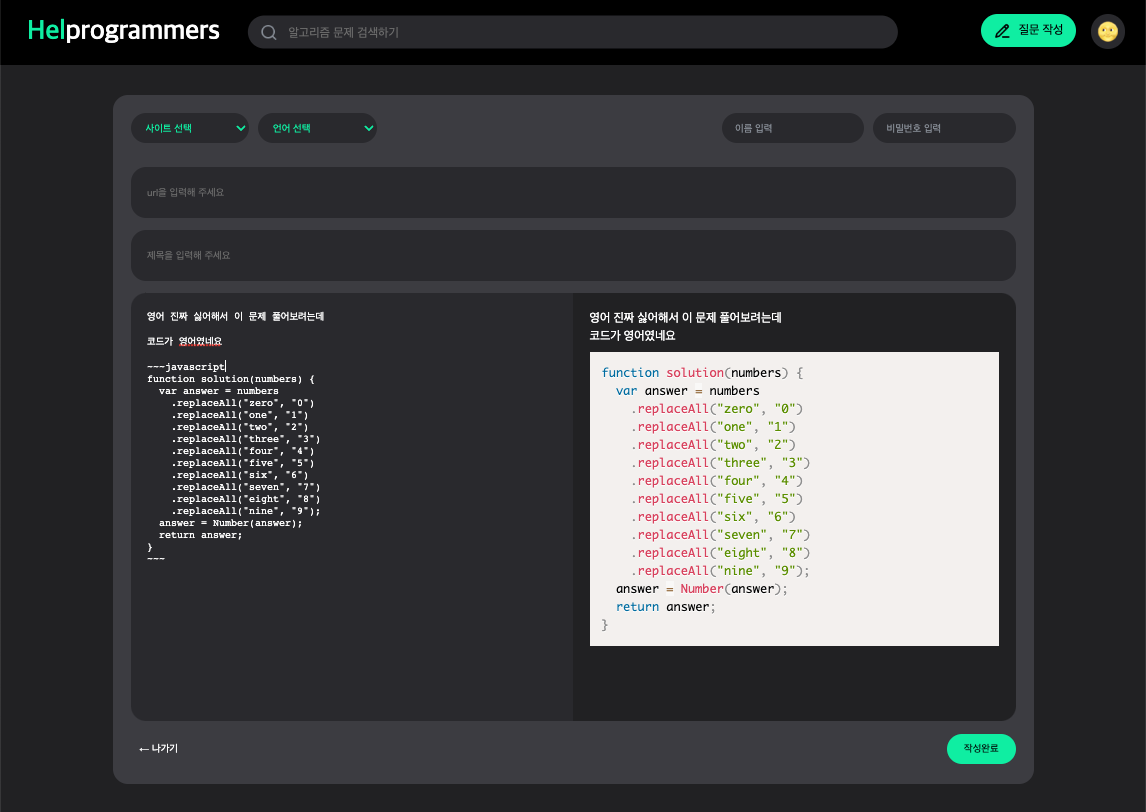
마크다운 에디터가 들어간 글쓰기 창의 구조는 아래와 같이 둘로 나뉩니다.
-
사용자가 글을 쓰는 input 창을 ContentTextArea,
-
사용자의 글이 마크다운 언어로 변환되어 보이는 창을 InputMarkDown 컴포넌트로 만들어줍니다.

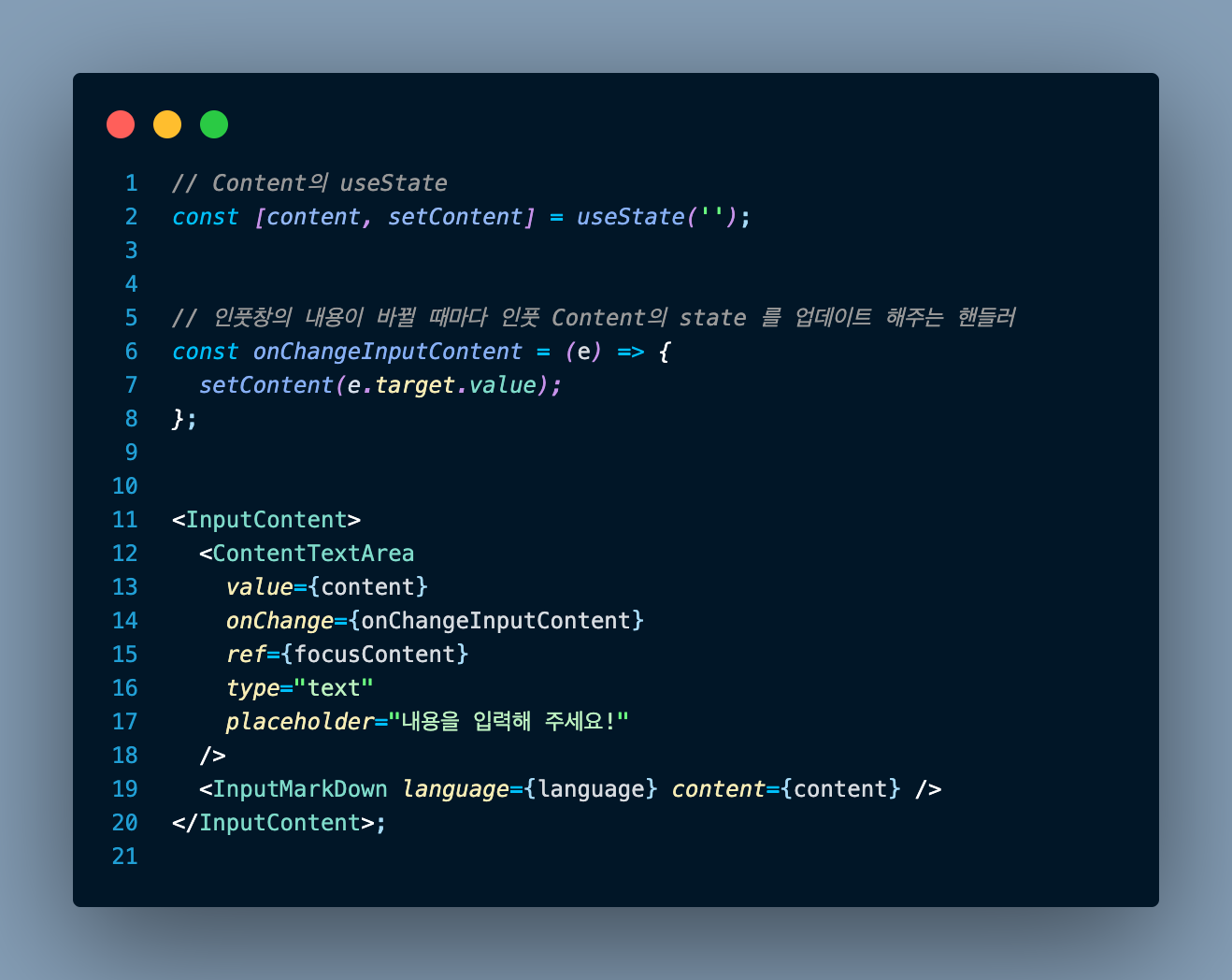
3. 내용 연결하기
InputMarkDown 에 사용자의 글이 똑같이 보이게 하려면,
먼저 input 창의 데이터를 실시간으로 받아 InputMarkDown 에 넣어줘야 합니다.
무엇을 사용해야 할까요? 바로 useState 와 onChange event handler 입니다.
-
Input 창에 onChangeInputContent 라는 이벤트 핸들러를 붙여
Input 창에 적힌 내용이 바뀔 때마다 setState 를 사용해 content 값을 업데이트 한다. -
이렇게 관리되는 content 값을 input 창인 ContentTextArea 에는 value 로,
마크다운 컴포넌트인 InputMarkDown 에는 content 라는 이름의 props 로 내려준다.

-
마크다운 에디터인 InputMarkDown 은 이렇게 받아온 props 를 children 으로 받는다.
한마디로 인풋의 value 인 content 가 마크다운 에디터의 children 이 되는 것이다.

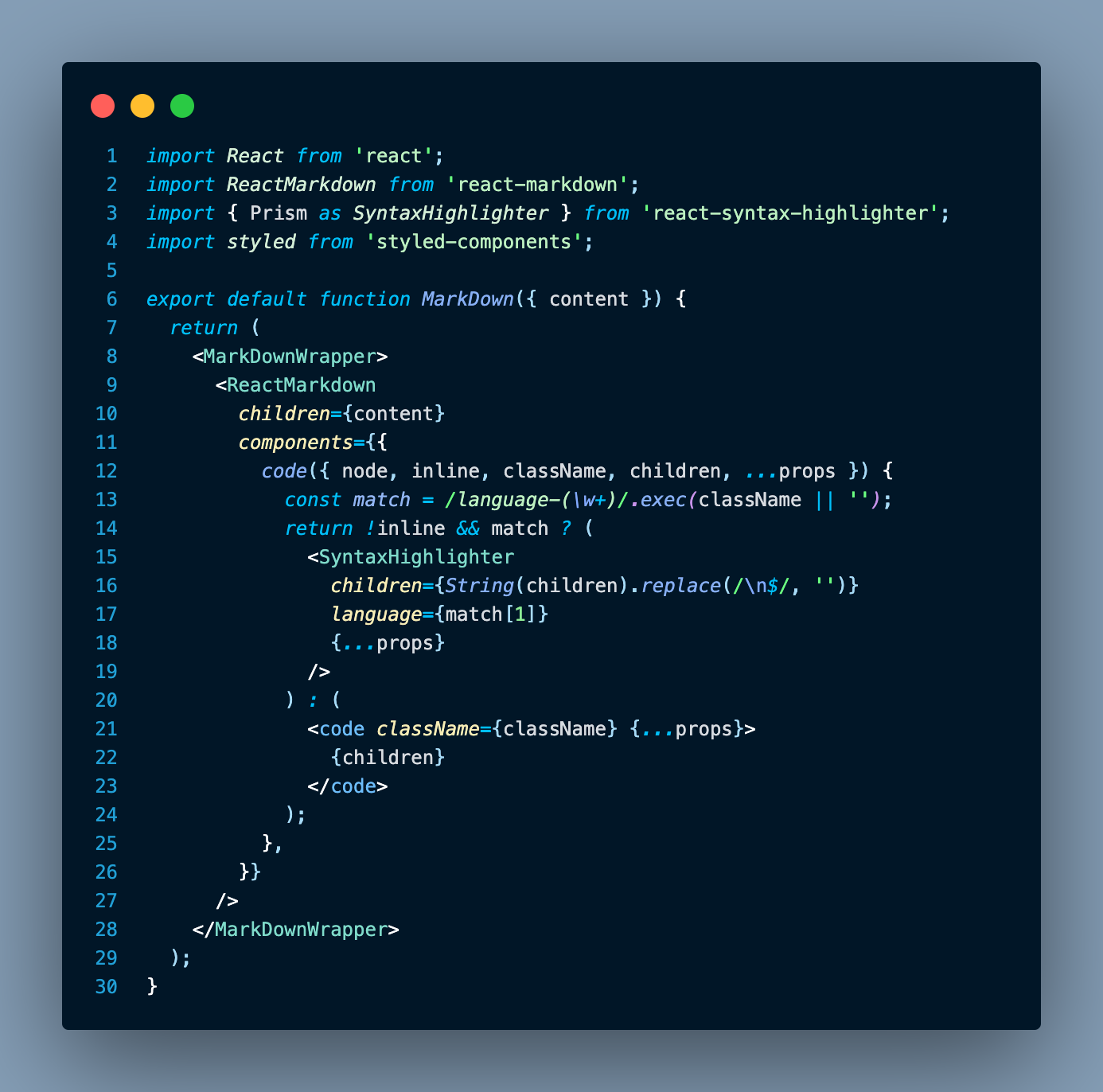
4. 마크다운 라이브러리 사용하기
-
처음에 설치했던 react-markdown 과 'react-syntax-highlighter'를 import 해온다.
-
ReactMarkdown 이라는 태그 안에서 children 으로 위에서 받아온 content 를 넣어준다.
children 을 마크다운으로 번역하는 코드는 react-markdown 라이브러리 공식문서의
Use custom components (syntax highlight) 파트에서 가져온다.

-
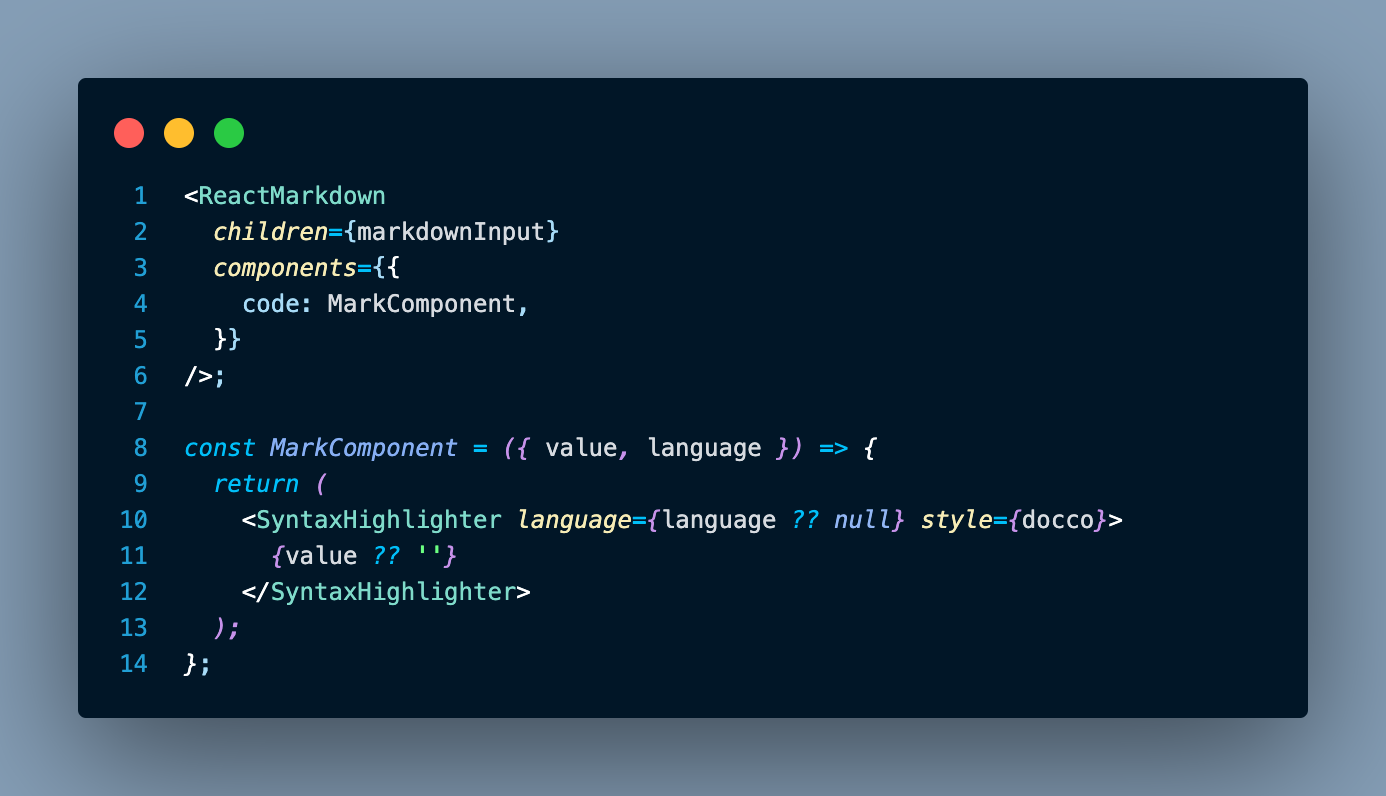
여담으로, ReactMarkdown 을 사용하는 문법을 검색하면 대부분 아래와 같이 간결하게 적어두는데..
이렇게만 해서는 코드가 마크다운 문법으로 변환되지 않는다. 뭐가 잘 안될때는 예시를 더 찾기 전에
항상 공식문서를 꼼꼼하게 읽어보자. 패키지나 라이브러리는 특히! 공식문서에 답이 있다.
(이상 눈물겨운 사투 끝에 문제를 해결한 사람이 말했다..)
5. 스크롤바 꾸미기
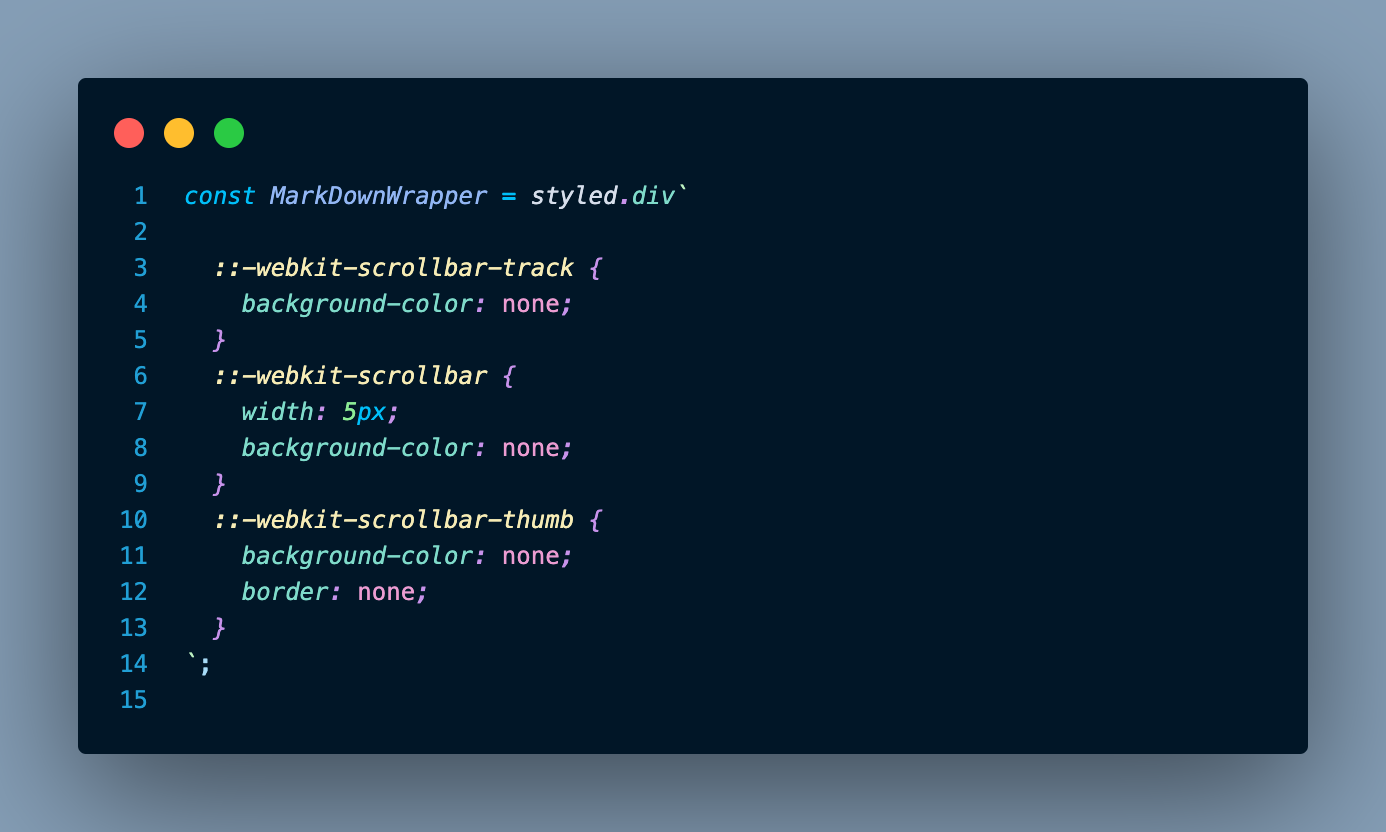
- 처음에 마크다운만 적용했을 때 생기는 스크롤바의 디자인은 끔찍하다.
혹시나 궁금할 사람들을 위해서 내가 사용한 스크롤바 styled-components 코드를 넣어둔다!

6. placeholder 쓰기
- 마크다운 문법에 익숙하지 않은 사람들은 ~~~ 사이에 코드를 입력한다거나,
~~~ 옆에 개발 언어를 쓰면 자동 하이라이팅 되는 등의 기능을 모를 가능성이 크다.
때문에 placeholder 로 간단한 사용법을 알려준다면 더 편리할 것이다.
(참고로, palceholder 에서 줄바꿈(엔터)을 입력하려면, 를 입력해줘야 한다.)
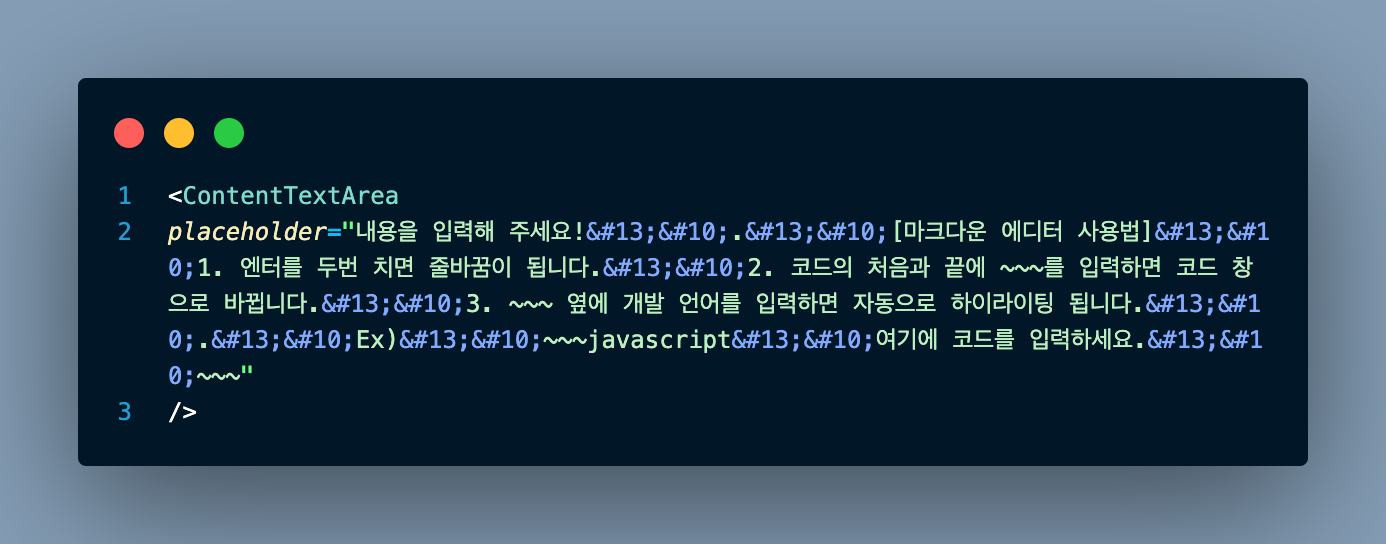
 Helprogrammers 에서는 아래와 같이 써주었다.
Helprogrammers 에서는 아래와 같이 써주었다.

7. 완성, 그리고 아카이빙!
짠 ! 이렇게 마크다운 에디터 완성!!

아카이빙 및 정보공유를 위해서 나의 마크다운 컴포넌트 코드를 아래에 공유해둔다.
아래의 코드는 컴포넌트와 react 를 사용하는 나의 상황에 맞춰져 있으니, 상황에 맞게 수정해서 사용하면 된다.
하이라이팅 기능이나 더 많은 마크다운 문법을 적용하는 방법은 공식문서를 확인하면 된다!
import React from 'react';
import ReactMarkdown from 'react-markdown';
import { Prism as SyntaxHighlighter } from 'react-syntax-highlighter';
import styled from 'styled-components';
export default function MarkDown({ content }) {
return (
<MarkDownWrapper>
<ReactMarkdown
children={content}
components={{
code({ node, inline, className, children, ...props }) {
const match = /language-(\w+)/.exec(className || '');
return !inline && match ? (
<SyntaxHighlighter
children={String(children).replace(/\n$/, '')}
language={match[1]}
{...props}
/>
) : (
<code className={className} {...props}>
{children}
</code>
);
},
}}
/>
</MarkDownWrapper>
);
}
const MarkDownWrapper = styled.div`
color: ${(props) => props.theme.colors.textcolor};
background: ${(props) => props.theme.colors.markdown};
border-radius: 0px 20px 20px 0px;
border: none;
padding: 22px;
width: 50%;
height: 100%;
line-height: 24px;
font-size: 16px;
overflow: auto;
::-webkit-scrollbar-track {
background-color: none;
}
::-webkit-scrollbar {
width: 5px;
background-color: none;
}
::-webkit-scrollbar-thumb {
background-color: none;
border: none;
}
`;
참고 :
react-markdown 공식문서
React markdown editor
How to Create Live Markdown Editor in React Js
0 React Markdown: A Thorough Guide With Markdown Examples

멋져요