Store 및 useSelector 사용이라는 Redux 의 이점을 활용하여
Theme provider 를 사용해서 전역 props를 내려주는 방식으로
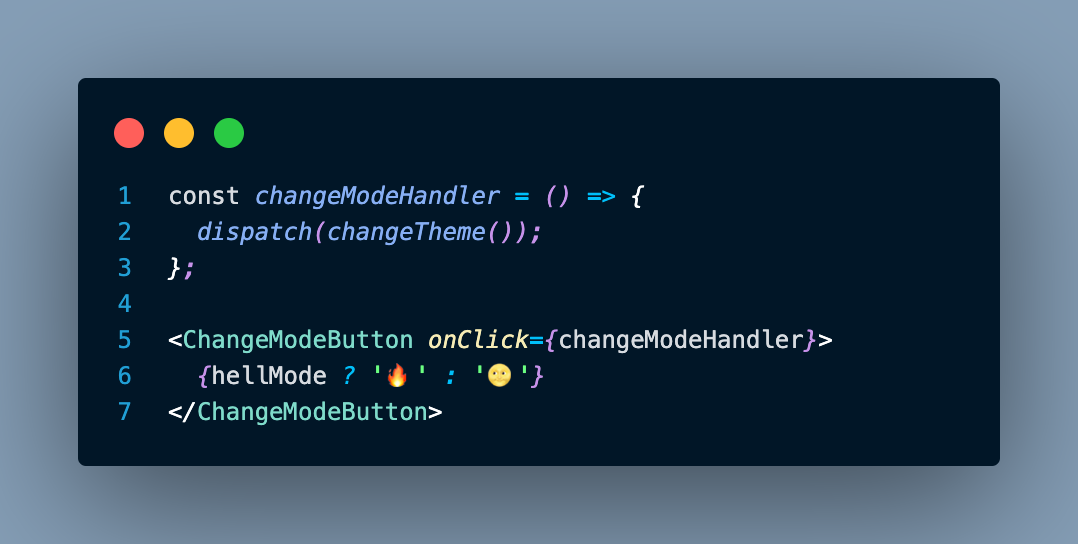
onclick 시 false ↔ true 로 변경되는 다크모드 ↔ 헬모드를 구현했습니다.
작동 순서를 살펴보겠습니다.
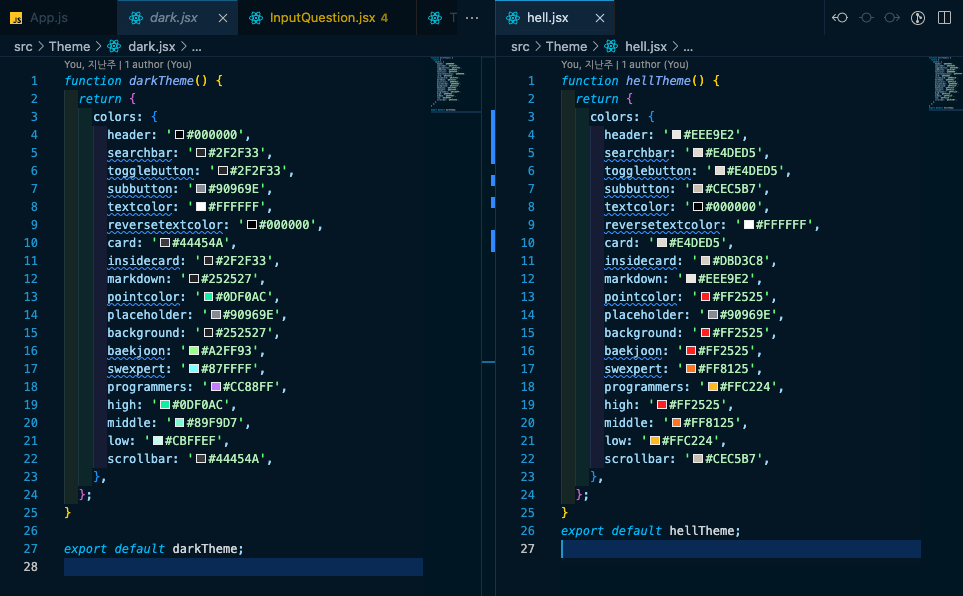
먼저, 다크모드와 헬모드 각각 Theme 파일을 생성하고, 같은 key 값으로 각각 색상을 할당합니다.

다크모드인지 헬모드인지를 결정하는 state 는 hellMode 의 false / true 불린값으로 지정합니다.
header 에 있는 테마스위치 변경을 클릭하면, changeTheme 이라는 dispatch 가 실행됩니다.

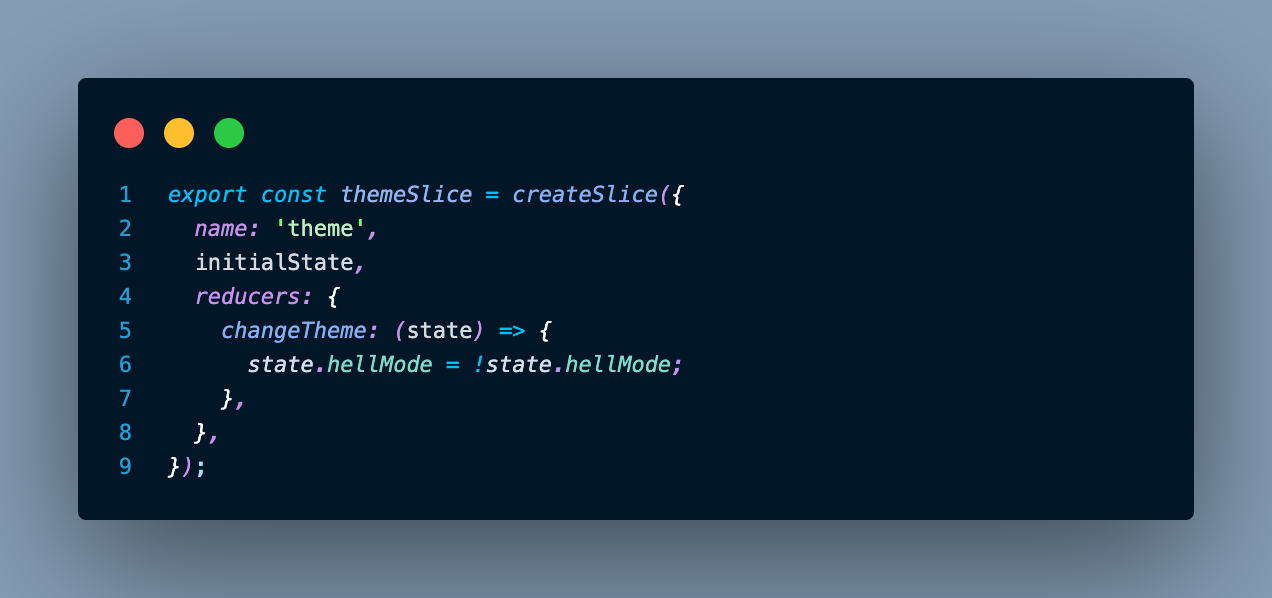
해당 dispatch 는 slice 내의 reducer 를 통해 hellMode 의 state 값을 현재 상태와 반대로 만들어주고
변경된 상태값을 store로 보내 관리하는 작업을 발생시킵니다.

이렇게 store 에 저장된 state 값을 useSelector 를 통해 전역에서 불러옵니다.
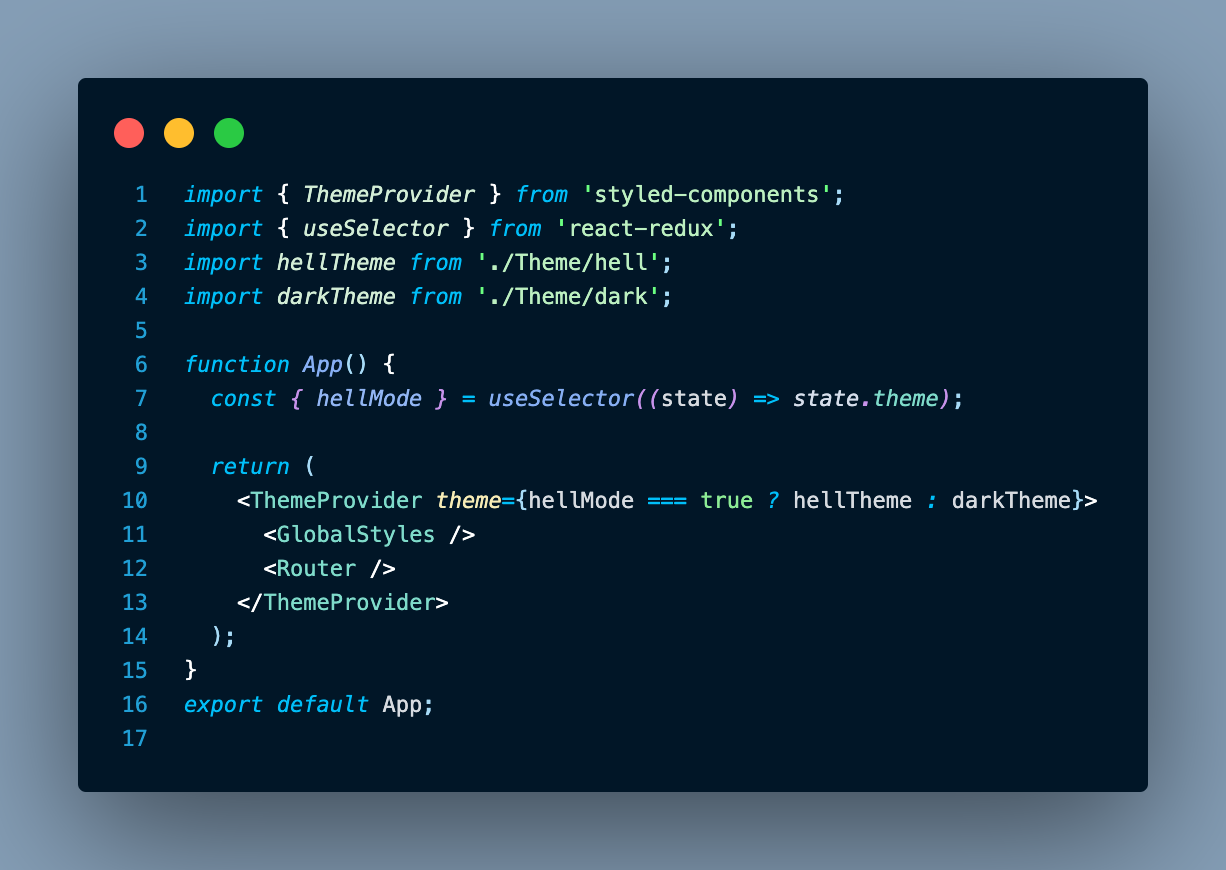
불러온 state 값을 전역에서 관리하기 위해서는 먼저 ThemeProvider 를 사용해 전체 컴포넌트를 감싸주고,
ThemeProvider 내에 theme 이라는 이름의 prop 을 주입해야 합니다.
위에서 저장해둔 hellTheme 과 darkTheme 을 App.js 에 import 하여
hellmode state 값의 true / false 에 따라 hellTheme 혹은 darkTheme 의 내용을
곧 현재 theme 의 내용으로써 모든 하위 컴포넌트들에게 props 로 내려준다는 삼항연산자를 사용했습니다.

이렇게 provider 를 통해 전역으로 props 를 주입시켰기 때문에,
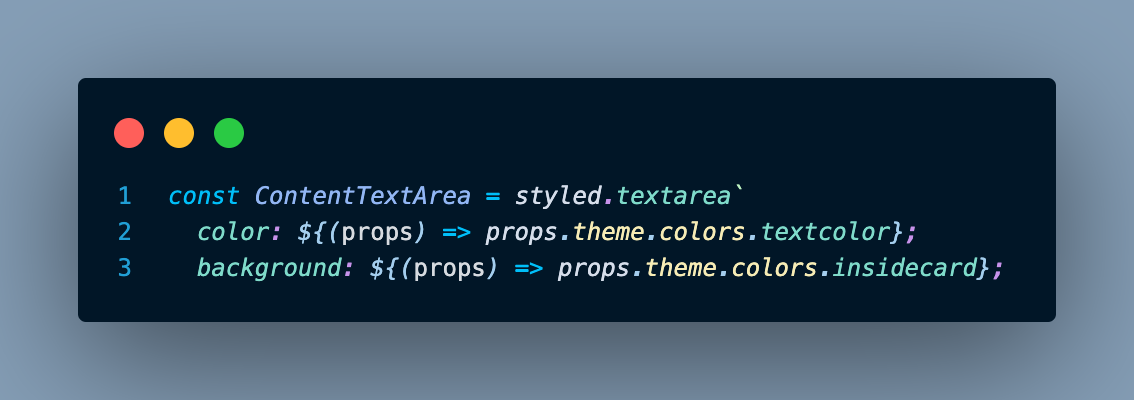
props drilling 없이 각 컴포넌트의 styled-components 섹션에서
탬플릿 리터럴을 사용해 ‘theme’ props 를 직접 가져다 쓸 수 있습니다.