1. 프로젝트 생성
- firebase 사이트에서 프로젝트 생성 > 프로젝트 개요 > 프로젝트 설정

- SDK 설정 및 구성에서 npm 선택 및 프로젝트에 설치
npm install firebase- 프로젝트에 firebase.js 만들고 아래 내용 import 및 기본 셋업
(각자 프로젝트에 할당되는 고유 번호 입력)
(VScode 와 firestore 를 연결시키는 dbservice 변수 선언)
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
// 아래 데이터는 본인의 Firebase 프로젝트 설정에서 확인할 수 있습니다.
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
};
// Initialize Firebase
export const app = initializeApp(firebaseConfig);
export const dbService = getFirestore(app);2. Firebase CRUD 스니펫
import {
onSnapshot,
query,
collection,
doc,
orderBy,
addDoc,
getDoc,
getDocs,
updateDoc,
deleteDoc,
} from "firebase/firestore";
// Create
addDoc(collection(dbService, "폴더명(collection)"), 추가할객체); // collection안으로 객체( doc.data() ) 추가 이 때 doc.id는 자동으로 생성됨
// Read (단일 데이터 읽기)
const snapshot = await getDoc(doc(dbService, "폴더명(collection)", "파일명(doc.id)")); // 하나의 doc를 가져옴.
snapshot.data() // 가져온 doc의 객체 내용
snapshot.id // 가져온 doc의 id
// Read (내 Firestore collection 내에 변경이 생길 때 마다 실시간으로 읽기)
const q = query(
collection(dbService, "폴더명(todos)"),
orderBy("createdAt", "desc") // 해당 collection 내의 docs들을 createdAt 속성을 내림차순 기준으로
);
onSnapshot(q, (snapshot) => { // q (쿼리)안에 담긴 collection 내의 변화가 생길 때 마다 매번 실행됨
snapshot.docs.map((doc) => {
const newState = {
id: doc.id,
...doc.data() // doc.data() : { text, createdAt, ... }
}
});
});
// Read (query에 해당하는 모든 docs 가져오기)
const querySnapshot = await getDocs(q);
// doc.id는 DB가 자체적으로 생성하는 값으로, id도 함께 포함시키기 위해 객체 재구성
const newArr = [];
querySnapshot.forEach((doc) => {
const newObj = {
id: doc.id,
...doc.data(),
};
newArr.push(newObj);
});
// Update
updateDoc(doc(dbService, "폴더명(collection)", "파일명(doc.id)"), { text: "변경할 값" }) // doc 지정 후 변경할 속성 및 값 지정
// Delete
deleteDoc(doc(dbService, "폴더명(collection)", "파일명(doc.id)")); // 해당 doc 를 삭제참조: firebase 공식문서
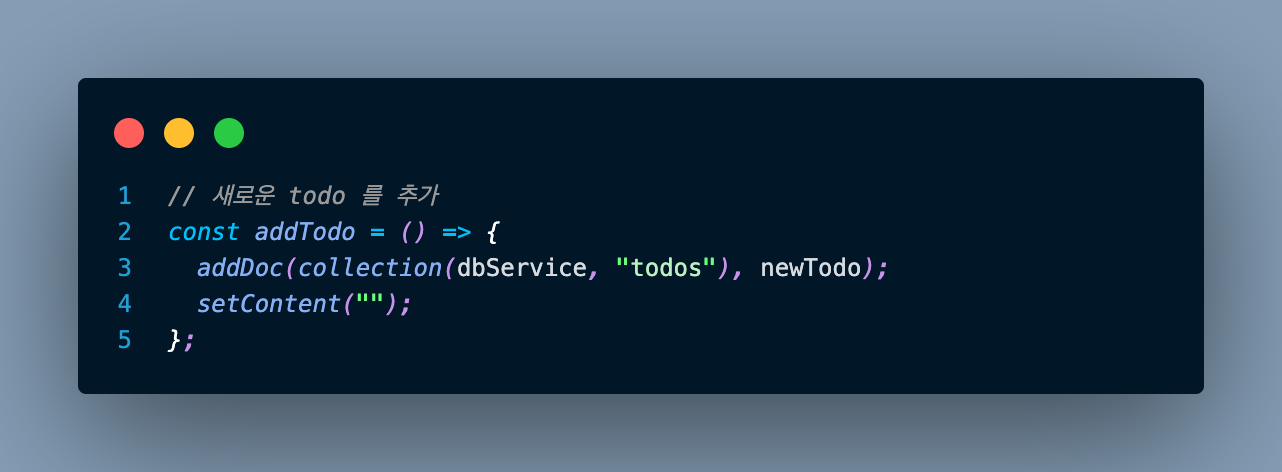
3. CREATE / addDoc
- 저장될 컬렉션 위치를 지정하고 그 안에 데이터 넣어주기

4. READ / getDoc
- 데이터베이스에 저장된 데이터 값 불러오기
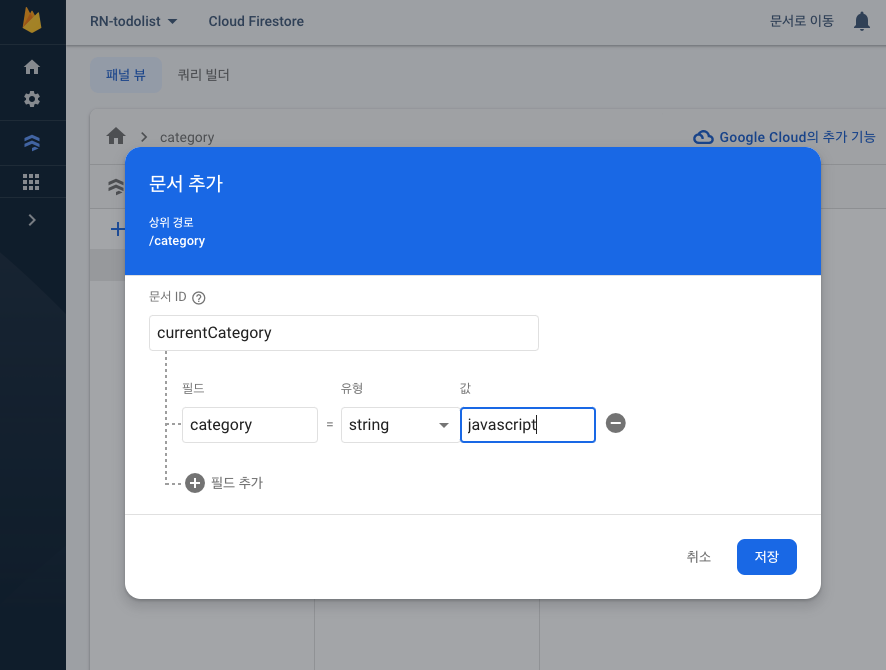
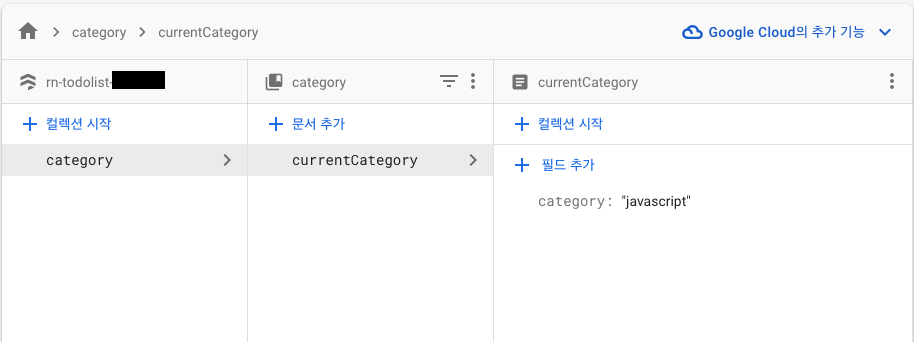
- 초기 컬렉션 생성하기


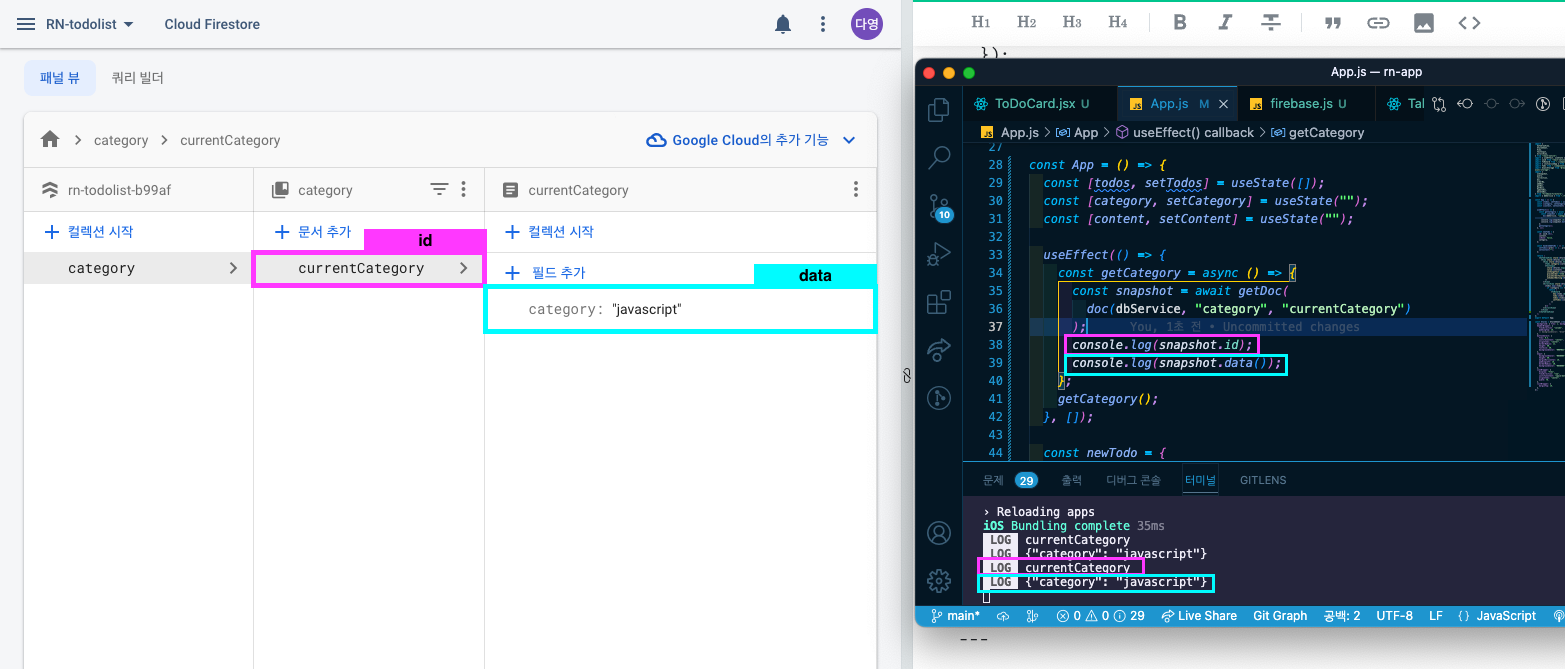
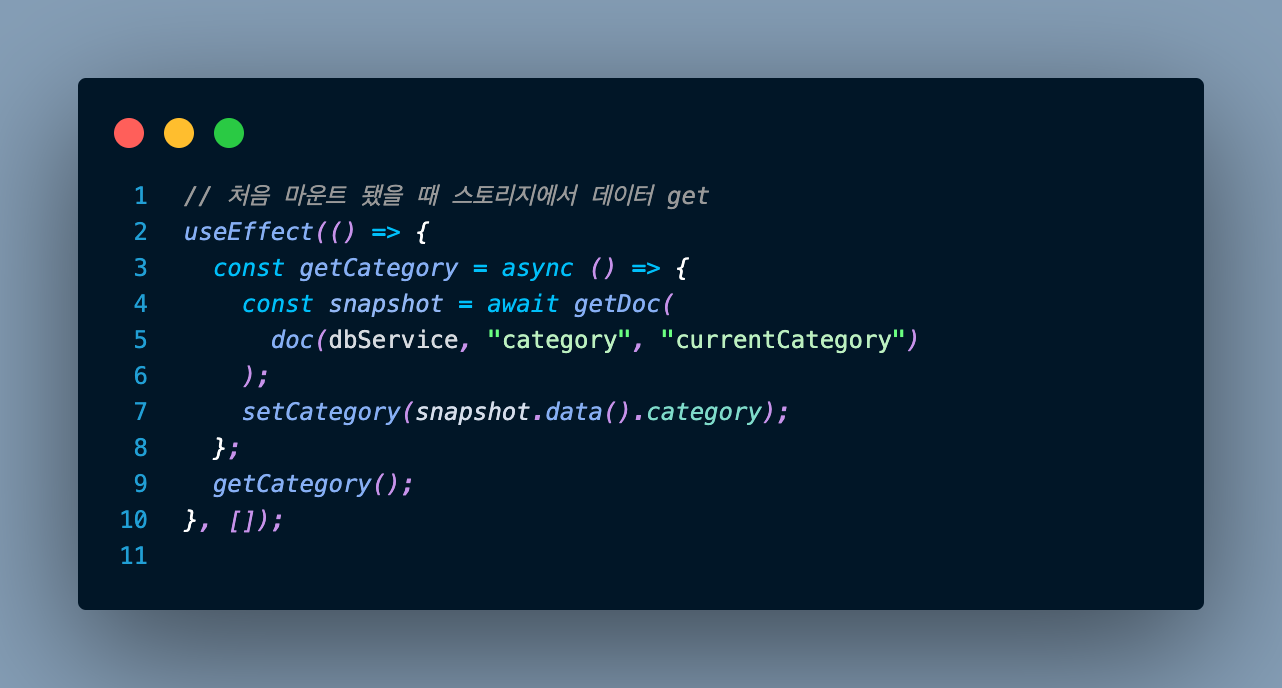
- 데이터 get 하기 - 불러올 내용 콘솔로 확인하고, 넣어주기


5. READ / onSnapshot
- 데이터베이스에 저장된 데이터 목록 불러오기
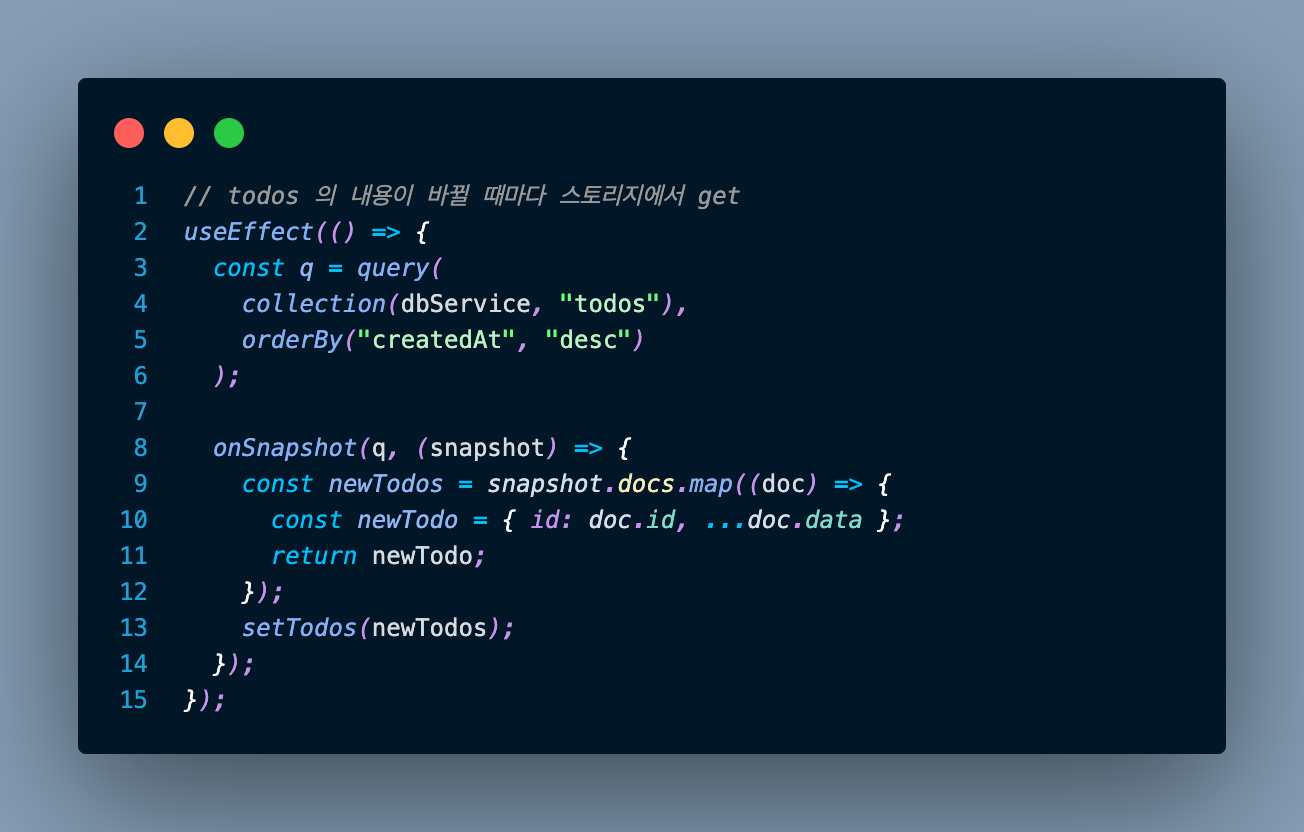
- 쿼리와 콜백함수를 인자로 받는 onSnapshot / 쿼리 안의 내용이 변할때마다 매번 get 실행
onSnapshot(q, (snapshot) => { }) - onSnapshot API 를 사용해 "todos" 라는 이름의 컬렉션의 값이 변경될 때마다,
todos 컬렉션 내부의 모든 document 들을 불러와서,
createdAt 의 내림차순으로 정렬해 setTodos 한다.

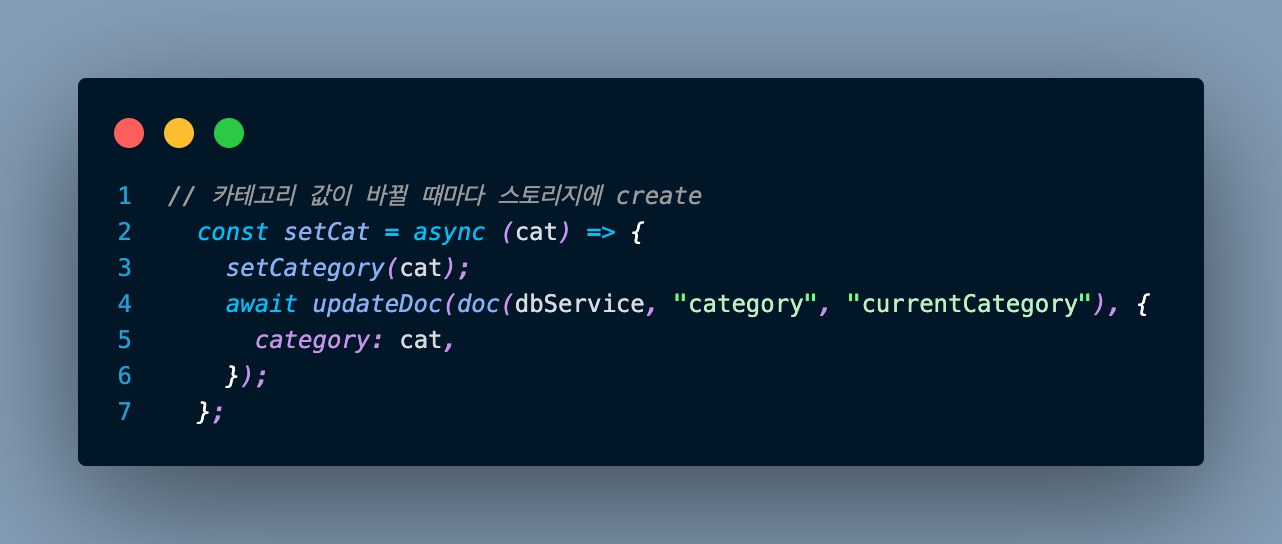
6. UPDATE / updateDoc
- 변하는 값이 저장될 컬렉션 위치를 지정하고 그 안에 데이터 넣어주기

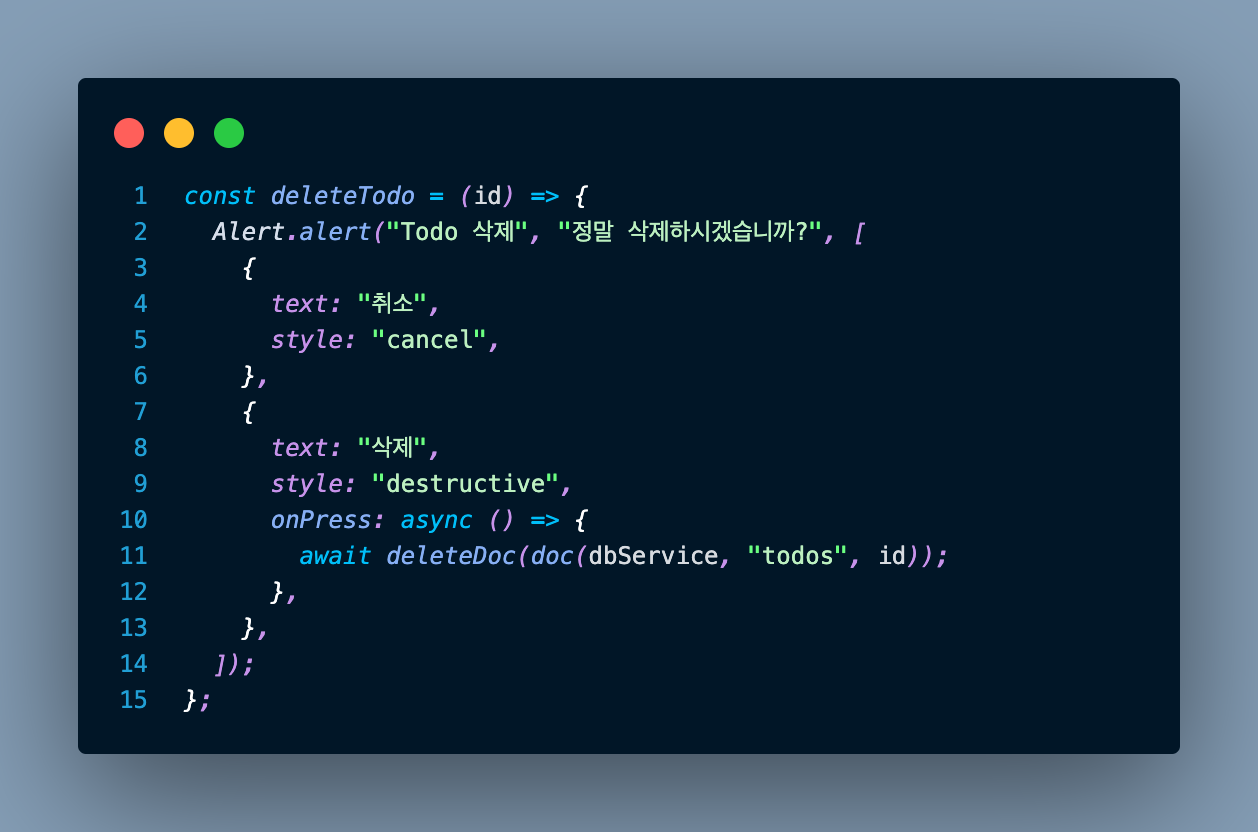
7. DELETE / deleteDoc
- 삭제를 누른 todo 의 id 값과 일치하는 id 값을 가진 문서를 삭제하는 deleteDoc