오류발견!
파이어베이스와 연결하는 로직을 짜고 난 뒤로
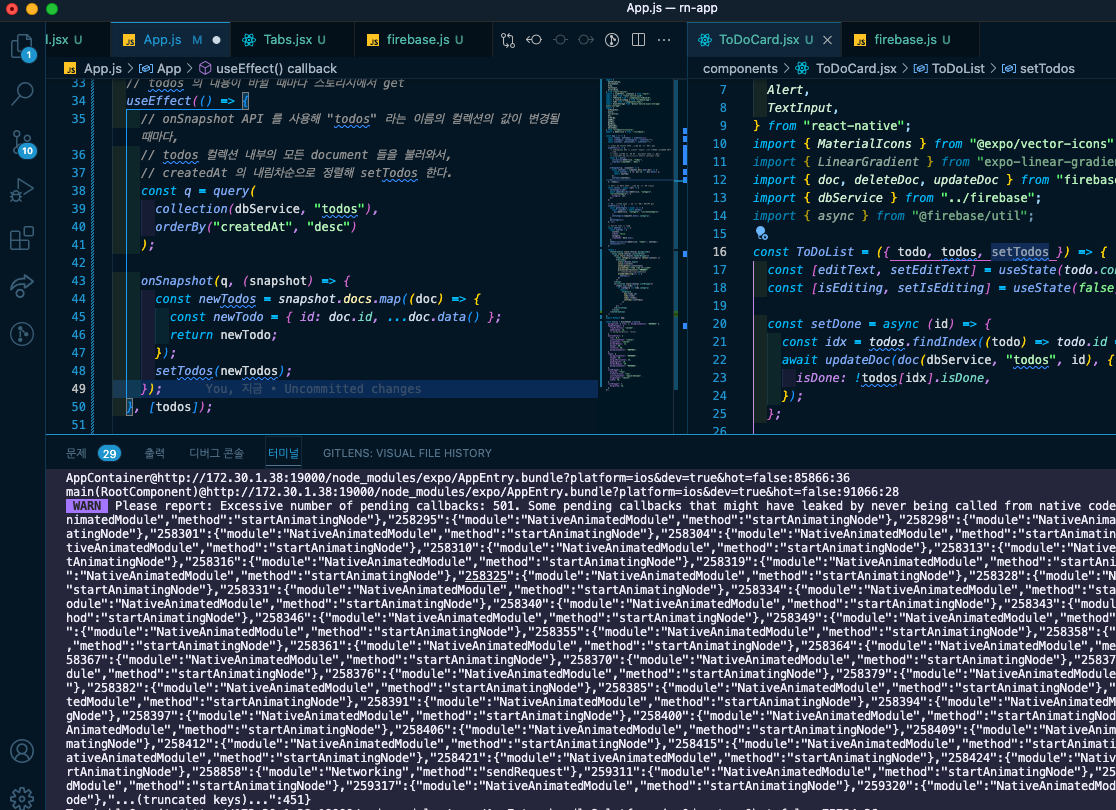
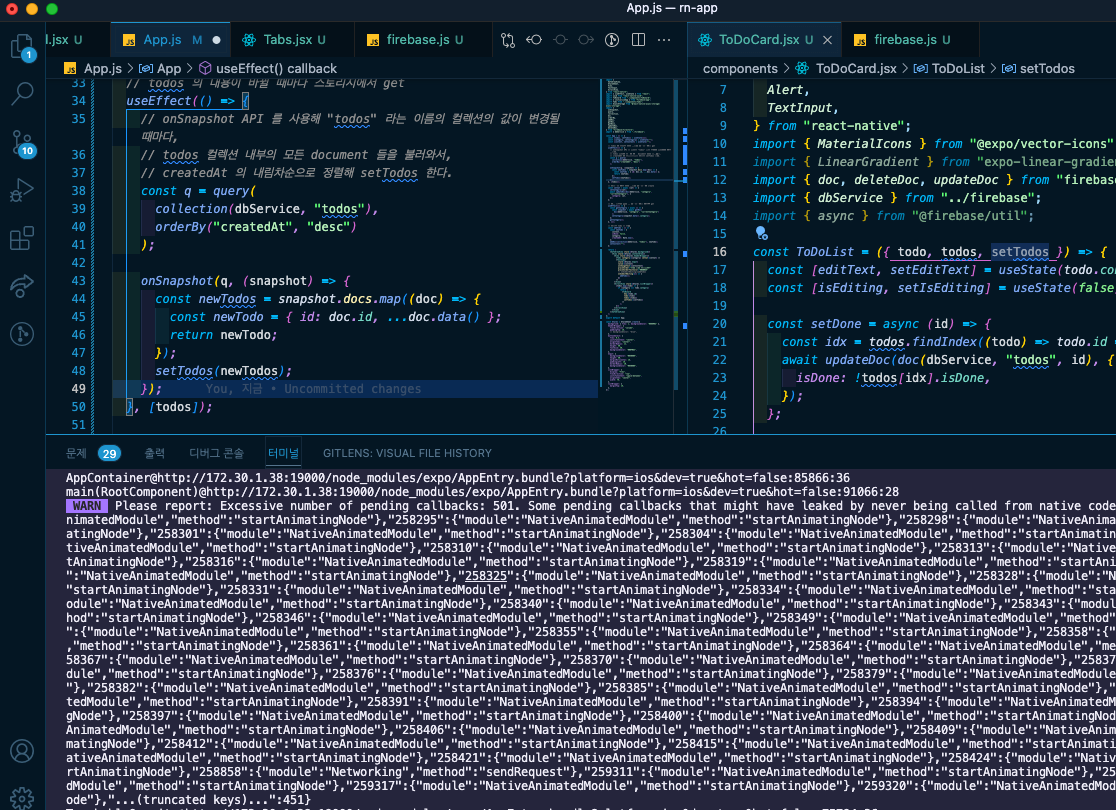
Excessive number of pending callbacks 라는 에러문구가 뜨면서
점점 느려져서 기능 작동은 하는데 처음 한 번 빼고는 아예 먹통이 되어버리는 현상이 발생했다.

n번째 시도 > 해결
해당 오류 아래에 딸려 나오는 태그나 로직들을 하나하나 주석처리 해봤다.
TouchableOpacity, LinearGradient, 파이어베이스 로직..
진짜 한시간 넘게 주석처리하고 리로드해서 확인해보고 하다가 결국 발견했는데,
또, useEffect 문제였다. 일단 이번 에러는 의존성 배열을 잘못 지정해준 것이 문제였다.
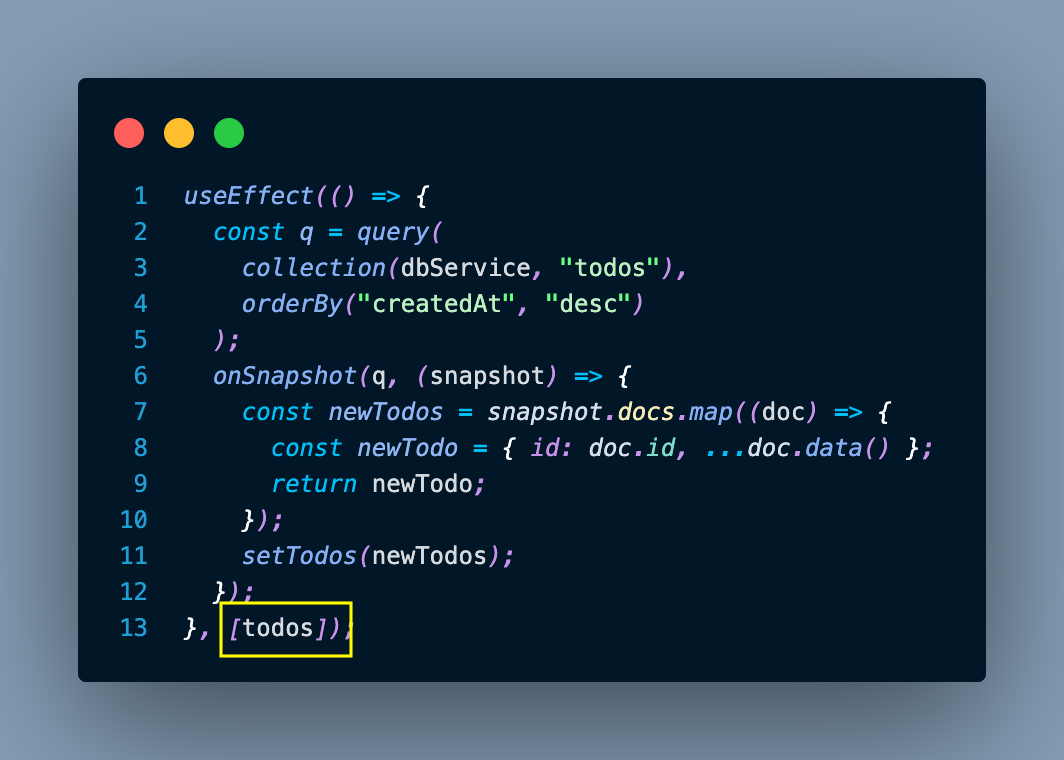
onSnapshot API 를 사용해 todos 라는 이름의 컬렉션값이 변경될 때마다,
컬렉션 내부의 모든 document 를 불러와서 다시 setTodos 하는 로직이었는데,
변경될 때마다 새로 실행한다는 것만 생각해서 useEffect 에 todos 를 의존성 배열로 넣어줬다.

그런데 onSnapshot 이라는 API 자체가 변경값이 생길 때마다 다시 setState 를 해주는 로직이라
todos 가 변경될때마다 useEffect 가 재실행되고,
useEffect 안의 onSnapshot 이 재 실행되면서 setTodos 를 해줘서,
useEffect 가 또 실행되는 무한루프에 빠진듯 하다.
그래서 너무 Excessive (과도한) 양의 data 가 계속 불러와진다는 에러가 뜬 것으로 보인다.
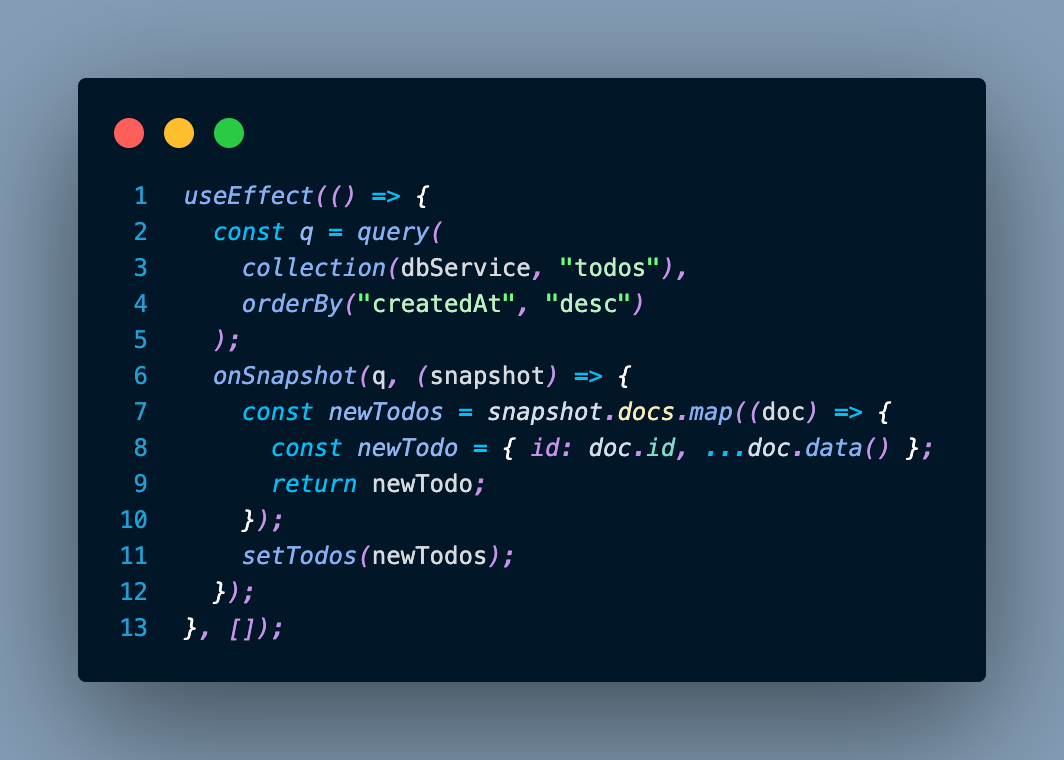
아래처럼 의존성 배열을 없애주니 문제가 해결됐다.

그나저나 useEffect 진짜 개념 확실하게 다시 공부하고 가야겠네...
하루에만 useEffect 로 두번 심각한 에러가 나다니...
react 할 때 useEffect 랑 무한루프 개념이 약간 찜찜한데 시간 없어서 그냥 넘어갔더니 이 사단이 났다..ㅜㅜ


혹시 파이어베이스 이름의 유래가,
사용을 하게되면 머리에 불이 붙는 것처럼 열받아서 파이어베이스인건가요?