구조 분해 할당 & Children
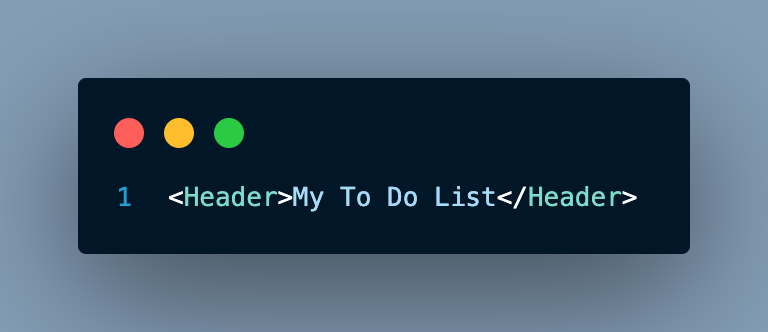
Header 라는 컴포넌트가 있다.
이 컴포넌트는 겉보기로는 props 를 내려받지 않은 것처럼 보인다.
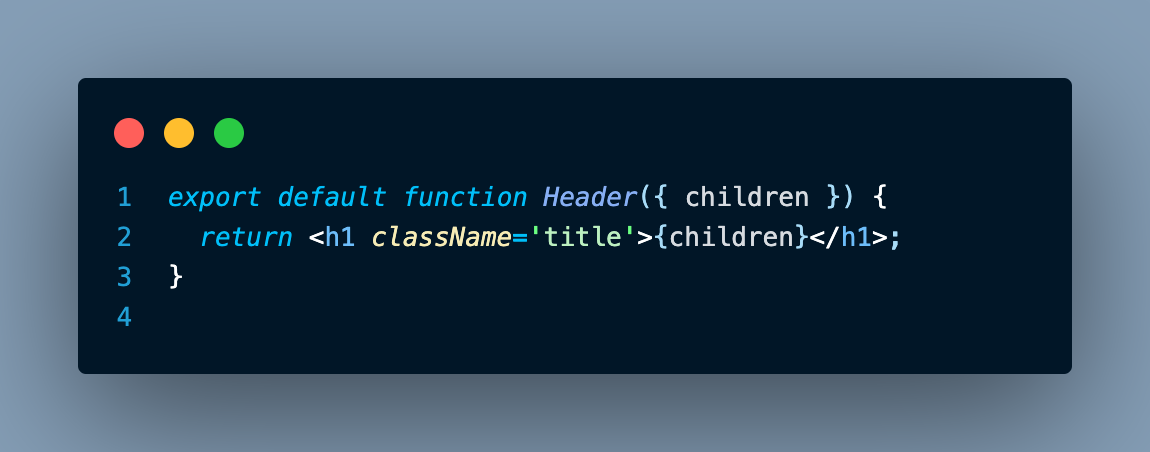
 하지만, Header 컴포넌트 안으로 들어가보면 children 이라는 props 를 받고 있다. 왜일까?
하지만, Header 컴포넌트 안으로 들어가보면 children 이라는 props 를 받고 있다. 왜일까?
children 은 따로 내려주지 않아도 자동으로 내려가는 기본값으로
태그 사이의 텍스트를 props 로 넘겨주는 것이기 때문이다.
여기서는 <Header> 와 </Header> 사이에 들어간 My To Do List 가 childeren 이다.
 여기서 한가지 의문이 더 생긴다.
여기서 한가지 의문이 더 생긴다.
children 이 props 라면 왜 props 로 받아서 props.children 으로 사용하지 않았을까?
물론 그렇게도 사용할 수 있다. 하지만 여기서는 구조분해할당을 통해 children 을 바로 꺼내쓴다.
구조분해할당이란, JavaScript 표현식 중 하나로 말 그대로 구조를 깨서 할당한다는 뜻이다.
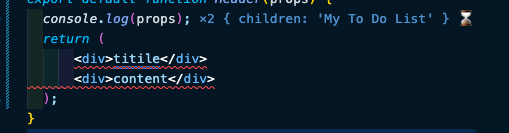
실제로 console 에 header 컴포넌트의 props 를 찍어보면 이렇게 나온다.
 props 는 'key: value' 쌍으로 구성된 다양한 프로퍼티를 가진 객체임을 알 수 있다.
props 는 'key: value' 쌍으로 구성된 다양한 프로퍼티를 가진 객체임을 알 수 있다.
구조분해할당이란 결국 객체라는 구조를 분해해서 내부 프로퍼티로 데이터를 각각 가져다 쓰는 것을 말한다.
컴포넌트의 return
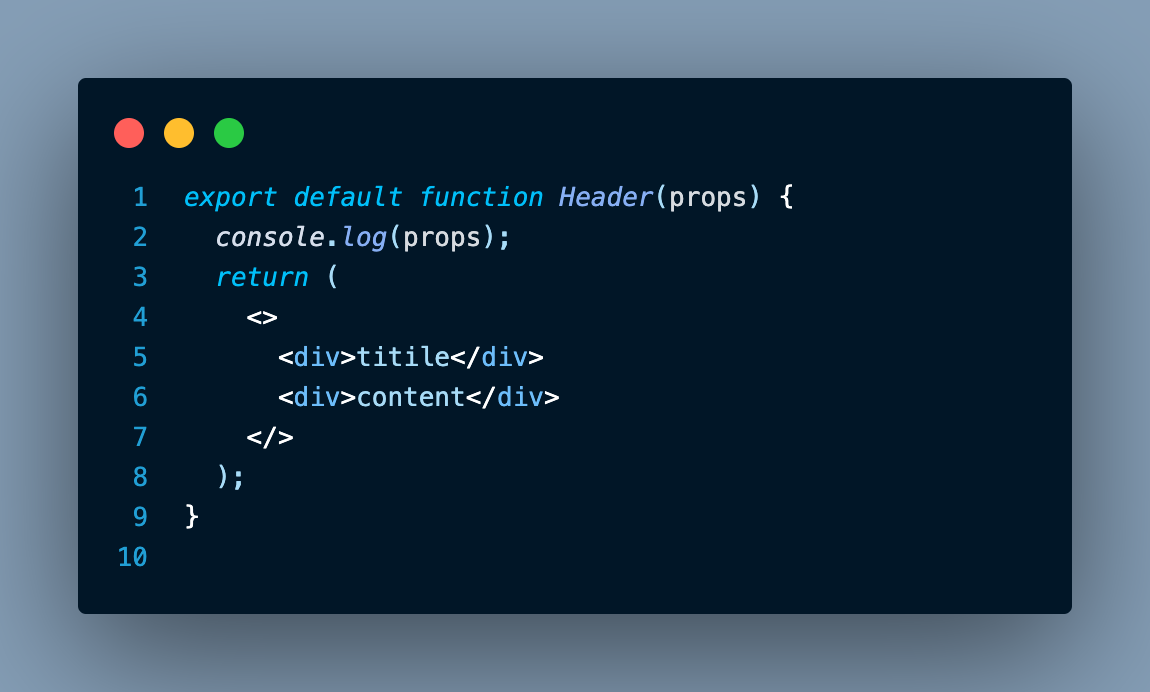
컴포넌트의 return 은 단 하나의 동일 레벨 컴포넌트만 존재해야 한다.
최상단에 두개의 컴포넌트가 존재하게 되면 에러가 발생한다.

그렇다면 return 안에 두개의 컴포넌트를 넣고 싶다면 어떻게 해야할까?
최상단 컴포넌트를 하나 만들고, 그 안에 두개의 컴포넌트를 넣어주면 된다.
하지만, html 상에 드러나는 최상단 컴포넌트를 만들고 싶지 않은 경우엔 어떻게 해야할까?
그럴 땐, 하나의 팁이 있다. 빈 태그를 최상단 컴포넌트로 넣어주는 것이다.
빈 태그는 리액트가 읽지 않기 때문에 return 의 규칙을 지키면서 원하는 대로 컴포넌트 구성을 할 수 있다.