오류발견
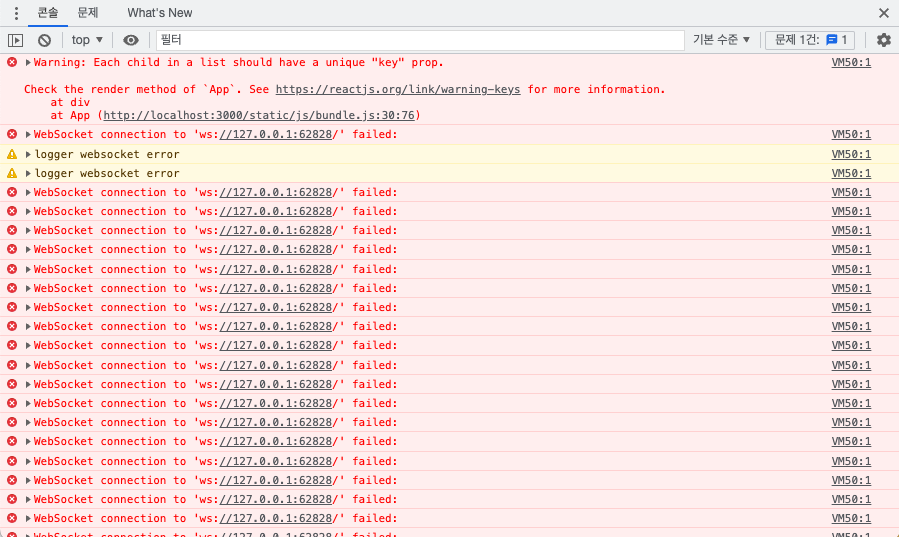
 예고도 없이 어느순간 피를 뿜는 브라우저 창이 나왔다..
예고도 없이 어느순간 피를 뿜는 브라우저 창이 나왔다..
오타나 컴포넌트 연결을 다 털어봤지만 원인을 알 수 없었다.
하지만, 알고보면 늘 그렇듯 컴퓨터는 잘못이 없었다.
모든 것은 인간의 잘못일 뿐...
해결 방법에는 아래와 같은 두 가지가 있다.
첫 번째 시도 > 해결
서버를 열었다면 쓰지 않을 때 어떻게 해주어야 할까?
당연히 꺼주어야 한다. ^^
꺼주는 방법은 $ctrl + c
하지만 난 당연한 일을 하지 않았고, 그냥 터미널과 브라우저를 꺼주기만 하면 되는 줄 알았다.
그렇게 한 프로젝트에서 yarn start 를 계속해서 새로 시작했고... 그 결과
어느시점에 서버 연결이 꼬여서 저렇게 나왔던 것이었다.
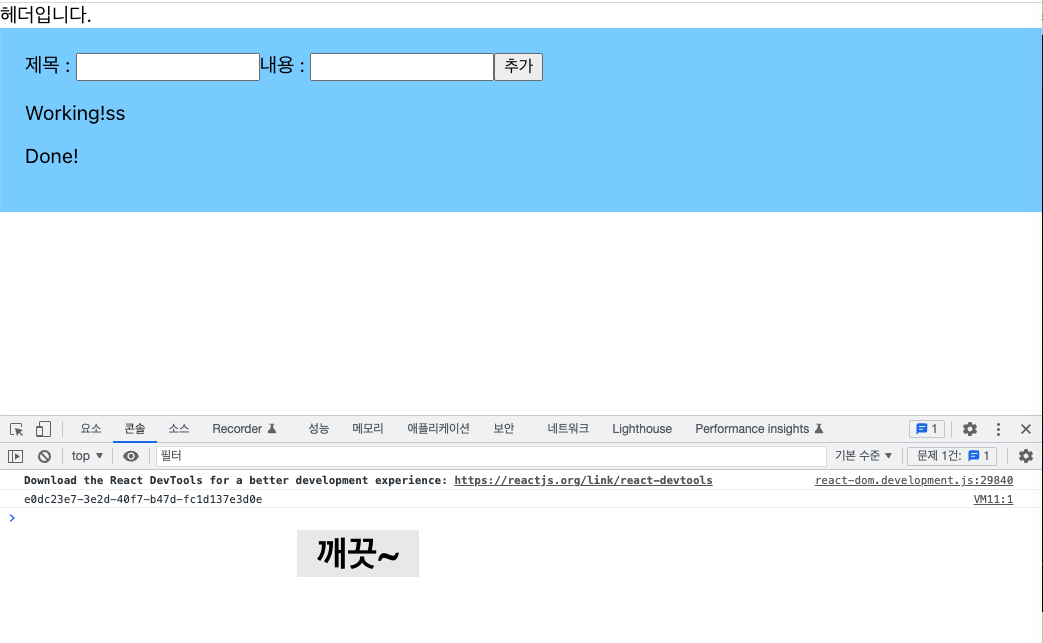
그래서 일단 모든 창을 닫고 컴퓨터를 재부팅해서 깔끔하게 만들어주자 더이상 에러가 나지 않았다.
터미널에서 서버를 닫으면, 브라우저 창 자체는 꺼지지 않는다.
대신 콘솔에 서버와의 연결이 끊어졌다고 위의 사진처럼 피를 뿜게 되는 것이다.
브라우저 입장에서는 로컬서버가 닫히면서 죽은 서버가 되었는데
브라우저 창은 계속 열려있으니 연결에러가 난다는 말을 할 수 밖에 없는 것이다.
자, 기억하자.
$yarn start 로 서버를 켜줬으면,
$ctrl + c 로 서버를 꼭 닫아주자.
우리 브라우저 피 토하지 않도록~!
브라우저야~ 미안했다~~~
행복해진 브라우저의 모습...

두 번째 시도 > 해결
하지만 또 문제가 발생했다면??
node_modules 를 삭제하고 yarn or npm 을 새로 까는 방법을 시도한다.
yarn 을 깔았었다면, yarn.lock,
npm 을 깔았었다면, package-lock.json 도 같이 삭제해주어야 한다.
node_modules 가 바로 실행되는 것이 아니라
위의 yarn.lock 혹은 package-lock.json 을 거쳐서 실행되기 때문이다.
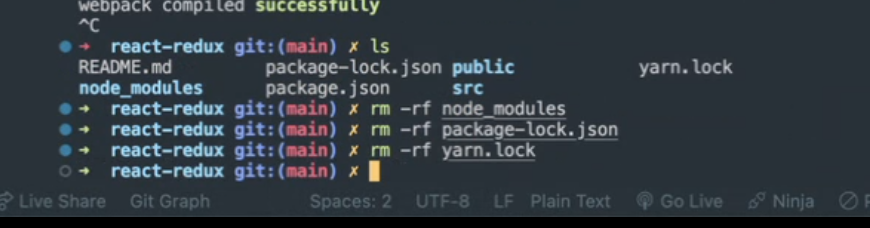
파일에서 우클릭으로 지워도 되지만, 아래처럼 터미널을 적극적으로 이용하도록 하자.
$rm -rf node_modules
$rm -rf package-lock.json
$rm -rf yarn.lock
이후
$yarn install
$npm install

Tip)
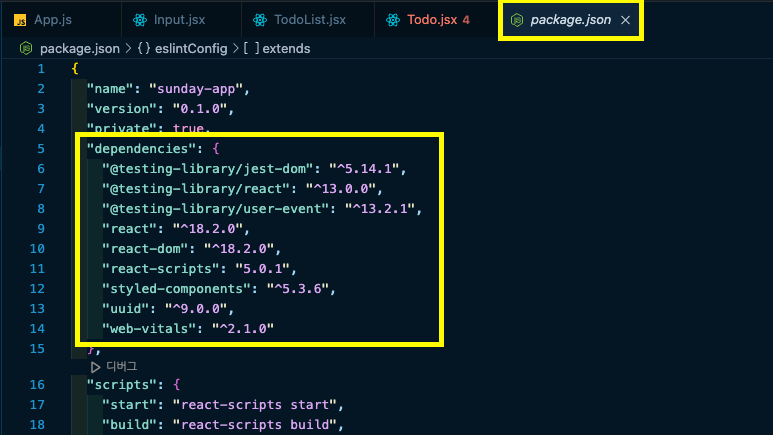
yarn install 을 할때 컴퓨터는 package.json 파일 내부의
dependencies 를 참고해서 필요한 요소의 버전을 확인해 깔아주기 때문에
팀프로젝트를 할 때에는 필요한 패키지를 dependencies 에 꼭 등록해주어야 한다.
(새로 설치할 때 자동으로 dependencies 가 업데이트 되긴 한다.)
참고 : git clone 과 node_modules