- 새로운 파일을 하나 생성해보자! (yarn 이 깔려있다는 전제 하에!)
터미널 >yarn create react-app [파일명]
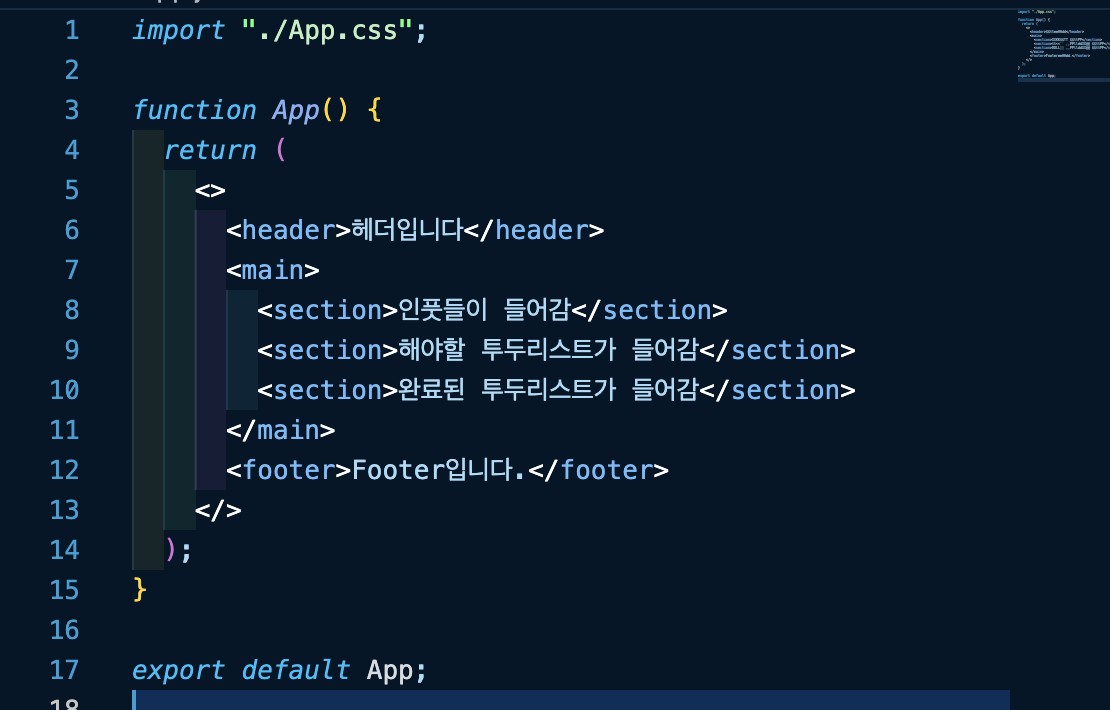
- App.js ) 먼저 큰 구조를 그려본다. (header / main / footer)

- App.js ) 기본 elements 를 만들어준다.

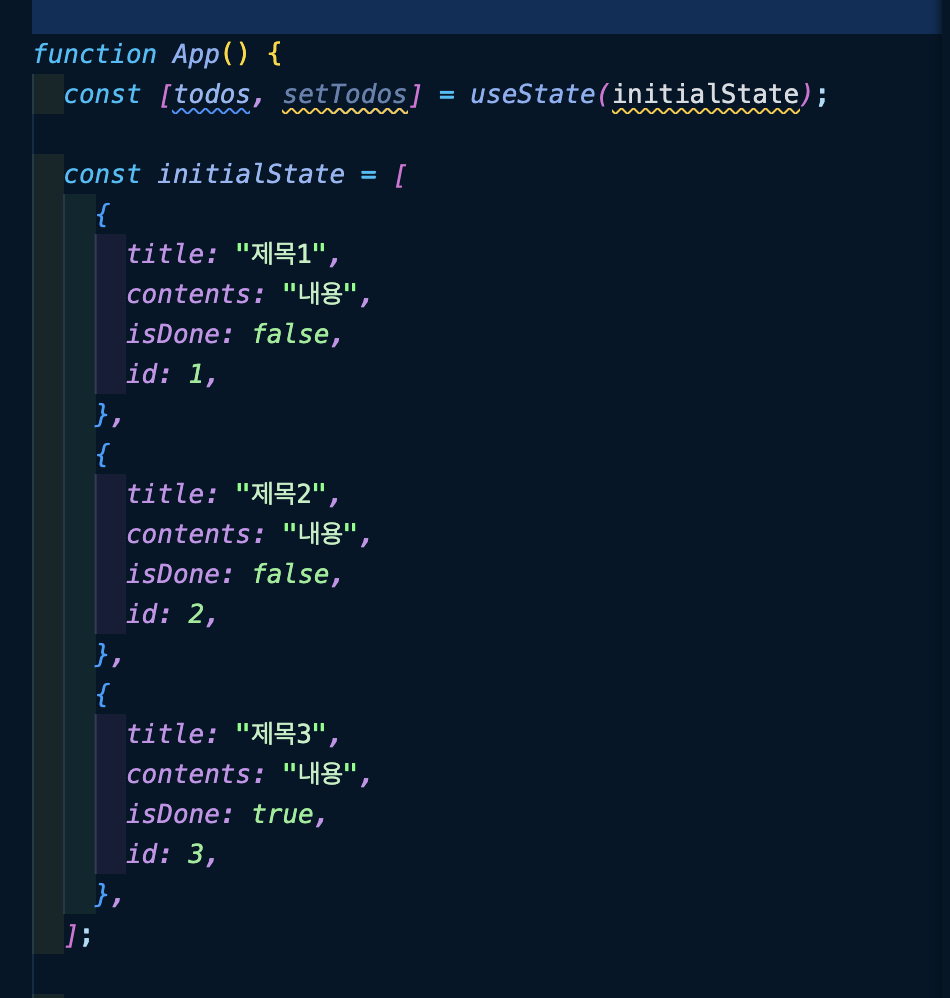
- App.js ) 맨 먼저 투두리스트와 투두의 state를 변경할 수 있는 함수를 선언한다.
useState 안에 투두리스트의 기본값을 initialState 라는 객체배열형태로 선언해 가져온다.

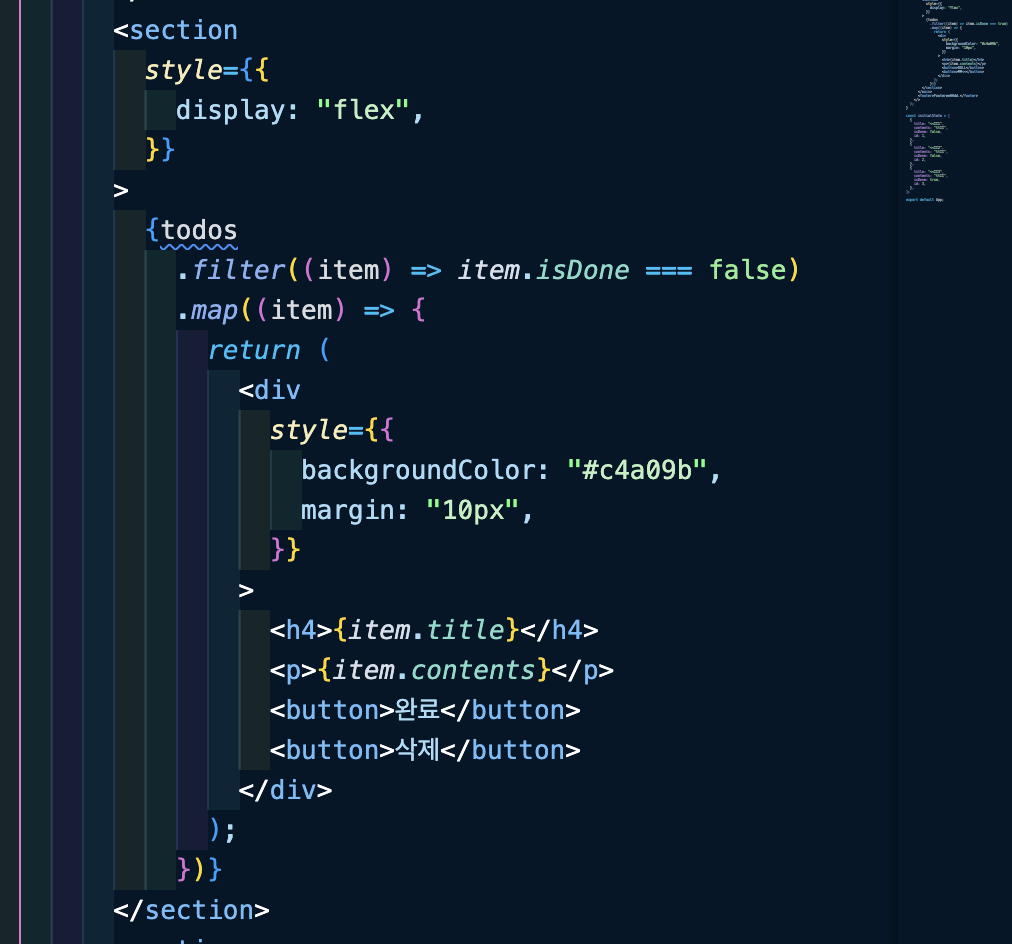
- App.js ) 미완료 투두리스트 섹션 안에
투두리스트를 filter 로 돌려서 isDone 이 false 인 것을 고르고,
이걸 또 map으로 돌려서 todos 요소를 넣고자하는 골격 안에 { } 로 배정해주는 함수를 넣는다.
(완료 투두리스트 섹션 안에도 같은 로직을 반복해준다.)
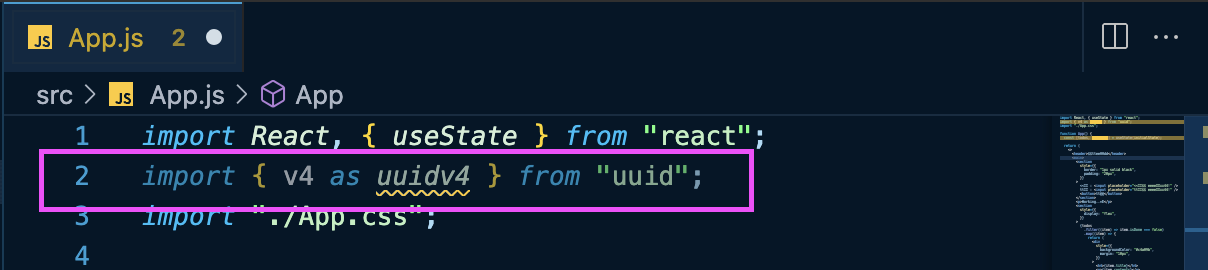
- App.js ) uuid를 설치하고 불러와준다.
id 값을 순서대로 배정하면, 나중에 삭제, 수정 등을 할 때 id 값이 꼬일 수 있어
unique 한 id 값을 배정해주어야 하기 때문이다.
터미널에 아래 중 한개를 골라 입력해주면 설치된다.
yarn add uuid
npm install uuid

- id 값 받아오기
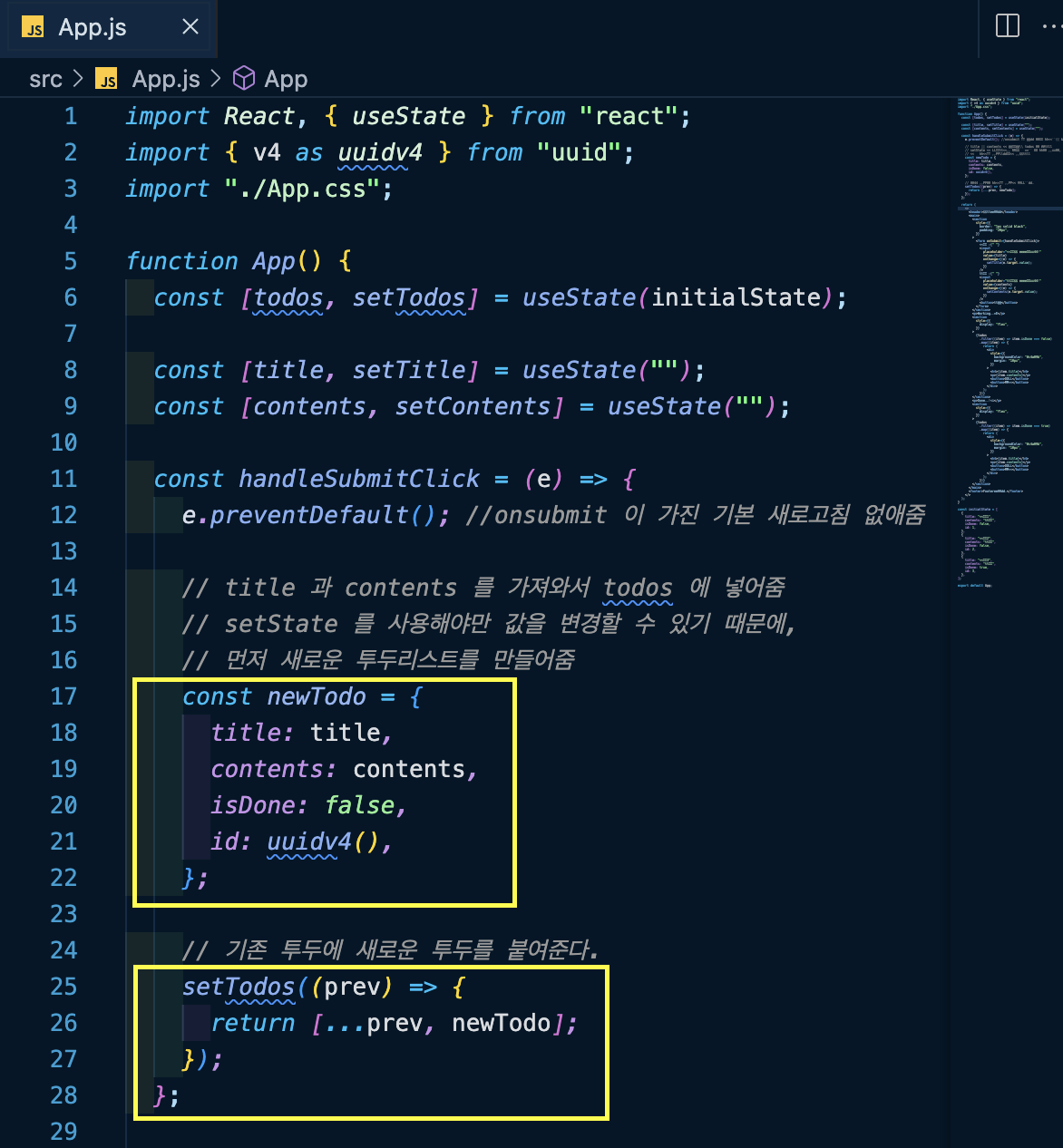
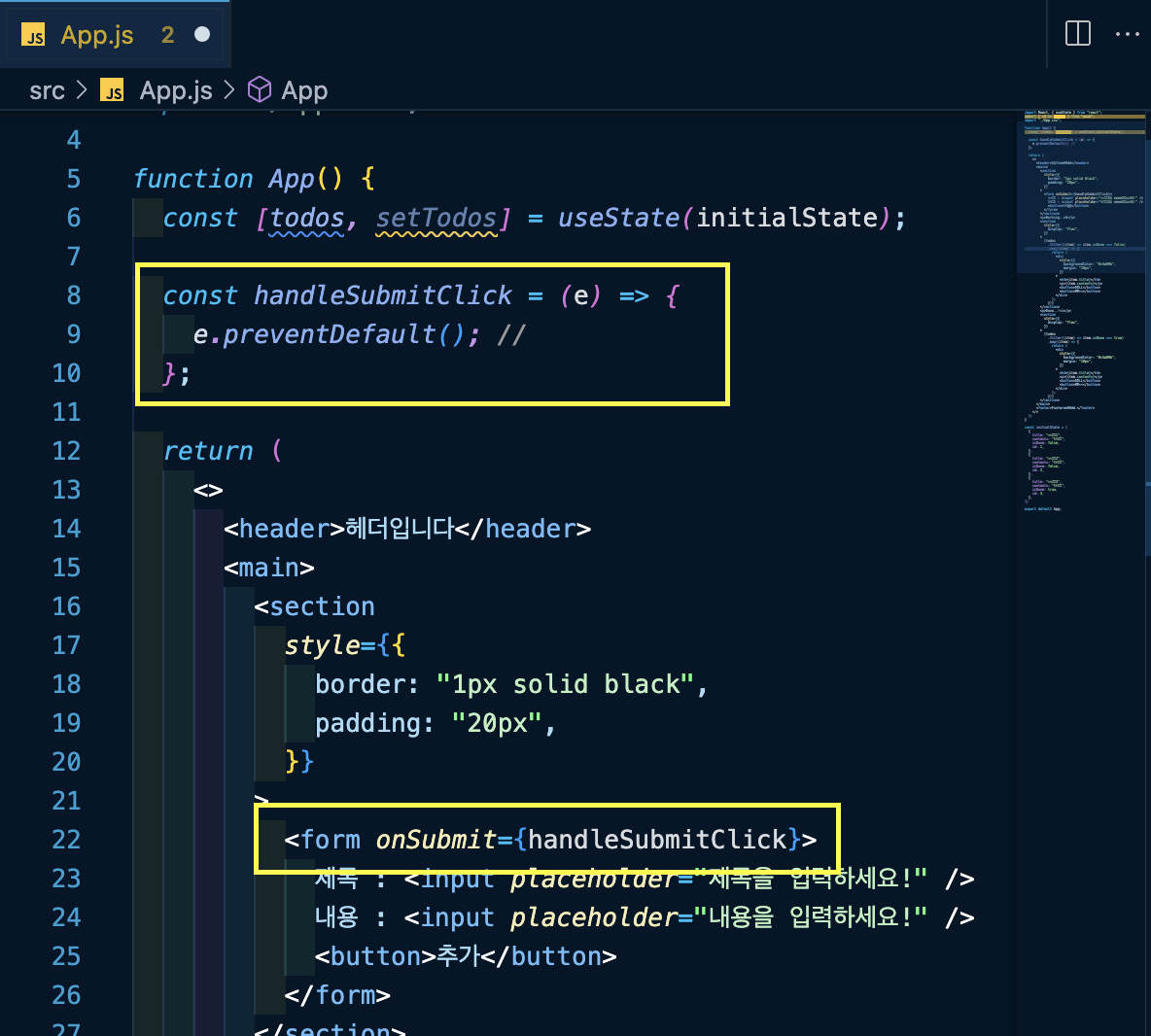
- input form 태그 내에서 투두리스트를 onSubmit 할 때 실행되는
handleSubmitClick 이라는 함수를 선언하고
기본으로 새로고침되는 것을 막기위해 e.preventDefault() 처리해준다.

- 새로운 투두리스트를 만들기 위해서는
제출하는 시점에 input 창에 적힌 title 과 content 를 가져와야 한다.
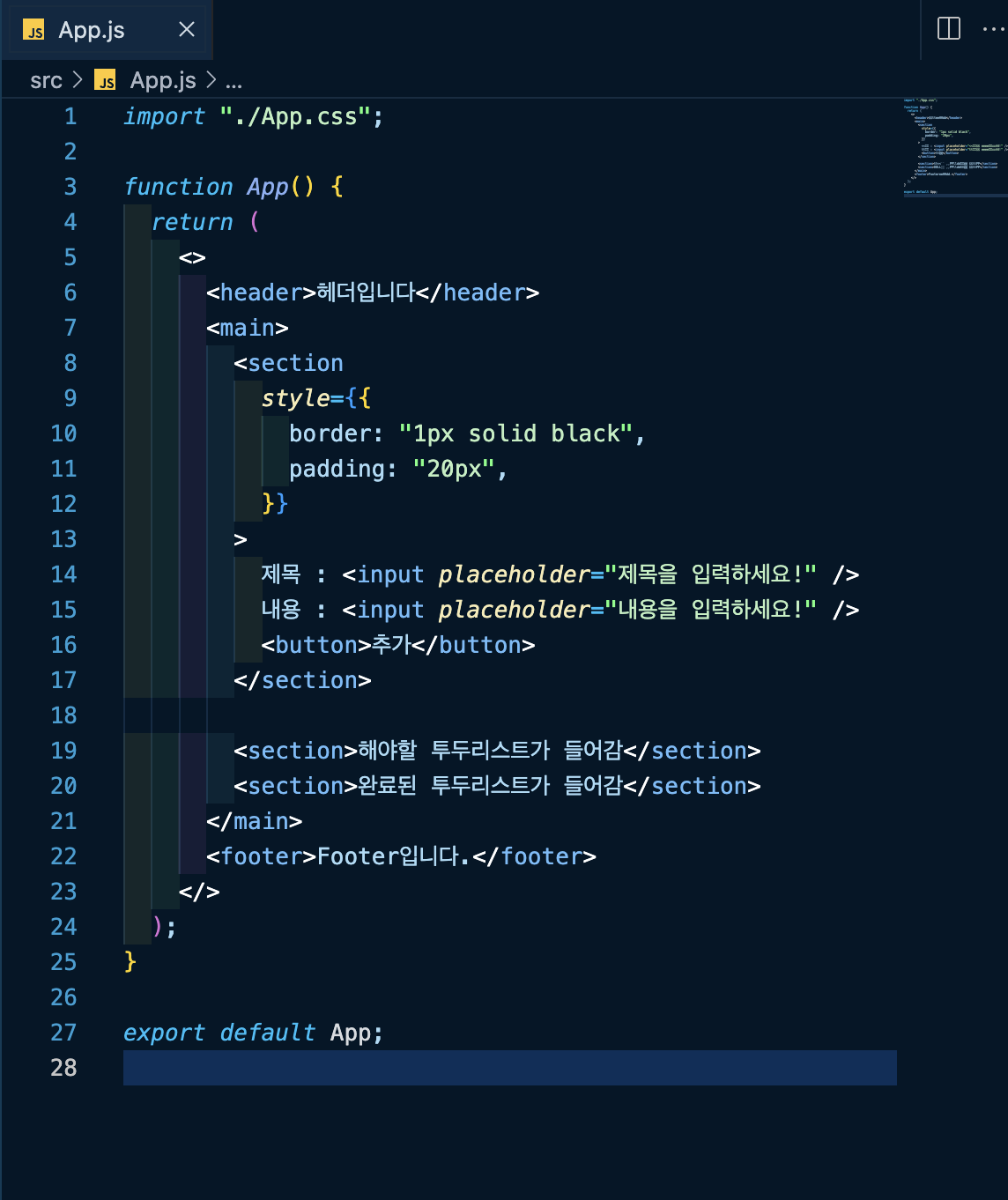
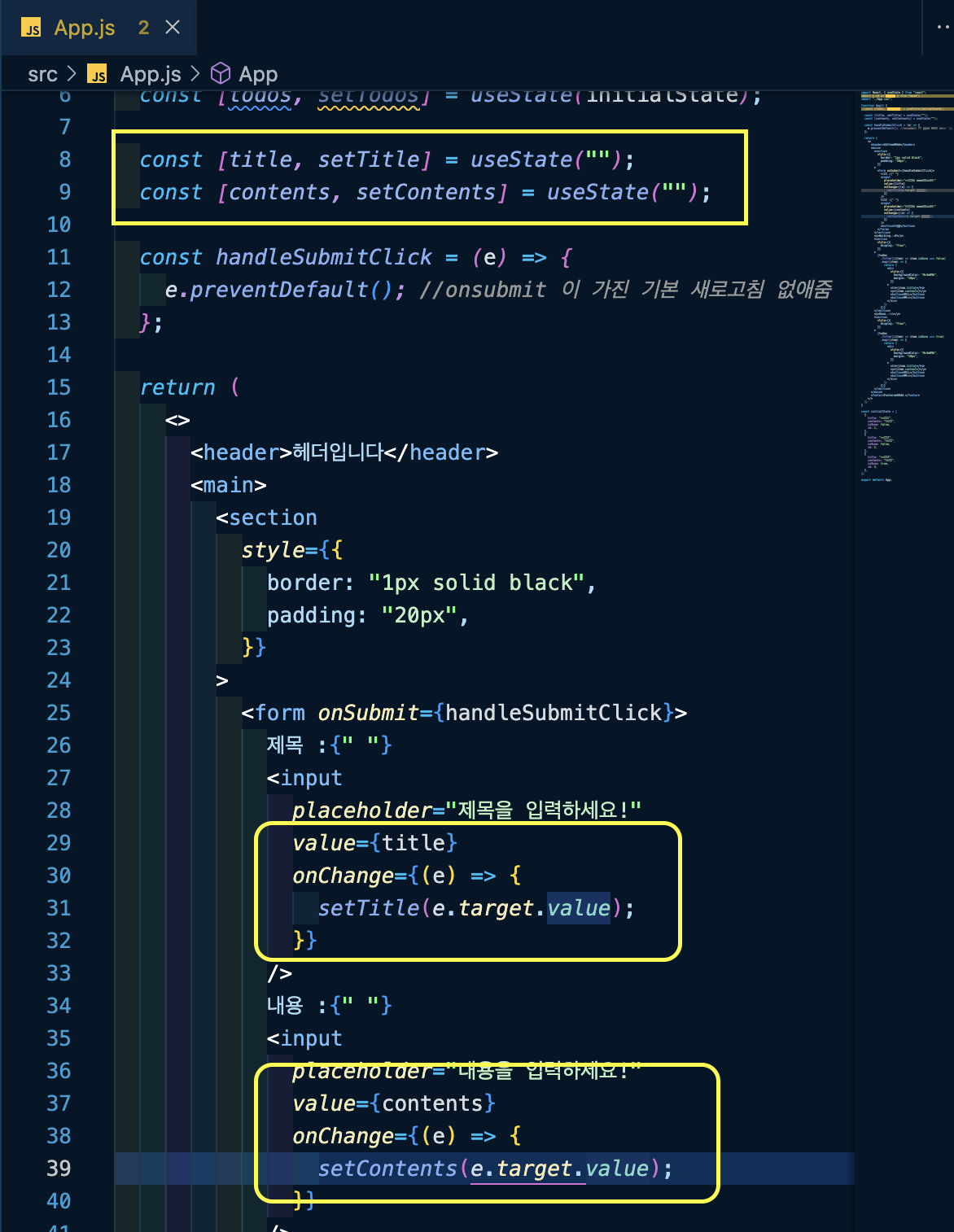
때문에 input 창의 value 값이 변할 때마다에 내부의 value 값을 갱신해줘야 한다.
그래서 title 과 content 각각의 state 값을 관리해주는 useState 를 만들고,
input 창의 속성에 value 값으로 이 갱신된 value 값을 넣어준다.
- handleSubmitClick 함수 내부에
title 과 contents 를 가져와서 새로운 투두추가를 해주는 함수를 만들어준다.
react 는 setState 를 사용해야만 값을 변경할 수 있기 때문에,
먼저 새로운 투두리스트를 만들어주고,
기존 투두에 새로운 투두를 붙여준다.