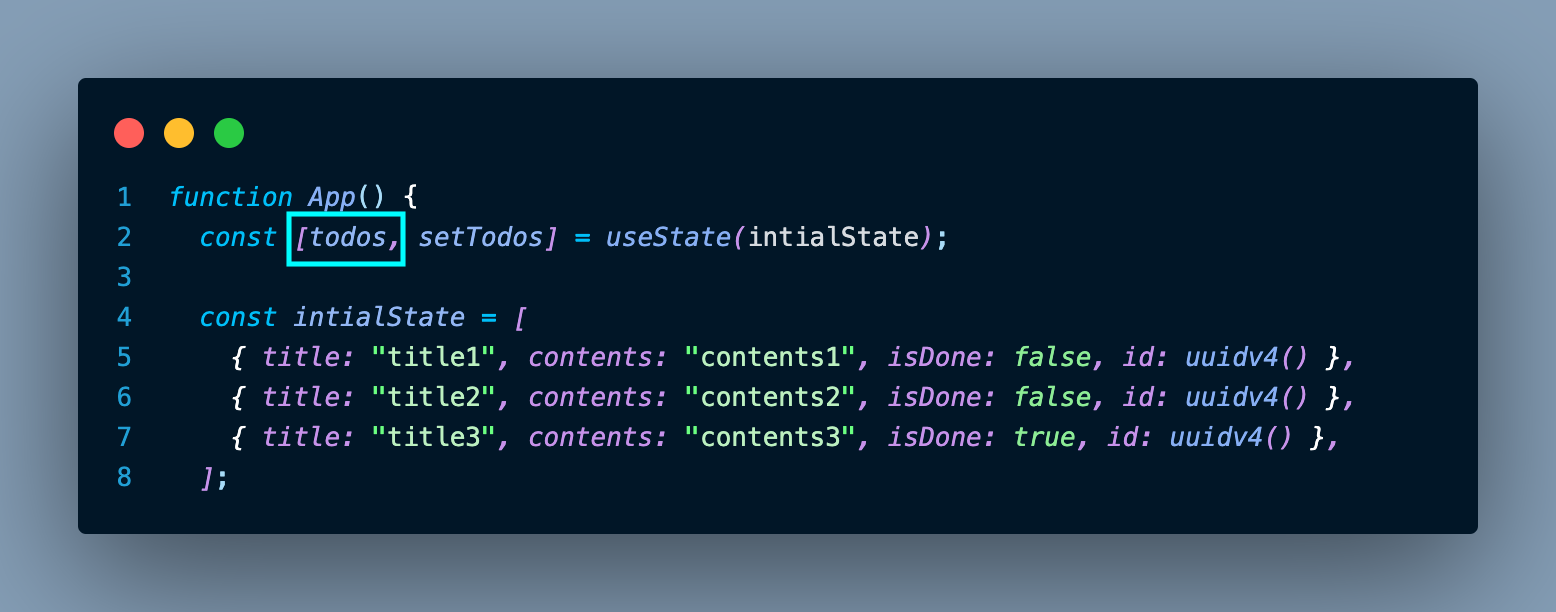
App 컴포넌트 내에서 투두리스트 목록의 state 를 todos 라고 정의했다.

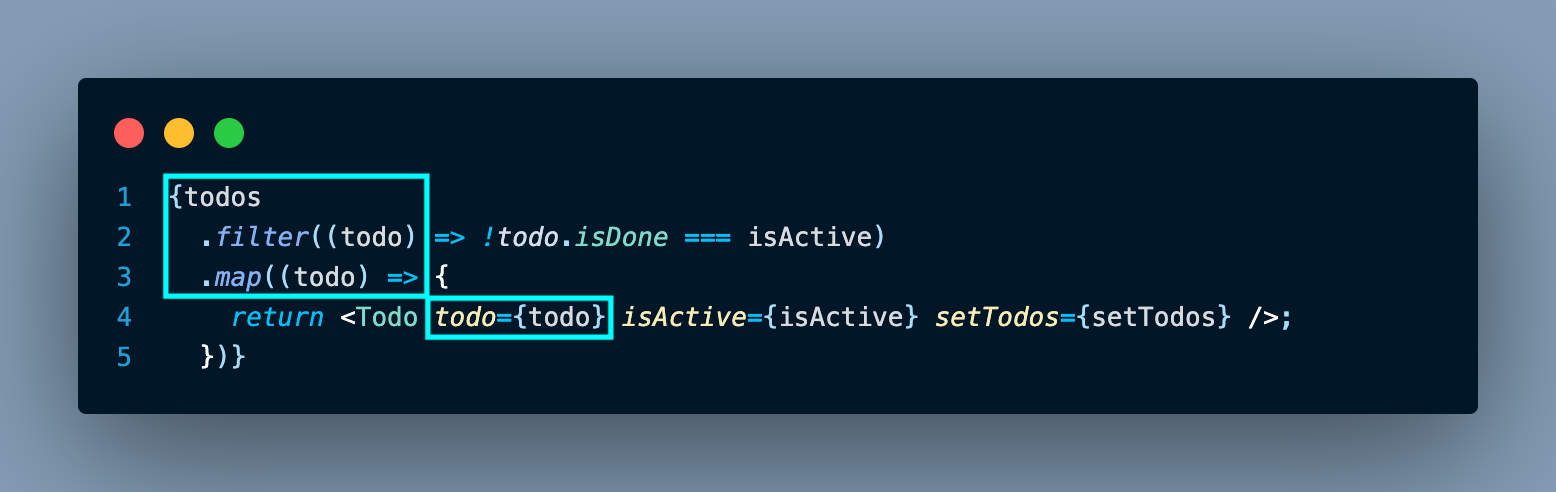
아래의 그림에서 TodooList 컴포넌트 내의 todo 는
todos 를 filter / map 했을 때 순회되며 호출되는 요소 각각을 말한다.
특정한 값을 가지고 있는 것이 아니라 호출 요소를 명칭하는 todo 이다.
Ex ) { title: "title1", contents: "contents1", isDone: false, id: uuidv4() }

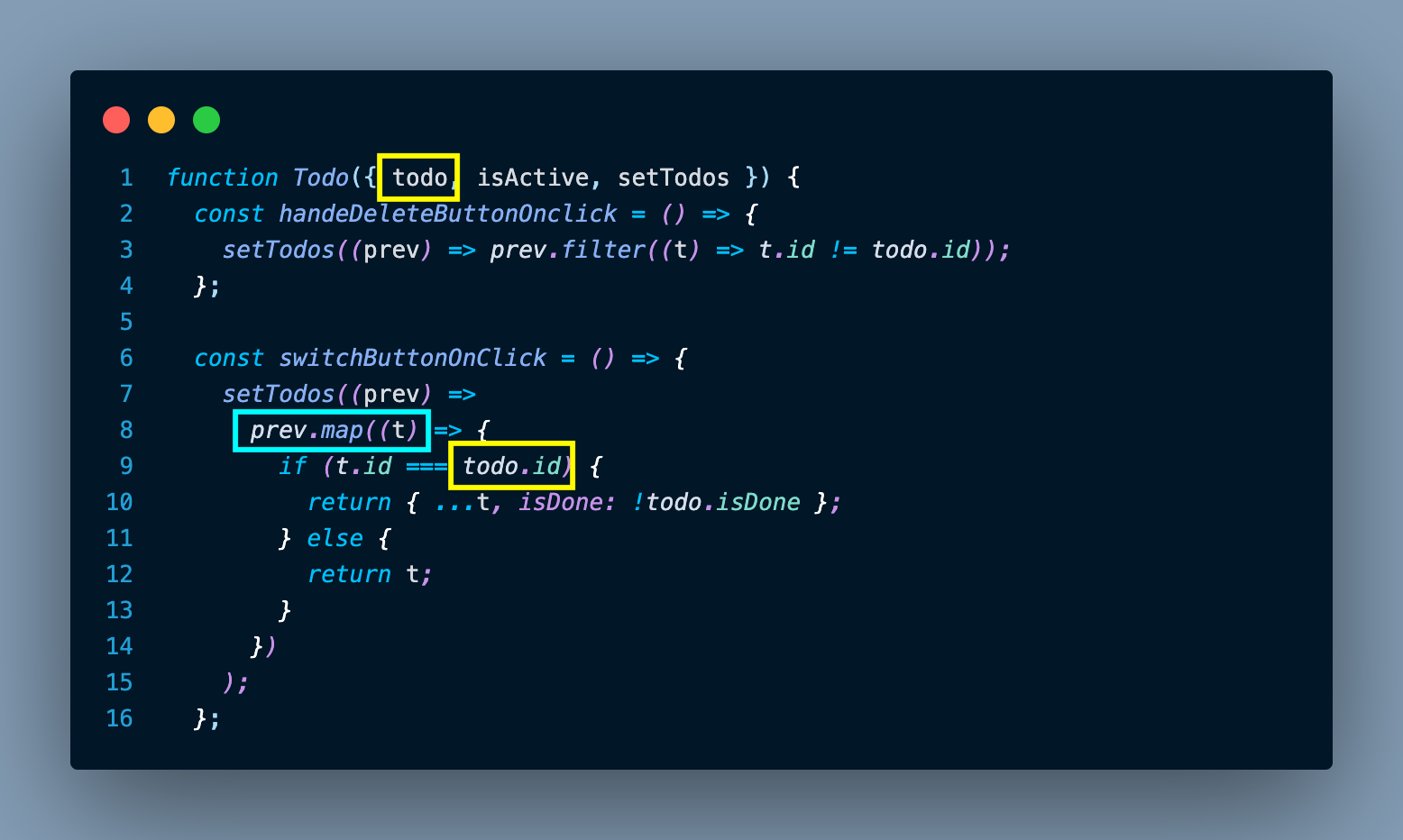
하지만 TodooList 가 props 를 넘겨준 Todo 내부의 todo 는
map 을 통해 각각의 요소를 구성하는 순간을 담고 있기 때문에
여기서 todo 는 순회되면서 생성된 각 투두리스트 객체의 고유한 값을 가지고 있다.
때문에 todo.id 는 해당 투두의 특정한 id 값을 나타낸다.
Todo 컴포넌트 내의 setTodos 에서 prevState 값에서 순회되는 각 요소인 t 가
Todos 에서 호출되는 각 요소 즉, TodooList 컴포넌트 내의 todo 와 같은 값이다.

정리하자면, TodoList 컴포넌트 의 todo, Todo 컴포넌트의 t 는 호출되는 요소 각각을 의미,
Todo 컴포넌트의 todo 는 호출 된 특정 객체를 의미한다.
함수안에 들어가는 인수는 이름이 중요하기 보다는
들어가는 각 위치가 중요하기 때문에 이름으로 구분하기보다는
구조적으로 이해하고 위치를 통해 각 인수가 무엇을 나타내는지를 파악하는 것이 좋다.
