오류발견
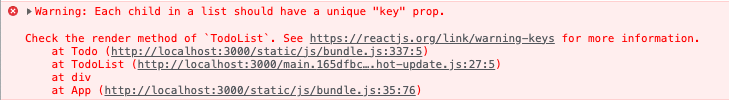
기능은 정상 작동하는데 콘솔창에 아래와 같은 에러가 발생했다.
each child in a list should have a unique "key" prop 
하지만 이미 key 값을 설정해줬어서 뭐가 문제인지 알 수 없었다.
첫번째 시도 > 해결!
그런데 알고보니 잘못된 위치에 key 값을 설정해 두었던 것이었다.
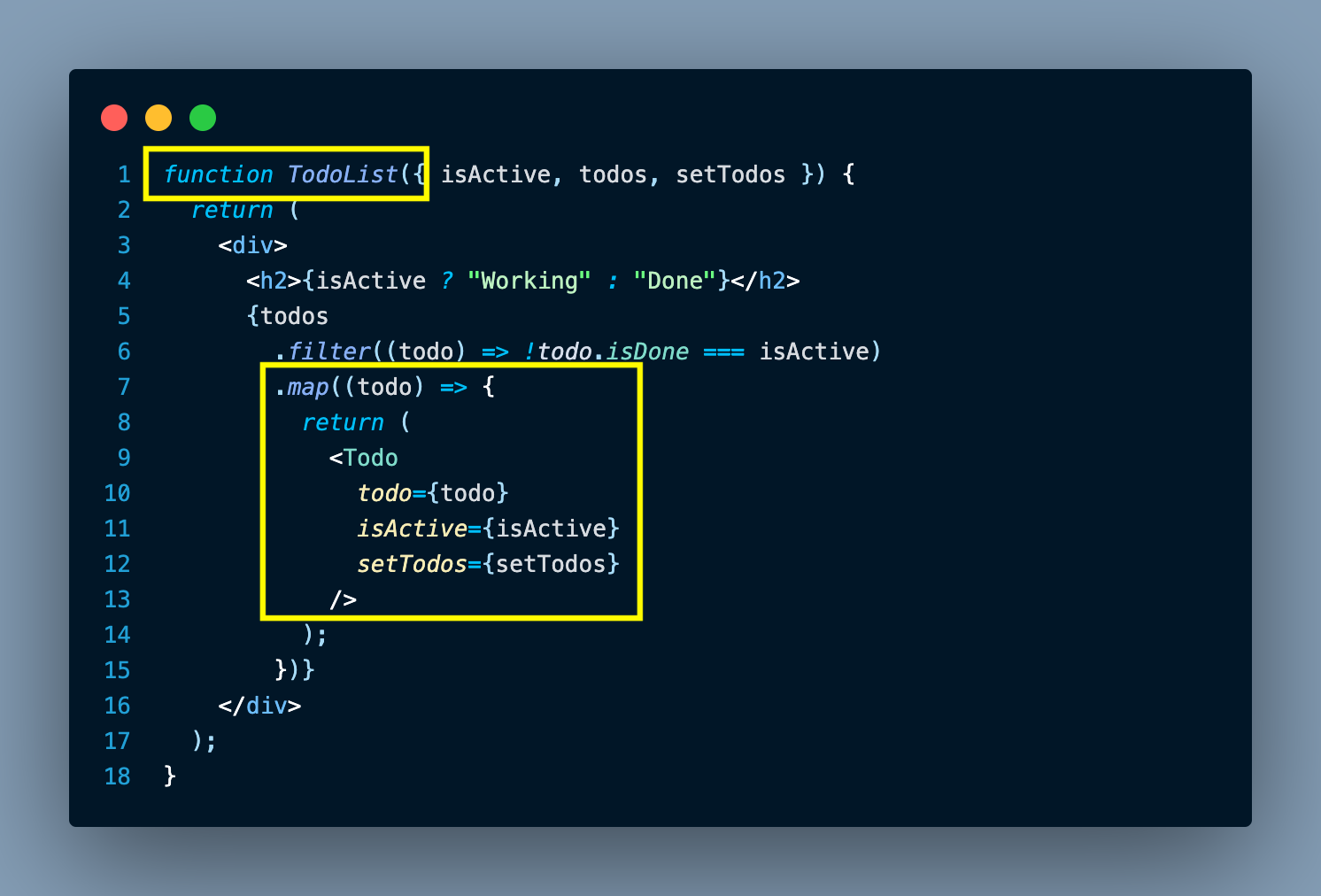
key props 는 map 에서 return 하는 jsx 문법 (컴포넌트) 에 넘겨줘야 한다.
TodoList 컴포넌트 내, map 을 사용해 만들어진 Todo 컴포넌트에 넣어줘야 하는 것이다.
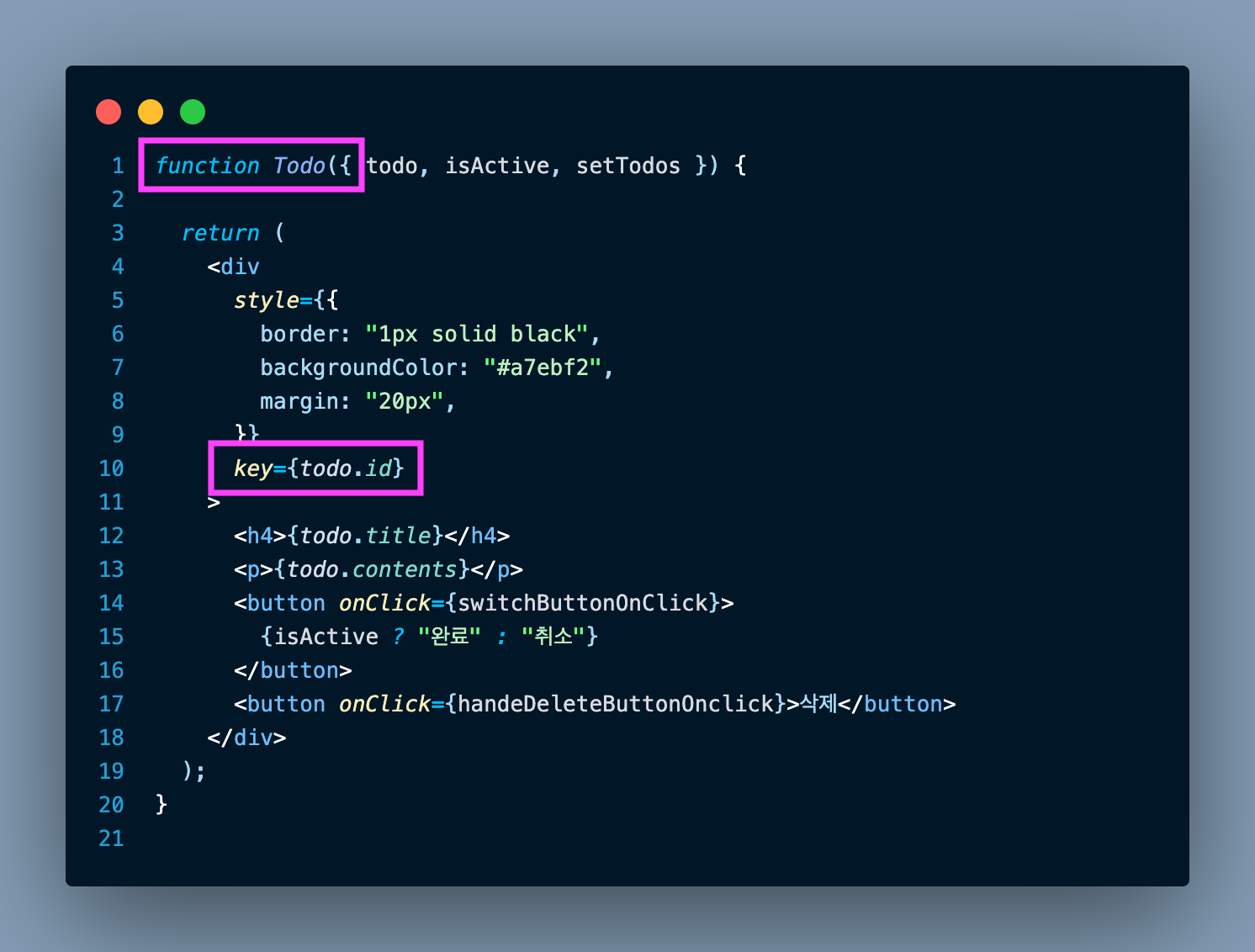
그런데 나는 Todo 컴포넌트에 직접 key props 를 주지 않고,
Todo 내부로 들어가서 div 에 key props 를 내려주어서 리액트가 인식하지 못했던 것이다.
key props 는 하위 컴포넌트에서 직접적으로 사용하라고 내려주는 코드가 아니고
리액트가 각 컴포넌트를 정확하게 인지하게 도와주는 역할을 하는 props다.
그래서 이 key props 는 html 코드가 아니므로 검사창의 요소에서 보이지 않는다.
map 과 key props << map 에서 key props 를 써야하는 이유
