오류발견
우리의 웹사이트는 크게 메인페이지 / 상세페이지 / 게시글작성페이지로 나뉘고
검색창은 따로 header 라는 컴포넌트에 위치해 있다. 내가 만들고자 하는 검색창은
여느 검색창들과 마찬가지로 어떤 페이지에서 검색창을 사용하더라도
검색을 하면 검색이 적용된 게시글 리스트를 띄워주는 기능을 가진 검색창이었다.
그런데 원래 게시글 리스트를 모두 보여주는 메인페이지에서는 검색 기능이 잘 작동되는데,
메인페이지를 벗어나면 아예 검색 기능이 구현되지 않는 오류가 발생했다.
첫번째 시도
알고보니 페이지 이동을 만들어주지 않아서 생긴 오류였다.
메인 페이지 외 다른 페이지에서 검색창을 이용하면, 리스트를 보여주는 컴포넌트인
메인 페이지로 이동해야 리스트가 보여지는 것이 당연하기 때문이다.
페이지를 이동할 때는 useNavigate 를 사용해주면 된다!
useNavigate = 페이지 이동 Hook
useNavigate 를 사용하면 받아온 path 를 통해 페이지 이동
사용방법은 Hook & API 모음집 클릭!
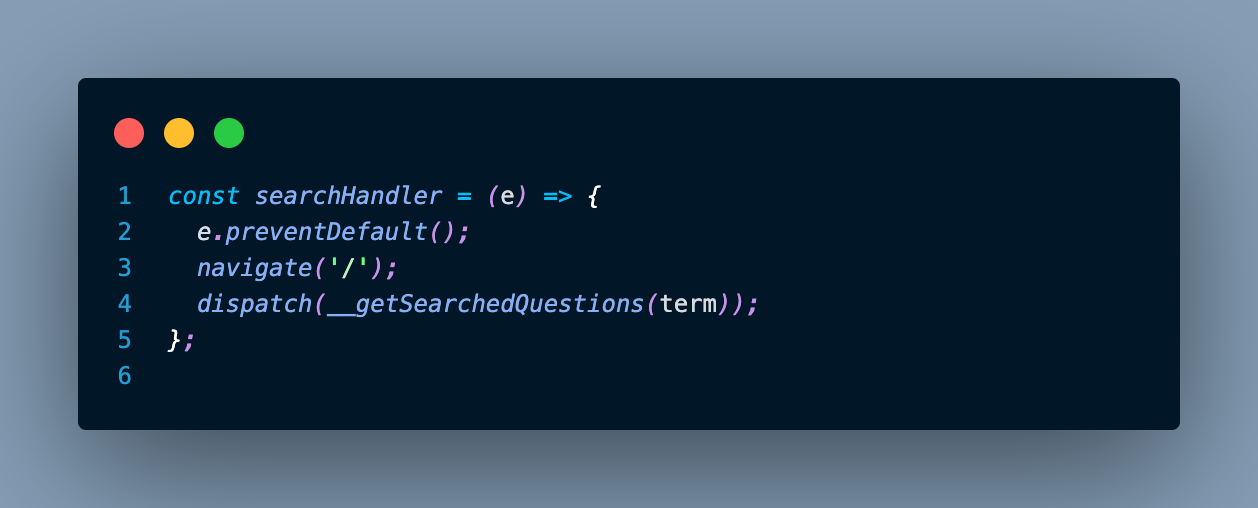
그래서 아래처럼 코드를 짰더니 메인화면으로 돌아가 지기는 하는데,
검색어가 필터링된 메인페이지가 아니라, 전체 게시글 리스트가 든 메인화면이 보였다.
검색어 필터링이 풀린 질문 리스트가 나오는 문제 발생한 것이다.

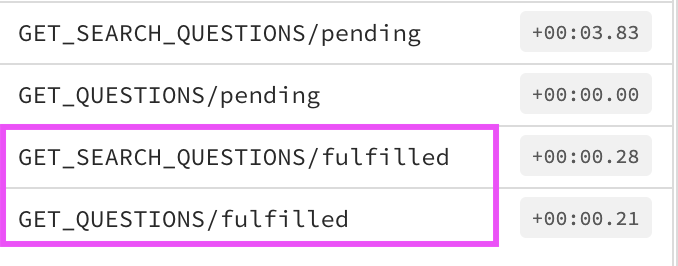
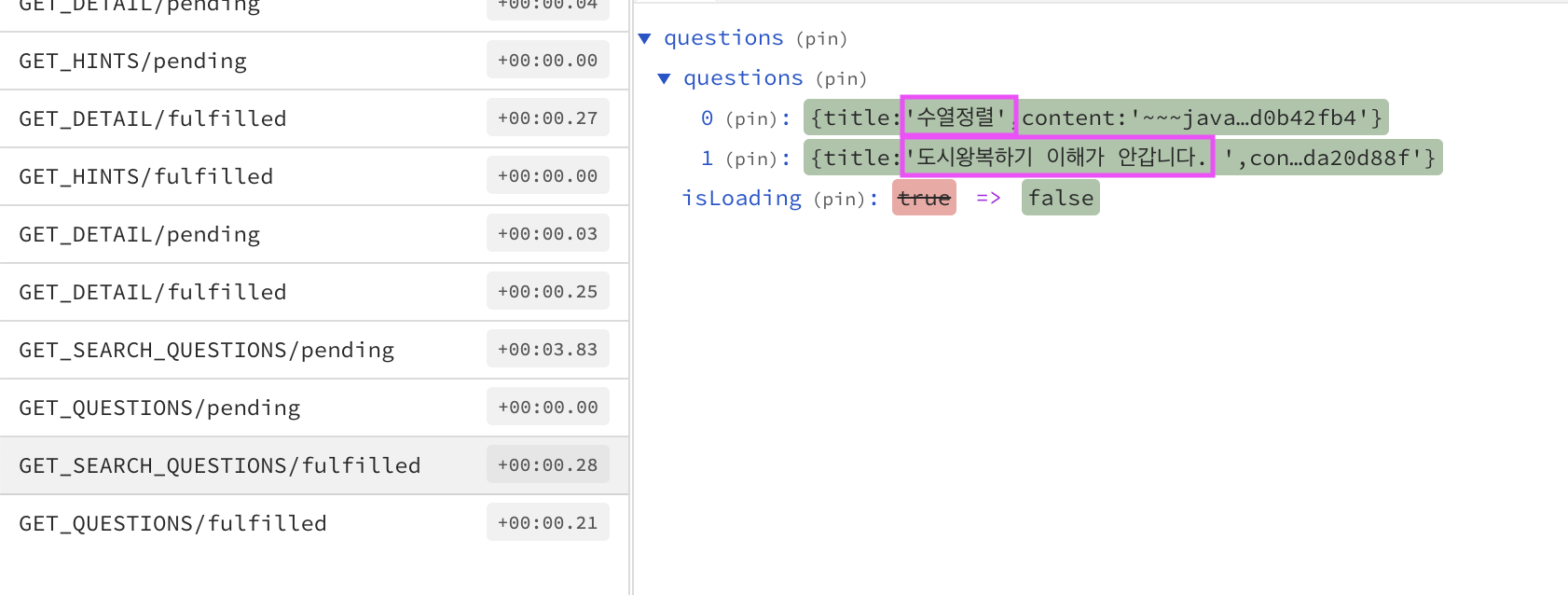
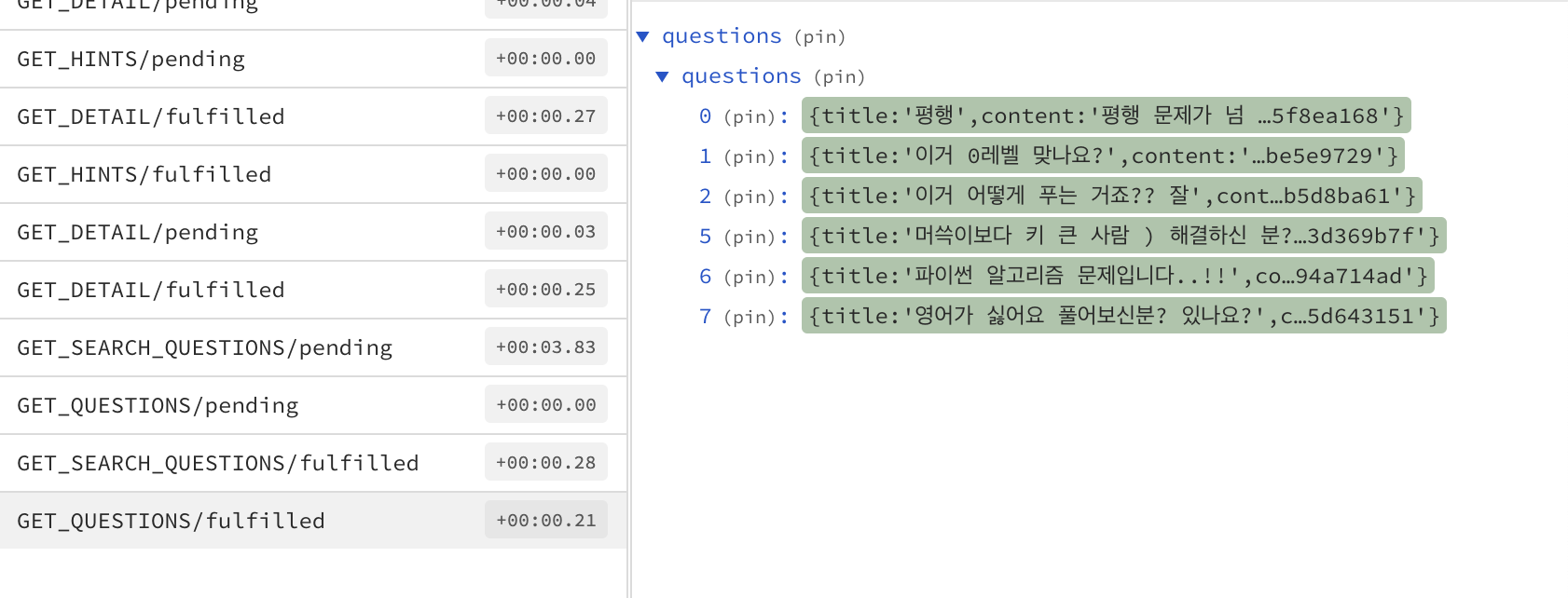
데브툴을 열어서 data 가 받아와지는 것을 확인해보았다.
 GET_SEARCH_QUESTIONS 가 필터링된 항목을 get 하는 것이고,
GET_SEARCH_QUESTIONS 가 필터링된 항목을 get 하는 것이고,
GET_QUESTIONS 가 전체 리스트를 get 하는 것이다.
좀더 자세히 페이지들 들여다 보았다.

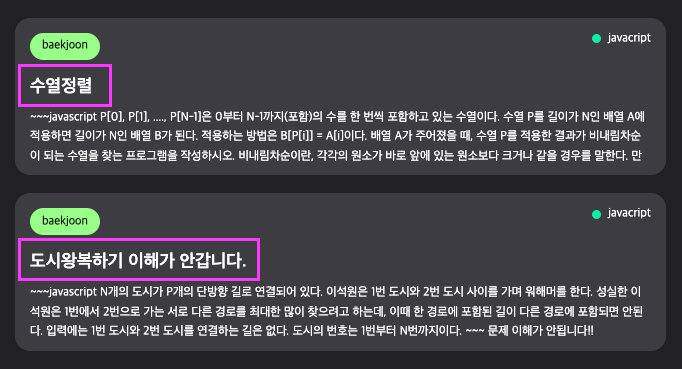
GET_SEARCH_QUESTIONS 는 검색어 필터링이 적용된 data 를 가져오는 것을 확인했다.

문제는 GET_QUESTIONS 가 GET_SEARCH_QUESTIONS 다음에 일어나면서
필터링된 항목을 제외한 나머지를 다시 채워넣어 넣고 있다는 점이었다.
그래서 최종적으로는 검색 필터링이 적용되지 않은 전체리스트가 뜨게 되는 것이다.
두번째 시도 > 해결!
결국 리듀서를 사용해 필터링된 항목을 따로 받아오는 방법을 포기하고,
전체리스트를 받아온 다음 검색어로 필터링하는 방법을 사용하는 것으로 방향을 틀었다.
로직은 더 간결해졌는데 간단히 설명하면,
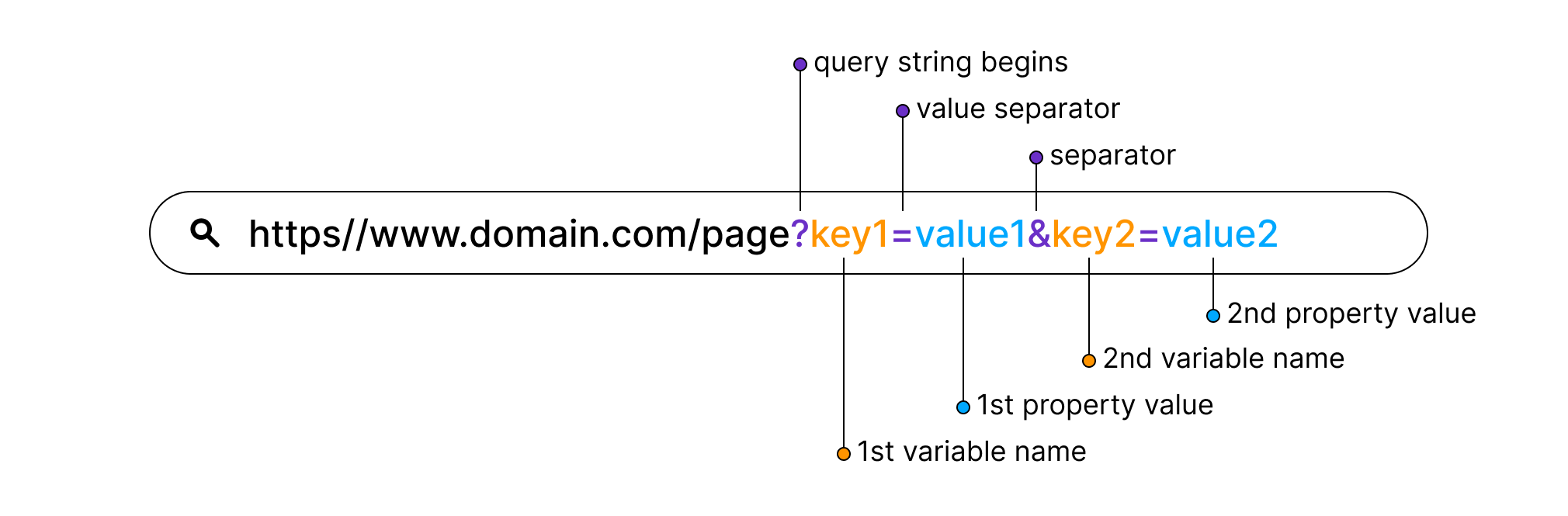
1. useNavigate 와 Query String 을 사용해 url 안에 검색어를 넣어준다.
2. useLocation 을 Query String 으로 url 안의 검색어를 받아온다.
3. 받아온 검색어를 사용해서 전체 게시글 리스트를 필터링한다.
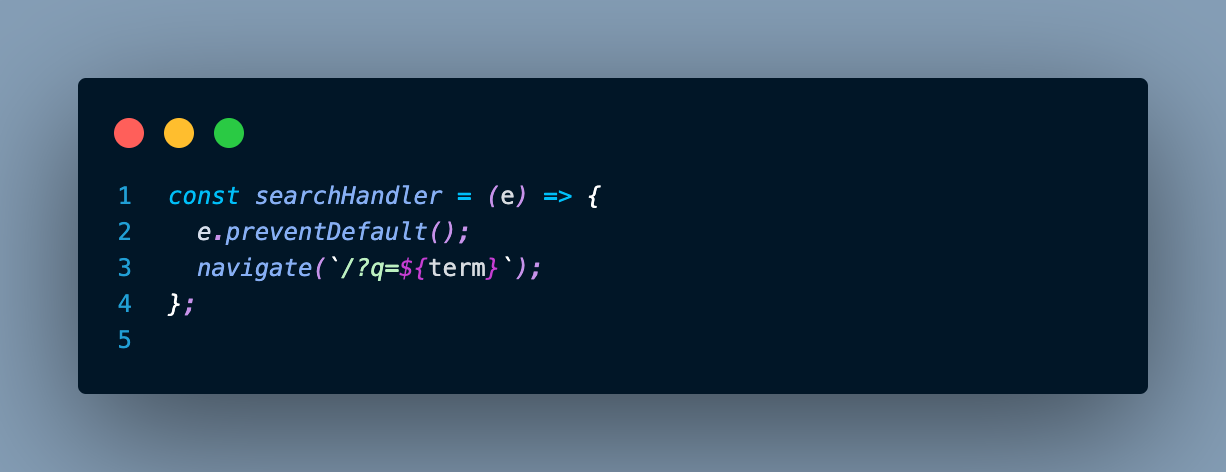
아래의 코드대로 검색을 진행해보면,

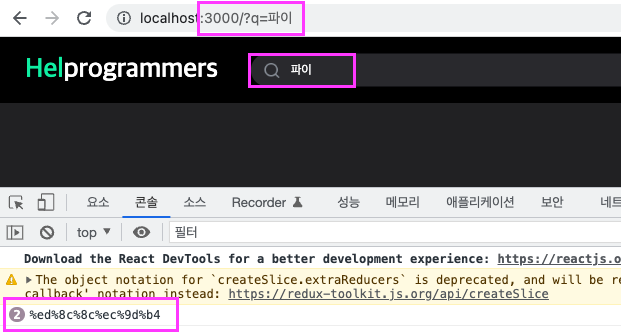
 url에서 ' / ' 뒤에 검색어를 받아온 것을 확인할 수 있다.
url에서 ' / ' 뒤에 검색어를 받아온 것을 확인할 수 있다.
/?q=${term}를 입력했는데도/를 입력한 것과 같이 메인 페이지로 이동하는 이유는,
? 부터 시작하는 내용은 url 이 아니라 url 의 파라미터인 Query String 이기 때문이다.
Query String 은 페이지 이동에 영향을 끼치지 않아 주소창을 이용해 데이터를 넘길 때 사용한다.!
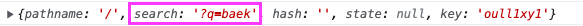
이렇게 보내준 Query String 을 useLocation 을 사용해 받아와준다.
콘솔에 location 을 찍어보면 아래와 같이 나오는 것을 확인할 수 있다.
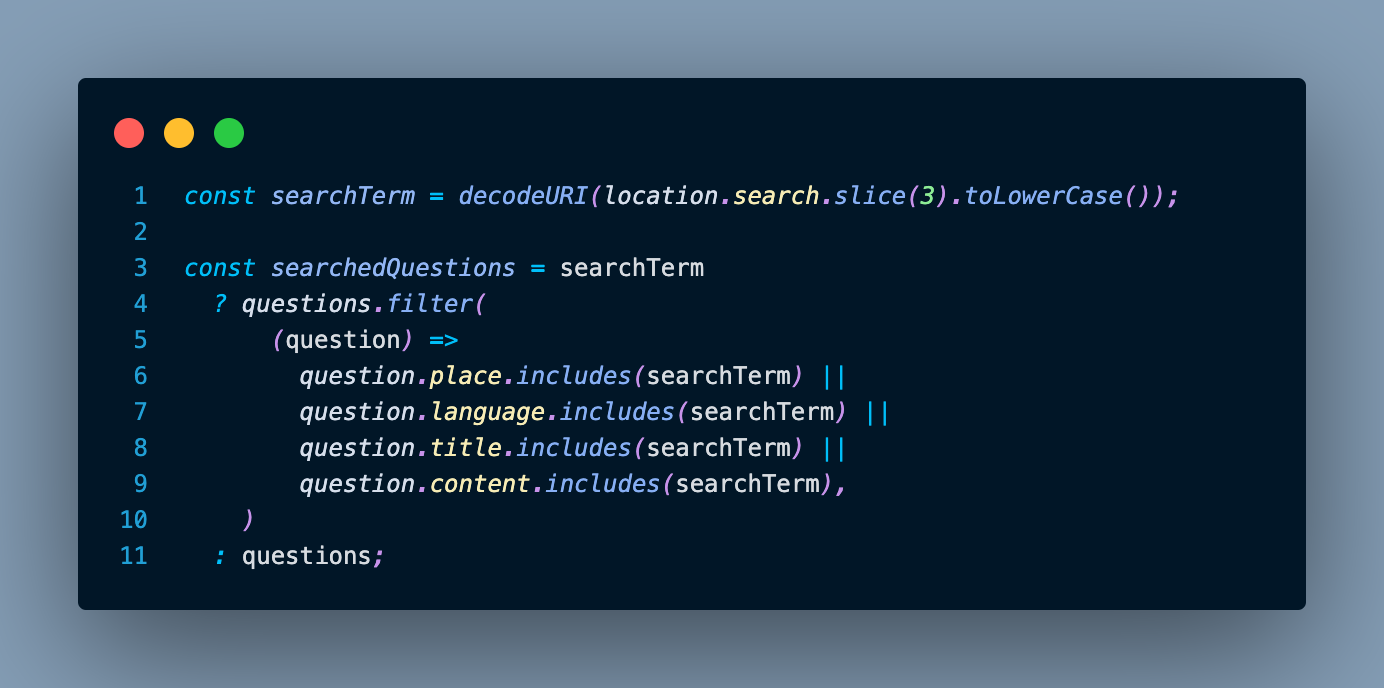
 우리는 검색어만 가져와서 필터링을 할 것이기 때문에 location 을 그대로 받아오는 것이 아니라
우리는 검색어만 가져와서 필터링을 할 것이기 때문에 location 을 그대로 받아오는 것이 아니라
search 키값을 빼오고, 검색어 영역 만큼 slice 를 통해 잘라낸 후
대소문자 구분없이 검색 가능하도록 toLowerCase 도 적용해준다.
마지막으로 decodeURI 로 감싸주어서 한글 검색시 깨지지 않도록 처리해준다.
이후 질문리스트 중 searchTerm 과 같은 장소, 언어, 제목, 내용을 가진 것들만 필터링해주면 끝!

만약 decode URI 를 하지 않으면, searchTerm 을 콘솔로 찍었을 때
아래와 같이 한글이 깨져서 나오는 것을 확인할 수 있다.
참고 : 파라미터로 받은 url의 한글 깨짐 현상 방지
이로써 어떤 페이지를 이동하든, 어떤 검색어를 입력하든 잘 작동하는 검색창 구현 완료!