프로젝트 2일차
아직 완성은 못했지만 과정 기록!
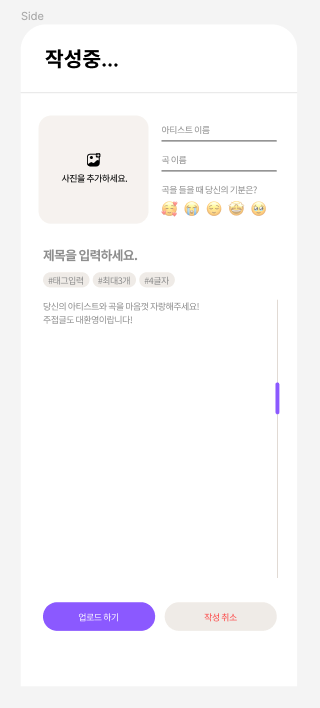
아래와 같은 글쓰기 화면이 내 담당이다.
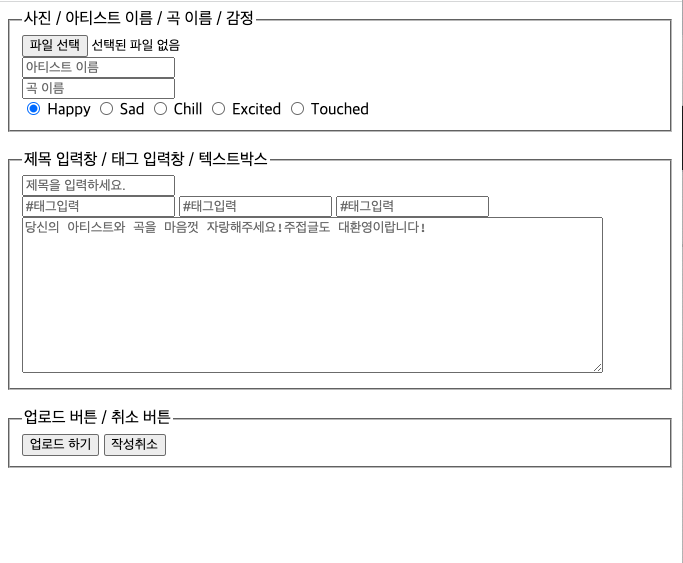
처음에 html 구조를 <fieldset> 으로 묶어서 위계를 나타내려고 했다.
 하지만 하다보니 구조가 복잡해져서 선 넣는거랑 패딩값을 먹이는 것이 불편해서 다시 구조를 짰다.
하지만 하다보니 구조가 복잡해져서 선 넣는거랑 패딩값을 먹이는 것이 불편해서 다시 구조를 짰다.
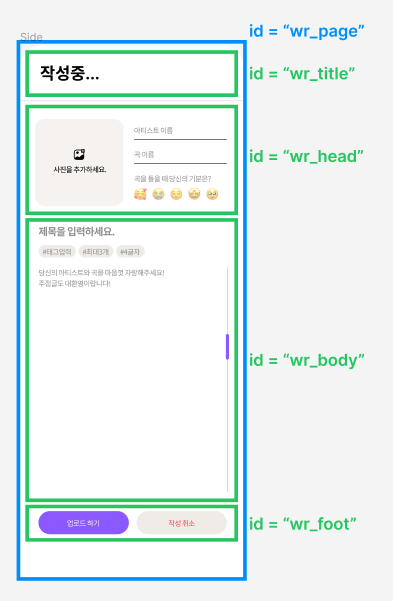
이번에는 <div> 를 이용했다.
먼저 화면을 크게 4가지의 박스로 나누고 그걸 하나로 묶어주는 위계를 짰다.
지금은 CSS를 붙이고 있는데 wr_head의 내용물을 크게 두 div로 나눠서
배열하려고 하는데 그게 쉽지가 않다...

HTML 코드
<!-- 배경 -->
<div class="w_back">
<!-- 글쓰기 탭 -->
<div class="w_page">
<!-- 1. 탭 설명 -->
<div class="wr_title">
<h2 class="page_title">작성중...</h2>
</div>
<!-- 2. 사진 가져오기 / 아티스트 입력 / 곡 입력 / 기분 선택 -->
<div class="wr_head">
<!-- 앨범 이미지 가져오기 -->
<div class="upload_cov">
<input id="cov_image" type="file" accept="image/png,image/jpeg" name="cover" />
</div>
<!-- 아티스트 / 곡 / 감정 입력 -->
<div class="head_r_side">
<input class="artist_name" type="text" placeholder="아티스트 이름" maxlength="20" required>
<br>
<input class="song_title" type="text" placeholder="곡 이름" maxlength="20" required>
<br>
<input type="radio" name="Emoji" id="emoji_Happy" value="Happy" checked>
<label>H</label>
<input type="radio" name="Emoji" id="emoji_Sad" value="Sad">
<label>S</label>
<input type="radio" name="Emoji" id="emoji_Chill" value="Chill">
<label>C</label>
<input type="radio" name="Emoji" id="emoji_Excited" value="Excited">
<label>E</label>
<input type="radio" name="Emoji" id="emoji_Touched" value="Touched">
<label>T</label>
</div>
</div>
<!-- 3. 제목 / 해시태그 / 본문 글쓰기 -->
<div class="wr_body">
<input class="wr_body_title" type="text" placeholder="제목을 입력하세요.">
<br>
<!-- 해쉬태그 / 입력창 -->
<div class="hash_container">
<div class="hash">태그입력</div>
<div class="hash">최대3개</div>
<div class="hash">4글자</div>
<input class="hash_input" type="text" placeholder="태그를 입력하세요">
</div>
<br>
<textarea class="body_text" id="W_text" name="" placeholder="당신의 아티스트와 곡을 마음껏 자랑해주세요!"></textarea>
</div>
<!-- 4. 업로드 / 작성취소 버튼 -->
<div class="wr_foot" class="Btns_wrap">
<button class="selectBtns" type="submit">업로드 하기</button>
<button class="quitBtns" type="reset">작성취소</button>
</div>
</div>
</div>CSS 코드 (매우 미완성...)
* {
font-family: "Noto Sans KR";
}
.w_back {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #F6F4F1;
}
.w_page {
border-radius: 40px;
background-color: white;
max-width: 434px;
position: absolute
}
.wr_title {
padding: 35px 38px 0px 38px;
border-bottom: 1px solid #DCDCDC;
display: block;
}
.wr_head {
padding: 0px 38px 0px 38px;
display: table;
}
.wr_body {
padding: 0px 38px;
background-color: #9664FF;
display: block;
margin-top: 38px;
}
.wr_foot {
padding: 38px 38px 35px 38px;
display: block;
background-color: aqua;
}
.page_title {
border-bottom: #DCDCDC;
font-size: 32px;
}
.upload_cov {
position: absolute;
background-color: #af32e9;
}
.head_r_side {
position: absolute;
right: 0px;
background-color: #64ff71;
}
.artist_name {
border: none;
border-bottom: 1px solid black;
}
.song_title {
border: none;
border-bottom: 1px solid black;
}
.wr_body_title {
font-size: 20px;
border: none;
margin-top: 38px;
}
.hash_container {
margin-top: 14px;
display: inline-block;
gap: 5px;
}
.hash {
font-size: 14px;
display: inline-flex;
text-align: center;
background-color: #F1EEEA;
border-radius: 12px;
color: #999999;
width: fit-content;
border: none;
cursor: text;
padding: 4px 8px 4px 8px
}
.hash_input {
border: none;
font-size: 14px;
}
.body_text {
width: 100%;
min-height: 437px;
font-size: 14px;
color: #999999;
border: none;
}
.Btns_wrap {
display: flex;
width: 100%;
justify-content: center;
align-items: center;
gap: 15px;
margin-top: 24px;
}
.selectBtns {
background-color: #9664FF;
color: white;
border-radius: 40px;
border-width: 0px;
font-size: 14px;
width: 176px;
height: 45px;
padding: 12px 24px 12px 24px;
}
.quitBtns {
background-color: #F1EEEA;
color: #FC5555;
border-radius: 40px;
border-width: 0px;
font-size: 14px;
width: 176px;
height: 45px;
padding: 12px 24px 12px 24px;
}
조금씩 완성으로 가고계시는 단계에 있으신것같네요!
이것저것 만져보시면서 하다보면 더 기억에 많이 남을거에요
화이팅입니다!