오류발견
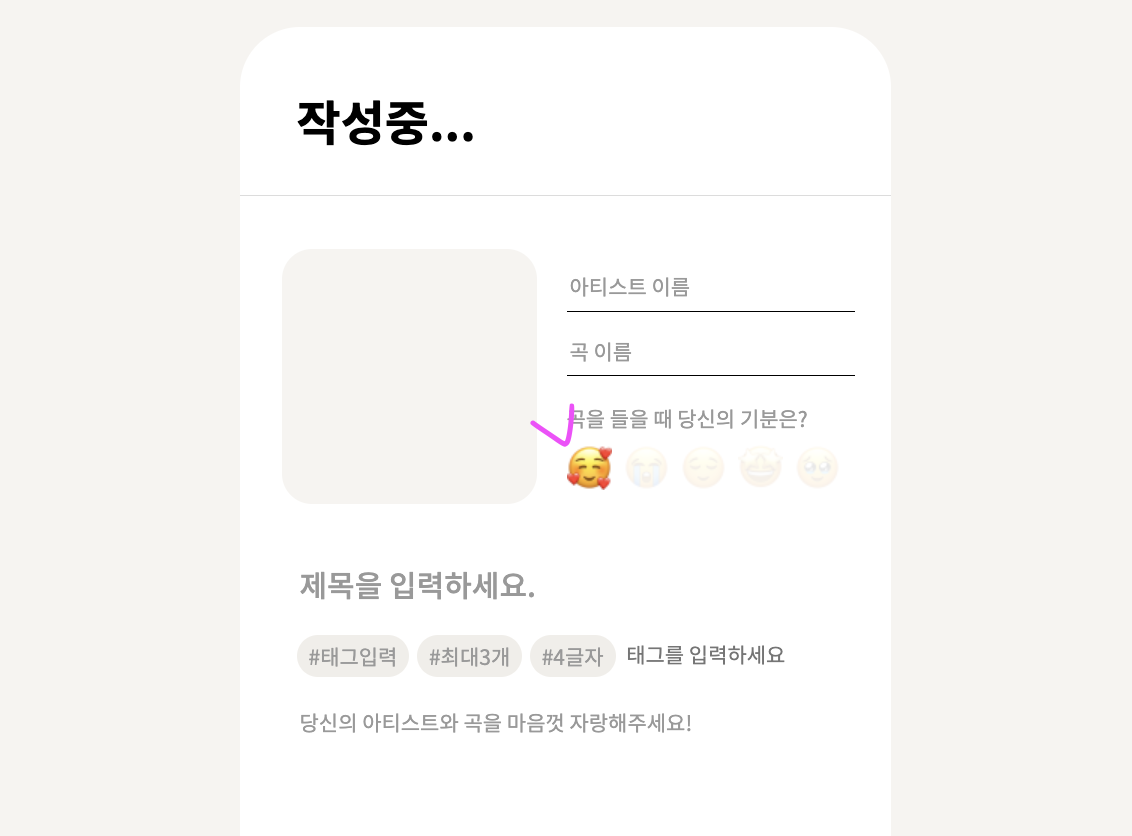
라디오 버튼이 선택안되는 오류가 발생했다.
라디오 버튼을 이미지처럼 만들어서 이미지를 선택할 수 있게 만드려 했는데,
마치 라디오 버튼 위에 레이어가 덮여서 선택이 안되는 느낌이었다.

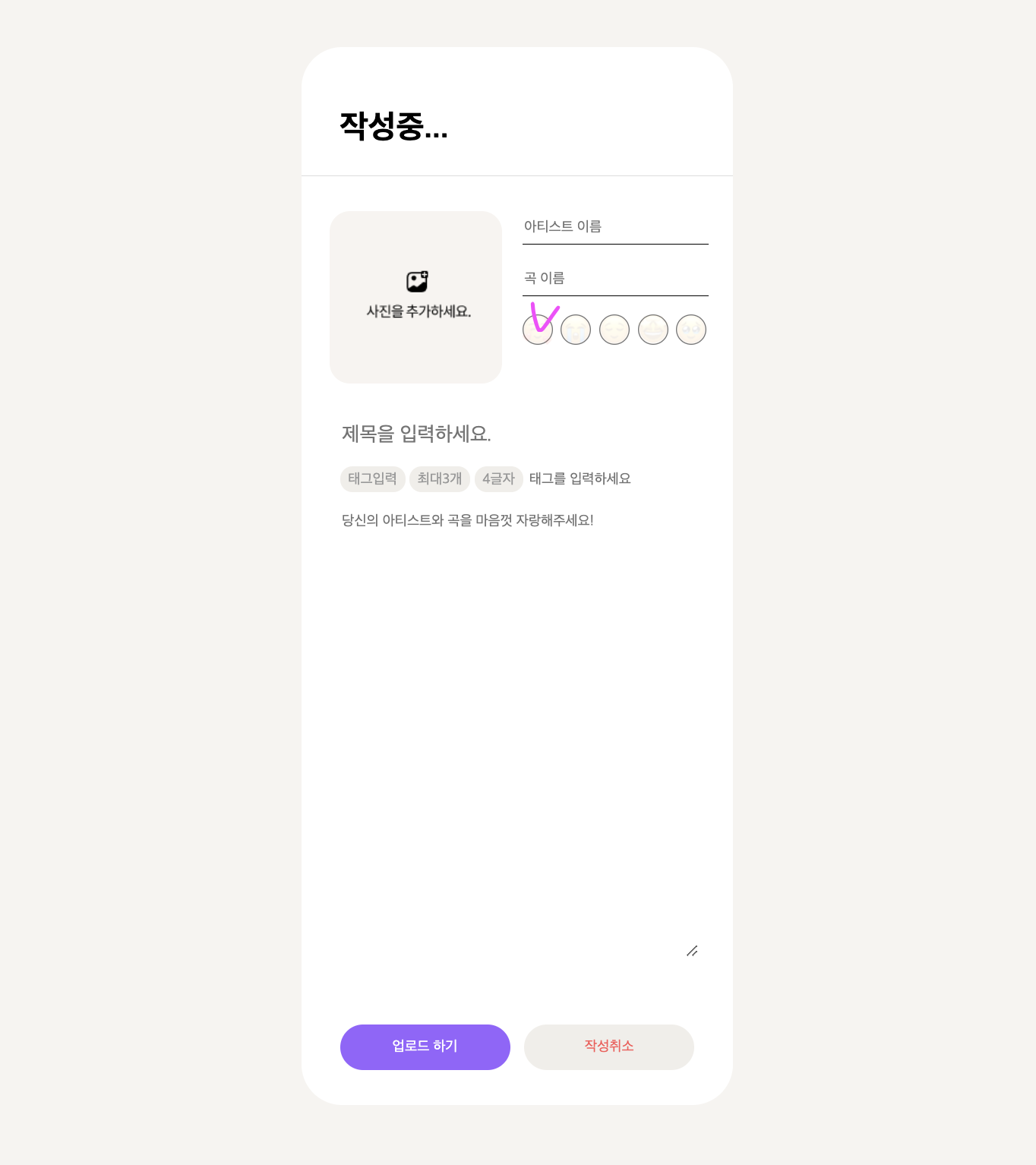
첫번째 시도 > 해결!
알고보니, 라디오 버튼을 label 안에 안 넣어서 생기는 문제였다.
[html코드 수정전]
<div class="emoji_container">
<!-- 아래의 라디오 버튼이 라벨안에 들어가야 함 -->
<input id="emoji_Happy" type="radio" name="emoji" value="Happy">
<div class="emoji_btns">
<img src="./image/happy.png">
<label for="emoji_Happy"></label>
</div>
</div>
[html코드 수정후]
<div class="emoji_container">
<!-- 라벨로 input이 감싸진 모습 -->
<label for="emoji_Happy">
<input id="emoji_Happy" type="radio" name="emoji" value="Happy">
<div class="emoji_btns">
<img src="./image/happy.png">
</div>
</label>
</div>요로코롬 해피엔딩!