오류발견
file input창 오작동이 있었다.
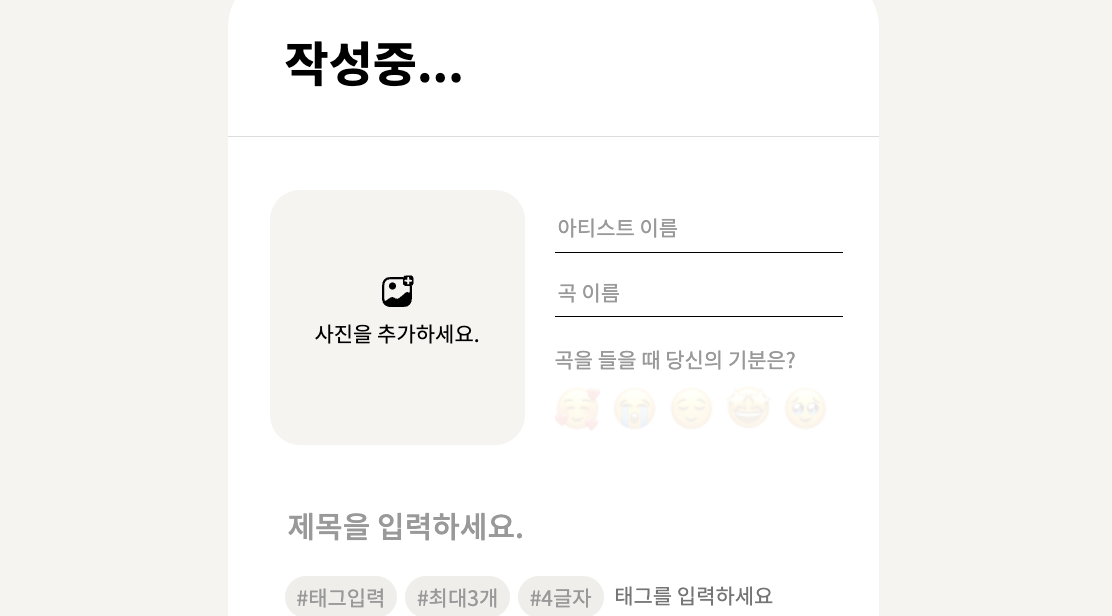
처음 새로고침을 하면 아래처럼 제대로 요소들이 보이다가
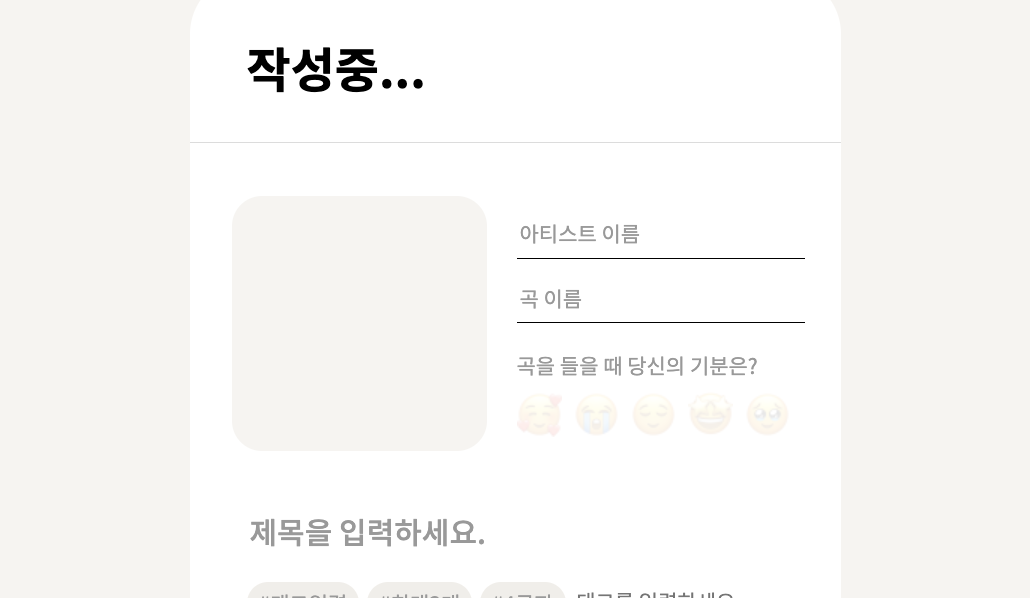
 파일을 선택하는 동작을 하고 나면 아래처럼 요소들이 사라지고 input창만 남았다.
파일을 선택하는 동작을 하고 나면 아래처럼 요소들이 사라지고 input창만 남았다.

첫번째 시도
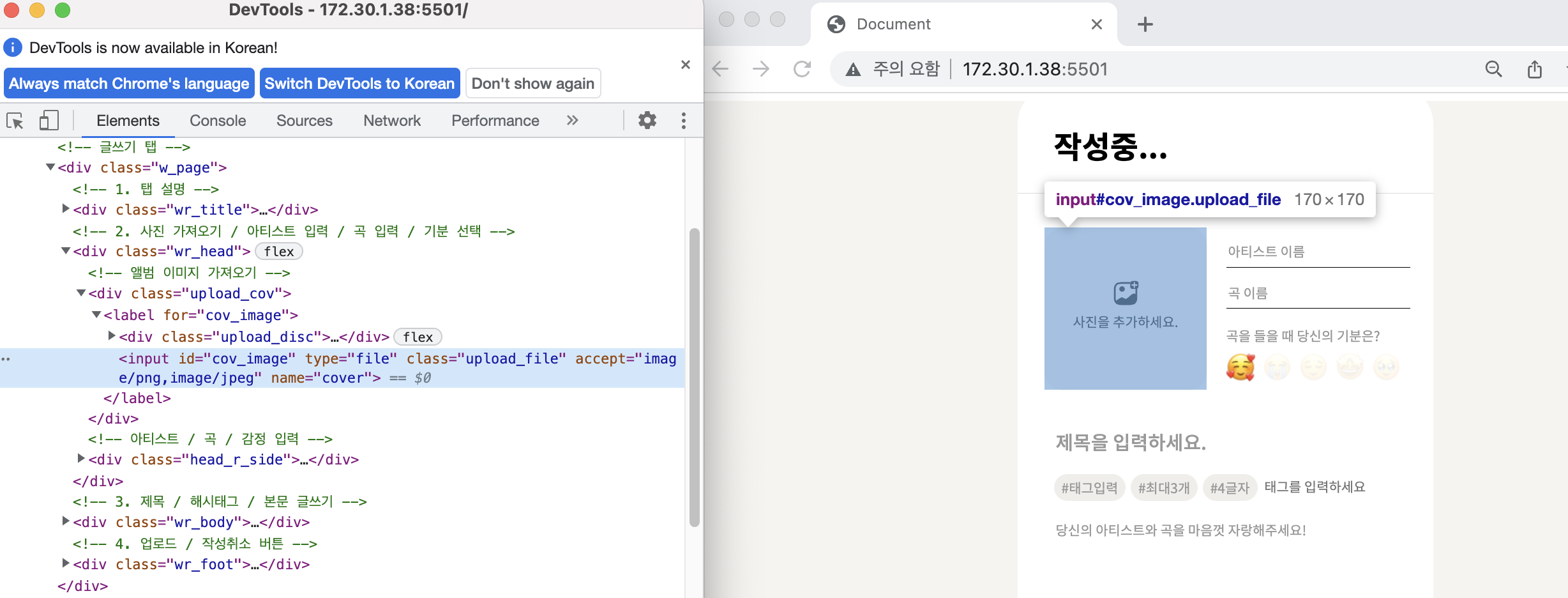
html 코드부터 살펴보기 시작했다.
처음에는 html 코드에 label 창이 없어서 아까 라디오 input 케이스처럼
label 이 감싸고 있지 않아서 발생한 오류라고 생각해
아래와 같이 upload_disc 라는 이름으로 묶인 아이콘과 텍스트 묶음과
file input 창을 label 로 묶어서 넣어줬지만 해결되지 않았다.
[label 추가한 html 코드]
<!-- 앨범 이미지 가져오기 -->
<div class="upload_cov">
<label for="cov_image">
<div class="upload_disc">
<div class="camera"></div>
<p class="upload_text">사진을 추가하세요.</p>
</div>
<input id="cov_image" type="file" class="upload_file" accept="image/png,image/jpeg" name="cover" />
</label>
</div>두번째 시도 > 해결!
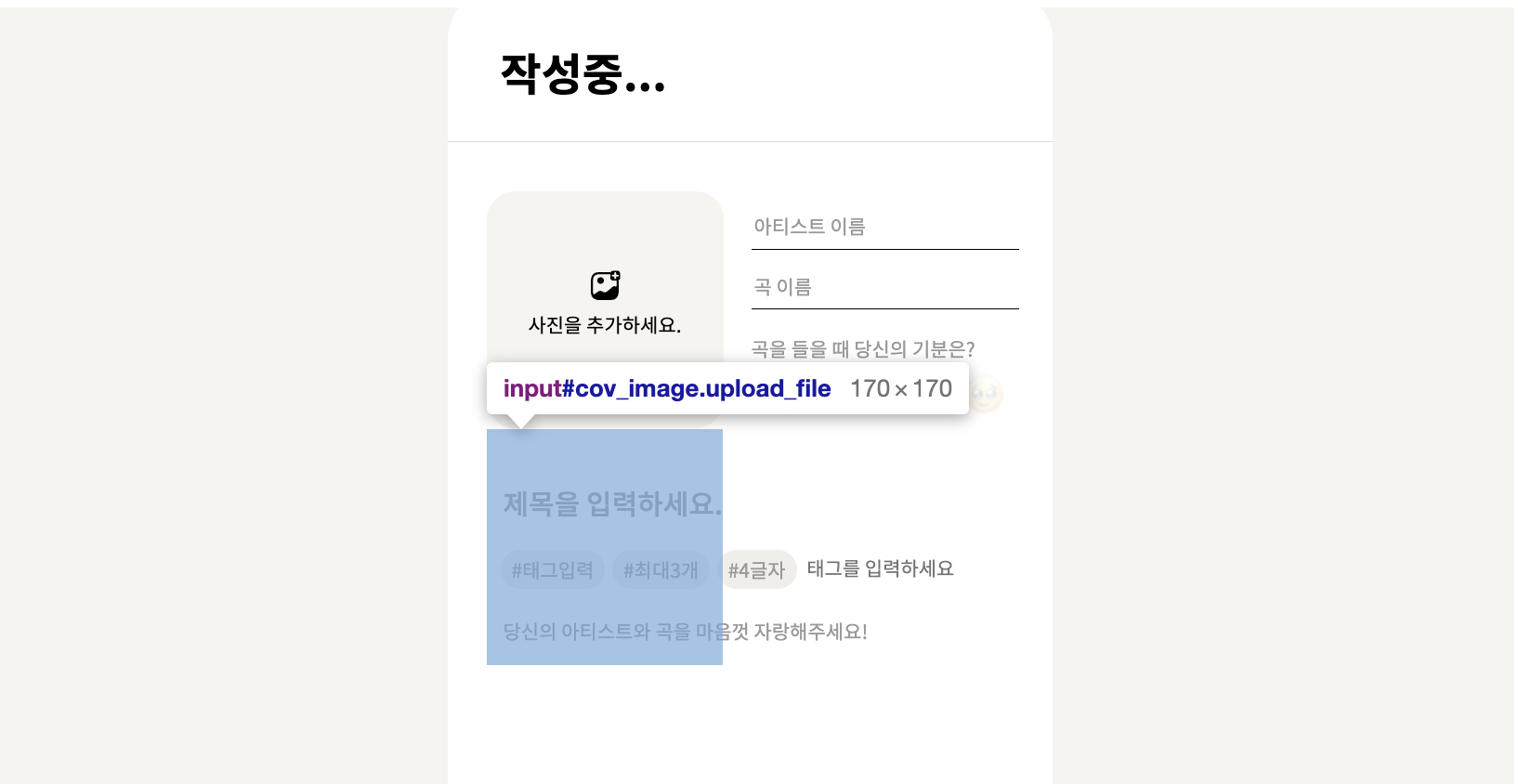
코드에서 문제를 확인하지 못하고 있다가 콘솔창으로 화면을 살펴보다 이상한 것을 발견했다.
input창이 upload_disc(꾸밈요소)창이랑 겹쳐져 있어야 하는데
아래에 내려가서 이상한 위치에 붙어있는 것이었다.

처음에는 이해하지 못했다. 두 코드의 부모인 label 에도, 그 위 부모인 upload_cov에도 flex와 direction을 부여해놓지 않았었기 때문이다.
[오류 수정전의 css]
.upload_cov {
width: 170px;
height: 170px;
border-radius: 20px;
font-weight: 400;
color: black;
font-size: 14px;
background-color: #F6F4F1;
overflow: hidden;
}
.upload_disc {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
/* background-color: #9664FF; */
}
.camera {
background: url('./image/sprite_img.svg') no-repeat;
background-position: -132px -55px;
width: 24px;
height: 24px;
/* zoom: 1.2; */
margin-top: 6px;
/* background-color: #9664FF; */
}
.upload_text {
margin-top: 5px;
/* background-color: #9664FF; */
}
.upload_file {
width: 100%;
height: 100%;
color: transparent;
/* background-color: #64ff71; */
}
.upload_file::-webkit-file-upload-button {
visibility: hidden;
}알고보니 upload_disc와 input창 모두 block 으로 한줄을 꽉 채워서 사용하는 요소라
따로 위치를 겹치는 css를 주지 않는 이상 자동으로 아래줄에 착착 쌓이는 것이었다.
그래서 upload_disc와 input창이 서로 겹칠 수 있도록 위치를 조정해주는 css 스타일을 추가했다.
[추가 한 코드]
position: relative;
position: absolute;
top: 0;
left: 0;
position: absolute;
top: 0;
left: 0;먼저 부모인 upload_cov 의 position을 relative로 설정하고,
자식인 upload_disc와 input의 position을 absolute로 만들고,
top, left를 0으로 선택해 왼쪽 상단에 딱 붙어서 서로 겹치도록 했다.
[수정 후 코드]
.upload_cov {
width: 170px;
height: 170px;
border-radius: 20px;
font-weight: 400;
color: black;
font-size: 14px;
background-color: #F6F4F1;
overflow: hidden;
position: relative; <<----추가된 코드**
}
.upload_disc {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: absolute; <<----추가된 코드**
top: 0;
left: 0;
/* background-color: #9664FF; */
}
.camera {
background: url('./image/sprite_img.svg') no-repeat;
background-position: -132px -55px;
width: 24px;
height: 24px;
zoom: 1.2;
margin-top: 6px;
/* background-color: #9664FF; */
}
.upload_text {
margin-top: 5px;
/* background-color: #9664FF; */
}
.upload_file {
width: 100%;
height: 100%;
color: transparent;
cursor: pointer;
position: absolute; <<----추가된 코드**
top: 0;
left: 0;
/* background-color: #64ff71; */
}
.upload_file::-webkit-file-upload-button {
visibility: hidden;
}짜잔~!! 해결!!!

오늘의 배움
코드보고 잘 모르겠는 동작이나 여백, 요소 등이 있다면!
검사창에서 찝어보고 오류가 난 위치를 알아내서 역추적하는 방법도 유용하다!

트러블슈팅 정리 너무 굿입니다