[flex / space-between / calc]
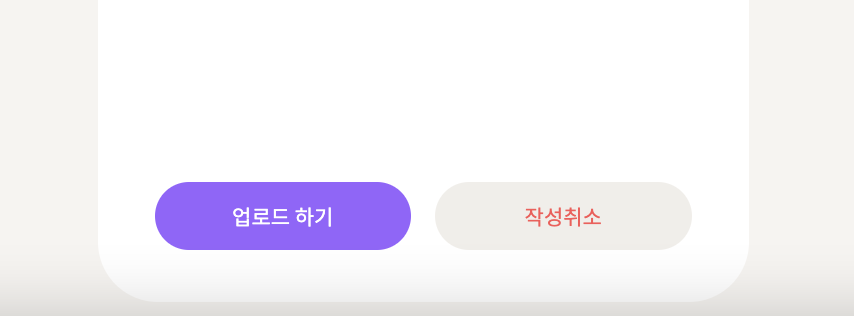
 위처럼 하나로 묶인 두 버튼이 있다.
위처럼 하나로 묶인 두 버튼이 있다.
업로드 하기 버튼은 왼쪽에, 작성취소 버튼은 오른쪽에 붙어 정렬 돼있고,
두 버튼의 사이는 16px로 고정한채로 다양한 넓이의 창에 대응하려면 어떻게 해야할까?
두 버튼을 묶는 부모 div 에 display: flex; 와
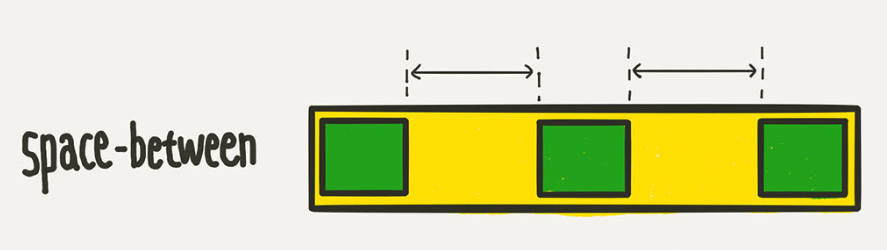
justify-content: space-between; 를 주고,
각각의 버튼의 width 값을 calc를 활용하면 된다.
flex로 다양한 넓이에 대응하게 만들고
space-between 으로 어떤 넓이이든 각 요소간 간격이 동일하게 한 다음
width 값에 calc(계산자)를 활용해 가로길이의 %와 px 값을 활용해 디테일한 사이 간격과 넓이를 맞출 수 있다.
[html코드]
<!-- 4. 업로드 / 작성취소 버튼 -->
<div class="wr_foot">
<div class="Btns_wrap">
<button class="selectBtns" type="submit">업로드 하기</button>
<button class="quitBtns" type="reset">작성취소</button>
</div>
</div>[css코드]
.Btns_wrap {
display: flex; <<---- (( flex ))
width: 100%;
justify-content: space-between; <<---- (( space-between ))
align-items: center;
margin-top: 24px;
}
.selectBtns {
background-color: #9664FF;
color: white;
border-radius: 40px;
border-width: 0px;
font-size: 14px;
width: calc(50% - 8px); <<---- (( calc ))
height: 45px;
padding: 12px 24px 12px 24px;
cursor: pointer;
}
.quitBtns {
background-color: #F1EEEA;
color: #FC5555;
border-radius: 40px;
border-width: 0px;
font-size: 14px;
width: calc(50% - 8px); <<---- (( calc ))
height: 45px;
padding: 12px 24px 12px 24px;
cursor: pointer;
}활용하기

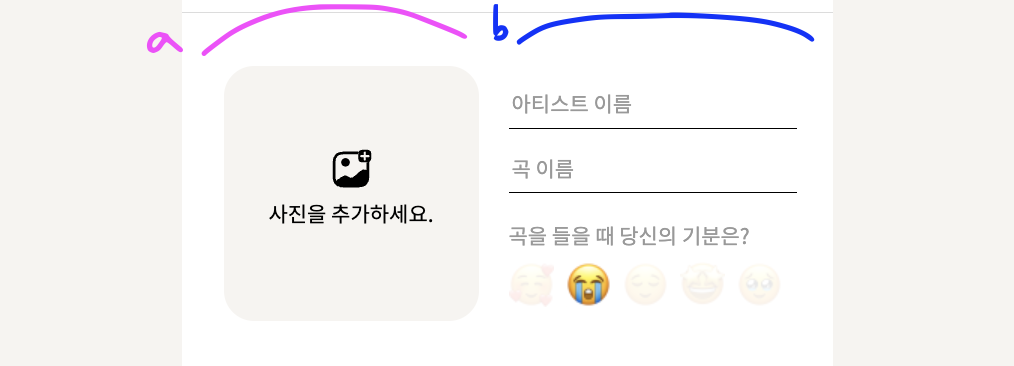
그렇다면, 위와 같이 하나로 묶인 div 안에
a는 고정값이고, b는 가로 길이에 따라 유동적으로 변하고,
두 div의 사이는 20px 일때는 어떻게 만들어야 할까?
[html코드]
<!-- 2. 사진 가져오기 / 아티스트 입력 / 곡 입력 / 기분 선택 -->
<div class="wr_head">
<!-- 앨범 이미지 가져오기 -->
<div class="upload_cov"> <<---- (( a ))
<label for="cov_image">
<div class="upload_disc">
<div class="camera"></div>
<p class="upload_text">사진을 추가하세요.</p>
</div>
<input id="cov_image" type="file" class="upload_file" accept="image/png,image/jpeg" name="cover" />
</label>
</div>
<!-- 아티스트 / 곡 / 감정 입력 -->
<div class="head_r_side"> <<---- (( b ))
<input class="artist_name" type="text" placeholder="아티스트 이름" maxlength="20" required>
<input class="song_title" type="text" placeholder="곡 이름" maxlength="20" required>
<p class="emoji_caption">곡을 들을 때 당신의 기분은?</p>
<div class="emoji_group"> ...
</div>
</div>
</div>a와 b를 포함하는 wr_head에 flex 값을 주고,
a의 값은 고정이므로 b의 값을 calc의 %로 계산해 조정해주면 된다. (사이 간격은 px)
그 다음 b 안에 있는 input의 width를 100%로 하여 b의 가로에 맞춰주면 된다.
flex로 a, b를 묶은 div 가 다양한 넓이에 대응하게 만들고,
margin-left 로 왼쪽으로 여백을 두고,
calc(계산자)를 활용해 %와 px 값으로 head_r_side의 width 값을 맞출 수 있다.
(아래에 나온 calc의 계산식은 전체 넓이(100%)에서 a의 width 값과 head_r_side의 왼쪽 마진값을 빼준다는 내용이다.)
[css코드]
.wr_head {
padding: 0px 28px 0px 28px;
display: flex; <<---- flex 사용**
flex-direction: row;
align-items: center;
margin-top: 35px;
/* background-color: #9664FF; */
}
.head_r_side {
/* background-color: #64ff71; */
width: calc(100% - 190px); <<---- calc 사용**
margin-left: 20px; <<---- 마진 사용 (왼쪽으로 띄우기 위해)**
}
.artist_name {
border: none;
border-bottom: 1px solid black;
margin-bottom: 10px;
width: 100%; <<---- 주어진 공간을 꽉 채움**
height: 30px;
font-size: 14px;
outline: none;
}
.song_title {
border: none;
border-bottom: 1px solid black;
margin-bottom: 4px;
width: 100%; <<---- 주어진 공간을 꽉 채움**
height: 30px;
font-size: 14px;
outline: none;
/* background-color: #9664FF; */
}