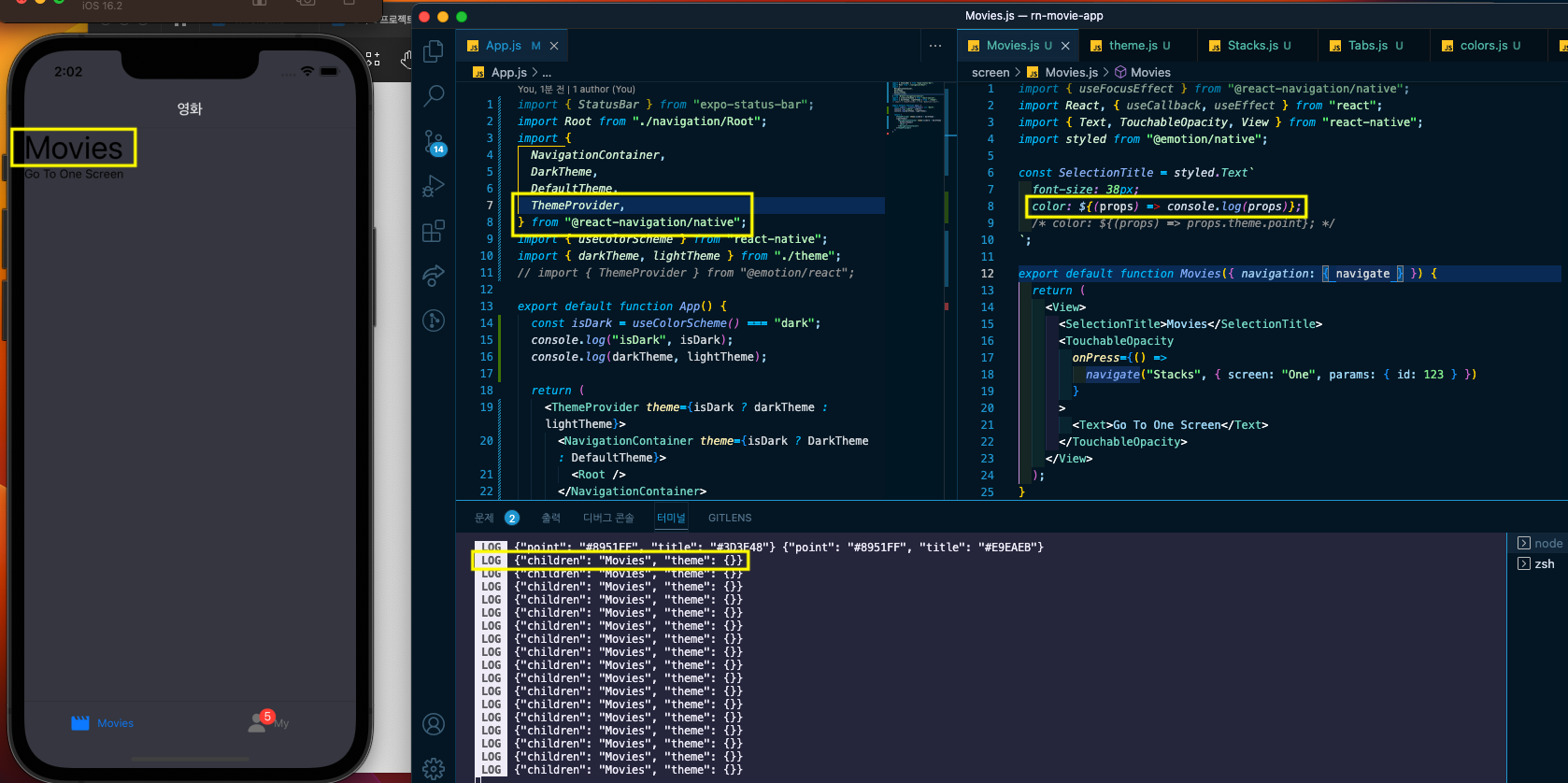
오류발견!
theme 도 잘 내려가고,
styled component 도 잘 연결되고,
theme provider 도 정상적으로 내려갔고,
오타도 없는데 내려준 보라색 색깔을 props 로 받지 못하는 오류가 발생했다.
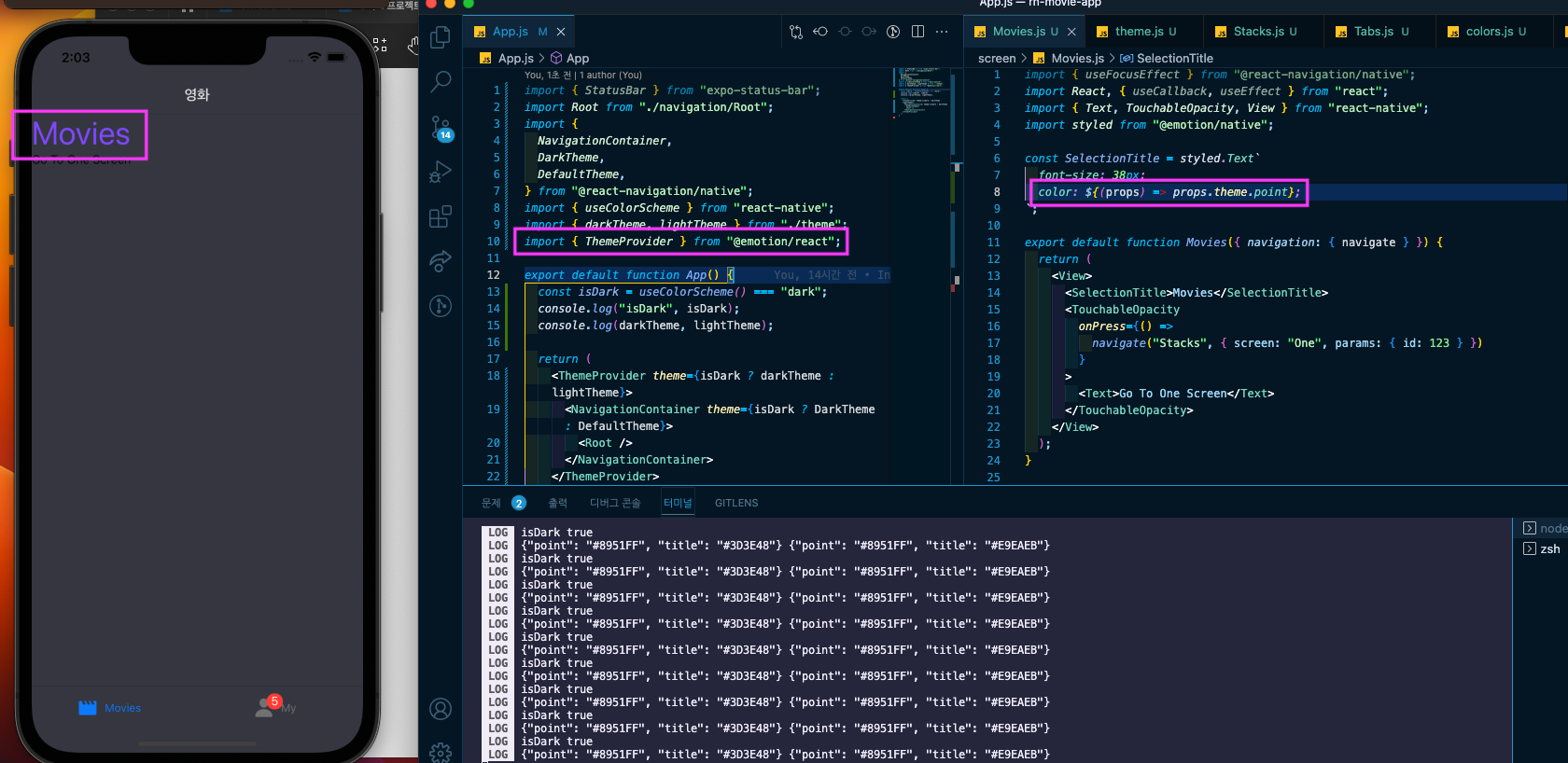
1번째 시도 > 해결
props 콘솔을 찍어주니 null 값이 나오고 있었다.

알고보니 ThemeProvider 를 잘못된 곳에서부터 import 하고 있었던 것이다.
ThemeProvider 는 @emotion 에서 제공하며 @emotion/react 로부터 받아와야 한다.
그런데 내가 @react-navigation/native 에서 ThemeProvider 를 불러오고 있어서 인식을 못했던 것.
import { ThemeProvider } from "@emotion/react";해주니 정상적으로 불러와졌다.

비슷한 휴먼에러를 겪은 사람들이 종종 있어서 기록해둔다.


휴
먼 에러 같이 찾는 사람 🙋♀️