[Frontend] 눈에 보이지 않는 개선: My구독의 Redux에서 React-Query 전환 경험 공유 / if(kakao)dev2022 를 참고했습니다.
무엇을 쉽게 해주는가?
우리가 새로운 것을 쓰는 이유는 작업을 쉽게 만들기 위해서다.
React-query 는 우리가 프로젝트에서 API 요청을 보낼 때 필요한
데이터패칭 / 캐싱 / 동기화등의 작업을 쉽게 만들어준다.

React 만으로는 불가능?
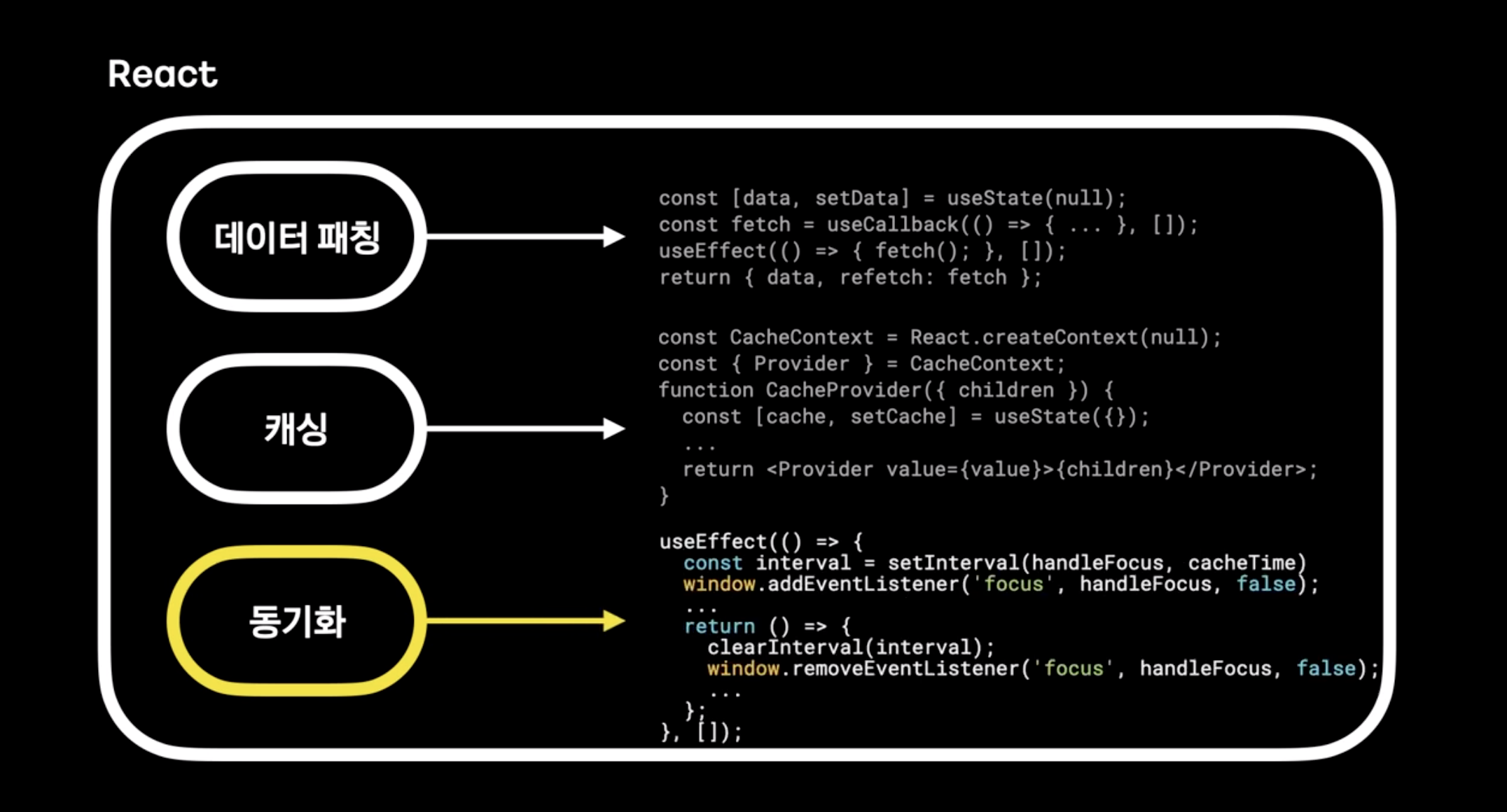
물론, react 만으로도 위의 비동기 처리 작업을 도와주는 훅을 만들어 낼 수 있다.
다만 시간과 비용이 많이 소요되며 고려사항이 많고, React-query 대비 안정성이 떨어진다.
반면, React-query 는 이 모든 것을 QueryClient, useQuery, useMutation 으로 대신하며
활발하게 업데이트 된다. React-query 를 쓰지 않을 이유가 없다.

Redux 랑 뭐가 다른가?
Redux 는 “중앙 state 관리소”로 Global state 를 사용할 수 있게 도와주는 라이브러리“ 로,
비동기 처리를 목적으로 나온 상태 관리 라이브러리가 아니다.
Redux 를 쓰는 이유와 useSelector 참고.
때문에 비동기 데이터를 상태에 저장하기 위해서는 미들웨어를 사용해주어야 한다.
(리덕스에서 쓰이는 미들웨어는 크게 thunk 와 saga 로 나뉘며, 둘의 차이점은 아래 참고.)
벨로퍼트 - redux-thunk , 벨로퍼트 - redux-saga , Redux Thunk & Saga
미들웨어에서 API 요청을 보내고 응답받아서 redux 에 상태를 저장하는 과정에서
API 상태(isLoading, isSuccess, isError)에 따라 렌더링을 해야 하는 경우가 발생하는데,
redux 에서 비동기 data 를 처리하기 위해서는 별도의 상태관리 유틸을 만들어야 한다.
그런데 React-Query 는 이러한 1. API 상태관리가 기본 옵션으로 들어가있다.
또한, React-Query 를 쓰면 Redux 처럼 2. API 가 추가될 때마다
매번 Actions, Reducers, Middleware 를 구현하지 않아도 된다는 것도 장점이다.
그리고 Redux 에서는 액션간의 의존성 파악이 어려운데 반해,
React-Query 에서는 Quert KEY, enabled 를 사용해 3. 직관적인 의존성관리가 가능하다.
마지막으로 useEffect 를 사용해 각 컴포넌트에서 에러를 처리했던 Redux 와 달리
React-Query 에서는 onError 함수라는 query option 을 활용해
컴포넌트 re-render 가 필요한 useEffect 없이도 4. 더 간단하게 에러헨들링이 가능하다.
비동기 처리를 하는 다른 라이브러리들
각자의 장단점이 있음. React-Query 와 비교했을 때는,
RTX-Query : Redux 구조를 그대로 사용해야 함.
Apollo : 스키마 정리의 번거로움.
SWR : React-Query 와 유사하지만 enabled 옵션을 제공하지 않음.
갑자기 모든 개념이 사라져 당황했다면?
당신을 위한 신경안정제 처방.



크 지리네영