
오류발견
페이지에 아무것도 뜨지 않고 이동도 되지 않았다.
route 함수를 사용해서 handleLocation 함수를 작동시켜서
페이지를 로드해오는 것이었는데, route 함수가 undefined 라는 에러창만 떴다.
n번째 시도 > 해결!
알고보니 잘못된 함수를 import 하고 정작 필요한 함수는 import 하지 않은 것을 발견했다.
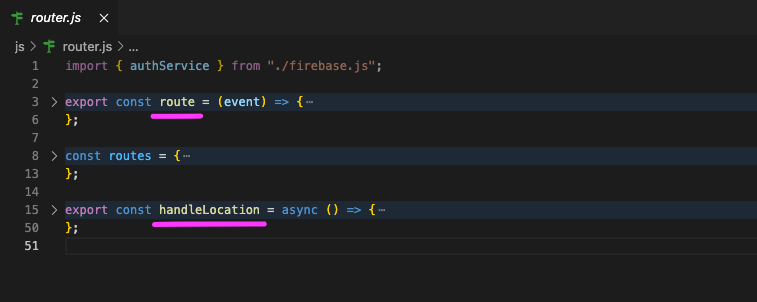
router.js 파일에서는 route 와 handleLocation 를 export 했는데,
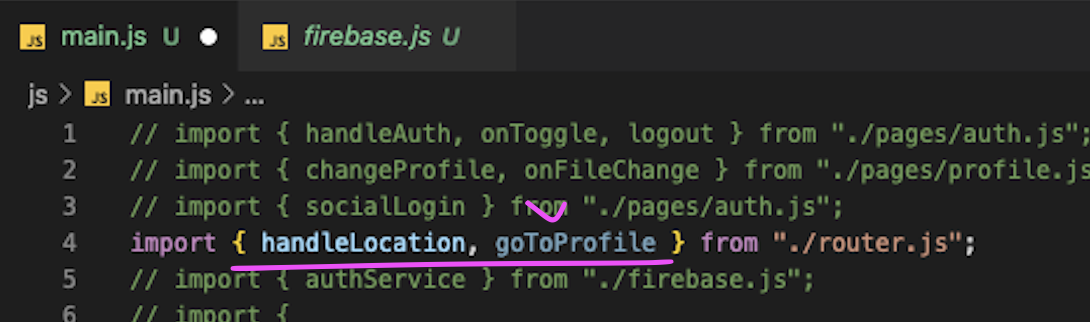
main.js 파일에서 goToProfile 과 handleLocation 를 import 한 것.


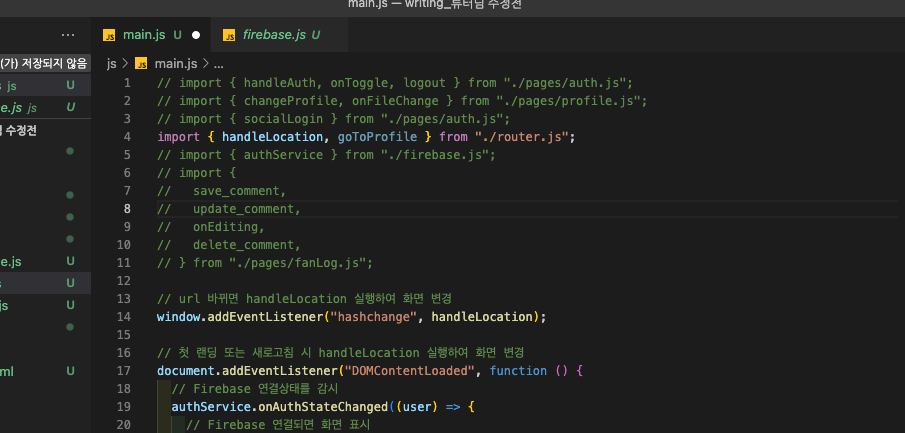
[오류가 생겼던 버전의 main.js]
import { handleLocation, goToProfile } from './router.js';[오류가 해결된 버전의 main.js]
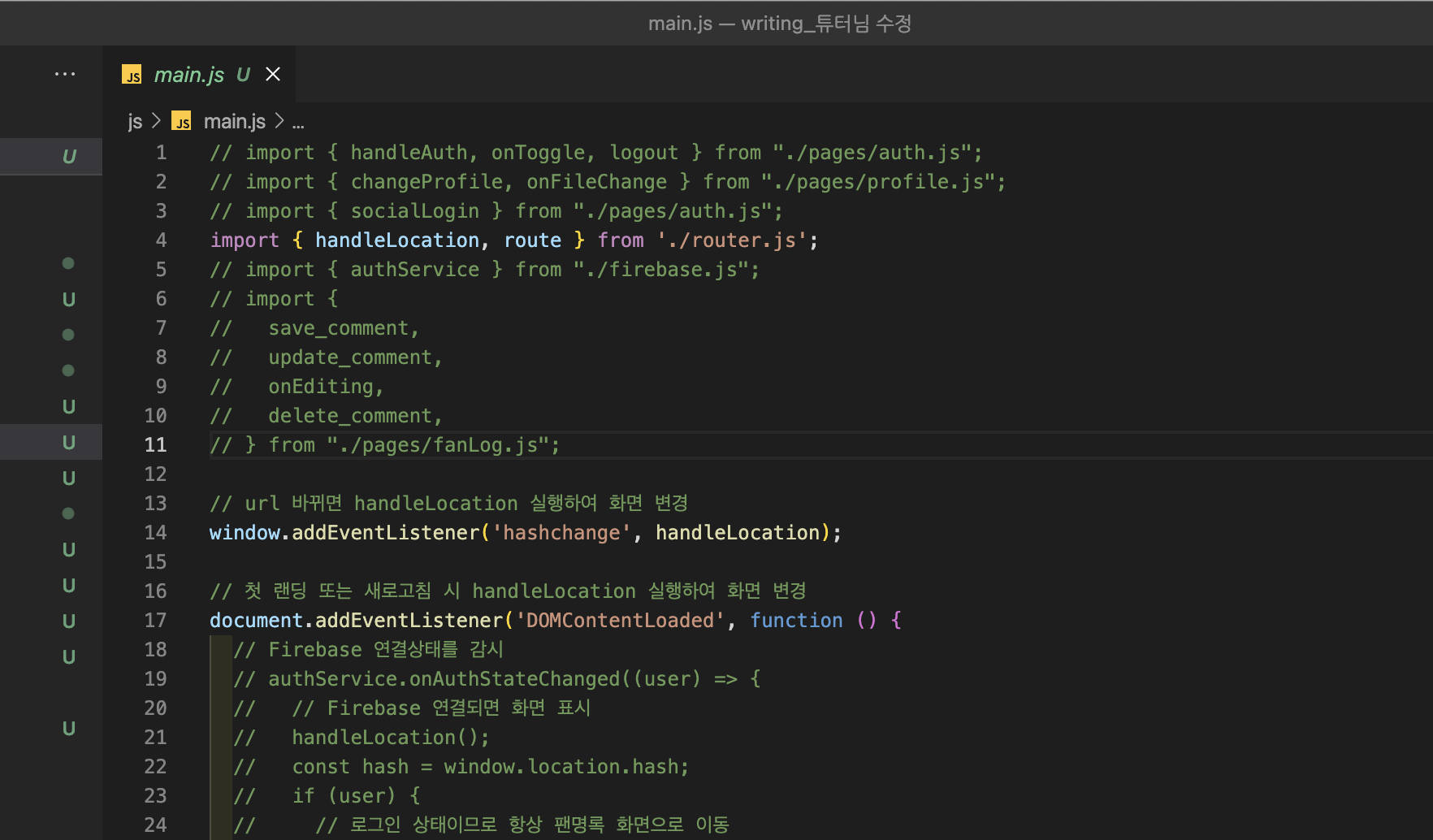
import { handleLocation, route } from './router.js'; 위와 같이 정확한 함수를 import 해주고 나니 페이지들이 정상적으로 로드됐다.
위와 같이 정확한 함수를 import 해주고 나니 페이지들이 정상적으로 로드됐다.

막힌혈이 확 뚫리신것같았겠네요 !ㅎㅎ