글쓰기에서 업로드를 완료하면 내부에 적힌 data 도 리셋되게하는 기능을 구현하려했다.
문제발견
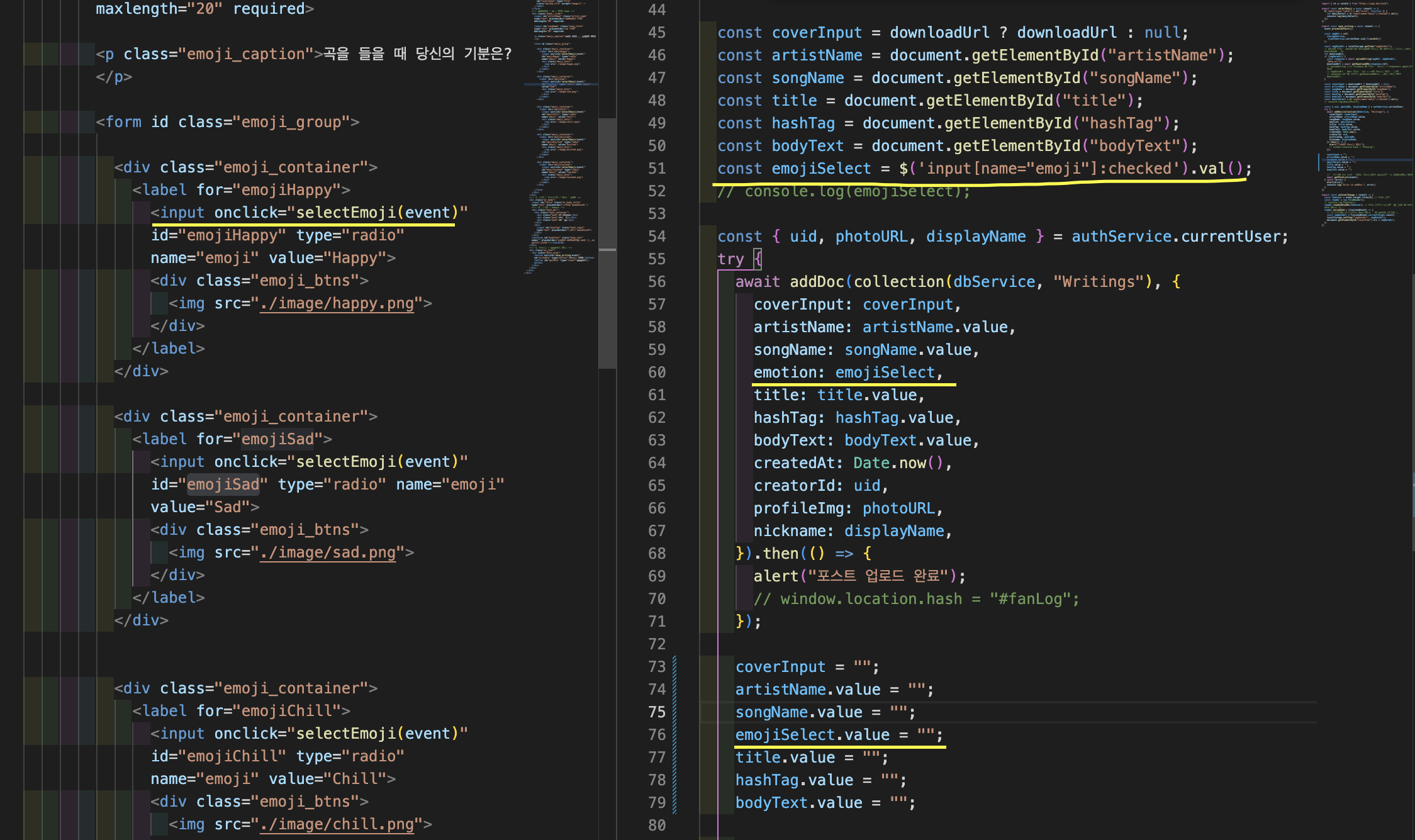
데이터를 보내서 DB에 저장한 다음 (addDoc)
> 글쓰기 내부에 데이터를 리셋하고,
> 데이터 리스트를 받아와 temp_html 해주는 (getPostList)
순서로 작동하는 save_writing 이라는 함수를 작성했는데
데이터를 리셋하는 함수를 다음과 같이 짰더니
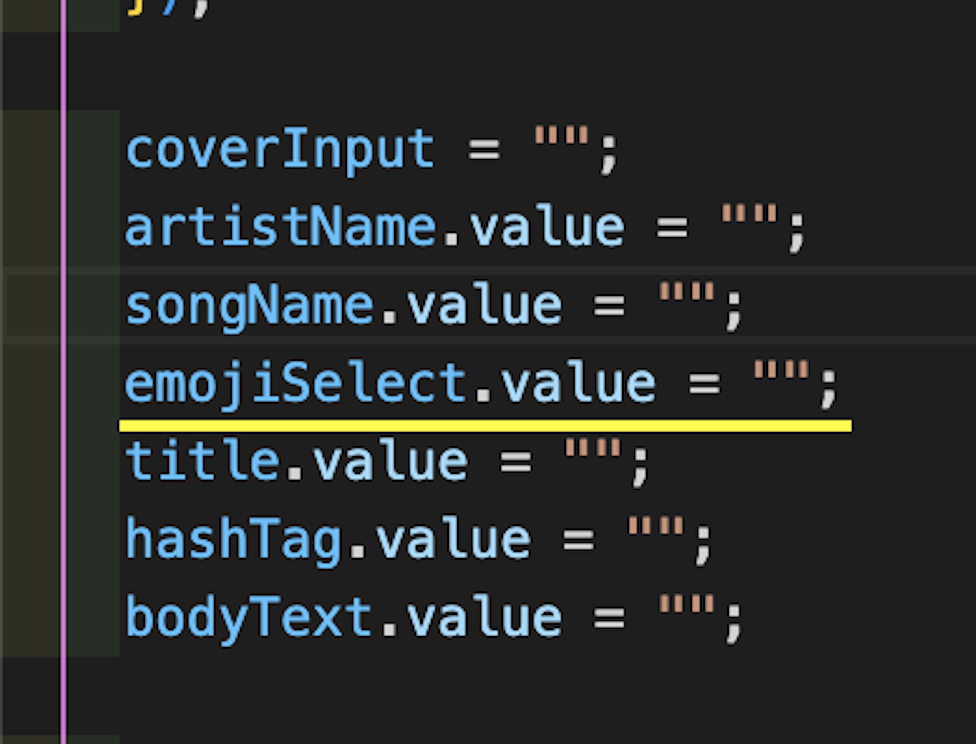
 [삭제기능 코드 확대]
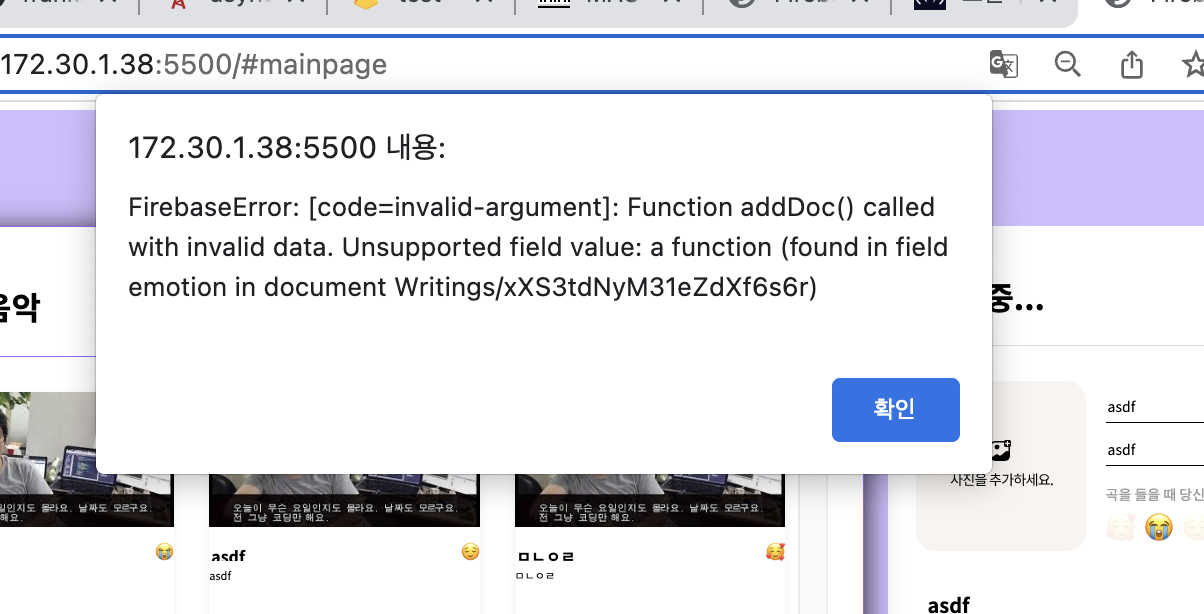
[삭제기능 코드 확대] 이런 에러창이 뜨면서 작동이 안됐다.
이런 에러창이 뜨면서 작동이 안됐다.
 하나하나 지워보면서 실행해보니 이모지를 선택하는 emojiSelect 와
하나하나 지워보면서 실행해보니 이모지를 선택하는 emojiSelect 와
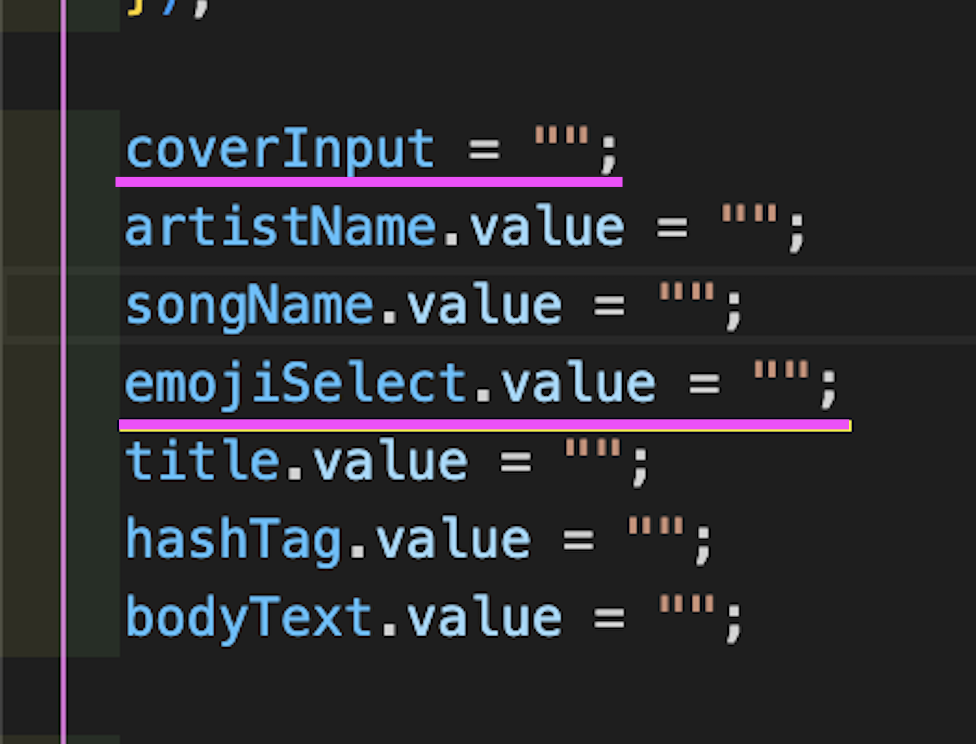
사진을 저장하는 coverInput 에서 발생하는 에러였다.

n번째 시도 > 해결
알고보니 다른 데이터 값들은 input 에 입력된 문자열만 삭제해주면 됐는데,
사진 input 은 이미지 링크를 바꾸어 줘야했고,
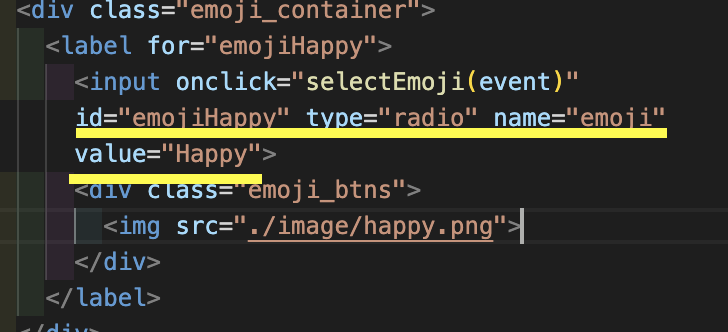
라디오 input 은 라디오 input 을 체크 해제 해줘야 리셋할 수 있었기 때문이다.
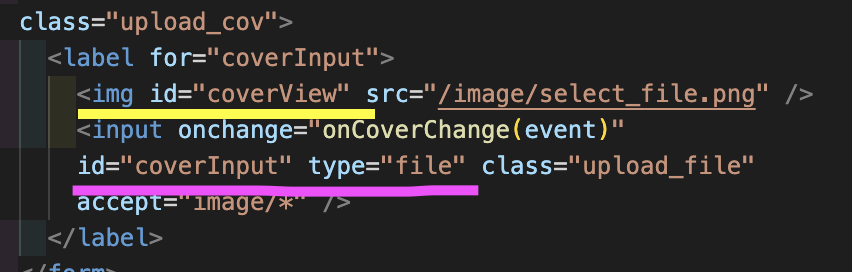
때문에 사진 input 은 coverInput이 아니라 이미지가 들어가는
coverView 의 이미지 소스 값을 리셋해줘야 하는 것이고,
 라디오 input 은 checked 값을 찾아서 거짓으로 선언해줘야 하는 것이었다.
라디오 input 은 checked 값을 찾아서 거짓으로 선언해줘야 하는 것이었다.
(boolean, checked = true > false)

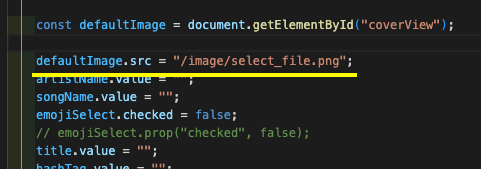
[해결방법]
사진 input 은 데이터 DB에 보내는 coverInput 값과 별개로
coverView 에 들어가 있는 사용자가 넣은 사진의 임시 url 을
기본값 사진의 url 로 바꿔 껴주는 리셋 코드를 작성했다.
defaultImage.src = "/image/select_file.png";
라디오 input 은 변수선언과 addDoc, 리셋코드를
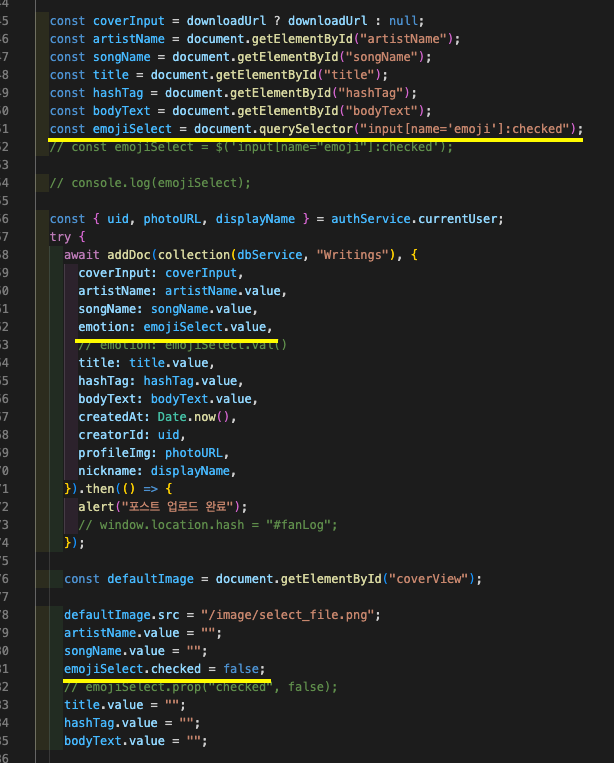
각각 아래처럼 적어주어서 오류를 해결했다.
const emojiSelect = document.querySelector("input[name='emoji']:checked");
// emojiSelect = 체크된 라디오 input 버튼
await addDoc(collection(dbService, "Writings"), {
emotion: emojiSelect.value, ..
// DB에는 emojiSelect의 value 값을 보냄
emojiSelect.checked = false;
// 리셋 시에는 emojiSelect 의 체크 값을 거짓으로 바꿈 (체크해제)
한발 더!
위의 해결 코드는 javascript 로 짠 것이다.
처음에는 jQuery로 코드를 짰었고, 오류를 해결 한 이후에
같은 기능을 javascript 로도 구현해보았다.
이에 대한 기록을 아래에 비교해서 남겨 놓았다.
[javascript]
const emojiSelect = document.querySelector("input[name='emoji']:checked");[jQuery]
const emojiSelect = $('input[name="emoji"]:checked');
[javascript]
await addDoc(collection(dbService, "Writings"), { emotion: emojiSelect.value, ..[jQuery]
emotion: emojiSelect.val()
[javascript]
emojiSelect.checked = false; // 리셋 시에는 emojiSelect 의 체크 값을 거짓으로 바꿈 (체크해제)[jQuery]
emojiSelect.prop("checked", false);
