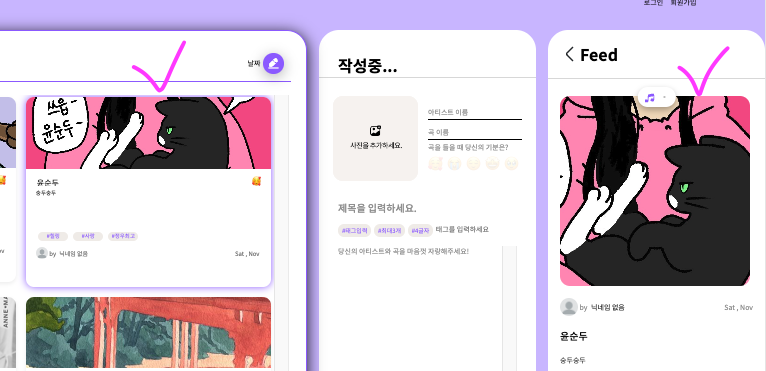
해결해야 할 문제
카드 클릭했을 때 상세페이지 보이도록 만들기
document = DB에 올라간 문서 데이터 라고 할 때,
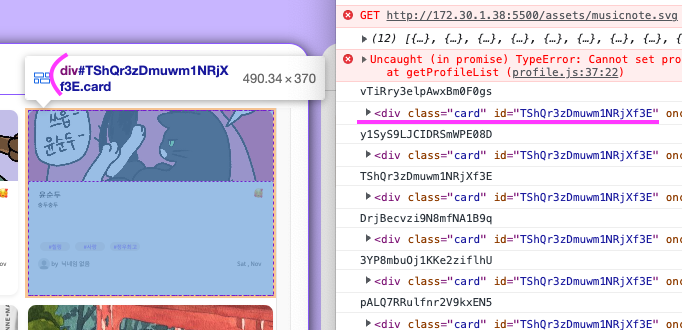
각 카드의 가장 상위 parentNode 의 id 값에 document의 id 값을 배정하고,
각 카드를 클릭하면, 클릭된 해당 카드의 id 값과
DB에 있는 document 들의 id 값을 대조해
일치하는 document id 를 가진 문서를 화면에 띄워준다는 가설.
n번째 시도
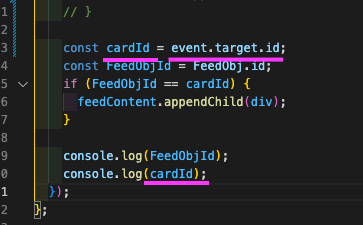
카드에 onclick 값을 줬기 때문에 card 의 id 값을 찾아내면 된다고 생각했다.
그런데 아예 null 값이 나왔다.

event.target 이 잘 설정됐는지를 확인하는 것이 먼저였다.
다시 event.target 값을 콘솔로 찍어보니 클릭할 때마다 값이 바뀌었다.
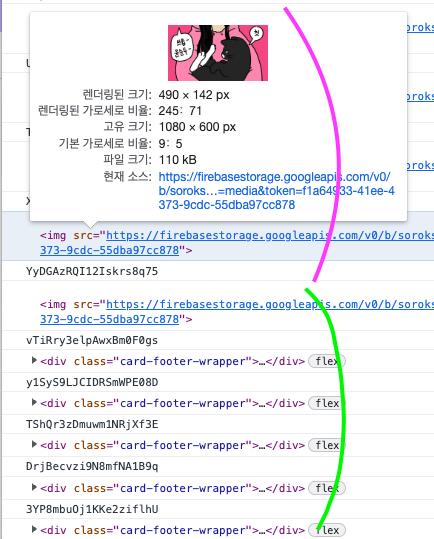
사진 소스 값이었다가 카드하단의 div 값이었다가 하는 식.. 알고보니 카드를 감싸는 전체 div 에 click event 를 줬더니
알고보니 카드를 감싸는 전체 div 에 click event 를 줬더니
카드 안에 있는 요소 중 클릭되는 요소를 event. target 으로 인식하는 것이었다.
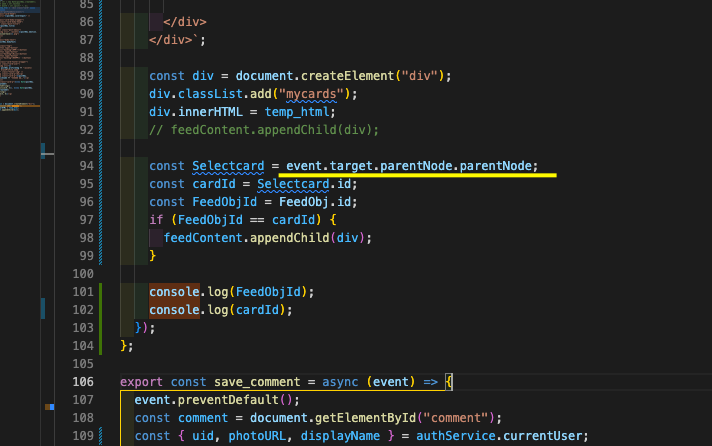
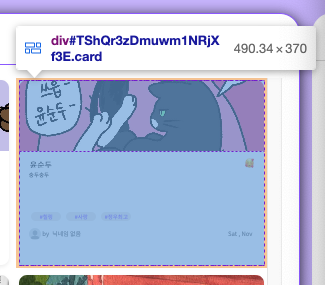
때문에 카드를 감싸는 부모 div 를 선택하기 위해서는 parentNode를 써줘야 했다.
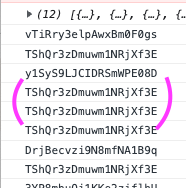
여러 부모로 감싸진 구조를 이용하고 있었기 때문에 가장 상위에 있는 부모를 선택하기 위해서
parentNode를 두번 사용해서 위와같이 콘솔을 찍었더니 가장 상위의 부모가 선택됐다.

 그래서 이제 parentNode뒤에 id 를 붙여주니! 성공!!!!
그래서 이제 parentNode뒤에 id 를 붙여주니! 성공!!!!



[완성된 함수 전문]
export const getFeedData = async (event) => {
let FeedObjContent = [];
const q = query(
collection(dbService, "Writings"),
orderBy("createdAt", "desc")
);
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
// console.log("doc.data():", doc.data());
const FeedObj = {
id: doc.id,
...doc.data(),
};
FeedObjContent.push(FeedObj);
});
const feedContent = document.getElementById("feed-content");
const currentUid = authService.currentUser.uid;
feedContent.innerHTML = "";
// console.log(FeedObjContent);
FeedObjContent.forEach((FeedObj) => {
const isOwner = currentUid === FeedObj.creatorId;
const temp_html = `<!-- 앨범커버 -->
<div class="con_top">
<p class="music_tit"><span class="icon_music"></span><span>${
FeedObj.artistName
}</span> - <span>${FeedObj.songName}</span></p>
<div class="img img_Square">
<img draggable="false" src="${FeedObj.coverInput}" />
</div>
</div>
<!-- 게시글 -->
<div class="con_bottom">
<div class="view_info">
<div class="user_info">
<div class="img profile_small">
<img draggable="false" src="${
FeedObj.profileImg ?? "/assets/blankProfile.webp"
}">
</div>
<p class="user_name">
<span class="co_gray">by</span>
<span class="user_id">${FeedObj.nickname ?? "닉네임 없음"}</span>
</p>
</div>
<p class="write_date co_gray">${new Date(FeedObj.createdAt)
.toString()
.slice(0, 4)}, ${new Date(FeedObj.createdAt)
.toString()
.slice(4, 8)}</p>
</div>
<div class="card_list">
<h3 class="list_tit tit_20">${FeedObj.title}</h3>
<p class="list_txt">${FeedObj.bodyText}</p>
<ul class="tag_wrap">
<li class="hash">#힐랭</li>
<li class="hash">#사랑</li>
<li class="hash">#정우최고</li>
</ul>
</div>
</div>`;
const div = document.createElement("div");
div.classList.add("mycards");
div.innerHTML = temp_html;
// <<<----------------- 여기가 조건문 ----------------->>>
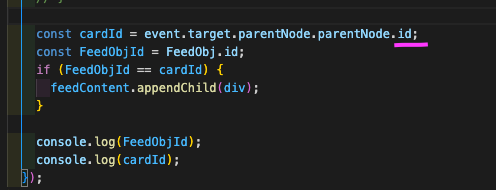
const cardId = event.target.parentNode.parentNode.id;
const FeedObjId = FeedObj.id;
if (FeedObjId == cardId) {
feedContent.appendChild(div);
}
// <<<----------------- 여기가 조건문 ----------------->>>
console.log(FeedObjId);
console.log(cardId);
});
};오늘의 소감
구조를 다 뜯어 고치기도 하고 순서를 바꿔보면서 진짜 한 6시간 넘게 매달린 것 같다..
너무 힘들었던 시간들.... 진짜 다 때려치고 싶었음...
솔직히 이 코드가 가장 효율적인지는 아직까지 의문이지만,
내 힘으로 작동하는 방법을 찾아낸 것에 의의를 두고 싶다. 뿌듯!

내면에서 깊은 화남이 올라올때가 있지요 ㅠㅠ
너무 고생하셨네요