-
src-components 하위 풀더를 만들어 주세요.

-
components-leftBar, navbar, rightBar 하위 폴더 세개를 만들어 주세요. 이 세개는 홈에서 왼쪽, 오른쪽, 맨위에 바를 만들어줄겁니다.

- 각각의 폴더에 jsx와 scss를 만들고, jsx 함수형 컴포넌트를 만들어주고 scss import도 해주세요.
-
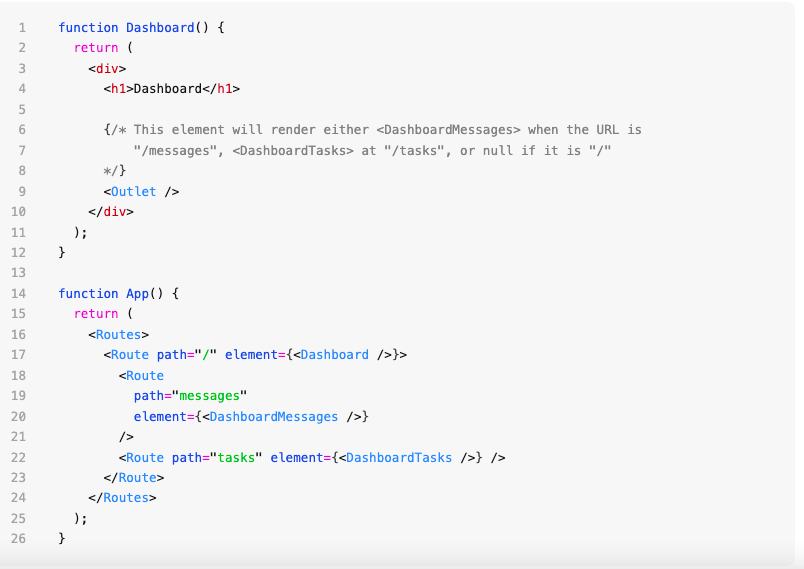
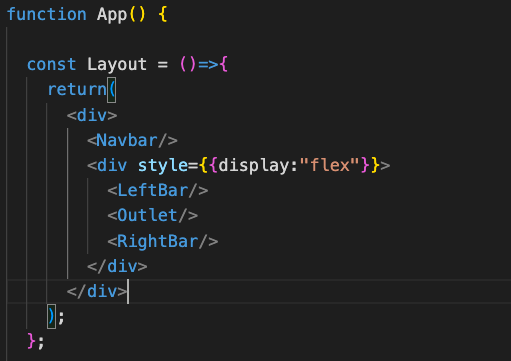
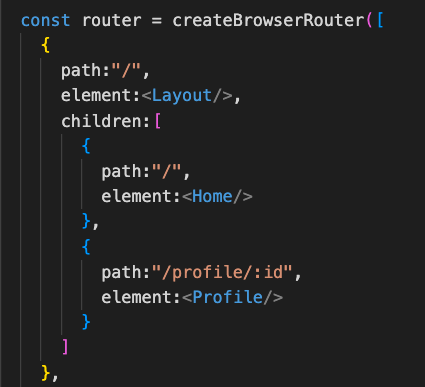
다시 app.js로 돌아가서 home을 경로를 만들어 주세요.
-
react-router에서 Outlet을 사용하여 중첩시켜서 만들겁니다.



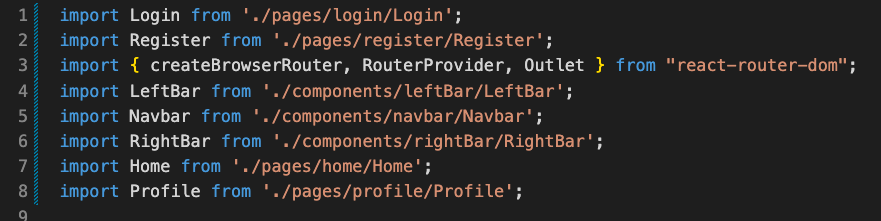
- import 잊지말기
6.경로를 추가해주세요.

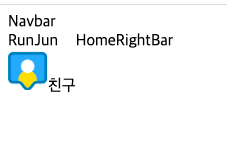
6.1 홈 테스트

- 아이콘 사용을 위해 터미널을 열고 추가해주세요.
yarn add @mui/icons-material @mui/material @emotion/styled @emotion/react- Navbar UI

- leftbar UI (나중에 더 추가..)